We are excited to announce the release of our first-ever Masterclass for Backendless’ UI Builder. With this free course, you will learn how to take your no-code app to the next level!
Recently, we released our introductory course designed to teach you the basics of our new UI Builder. The introductory course explains many of the components you will use in UI Builder to create your app.
With over six hours of instruction, the Masterclass dives much deeper into the functionality of UI Builder. You will get first-hand experience working with tons of features in Backendless, ranging from simple to complex.
This course and the UI Builder Introductory course are part of the Backendless Learning Path that ends with the opportunity to become a Certified Backendless Engineer.
The course is focused on building no-code apps with Backendless’ Codeless technology. As such, we will discuss both the practical uses and the principles behind codeless programming.
We will discuss things like variables, loops, and conditions as well as some of the debugging elements available in Backendless. While this course will not cover a lot of backend topics, you will get a good introduction to some backend concepts.
Then, you can complete our backend course (coming soon) to fill in any gaps. Much of what you learn in this Masterclass will be applicable to backend tasks such as creating API Services.
The Masterclass also explores User Management in a big way. You will learn how to implement user registration, user login, and “remember login” functionality.
Following this Masterclass, you will be well-versed in UI Builder, including:
- Codeless Programming,
- Database Integration,
- Image Component,
- Google Maps Component,
- and more.
In this article, we are going to walk you through a brief description of the lessons you’ll be learning.
All videos in this course should be watched in the order in which they appear.
Many of the lessons build upon previous lessons, meaning you’ll want to follow along in order. Once you’ve completed the course, you’ll be ready to build virtually any app you can imagine!
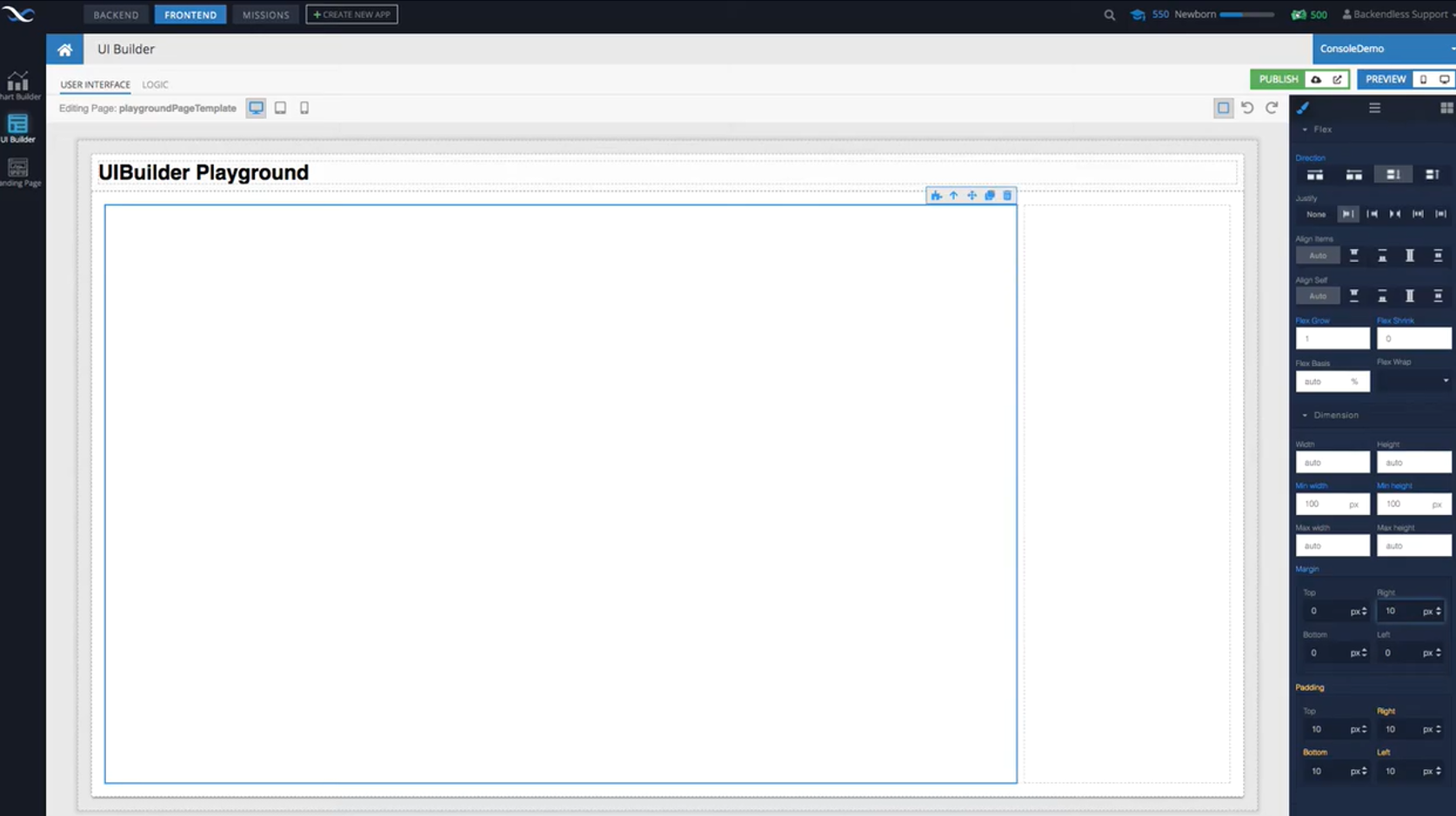
Now that you’re familiar with creating a layout in UI Builder, it’s time to jump into Codeless programming. Over this nine-video segment of the Masterclass, you will get in-depth instruction on building no-code logic in your Backendless project.
Let’s briefly walk through the purpose of each of the topics in this series.
Working With Strings and Text (watch)
Explore the “mechanics” of working with string values in Codeless.
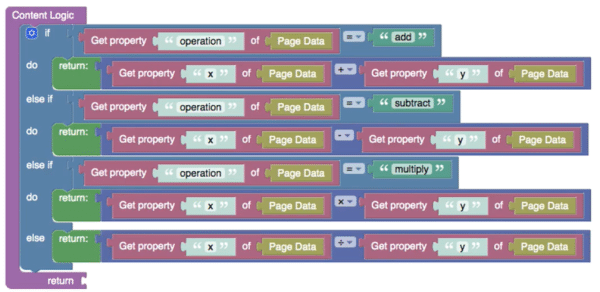
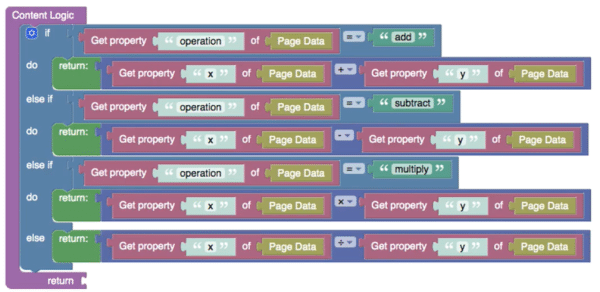
Conditional Statements (if/then/else) (watch)
Discuss what conditional statements are and how to use them in Codeless programming. We will build a basic calculator application using the conditional block.

Working With Variables (watch)
Introduce the concept of “variables” and discuss what they are used for. We also discuss variables’ scope and lifespan.
Working With Collections (watch)
Explore collections (similar to arrays and lists in other frameworks). We define collections as any time data are grouped together logically. In Codeless, the List block allows you to work with collections.
Working With Loops (watch)
Learn about loops in Codeless programming. A loop is a special construct that allows you to execute logic repeatedly a specified number of times.
Working With Objects (watch)
Dive deeper into the concept of objects in data and how to best utilize them within your app.
Custom Functions (Logic Reuse) (watch)
Design custom functions – that is, reusable logic – without code. Functions are named and can be reused by themselves or as part of larger functions.
Error Handling (watch)
Errors are inevitable, so the more prepared your app is to handle errors, the more stable your app will be. Backendless Codeless includes a special block specifically designed to add error handling logic.
Debugging Codeless Logic (watch)
Learn to track down and eliminate bugs in your application. This is a challenge unique to no-code apps as you cannot read through the code. Our preferred approach: Logging.
No-Code Database Integration
Perhaps the #1 benefit of using Backendless over building your frontend and backend separately is that you get automatic, easy database integration. In this section of the course, we illustrate some of those key benefits.

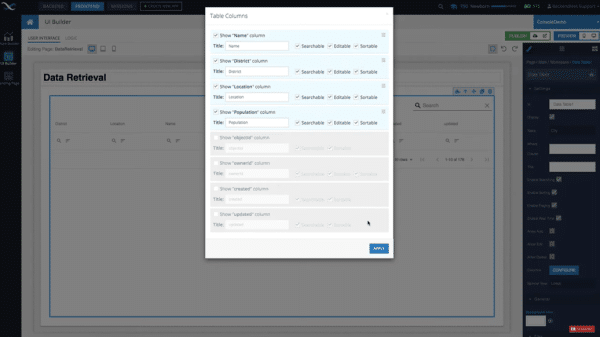
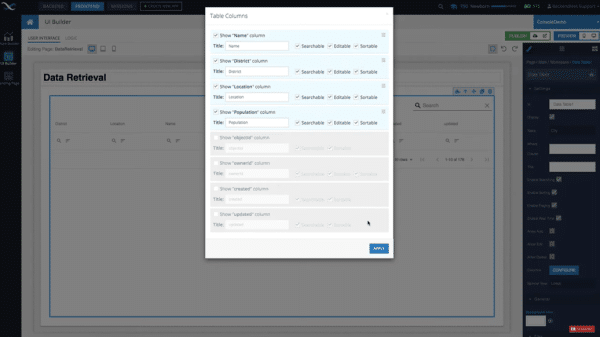
No-Code Object Retrieval (watch)
Dive deep into the data retrieval process within Codeless. In this video, we show you how you can retrieve data objects from your database and the multitude of ways you can modify the retrieval query to fit your needs.
Saving Data In The Database (watch)
Explore the process of saving data objects in your database.
Updating Objects In The Database (watch)
Learn how to update existing objects in your database storage from the frontend.
Deleting Object In The Database (watch)
Learn how to delete an existing object or objects from the database.
Querying The Database (watch)
Explore the querying mechanism that drives database queries in UI Builder, Codeless, and Backendless Database.
About The Image Component
The Image component is used to display images in your app. This differs from background images, which we discussed in a previous post.
The Image component is very dynamic because the image to be displayed can be set in your backend. That means that you can easily replace images – for example, short-term discounts – without having to update the entire app.
Watch: About the Image Component
Rendering Images From Backendless File Storage (watch)
In this video, you get to see how to use the Files API to populate your app with images from your File Storage.
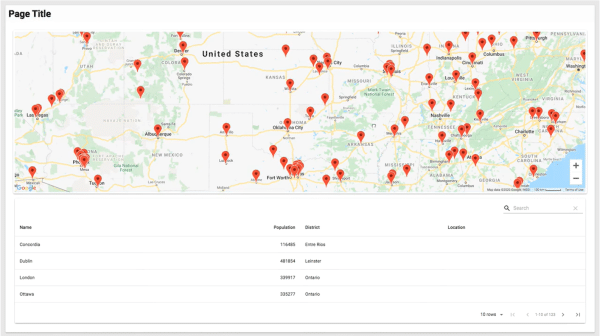
About The Maps Component
Earlier this year, we completely reimagined our Geolocation approach. Now, all of your geopoints are stored in your database just like any other data object, making them much easier to work with.
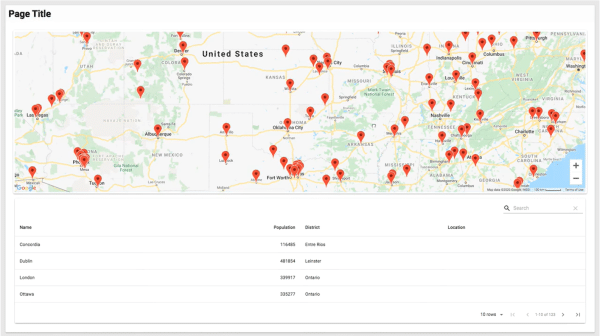
In this three-part section, we take a look at the Map component and explain how you can customize it to fit your needs. As always, our no-code demos can be completed with Codeless logic.

Centering The Map On A Location (watch)
Explore the Map component, including a quick overview of the setup required. Backendless uses Google Maps for the component, which means you must get an API key from Google.
Once the map is in place, you will walk through many of the configuration options for the map. Finally, you will learn how to center the map on a specified location using Codeless logic.
Controlling The Zoom Level (watch)
This video demonstrates how you can control the zoom level on your Google Maps component using Codeless logic.
Query Database For Geopoints on Pan and Zoom (watch)
With the Map component, you can display all applicable geopoints to the user as they zoom in and out. If there are too many points, you can easily add logic to create groups of points or to hide and show only certain points.
Obtaining User’s Location And Rendering It On The Map (watch)
Learn to programmatically obtain a user’s location (with permission from the user) and then display that data on a map.
Think you’ve got what it takes to Master UI Builder?
Show us.