What is React.js?
ReactJS is an open source library developed by Facebook in 2013. It was created as a replacement for the Flux pattern to help improve development speed and reduce bugs. React uses HTML and CSS to create reusable components and manage state. These components are then rendered on the screen or used to generate other content.
The core concepts behind React JS include:
- Components – A component is a self-contained piece of functionality that can be reused across multiple pages.
- State Management – React manages changes to data within a component’s view. This helps increase performance because it only updates what needs updating instead of refreshing the entire page.
- Views – View refers to the visual representation of a component.
- Props – Props are passed from parent components to child components. They allow child components to change the appearance of the parent component.
- Events – Events are triggered when something happens. In React, events are handled by listeners attached to elements.
Advantages of React
React has a ton of positives that make it very popular for coders, especially those with relatively limited development experience. These advantages include:
- Easy to learn – React is easy to understand and use.
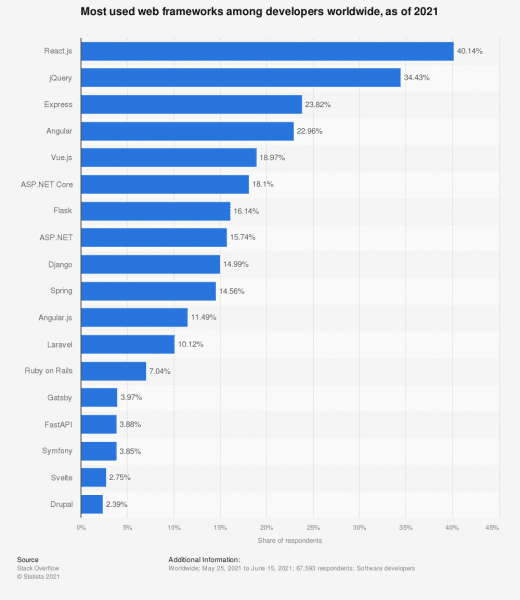
- Fast – React has been proven to be faster than other similar technologies such as AngularJS and jQuery.
- Flexible – React is flexible and customizable. Developers can choose how they want to structure their application.
- Simple – React makes building complex interfaces easier.
- Reusable – React components can be reused throughout your app.
- Scalable – React is a scalable frontend, allowing you to easily add new features as needed.
Limitations of React
While React has many advantages, there are some drawbacks as well. For example:
- Not supported everywhere – React isn’t supported on every browser. Some browsers don’t support the latest version of React. If this is the case, you will need to use older versions of React.
- Occasional speed issues – React is not always the fastest solution. When developing large projects, it may take longer than expected to render views.
- No default backend – Express JS is a common backend runtime environment used with React, but for frontend developers, having to write backend code can be a major added cost, both in terms of time and money.
Why would a React app need a backend?
A React JS app doesn’t have any backend unless you decide to implement one. However, if you do decide to go down that path, there are many benefits to doing so. Here are some reasons why you might consider adding a backend to your React app:
- Increase security – Many people prefer to keep their personal information private. By implementing a backend, you can ensure that no unauthorized users get access to sensitive information.
- Manage data storage – You can store all the data associated with your website or mobile app on a server rather than storing it locally. This allows you to scale up your project without having to worry about running out of space.
- Reduce load times – A backend can provide static files (images, videos, etc.) that can be cached. Caching these files reduces the amount of time it takes to load your site.
Applications with backend support tend to be more stable and scalable than those without.
How does Backendless work?
Backendless includes a set of tools that make it easy to build an app with a robust and powerful backend. It also includes a variety of APIs that let you interact with your backend in a simple way. As a backend technology, Backendless can support anything from a single-page app to mobile applications.
Backendless is a backend app that helps you build and manage your app backend.
The Backendless SDK for JavaScript gives you everything you need to create a backend for your React JS app. You can connect to a real-time database and manage user accounts. You can even send push notifications to your users.
Connecting with a Backendless backend also gives you access to Cloud Code, which is logic stored on the backend. This logic can be created using Java, JavaScript, or using Codeless programming blocks. Logic on the backend can be triggered via API, event handlers, or timers.
What is Codeless programming?
Codeless programming refers to visually creating logic that’s independent of the platform it runs on. With Codeless programming, you build the logic with blocks that are then converted to code automatically. The system transforms the logic to the appropriate code for the user’s platform.
Additionally, with Codeless you can create code that works across multiple platforms including iOS, Android, desktop browsers, and more.
Developing with Codeless or low-code platforms can save up to 90% on the cost of app development by speeding up processes and reducing developer manhours.
Why is Backendless the best option for React backend development?
Backendless is well suited to be a backend for React JS web development. It offers built-in features such as a real-time database (RDBMS), user management system, Codeless logic and event handlers, API service management, and many other features.
Backendless has been used by thousands of companies to build high-performance, scalable applications. The Backendless SDK for JavaScript is a fast and easy way to connect your React app to the cloud. It’s designed to work seamlessly with the React ecosystem for easy server-side development.
From a core feature standpoint, Backendless provides everything a React backend needs:
- Real-time database – Keep your data up-to-date at all times during the development and testing process. Once you launch, your users will benefit from always seeing the latest data.
