Backend and Real-Time Database For Flutter Web And Mobile
The Backendless SDK for Flutter provides backend support for Flutter web applications as well as Android and iOS mobile apps. Now, your Flutter app can enjoy all the functions and features of a Backendless backend on both web and mobile.
Flutter is a popular frontend development framework from Google that enables developers to build beautiful frontends for any screen. Flutter is designed to streamline cross-platform app development while maintaining a consistent user experience.
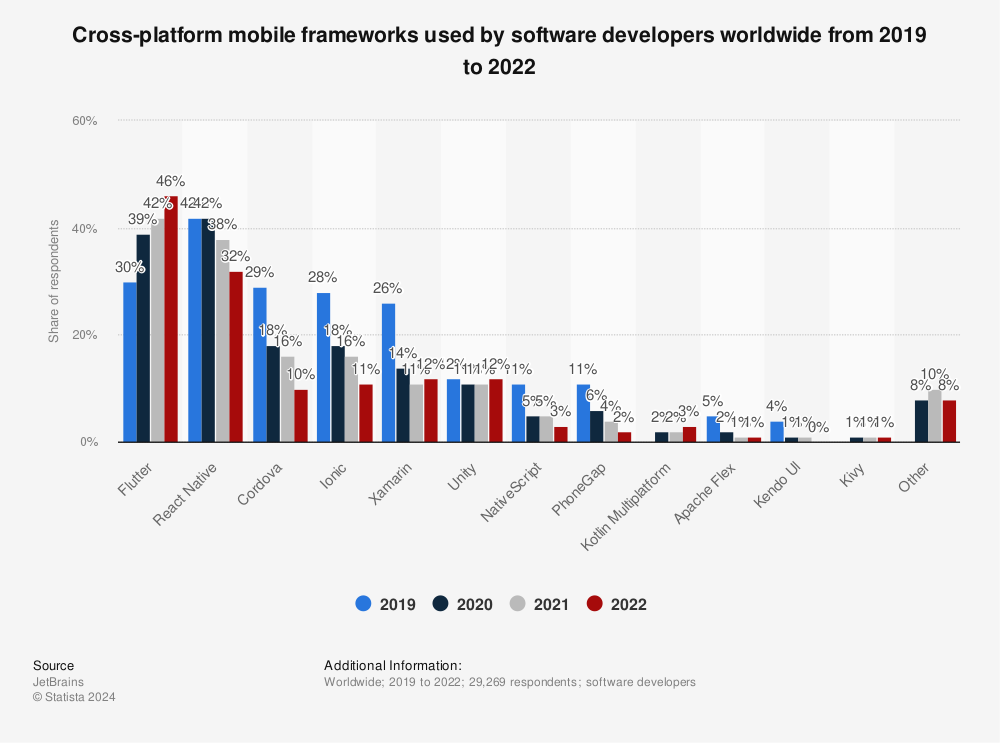
In fact, Flutter is now the most-used cross-platform mobile framework in the world, according to Statista. This is based on a 2021 developer survey of software developers.
Because of its versatility, Flutter is an excellent solution for coders seeking to deploy to multiple platforms – web, mobile, even tablet – from a single codebase.
In particular, Flutter allows frontend developers to complete multi-platform projects much faster and with much less redundant development. Not only does a single codebase mean less work, it also means much less room for errors or inconsistencies.
Table of Contents
- What is Flutter?
- What is Flutter Web?
- What is No-code / Low-code app development?
- Why is Backendless the best backend for Flutter app development?
- Backendless SDK support for Flutter Web
- Flutter Web example featuring a Backendless backend
- How to get started with the Backendless SDK for Flutter Web
What is Flutter?
Flutter is an open-source UI toolkit originally launched for mobile app development. The Flutter framework has since expanded to include web app development support.
Flutter code compiles into multiple client-side machine code languages. To put it simply, this means that the Flutter codebase you develop will look virtually pixel-perfect on any screen or device.
Flutter also boasts the ability to iterate quickly. Changes to your Flutter code compile and become visible almost instantly, making development and testing incredibly streamlined.
As we’ve mentioned, Flutter is a framework specifically designed for the frontend. As such, there is no “default” backend for a Flutter application. Backendless was among the first no-code/low-code backend services to support a Flutter frontend.
What is Flutter Web?
Per Flutter’s website:
Flutter’s web support delivers the same experiences on the web as on mobile. Building on the portability of Dart, the power of the web platform and the flexibility of the Flutter framework, you can now build apps for iOS, Android, and the browser from the same codebase. You can compile existing Flutter code written in Dart into a web experience because it is exactly the same Flutter framework and web is just another device target for your app.
Flutter web support lets you use the same Flutter codebase to build progressive web apps (PWAs) and complex single page apps. The Backendless Flutter SDK supports both Flutter web apps and mobile apps, allowing you to build cross-platform applications with a single Backendless backend.
Existing Flutter mobile apps can easily be repurposed for web browsers, making them available on desktop as well as mobile devices. Flutter web development is practically identical to Flutter mobile development.
If you’re a web developer looking for a web platform that can easily be compiled for mobile as well, Flutter is an excellent option.
What is No-code / Low-code app development?
No-code, or Codeless as we like to call it, development is app development that does not require the developer to manually write code. Using visual Codeless blocks, you are able to design logic and APIs visually, hassle free.
Codeless development can save up to 90% on development costs by speeding up processes and reducing developer hours for a project. For developers looking at a framework like Flutter, speed is key.
Low-code development typically means that the developer has the capability to include some coded elements in the process. With Backendless, for example, you can add Java or JavaScript (Node.js to be specific) code to your backend.
While low-code development may have a steeper learning curve, it also provides additional flexibility for the developer by removing some constraints.
Why is Backendless the best backend for Flutter web app development?
Backendless offers both no-code and low-code development tools that make it an ideal backend as a service provider for Flutter apps. Backend as a service (BaaS) is a toolkit featuring APIs (including a wide array of REST APIs), server-side logic (Cloud Code) builder, timers, database, notifications, file storage, and more.
The Backendless BaaS platform includes a Flutter SDK which, like all Backendless SDKs, works across platforms and device types out of the box. As a Flutter developer, one of your top priorities is serving the same UI and UX to all users, regardless of device type. You need a backend that will not hinder this goal.
Also as a Flutter developer, getting your project built quickly, and having the ability to iterate quickly, are key. The less effort you have to expend bouncing between your frontend development and backend, the better. Backendless provides a secure, stable backend that you can practically set and forget.
From a feature standpoint, Backendless provides everything a Flutter backend needs:
- Real-time database – As your Flutter app instantly reloads during development, you’ll want to ensure the data you’re working with is kept up-to-date at all times as well. Once you launch, your users will benefit from always seeing the latest data. Backendless Database provides all of the benefits of both a NoSQL database and a relational database.
- User management – Easily implement user authentication, registration, and login for your Flutter app. Plus, once you’ve launched, you can manage all users visually, including setting and modifying user roles and permissions.
- Push notifications – Critical to user engagement, as well as many key business practices, push notifications can be invaluable – but also a hassle to implement. Backendless provides an easy-to-use push console for creating and sending custom Flutter push notifications to iOS and Android devices.
- Codeless logic – Developers choose Flutter not only for development speed but for processing speed as well. Flutter apps can run incredibly fast on most devices, so why bog the app down with excessive frontend logic? Moving logic to the backend – and building it without code – lets you speed up development even more and improve performance at the same time.
All of the above features, and many others, come standard with Backendless.
Finally, Backendless offers an inexpensive and highly scalable hosting solution (both serverless and on-premise) for Flutter developers. With Backendless Cloud, you may choose to host in the U.S. or, for the GDPR-conscious, in the E.U.
Backendless SDK support for Flutter Web
When Flutter first launched, it was only suited for mobile platforms. Eventually, the Flutter framework expanded to include web apps as well, and now Flutter works on virtually any screen.
Similarly, our Flutter SDK initially only supported a Flutter backend on mobile platforms (Android and iOS). As Flutter has grown in popularity, particularly relative to similar frameworks like React Native, a lot of users began asking for Web support, and we were happy to oblige. Our SDK for Flutter (and Dart) supports Flutter Web as well as Flutter mobile, and is available now on GitHub.
From the official Flutter website:
With web support, you can compile existing Flutter code written in Dart into a client experience that can be embedded in the browser and deployed to any web server. You can use all the features of Flutter, and you don’t need a browser plug-in.
Now, you can implement cross-platform solutions for both mobile and web platforms using our SDK for Flutter Web. To get started with your Flutter web development, simply follow the instructions on our GitHub.
Example Flutter Web backend using Backendless
We have created a sample project to demonstrate how the Backendless SDK works with Flutter Web. You can find the example on GitHub here: https://github.com/4lfant/backendless_web_example
In this example, you will see how to set up a Flutter web project, save a data object from the client-side to your Backendless Database, and subscribe to and test a messaging channel.
This example showcases how to integrate a Flutter frontend with a Backendless database as well as how to utilize our pub/sub messaging system with a Flutter client-side.
How to get started with the Backendless SDK for Flutter Web
New to Flutter and want to give it a try first? Check out our Quick Start Guide for Flutter to see how to set up your first Flutter project.
Be sure you check out our Flutter chat app demo here and our guide to setting up push notifications for Flutter here. Additionally, you can learn how to connect your Flutter app to our real-time database here.
If you have an existing mobile app built with Flutter, you can easily add the web SDK to your project to allow make your app accessible on web as well.
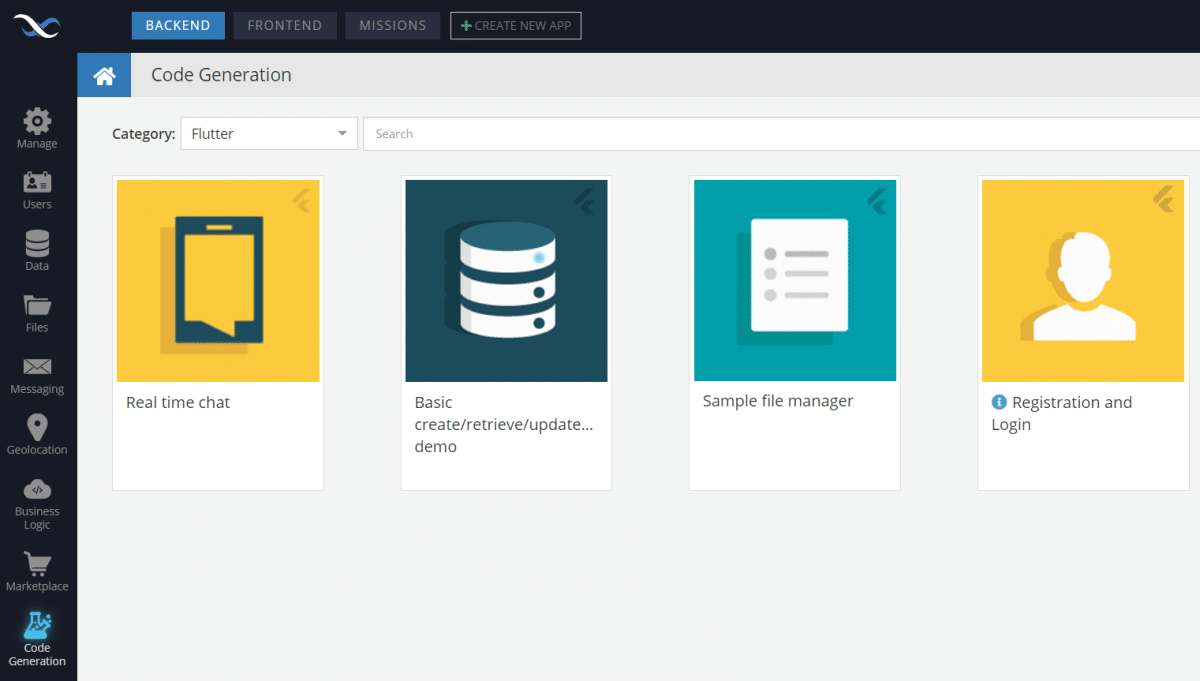
Are you looking to test a specific feature? Then try out our Flutter templates in Code Generation.

Ready to start building your Flutter backend? Start for free with Backendless today – we can’t wait to see what you’ll build!
Happy Coding!