Data retrieval with Paging¶
Backendless operations returning a collection of objects automatically break up the complete result set into pages. Backendless paging uses two parameters to enable paged data retrieval:
where:
| Argument | Description |
|---|---|
page size |
identifies how many objects a single page contains. |
offset |
identifies the position of the object from which to retrieve the number of records identified by page size |
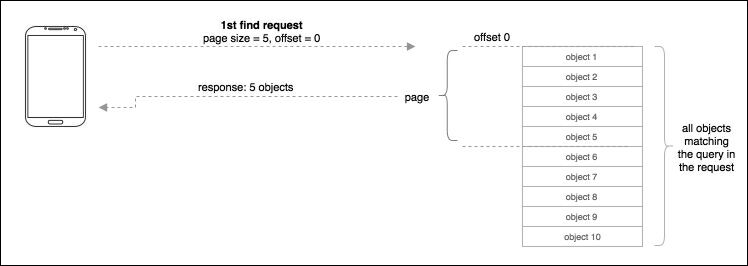
The diagrams below illustrate the paging process. The first diagram shows the first request to retrieve a collection of records. The request includes the parameters of 5 objects in the page, starting from offset 0:

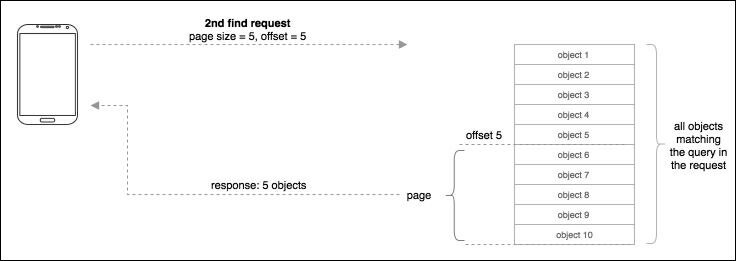
To retrieve the next page of data, the client must set the offset to the index of the first not retrieved object, which is 5:

Important
Backendless server sets the maximum allowed value for the page size to 100 objects. The minimum value is 1. Default page size is 10
Android applications must use the DataQueryBuilder class to set the paging parameters. The example below configures DataQueryBuilder to load 25 objects starting from offset 50. The query is used to retrieve objects from the Person table:
DataQueryBuilder queryBuilder = DataQueryBuilder.create();
queryBuilder.setPageSize( 25 ).setOffset( 50 );
Backendless.Data.of( "Person" ).find( queryBuilder,
new AsyncCallback<List<Map>>()
{
@Override
public void handleResponse( List<Map> response )
{
// the "response" object is a collection of java.util.Map objects.
// each item in the collection represents an object from the "Person" table
}
@Override
public void handleFault( BackendlessFault fault )
{
// use the getCode(), getMessage() or getDetail() on the fault object
// to see the details of the error
}
});
DataQueryBuilder queryBuilder = DataQueryBuilder.create();
queryBuilder.setPageSize( 25 ).setOffset( 50 );
Backendless.Data.of( Person.class ).find( queryBuilder,
new AsyncCallback<List<Person>>()
{
@Override
public void handleResponse( List<Person> response )
{
// the "response" object is a collection of Person objects.
// each item in the collection represents an object from the "Person" table
}
@Override
public void handleFault( BackendlessFault fault )
{
// use the getCode(), getMessage() or getDetail() on the fault object
// to see the details of the error
}
});
Application can use the same queryBuilder object to recalculate offset (and if necessary change page size) and use it to retrieve additional pages from the server using the same data retrieval method:
// calculate offset to get the next page of data
queryBuilder.prepareNextPage();
// retrieve the next page of data using the same API as for the first page
Backendless.Data.of( "Person" ).find( queryBuilder,
new AsyncCallback<List<Map>>()
{
@Override
public void handleResponse( List<Map> response )
{
// the "response" object is a collection of java.util.Map objects.
// each item in the collection represents an object from the "Person" table
}
@Override
public void handleFault( BackendlessFault fault )
{
// use the getCode(), getMessage() or getDetail() on the fault object
// to see the details of the error
}
});
// calculate offset to get the next page of data
queryBuilder.prepareNextPage();
// retrieve the next page of data using the same API as for the first page
Backendless.Data.of( Person.class ).find( queryBuilder,
new AsyncCallback<List<Person>>()
{
@Override
public void handleResponse( List<Person> response )
{
// the "response" object is a collection of Person objects.
// each item in the collection represents an object from the "Person" table
}
@Override
public void handleFault( BackendlessFault fault )
{
// use the getCode(), getMessage() or getDetail() on the fault object
// to see the details of the error
}
});
Codeless Reference¶
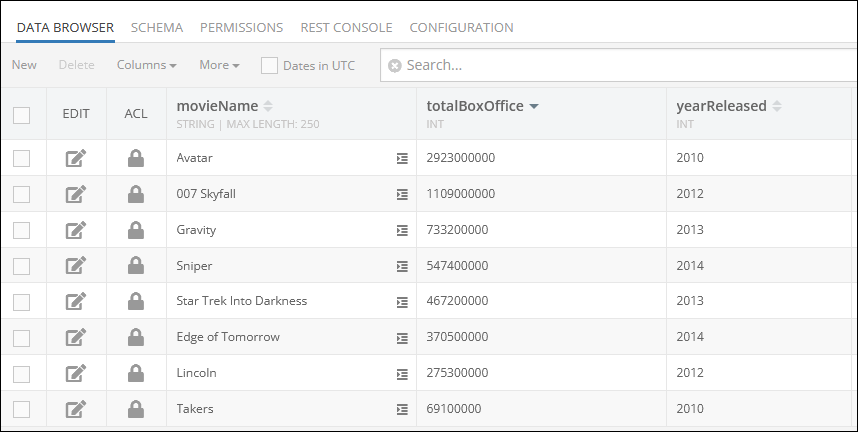
Consider the following data table called Movie that contains 8 records:

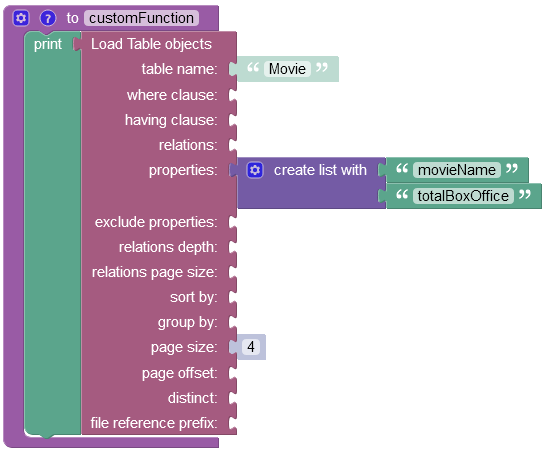
Suppose you want to retrieve only four records from the data table. To achieve this, you can set the value of the page size property to 4. To facilitate comparison between the data table shown above and the subsequent output, the properties parameter was utilized. It includes specific column names(movieName and totalBoxOffice) whose values should be exclusively included in the response, while disregarding all other values.

Important
For a detailed description of all input parameters see the Basic Object Retrieval topic of this guide.
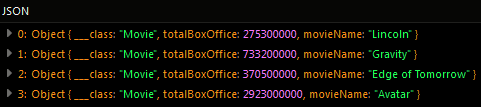
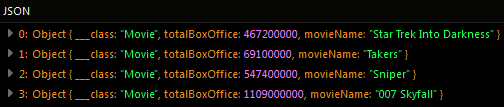
After the Codeless Logic runs, the operation returns 4 objects from the data table:

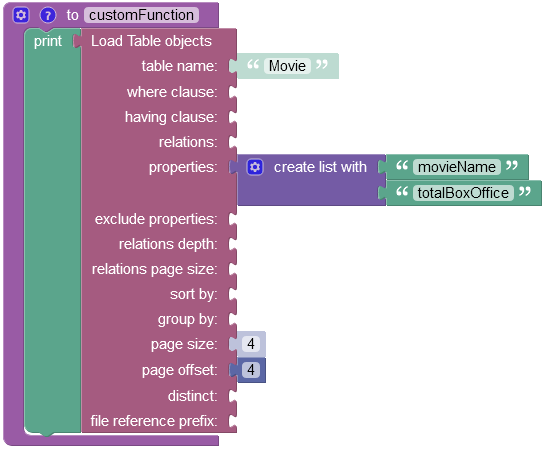
Using the page offset property, you can skip a specified number of objects from the beginning of the data table and retrieve the remaining ones.
In the example below, by setting the page offset property to 4, the operation skips the first 4 objects in the data table. Consequently, it retrieves the subsequent 4 objects after the skipped ones.
To demonstrate in more detail how the page offset parameter works, an additional properties parameter was used which contains the list of column names ("movieName" and "totalBoxOffice") - This parameter instructs the operation to return values only from the specified columns, while ignoring all others.
By using the properties parameter, you will visually see which objects were returned after calling the operation.

The result will look as shown below after the Codeless Logic runs: