UI Builder For No Code App Development
UI Builder by Backendless is more than just a feature, it’s practically a whole product on its own. UI Builder is our Codeless visual app development tool that lets you create the frontend UX/UI of your app without writing a single line of code.
To learn UI Builder step-by-step, check out all of our video guides here.
(Updated January 19, 2021.)
UI Builder makes it super easy to create an application for mobile or web. In this article, we are going to dive into some of the features you’ll be working with as you build your Backendless frontend.
Let’s get started!
Why A Visual App Builder?
Since the dawn of time (ok, not quite), one of the greatest barriers to entry for becoming a programmer has been learning to code. Not only is coding a skill that takes years to become good at (does anyone ever really “master” coding?), it’s extremely difficult to get started because:
- There are so many languages – Which do you start with? Oh, and every coder has a different answer based on their experience and personal history. Not only that, but your language choice also depends on your deployment method. Do you want to build a web app? There are languages for that. A mobile app? Yep. An iOS- or Android-only app? Of course. Do you need a database? Backend logic? Public API services? Yes, yes, yes. Which language is right for your app?

- You don’t know what you don’t know – Just getting your development environment set up properly on your computer takes a level of computer expertise that most lack.
- Building an app takes time – Once you’ve settled on a framework for your app, you still need to design, build, test, iterate, build, test… If you’re brand new to programming or choosing to outsource your app development, these stages can be painfully slow. In the latter case, it can also get very expensive very quickly.
- Building an effective user interface is no simple task – Even if you have a clear vision of what you want your app to look like (and there’s no guarantee it’s what your users want), being able to successfully create that look from a blank canvas can be overwhelming. This is especially true if you’re trying to build a professional-looking app from scratch in a coding language you’re just learning.
- Creating UX/UI can become mundane – Sure, the creative side is fun when you’re in the design stage. But when the time comes to actually implement that design in your app, frontend coding can become quite mundane. This is particularly true when you reach the testing stage, where you may spend hours trying to get your app to look and work just right on every device.

- What do you do when the app is “done”? Do you go serverless? What does serverless even mean?
For beginning programmers, even the phrase “build an app” can be intimidating. You can dig deeper into the differences between no-code, low-code and full code development in our article here.
Lowering The Barrier
Our goal with UI Builder is to lower that barrier and make it much easier to get started bringing your idea to life. UI Builder addresses all of the above concerns:
- By definition, Codeless means you don’t have to learn any languages. Instead, you simply need to invest some time to learn the functions available in the Codeless library. Then, you can build anything you want visually. Plus, Backendless apps built with UI Builder are all cross-platform, meaning they will work on iOS, Android, and the web automatically. You only need to worry about which platforms to make it available on, not whether or not it will work on that platform.

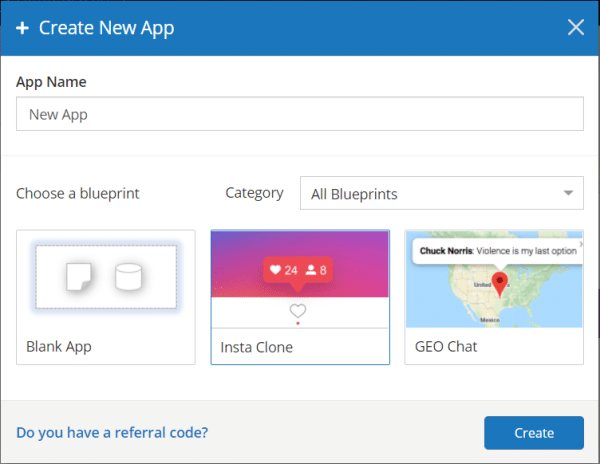
- You can follow a step-by-step demo, start with an App Blueprint, experiment with our Code Generators, or dive right in. Whatever your preferred method of getting started, we have that option.

- Once you’ve established your design, UI Builder’s visual app development approach lets you quickly put it together. We also give you UI Themes, which give you the ability to add custom CSS/LESS to make every component in your app unique and consistent. Then, testing is as simple as clicking a button to preview the app on your computer or phone. You can make changes, test, and repeat in a matter of seconds.

- In a way, “coding” your frontend is like trying to describe with words what you want your app to do and look like – but in a language you’re brand new to! With Backendless, you build everything visually. You can easily see what the changes and additions you make will look like even before you enter preview mode. This makes testing much easier because you have a good idea of what the app looks like before you hit the Preview button.

- You don’t want to spend all your time building your app, you want to spend your time using and improving it. With our visual app builder, getting from the blank page to a functioning app is fast and easy. Consequently, testing and improving that app is fast and easy, too!
- We strongly recommend serverless for beginning developers because setting up and managing servers is much more work than it’s worth in the early stages of your app’s life. Backendless’s serverless infrastructure can easily scale with your app, or you can eventually graduate to Managed Backendless or Backendless Pro. These services put your app on your own servers, managed by either our team (Managed) or yours (Pro).
How To Build Apps Visually – No Code
With UI Builder, your app essentially consists of three layers: pages, components, and logic. Let’s take a look at how you’ll use each of these.
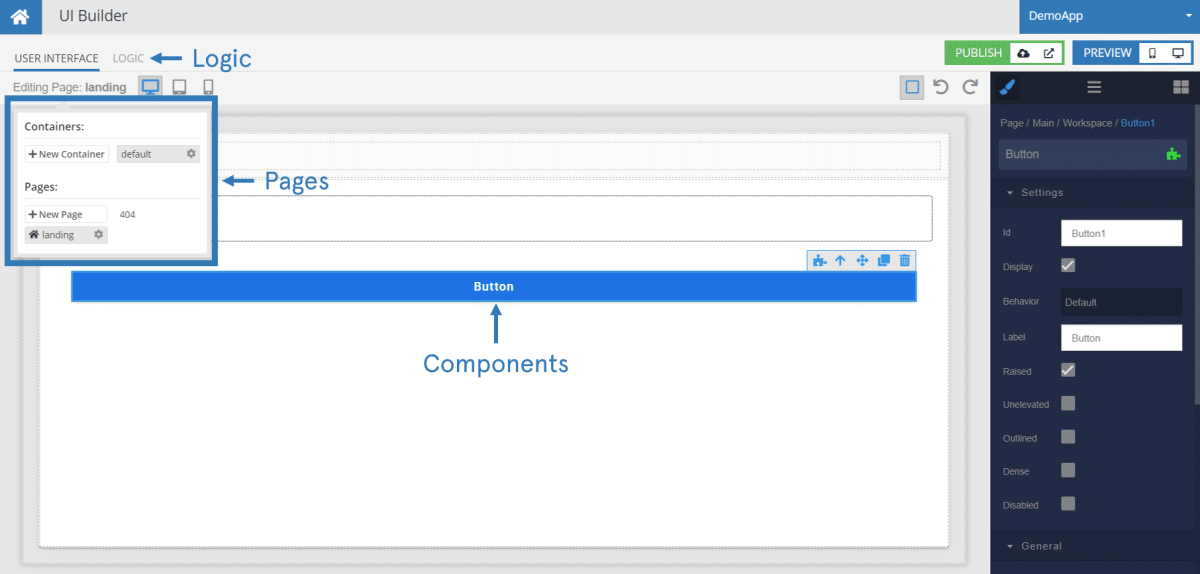
Pages
Pages are, of course, the pages or screens that the user will be able to visit in your app. When you create your first app in Backendless, there are two pages that will be automatically generated for you to get you started: landing and 404.
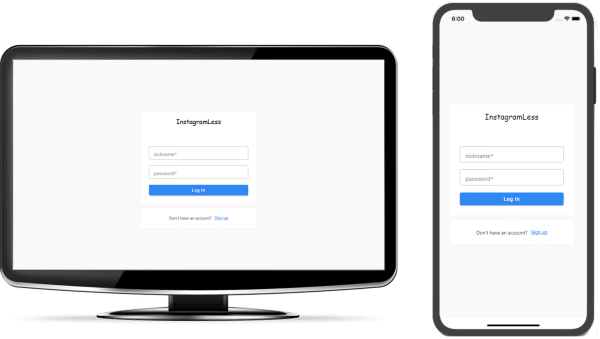
The landing page is the page that the user will visit first when they open your app. For some apps, this would be your login/sign-up page. For others, it may be a newsfeed, menu, storefront, etc.
Pages themselves can have their own logic, such as events that trigger when the page is loaded or exited. Logic is discussed more next.
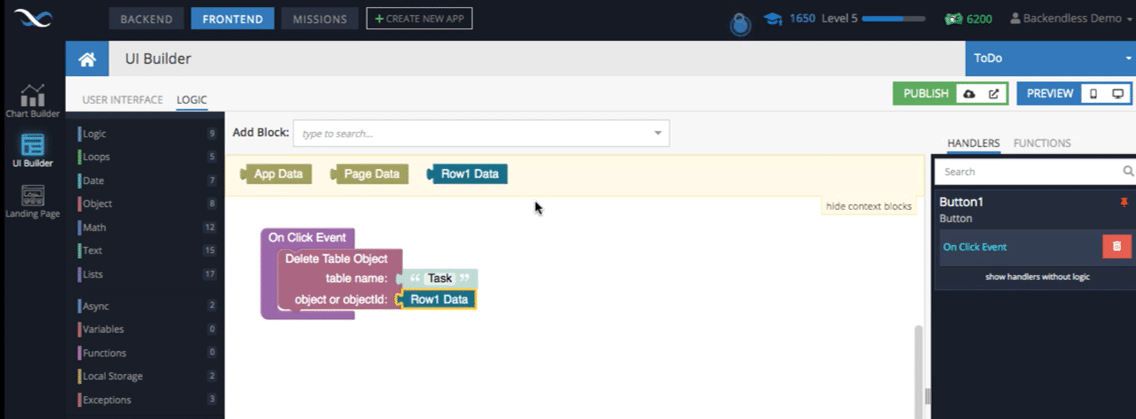
Logic
If pages are the foundation of the UI Builder house, then logic is the frame, plumbing, electrical… the guts that make everything inside work. And of course, since we want to keep things visual, the logic is Codeless as well.
Logic can range from the simple (click button -> go to page) to the complex (check user authentication -> pull specified user data -> update different data in a different table -> …). Virtually any logic you need to create can be done without code.
If you already have code that you want to use, no problem! That can be included in your app, too (by integrating via code-based API services).
Components
Continuing our house-building analogy, Components are the amenities of the app you’re building – sinks, countertops, cabinets, floors, paint. All critically functional, but they’ve got to look good, too!
Components are the multitude of visual elements that exist on the user’s screen. This includes everything from text and images to form fields, buttons, and menus. We are adding more components constantly, so if you have one you want to see, let us know.
Each component can be sized and styled however you see fit. You can easily adjust the way components look – or even have them hidden altogether – based on the user’s display (desktop, mobile, or tablet).
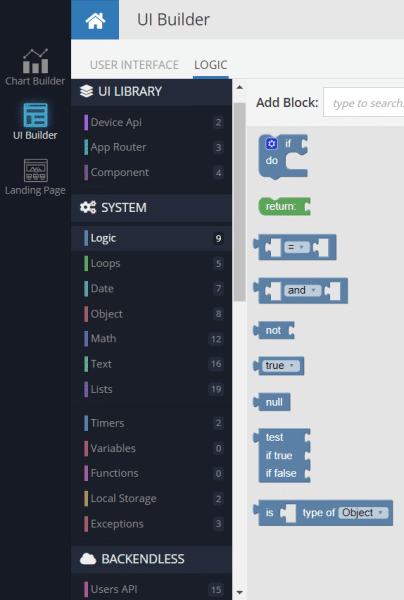
Using Codeless Logic In UI Builder
This is a brief introduction to Codeless. You can learn much more about Codeless by visiting the feature page or checking out this video playlist.
Codeless logic in Backendless is designed basically like a puzzle. With each piece, you can add multiple layers of logic and functionality to allow for more complex functions.
(We recently released the Transactions API, a more advanced tool for building complex functions. It is coming to Codeless soon.)
With Codeless, you basically “snap” pieces of logic together to describe what needs to happen when the user takes a certain action. You can save your Codeless functions for reuse as well, meaning you don’t have to re-do the same work on every component.
Additionally, many (dare we say, most) APIs that a typical application is going to need are available to you in the form of pre-built Codeless puzzle pieces. Every one of the pre-built Backendless APIs can be modified or added to a Codeless function.
Don’t Fear The Data
It’s not uncommon for new programmers to have this reaction when they first try to wrap their head around working with data:

Of course, what truly sets us apart from other visual app builders is that we have been doing the backend thing for years. Your frontend is closely tied to your backend, making it simple to access all of your data. All you have to do is decide how to use it.
Prior to the addition of UI Builder, our number 1 focus was making it as easy as possible for developers to build a backend. As such, we built tools such as Codeless logic and a visual data browser so that non-technical users could easily work with their app data, user data, notifications, messaging, etc.
We have applied that same philosophy to UI Builder. Your Backendless backend and frontend were designed to facilitate a seamless relationship between the two.
It has never been easier to have a frontend and backend that work together harmoniously. The data table component is a perfect example:
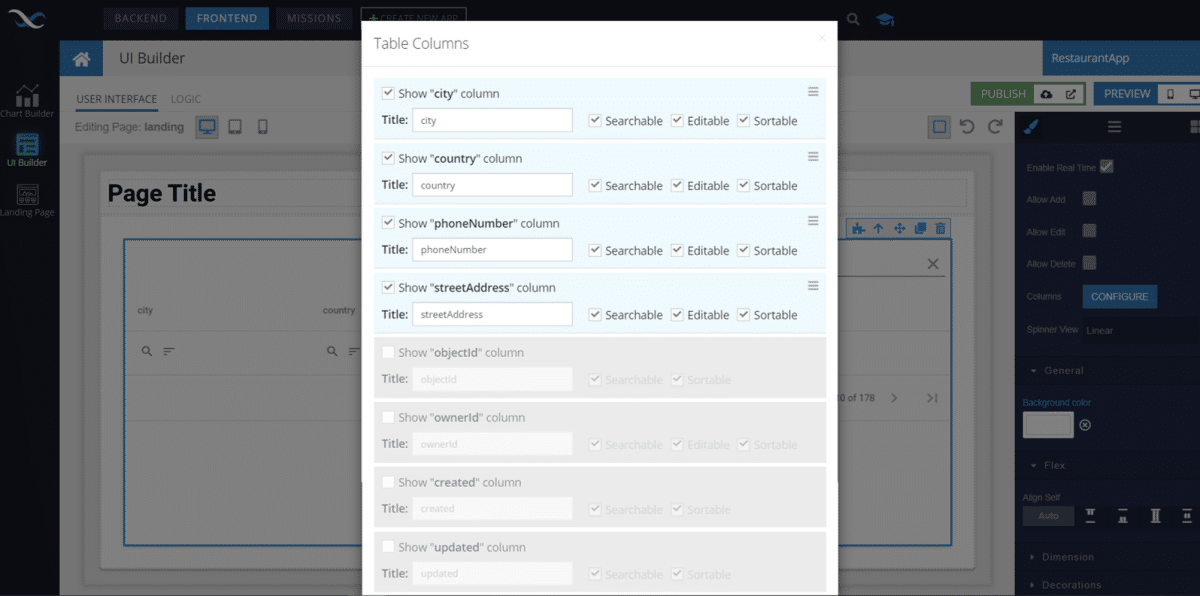
Data Table Component
The data table component is one of the coolest components in the library. All you have to do is drag and drop it onto your page, link it to your database, and it will instantly, automatically give you full-blown implementation for interacting with the database.
With the data table component, you are able to create, edit, and delete records, search the table, sort the data, and more. Pagination of data is also automatically implemented to reduce load times.
Whether you want to work with internal data or create an interactive table for your users, bringing that data to the frontend is trivially easy with Backendless.
Preview And Publish Your App
Another significant drawback of coding your frontend is trying to figure out both how to test and how to publish your app. Some new frameworks like Flutter try to make it easier to test on a device, but few can make it easier than we have.
With Backendless, when you want to preview your app, you simply have to click the “Preview” button. For web, your app will open in a new tab, immediately usable as if it were published. For mobile, you are given a QR code that will open your app in your phone’s browser.
When the time comes to publish your app to the world, simply click one button. Your app is automatically compressed and saved to your file storage.
Piece of cake!
External Services
Finally, if you are building for a more mature company that already has APIs, databases, etc., these can easily be accessed by your Backendless app. You can learn more about the Legacy use case here.
UI Builder is just one of the many visual app building tools in Backendless Version 6. You can read about many of the other new features here.
We want to hear from you. What are you going to create with UI Builder? What components would you like to see added? Let us know!
As always, Happy Codeless Coding!