Update Parent and Child¶
The example below demonstrates how the Deep Save API can be used to update both the parent and the child objects in the database. The sample retrieves a Product and the related Manufacturer objects then it changes property values in both objects and saves the changes with a single Deep Save API call. The objects before the code runs are:
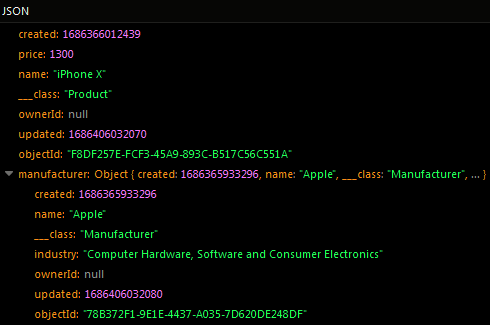
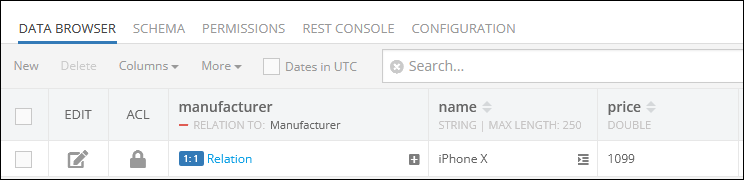
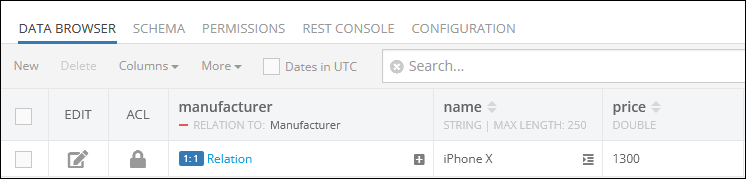
The Product object:

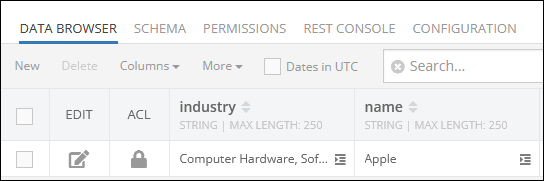
The Manufacturer object:

curl \
-H Content-Type:application/json \
-X PUT \
-d "{
\"objectId\":"748471BF-F2E7-4AF0-A60C-68291B52999F\",
\"price\":1300,
\"manufacturer\" : {
\"objectId\":\"8494BFCC-964E-4F7F-95E3-2497C5D34011\",
\"industry\":\"Computer Hardware, Software and Consumer Electronics\"
}
}" \
-v https://xxxx.backendless.app/api/data/Product/deep-save
Server response:
{
"price": 1300,
"created": 1624090691000,
"name": "iPhone X",
"___class": "Product",
"ownerId": null,
"updated": 1624094140000,
"objectId": "748471BF-F2E7-4AF0-A60C-68291B52999F",
"manufacturer": {
"created": 1624090692000,
"name": "Apple",
"___class": "Manufacturer",
"industry": "Computer Hardware, Software and Consumer Electronics",
"ownerId": null,
"updated": 1624094140000,
"objectId": "8494BFCC-964E-4F7F-95E3-2497C5D34011"
}
}
After the sample code runs, the objects in the database will appear as shown below:
The Product object:

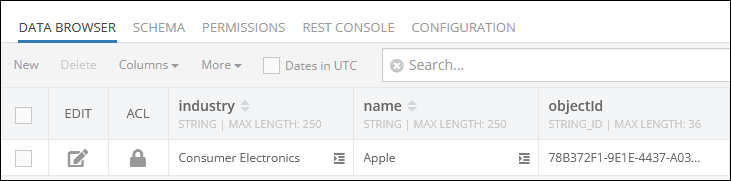
The Manufacturer object:

Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Specify the name of the data table where you want to update an existing record. |
object |
An object to update in the database. Object properties must match the names of the table columns. |
return result |
Optional parameter. When this box is checked, the operation returns the updated object. |
The Deep Save API can be used to update both the parent and the child objects in the database.
Returns the updated object.
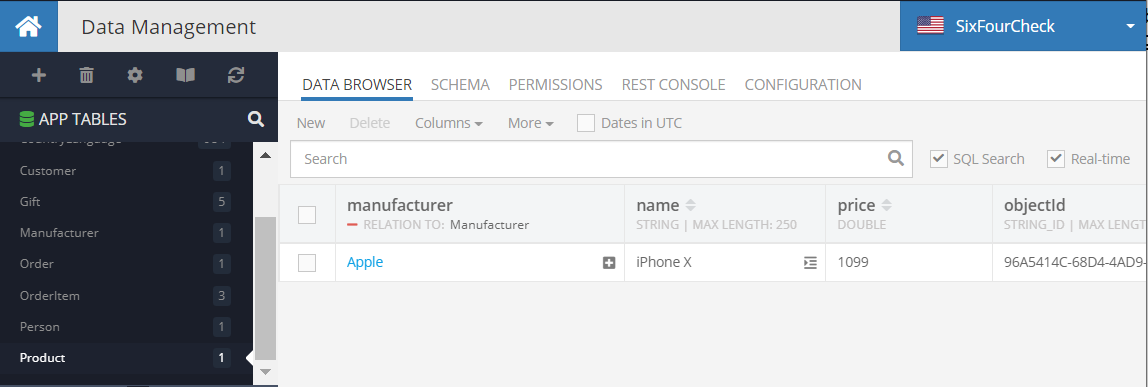
Consider the structure of the data table called Product. This table contains three columns: manufacturer, name and price. Values in the first column are associated with the Manufacturer data table where the manufacturer object with the corresponding information is stored, values in the second column represent the name of the product, while the third column stores the price of the product.

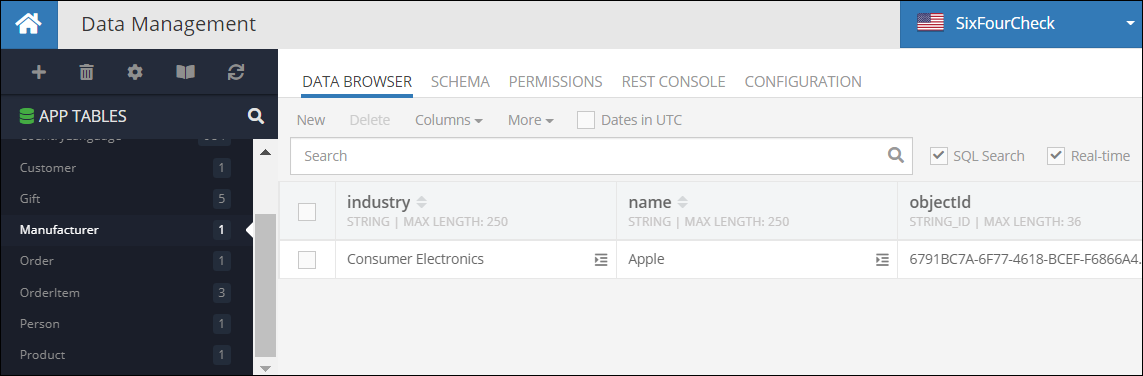
Below you can find the structure of the Manufacturer data table where the manufacturer information is stored.

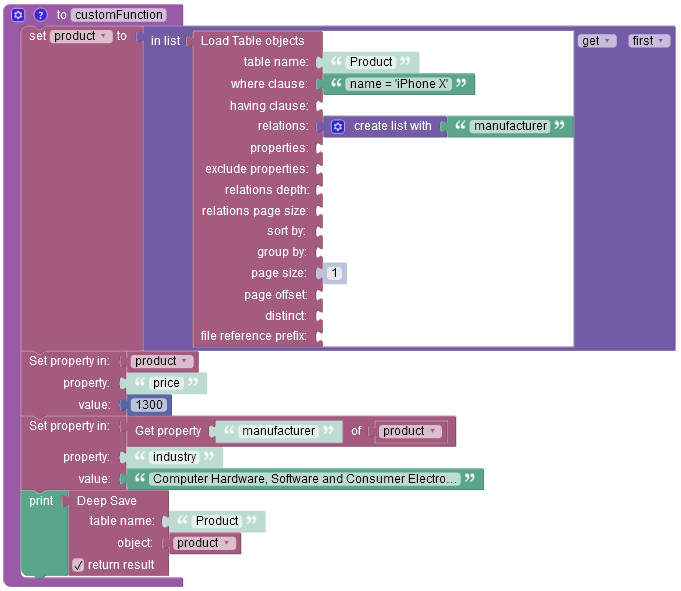
The example below sets the new value 1300 in the "price" column of the parent object which is stored in the "Product" data table, and also it updates the value in the "industry" column of the related child object which is stored in the "Manufacturer" data table. The updated value for the "industry" column is: "Computer Hardware, Software and Consumer Electronics".

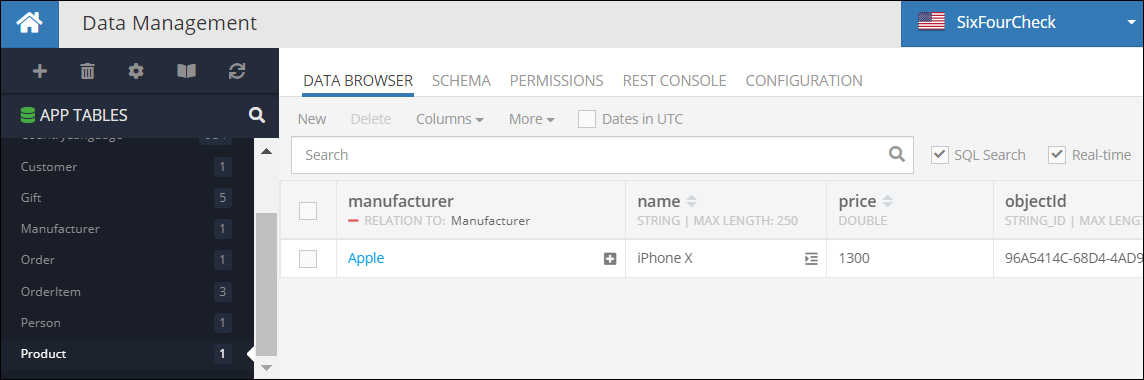
After the Codeless logic runs, the value in the price column of the parent object gets updated to 1300.

The value stored in the industry column of the related child object also gets updated.

The result of this operation will look as shown below after the Codeless logic runs: