Send Notification from a Push Template¶
Method¶
POST
Endpoint URL¶
The xxxx.backendless.app is a subdomain assigned to your application. For more information see the Client-side Setup section of this documentation.
https://xxxx.backendless.app/api/messaging/push/<template-name>
where:
| Argument | Description |
|---|---|
<template-name> |
name of the push template from which push notification will be created by the server. |
Request Headers¶
Content-Type: application/json
user-token: optional value obtained as a result of the login operation.
where:
| Argument | Description |
|---|---|
Content-Type |
Must be set to application/json. This header is mandatory. |
user-token |
Optional header. Contains a value returned by Backendless in a preceding user Login API call. If user-token is set in the request, the operation will be executed with the security policy associated with the currently logged in user. This means all permissions associated with the user and the roles assigned to the user will be enforced by Backendless. |
Request Body:¶
Optional parameters are shown in [square brackets]:
{
"templateValues" :
{
"smartTextVar1" : "value",
"smartTextVar2" : "value"
}
}
where:
| Argument | Description |
|---|---|
smartTextVar1,2,etc |
is a name of a custom smart text variable used in the template. |
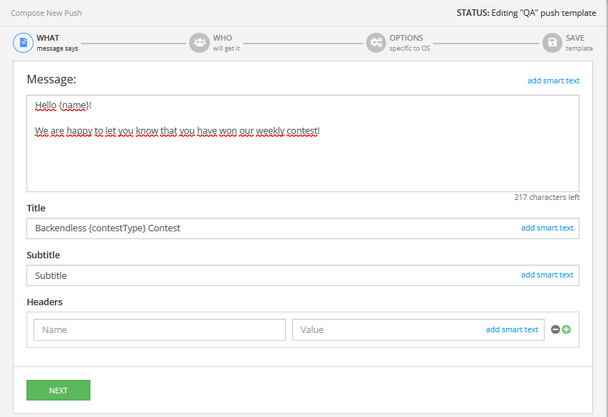
Smart text is a variable which used as a placeholder for information passed to the request body. It comes in handy if you want to personalize a push notification depending on the end user:

This element can be inserted in the title, description, subtitle and headers of the notification. If the template does not have any custom smart text variables, the templateValues element in the request body is optional.
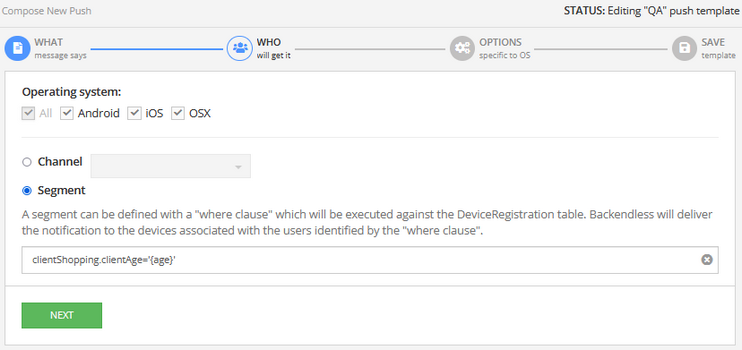
The segment option in the 'WHO' section allows setting a 'where clause' condition, which identifies specific users that will receive a push notification. In the example below you can see that the 'where clause' is the clientShopping.clientAge='{age}', where clientShopping is a column in the DeviceRegistration table, and the clientAge is a related column from another data table. The {age} is a smart text variable, which expects the age of the users that must receive a push notification.

The {age} smart text must be passed to the request body:
{
"templateValues" :
{
"smartTextVar1" : "value",
"smartTextVar2" : "value",
}
"age": "value"
}
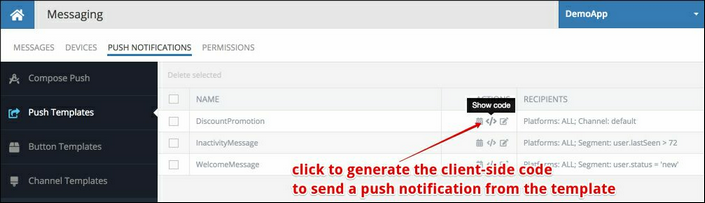
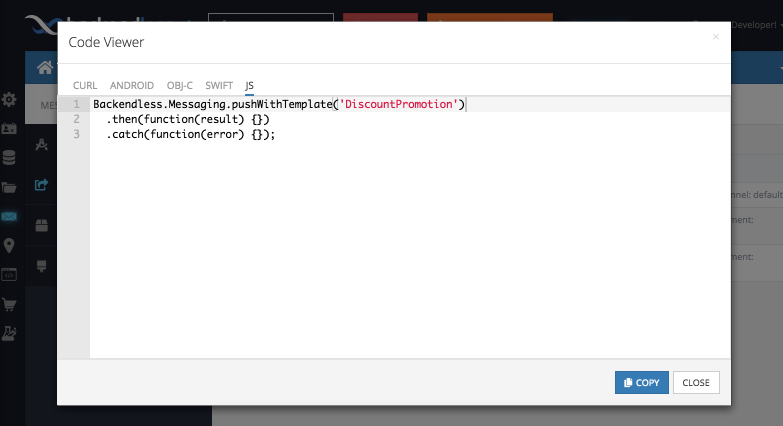
Backendless Console includes a code generator which creates the client-side code for publishing a push notification for a template. To access the code generator, login to Backendless Console, select your app and click the Messaging icon. Select the PUSH NOTIFICATION tab and click the Push Templates menu. There is the "show code" icon for each created template as shown below. When you click the icon, a popup is displayed with the generated code:
The displayed popup lets you select the client-side language and copy the generated code:
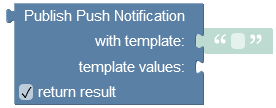
Codeless Reference¶

where:
| Argument | Description |
|---|---|
with template |
Name of the push template from which push notification will be created by the server. |
template values |
Name of a custom smart text variable used in the template. |
return result |
If selected, the operation returns an object containing message details. See the object description below. |
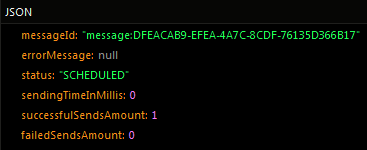
Returns an object containing published message details:
where:
| Argument | Description |
|---|---|
messageId |
ID of the published message. |
status |
Can be one of the following values: FAILED, PUBLISHED, SCHEDULED, CANCELLED, UNKNOWN |
errorMessage |
Contains a detailed error message when status is "failed". |
sendingTimeInMillis |
Time required to process the message. |
successfulSendsAmount |
The number of successfully sent messages. |
failedSendsAmount |
The number of undelivered messages. |
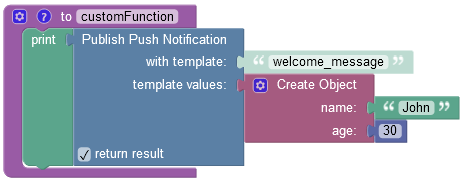
The example below sends the message using the "welcome_message" template. The template values property below contains an object with the name and age properties whose values will replace the smart text placeholders in the template.

After the Codeless logic runs, the operation returns the following object containing unique message ID, status details, and other information.