Email Templates¶
An email template consists of a subject and a body used to create an email message based on the template. Backendless Console provides a graphical editor for composing templates. Each template is identified by a name. When a client application or the Cloud Code uses the Email Template API, a template must be identified by name.
Creating an Email Template¶
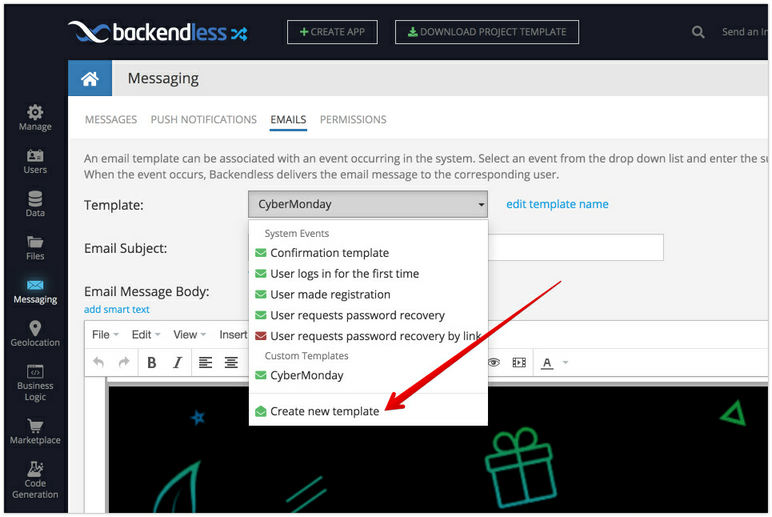
- Navigate to the Messaging section in Backendless console and select the EMAILS tab.
- Open the Template drop-down list and select the Create new template menu item.

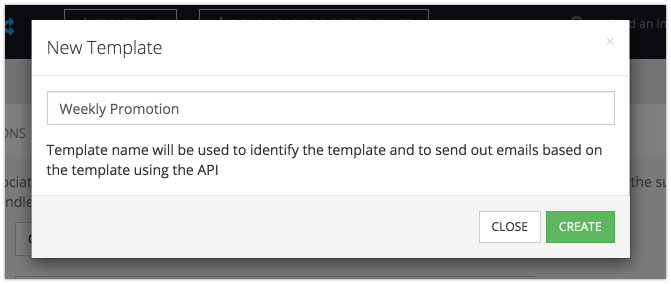
- Type in a name for your new template and click the CREATE button:

All email templates you create will appear in the Template drop-down list under the Custom Templates heading.
Template Editing¶
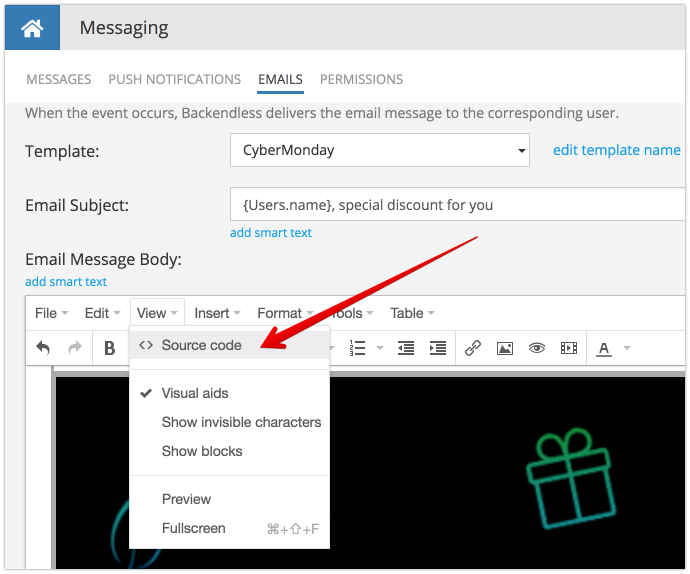
There are two elements available for editing: Email Subject and Message Body. The subject is what the email recipients will see when the message arrives. The message body is the email content. Backendless template editor supports HTML content editing. For more complex emails it is recommended to open the HTML source code of the content by using the View > Source Code menu:

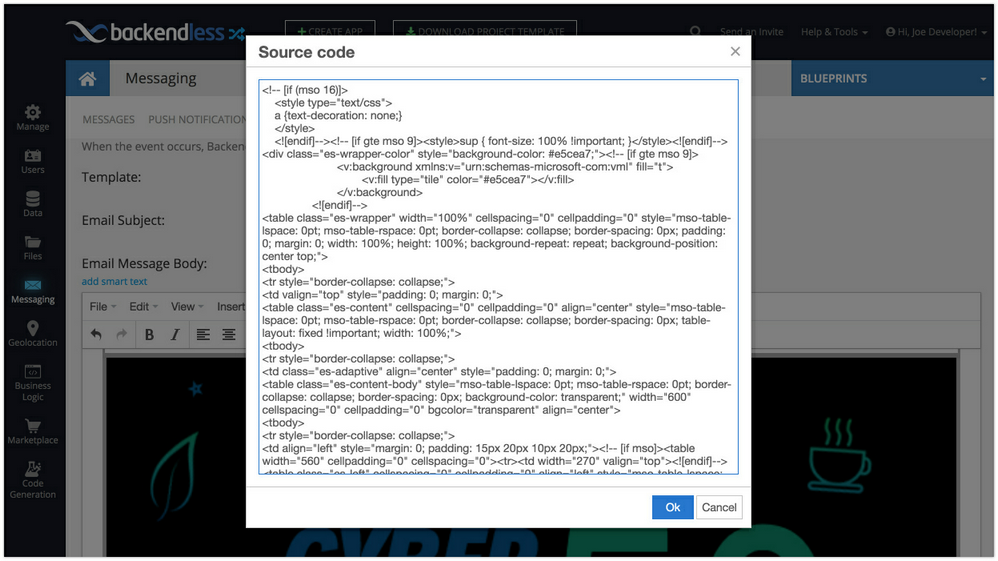
The menu opens up a popup where the HTML source can be pasted into:
There are multiple websites and services providing email templates (both free and paid options are available). You can find a template that works for you, get the HTML source code, paste it into a Backendless email template and make further changes.
Smart Text¶
Both the subject and the body can include dynamic elements called "smart text". A smart text is a placeholder referencing a field in the database. When Backendless prepares an email for a recipient, it checks if there is a user account in the application's Users table which corresponds to the recipient's email address. In that case all smart text placeholders are initialized with the values corresponding to the user.
The format of smart text is:
{Users.columnName}
For example, suppose the Users table declares a column called name which contains the name of a user. To create a smart text placeholder for the name of the user, include {Users.name} into the email template.
Smart text may reference fields in the tables related to the Users table. The general format for referencing columns in the related columns is:
{Users.relatedColumn.columnName}
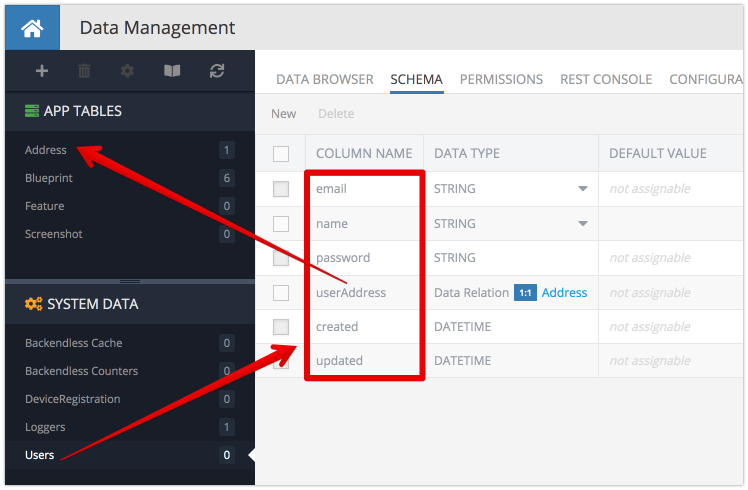
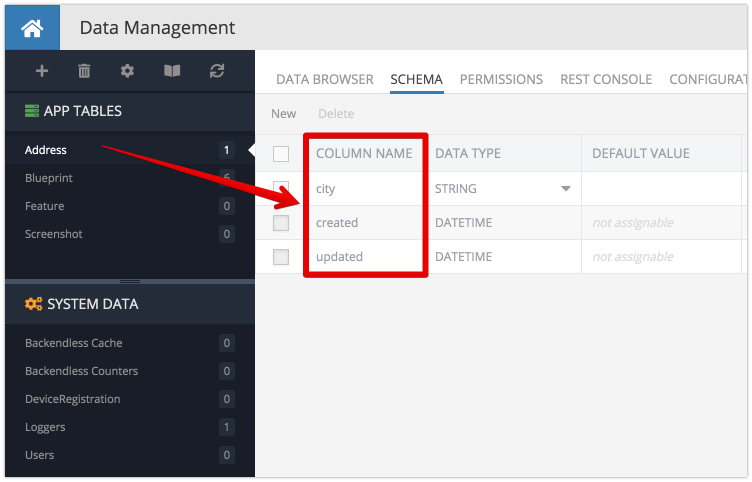
Suppose the Users table has a relationship column called userAddress pointing to the Address table. The Address table contains a list of addresses where the city name is stored in the city column.
Users table schema:

Address table schema

A smart text placeholder to reference user's city is going to be:
{Users.userAddress.city}
When generating an email message from a template, that smart text will be resolved to the city name of the user's related address object. The depth of relations is not limited to one, you can reference relations of relations using the same smart text syntax:
{Users.relatedColumn.relatedColumn.relatedColumn.columnName}
Default Value¶
In some cases the value in the database may not exist for a smart text placeholder. In other cases, the email address of the recipient may not have an account in the Users table. To cover these scenarios the smart text syntax allows for a default value to be set in a template as shown below:
{Users.columnName|defaultValue}
UI Assistant¶
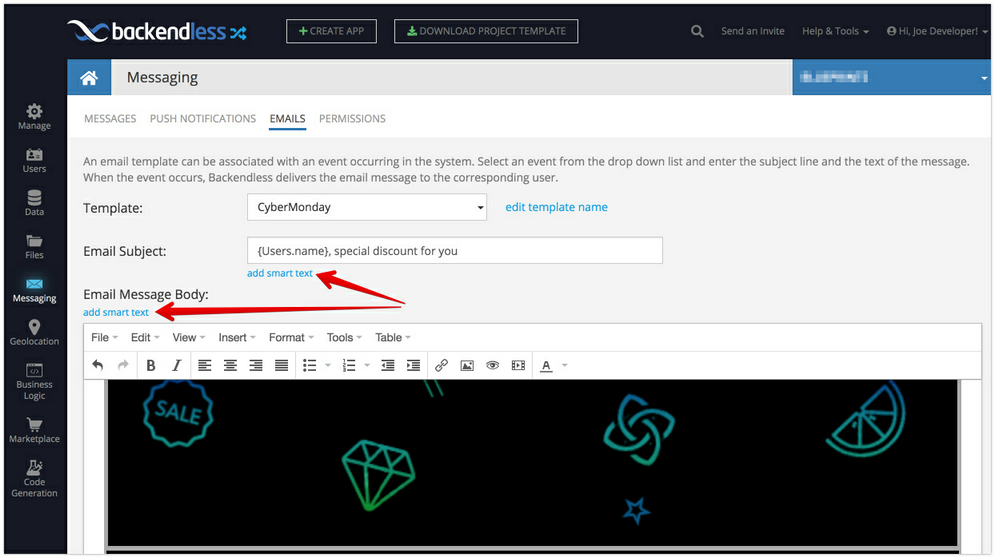
Backendless Console includes a user interface to assist you with composing smart text placeholders. You can see the "add smart text" links for Email Subject and Email Message Body:
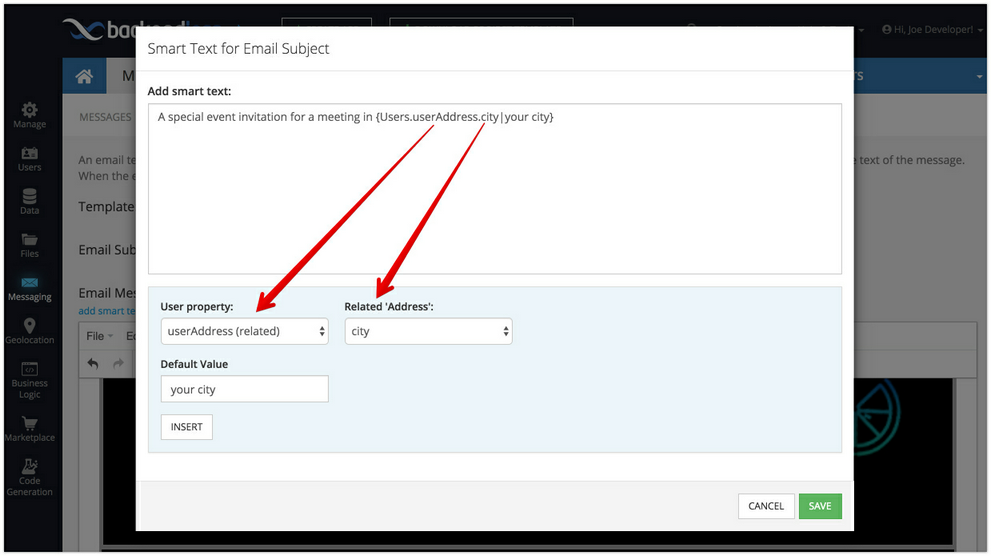
Whether it is for email subject or email message body, the smart text UI composer interface displays the current value and let's you select a database field and set a default value for your smart text. The first drop-down selection is always for the Users table. The screenshot below shows field selection for the {Users.userAddress.city|your city} smart text. Notice how the default value (your city) is set:
To insert smart text simply position the cursor in the Add smart text field where the point of insertion needs to be, make the selection in the drop-down lists below and click the INSERT button. When done, click the SAVE button to save the changes and close the popup window.
Dynamic Text¶
In addition to smart text, email templates may include another form of value substitution called Dynamic Text. The main difference between Smart Text and Dynamic Text is the values for the former come from the database, while the value for the latter are provided by the application in the API call to send an email based on a template. Dynamic Text uses the identical syntax to define placeholders in the email subject and message body:
{dynamicTextName}
When the client app or cloud code uses the API to send an email for a template, it can (optionally) provide values for all dynamic text properties. See the API documentation for sending email with templates.
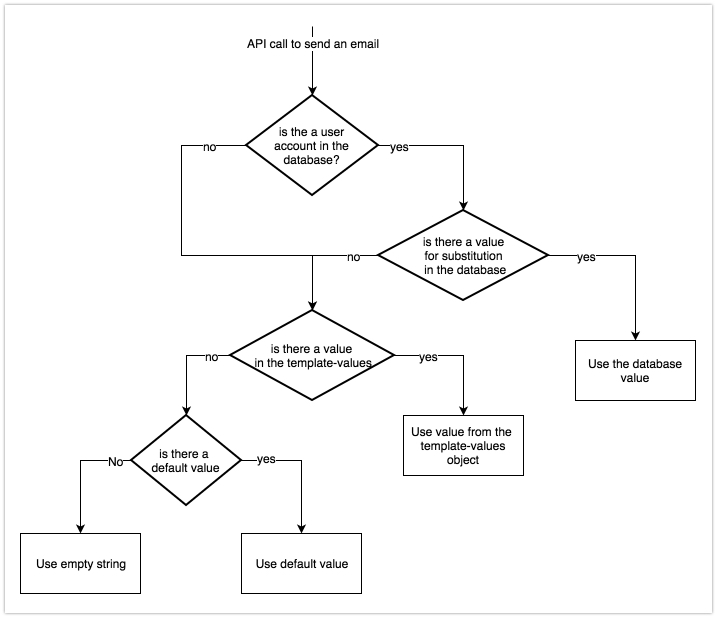
Substitution Rules¶
Backendless follows the rules defined in the flow chart below when resolving Smart and Dynamic Text: