What’s the difference between a web app and a website?
A website is a collection of web pages that have the same domain name and are accessible from any location across the world. A web application is software or a program that may be accessed with any browser.
Web application development and web development have many similarities, particularly in regard to UI development. Web apps, however, typically involve much more backend development, such as database management and backend logic.
What are Progressive Web Apps?
A Progressive Web App (PWA) is a web application that takes advantage of modern browser features to deliver an app-like user experience.
The most important feature is their ability to be launched from the home screen just like native apps. They’re also built using modern web technologies so they can work offline and load quickly, even on a slow connection.
It is commonly believed that PWAs will eventually replace native apps as the dominant way of delivering software to phones and tablets over the web.
Why are web apps so popular?
Web applications have several benefits over other types of software: 1) they are easy to distribute and update, 2) they are secure and platform agnostic, 3) they can be developed for little or no money.
Why is web application development growing so rapidly?
Only a few years ago the world wide web was just a collection of static HTML pages that were mostly used by enthusiasts. In the last decade it has exploded into a huge application platform that’s being used by more people than ever before. More importantly, businesses have started using it in droves to replace software installed on company networks.
Why replace your own applications written in your chosen programming language with generic web apps? Because you can deliver them across multiple devices easily and cheaply, because you don’t need to manage updates yourself and because developers from all over the world can help you build them.
Who are the major players in web application development?
Initially, the four major companies competing to dominate this market were Google, Microsoft, Facebook and Amazon. They’re all developing proprietary frameworks for building web applications that work best with their own technology stacks.
What is no-code web application development?
In recent years, however, the application development landscape has begun to shift with the proliferation of so-called “no-code” application development platforms. These platforms are themselves web applications that provide drag and drop interfaces for building apps without any programming. Examples of no-code platforms include Backendless, Bubble, Webflow, and Airtable, although there are many others.
We discuss the differences between no-code, low-code, and full code development in detail here.
What can you do with a web app?
Web applications can play pretty much any role in your company’s IT ecosystem, but here are some of the most common use cases:
- They act as an interface for creating or viewing reports on data stored in a database (e.g., Amazon’s QuickSight),
- They provide tools for updating your website content (e.g., WordPress, Facebook Page Manager and Google Sites),
- They enable you to host documents or images that can be shared with other employees or 3rd parties (e.g., Amazon WorkDocs and Dropbox),
- And they allow users to access business apps that are built using proprietary frameworks or programming languages.
Why do enterprises invest in web application development?
Web applications are particularly popular with large enterprise software vendors because they’re cheaper to develop, distribute, manage and update than traditional desktop applications. For this reason, big companies are building their own platform-as-a-service cloud infrastructure so that small businesses can take advantage of the same no-code technology that they use.
What is a web app developer?
A web application developer is someone who can design and build web apps using HTML, CSS, JavaScript and frameworks like Bootstrap and jQuery. They also need to be familiar with frameworks specific to each platform (e.g., React for Facebook’s newsfeed). The role requires knowledge of frontend UI/UX standards, backend database structures and best practices for building scalable cloud applications.

Click to the image learn more about app scaling and why it matters.
In addition, companies tend to require developers who have an understanding of enterprise principles such as security, data protection compliance and interoperability with existing systems. From a business perspective, they tend to prioritize development speed over technical superiority in order to maximize their return on investment.
What should you look for when hiring a web app developer?
Most companies report that the most important skills in their ideal web app developer are: 1) experience working with no-code platforms like Backendless, Bubble and Webflow (although not necessarily using them to build enterprise software), 2) knowledge of HTML5, CSS, JavaScript and frameworks like Bootstrap and jQuery, 3) knowledge of development tools like GitHub and Trello.
Surprisingly few companies reported an interest in platform-specific skills such as Java or Python/Django for building Facebook apps or .NET or PHP for building Google apps. It’s evident that businesses don’t see these proprietary technologies as major differentiators when choosing between different web application development firms or agencies.
What background should you look for in a web app developer?
A high proportion of companies reported that their ideal candidate would have a degree in computer science, IT or engineering. The growth of the no-code and low-code industry may change this perspective, however.
Historically, there were also plenty of cases where practical experience was just as important as academic qualifications. With the rising number of frameworks and platforms available, this may become increasingly true.
Remote workers and freelance consultants were more highly sought-after than on-site staff members, largely because they’re more cost effective. Since the pandemic, however, it is just as likely that a seasoned professional and high-salary developer may be remote as well.
How long does it take to become a web app developer?
Most people spend three months to one year studying part time before finding work as a web application developer — the same amount of time it takes to learn programming languages like Java, C++ or Python. There are many software development courses online that teach web application development via JavaScript, but they’re often criticized for being ineffective.
The best way to learn is by doing — preferably with the help of a mentor who can guide you along the way. This may seem expensive but it certainly isn’t as costly as years spent studying part time before finding work at a software firm after graduation.
Becoming a no-code web app developer can be even quicker. Many no-code platforms provide thorough instructions and even tutorial courses for their users, often free of charge.

Click the image to learn more about our UI Builder Masterclass.
Backendless, for example, currently offers three free courses for learning web application development:
Additionally, Backendless offers a wide range of how-to videos to further enhance your development knowledge. You can also learn by completing Missions, which are gamified tutorials built into the platform itself.
Explore educational resources at Backendless.
How much does a web app developer earn?
The average salary for a full stack developer is around $100,000 per year. Freelance consultants may earn as little as $30,000 to as much as $200,000 or even more — depending on their expertise and location.
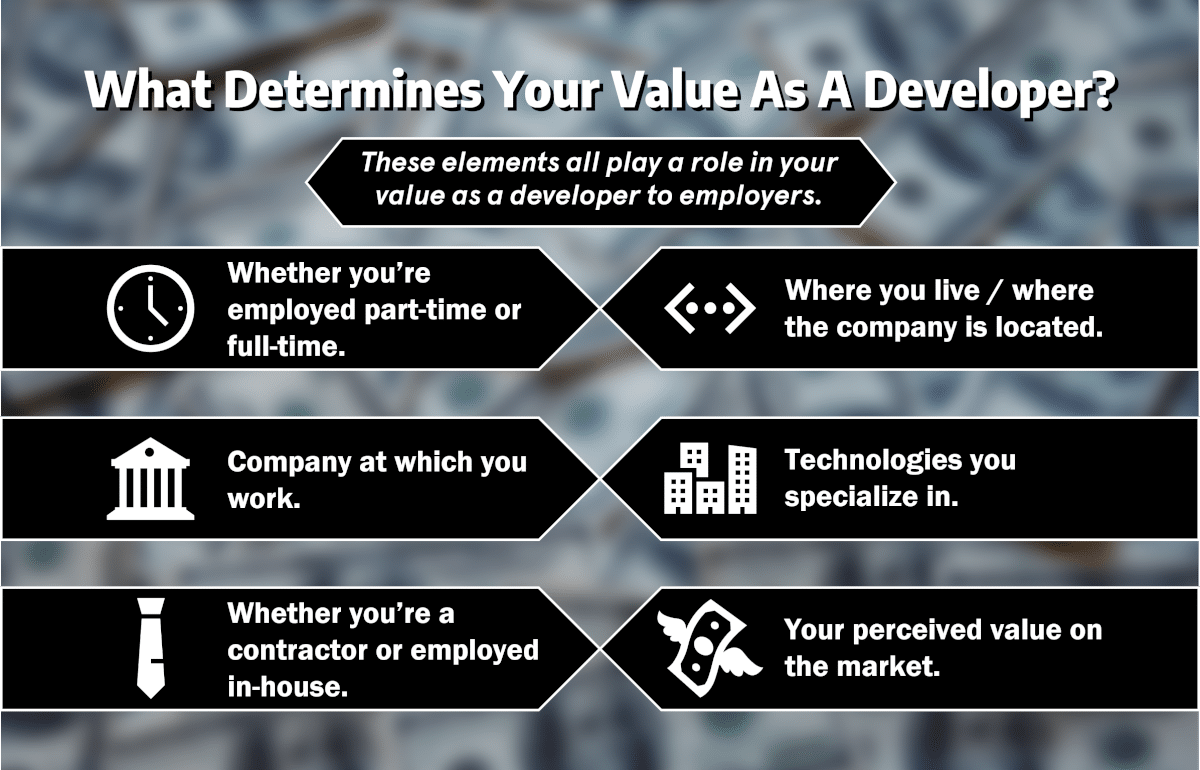
Mid-level web app developers with a few years of experience can expect to earn between $70,000 and $105,000 per year. Junior developers should start somewhere around $40,000 or less. However, there are numerous factors that affect how much you will be paid as a web developer:

- Whether you’re employed part time or full time. Part-time salaries tend to be lower than those for full-time employees because companies aren’t able to save on benefits such as healthcare and pension plans.
- At which company you work. If you take a job at Google or Facebook, for example, your salary will likely be higher than if you work at a small startup. The size and prestige of the company you work for also affect seniority pay.
- Whether you’re a freelancer/contractor or work on-site/in-house. If you want to increase your salary, it may be beneficial to switch from working remotely to an office job.
- Where you live. Salaries vary by country and often even between different cities in the same country. For example, web developers in San Francisco earn up to $30,000 more than their counterparts in Seattle.
- What technologies you specialize in. JavaScript is more popular than ever, especially with the rise of Node.js — which means that web application developers who use these programming languages can expect higher salaries than those who work with Python or Ruby on Rails.
- Your perceived value as candidate. Many companies offer a referral bonus for recommending a new hire, so it’s important to ask people you trust if they know of any positions that might be a good fit. A recommendation can boost your perceived value, and the higher your perceived value as a candidate, the more likely you’ll get the job — and receive a better salary.
More information on web app developer salaries at ZipRecruiter.
How much do no-code web app developers earn?
No-code platforms allow users with little or no programming experience to develop functional apps without writing code — making them ideal for beginners looking to learn how to create their own apps. It is possible to become a professional web app developer using these platforms without ever learning another language.
Aspiring no-code developers can expect starting salaries of $40,000 to $50,000 per year, depending on the nature of their work and where they live. The exact salary will vary depending on factors such as your experience level, platform knowledge, and location.
No-code developer jobs are still much less common than jobs for developers with a coding background, although the increased expansion of the no-code industry may change this in coming years. It can be more profitable to run an independent no-code development agency, although this involves more risk as you will have to generate your own client leads.
How much do companies spend creating web apps?
The cost of developing a web app varies from platform to platform – both for no-code and low-code solutions. Generally speaking: Using a simple drag-and-drop interface requires little more than a basic computer and an internet connection. To create a mid-level web application using this type of platform, the basic costs (excluding developer time) are minimal, often under $50 per month during the development phase.
A dedicated developer can cost several thousand dollars per month in some cases. Outsourcing to countries such as India can potentially provide significant up-front cost savings, but you will likely pay for this decision in the long run.

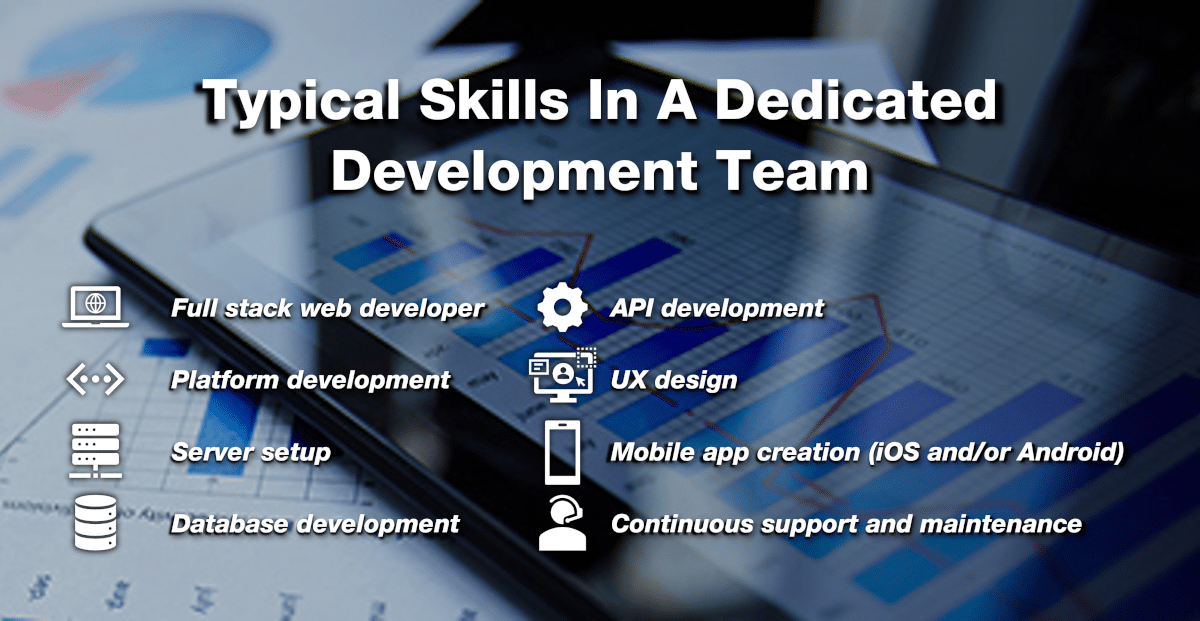
A dedicated developer (or development team) typically includes:
- A full stack web developer
- Platform development
- Server setup
- Database development
- API development
- UX design
- Mobile app creation (iOS and/or Android)
- Continuous support and maintenance costs
A low code or no code application is often cheaper than hiring a dedicated team — especially when you factor in additional expenses such as hardware and infrastructure, as well as the cost of a dedicated developer. However, you will also need to factor in costs such as:
- Hosting/infrastructure
- Backups
- Malware removal
- Support from third-party developers or specialized agencies
In terms of cost, it’s important to remember that not all no code platforms provide unlimited storage space and bandwidth for free — which can significantly impact your costs if you’re building a large app with heavy traffic. If possible, try to estimate your storage requirement.
For example: An average web page is about 1MB, so 400 pages should require approximately 100GB of data per month. A simple CRM system designed for between 10 and 50 users may be less than 0.5MB per page, while a complex CRM intended for between 50 and 100 users could be 2MB per page.
What are the benefits of no-code web apps?
The biggest benefit of building your own web app or service is that you can get it launched very quickly. For example, if you want to create an online store with multiple payment options — something that would normally take weeks or months to build — you can complete this using a no-code platform in just hours or days.
By comparison, traditional development methods involve writing code yourself or hiring someone to do so on your behalf. The no-code approach allows you to skip these time-consuming steps by giving non-technical people access to powerful platforms that enable them to build their own web applications.
As no-code platforms mature, the number of people who can create their own web apps is increasing exponentially. This will lead to an increase in demand for no-code developers as well as infrastructure-related services — which in many cases has already made building your own app less expensive than hiring a full development team.
What are the drawbacks of using no-code apps?
The biggest drawback of using a low code or no code platform is that you don’t have complete control over how your application functions. For example, if you want to integrate third-party software into your new service, it can difficult to do so without some coding knowledge. Integration engines such as Zapier and Integromat can facilitate these interactions, but add another ongoing cost.

Click the image to learn how you can integrate 3000+ web apps with Backendless using Zapier.
While some no code development platforms offer webhooks for scheduling events or triggering external applications, the capabilities are often fairly limited. Backendless offers Cloud Code timers and event handlers that can be customized for such needs, but many other no-code tools do not.
You may find yourself needing additional infrastructure or services in order to get your app running across multiple devices (desktop, mobile and tablet), as well as support issues related to performance and updates.
Many businesses choose to build their own custom web apps rather than using off-the-shelf software because they need something unique. These instances are increasingly rare, however, as many niche no-code services are being created along with means to integrate multiple tools or platforms with each other.
Closing
Web app development is one of the fastest growing markets in the world and it’s no wonder why: with a simple, inexpensive tool like Backendless, you can build your own web application without needing to know any code. The benefits outweigh the drawbacks; however, if you want complete control over how your application functions or need something more custom than what these tools offer, then traditional development methods may be right for you.
If you’re looking for a team to build powerful, scalable web applications for you, we’re here to help! Reach out today and learn how Backendless Consulting and Backendless Partners can deliver your web applications 8 times faster and 90% cheaper than traditional development agencies.






Thanks for the very informative blog it’s great
Thanks for sharing such amazing information and i hope you keep on share such kind of useful information daily.
Hello backendless.com administrator, Your posts are always well-written and easy to understand.
Its is one of the best informative blog. Thanks for sharing the great content.