Editable Calendars In The Service Booking App Blueprint

Editable calendars are an increasingly valuable digital tool in our modern era of zoom meetings, remote get-togethers, and busy lives. The Appointment Booking App Blueprint gives you a customizable framework for building your own editable calendars.
App Blueprints are more than just templates from which to build a specific type of application. We design all of our free App Blueprints to provide one or more key functions that a developer would want to add to their application, regardless of the app’s business use.
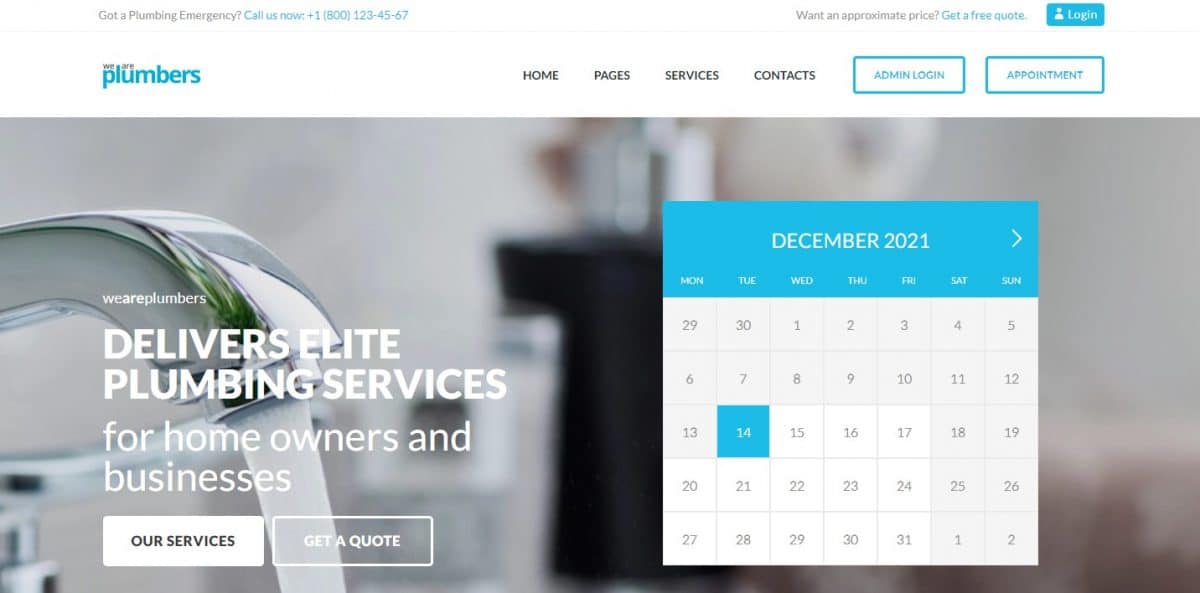
The Appointment Booking App Blueprint takes the form of a service business website oriented around a plumbing business. The template itself could easily be modified to fit a wide variety of service businesses, such as electrical, roofing, fence building and repair, home improvement, and many more.
The key functionality of the app, however, is the editable calendar templates. The app includes three different free calendar templates that can be replicated in your own application. More importantly, the app showcases how to build the functionality needed to manage these calendars.
As with all of our App Blueprints, the entirety of this app blueprint was built without code using Backendless’ UI Builder.
In this article, we will explore the basics of this app’s functionality (click the link to jump to the appropriate section):
Additionally, all App Blueprints include thorough instructions to guide you through how to make your own modifications and customizations.
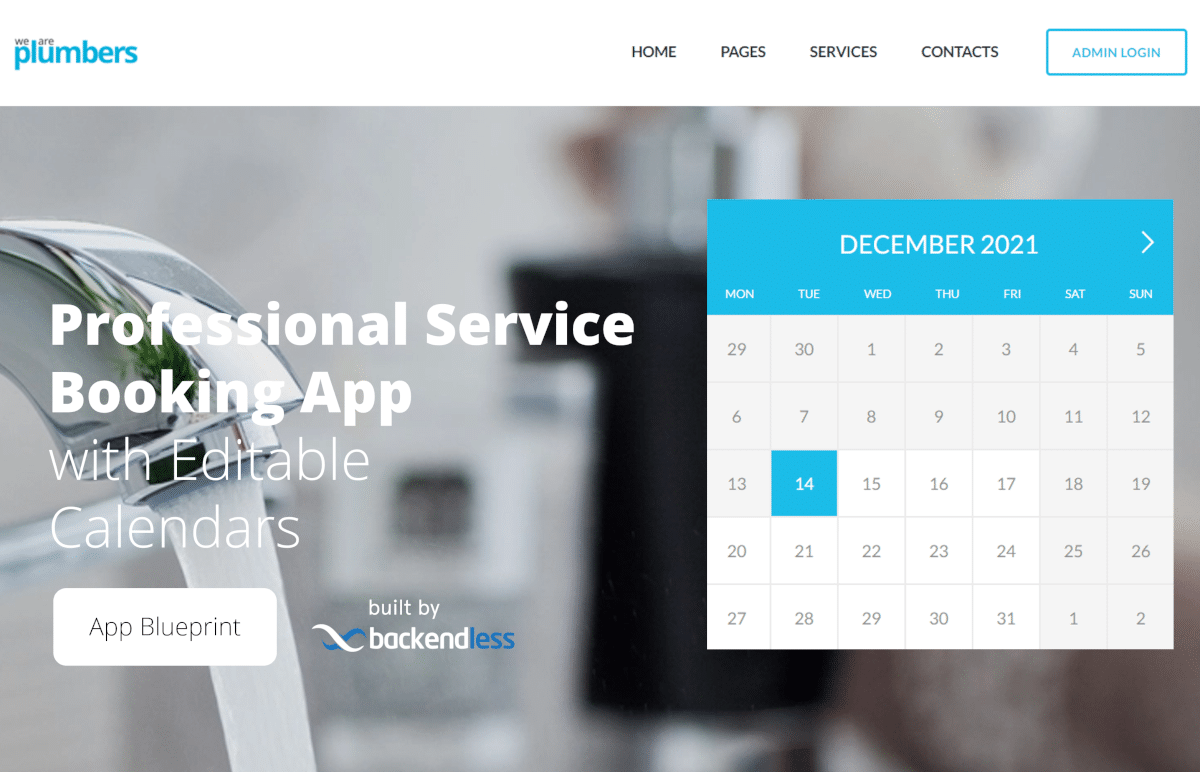
The web app, which functions identically to a website, can be purchased for free when creating a new app in Backendless Console. It features a beautiful, responsive design that will look great on any size screen – desktop, tablet, or mobile.
Click here to view the live demo and follow along (opens in a new tab).
Three Different Calendar Templates
The Appointment Booking App Blueprint includes three different UI representations of a monthly calendar.