- User management – Easily implement user authentication, registration, and login for your React app. Plus, once you’ve launched, you can manage all users visually. Management includes setting and modifying user roles and permissions.
- Push notifications – Critical to user engagement, push notifications often used for key business practices. They can be invaluable, but they can also be a hassle to implement. Backendless provides a simple way to create and send custom JavaScript push notifications to iOS and Android devices.
- Codeless logic – Moving logic to the backend – and building it without code – lets you speed up development even more. This will improve performance at the same time. By integrating a Backendless backend, you instantly get access to dozens of pre-built APIs. You also gain the ability to create logic quickly without code.
All of the above features, and many others, come standard with Backendless.
Finally, Backendless offers an inexpensive and highly scalable hosting solution (both serverless and on-premise) for React developers. With Backendless Cloud, you may choose to host in the U.S. or, for the GDPR-conscious, in the E.U.
How to get started with the Backendless SDK for JavaScript (for ReactJS)
To start building applications with Backendless, you must first install the Backendless SDK. This will allow you to interact with our RESTful APIs from within your application. After installing the SDK, you must then configure it by creating a Backendless App. Once this is done, you can begin developing your app.
We have a variety of resources for helping you get started building your React project with a Backendless backend.
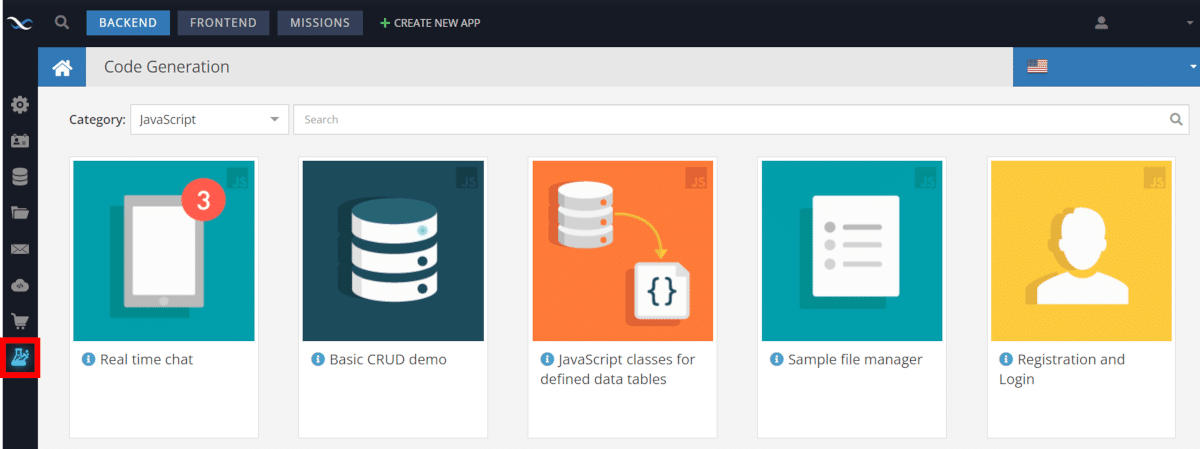
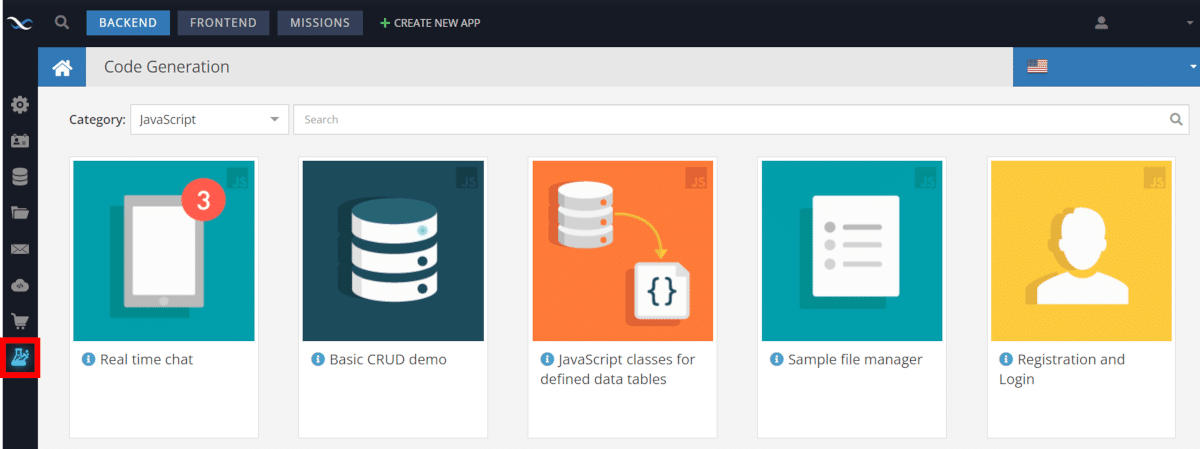
To test a specific Backendless feature, try out our demo apps using Code Generation for JavaScript.

Also, be sure to check out all of our React Native resources:
Conclusion
If you’re looking to build a website or app with React JS, Backendless can greatly speed up your application development. Backendless provides valuable resources to make your app run more smoothly and more secure.
You can explore Backendless free to learn all of its benefits and see how it can boost your React project.