The first calendar is found in the hero section of the home page. This calendar’s logic is designed to show the current month, highlighting all dates that have available appointment slots. Dates that are unavailable or passed are grayed out to indicate they cannot be selected.
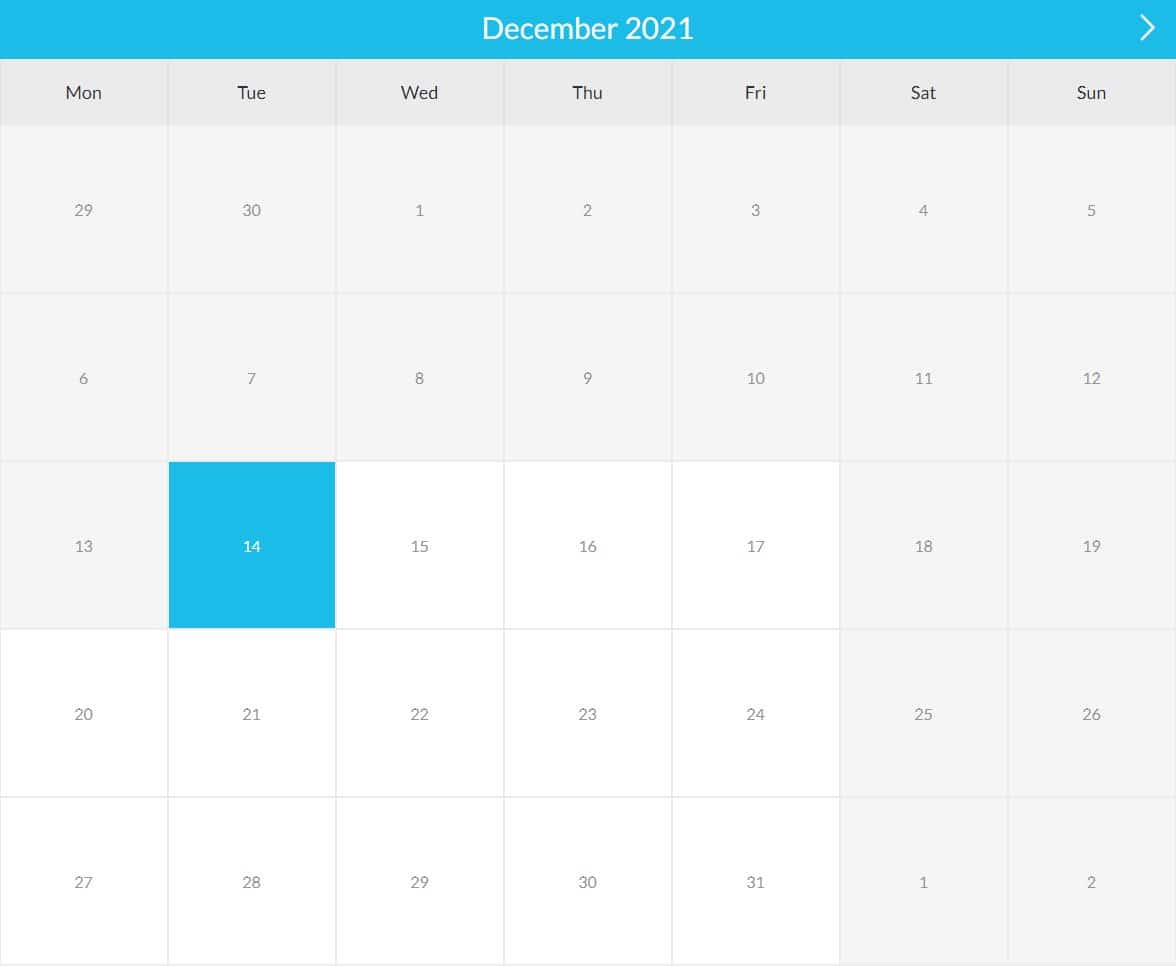
The second calendar is found when the user clicks the Appointment button on the home page. This button navigates to the `appointment` page where a full-screen calendar is displayed. This calendar uses the same logic as the home page calendar, highlighting available dates and graying out unavailable ones.
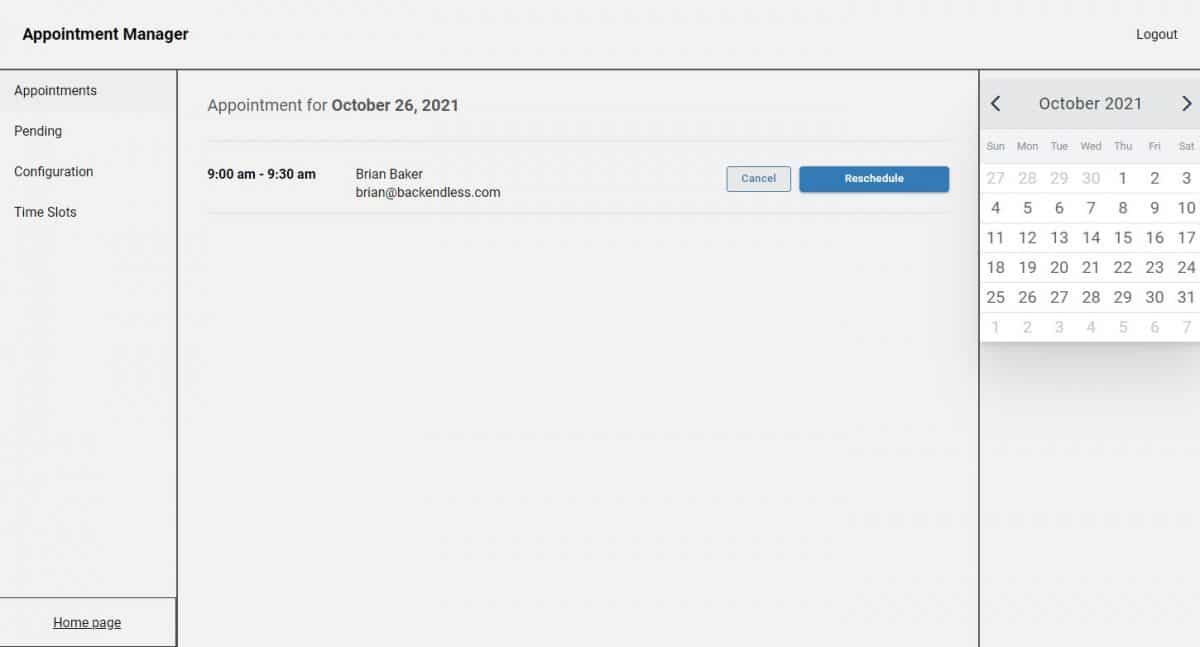
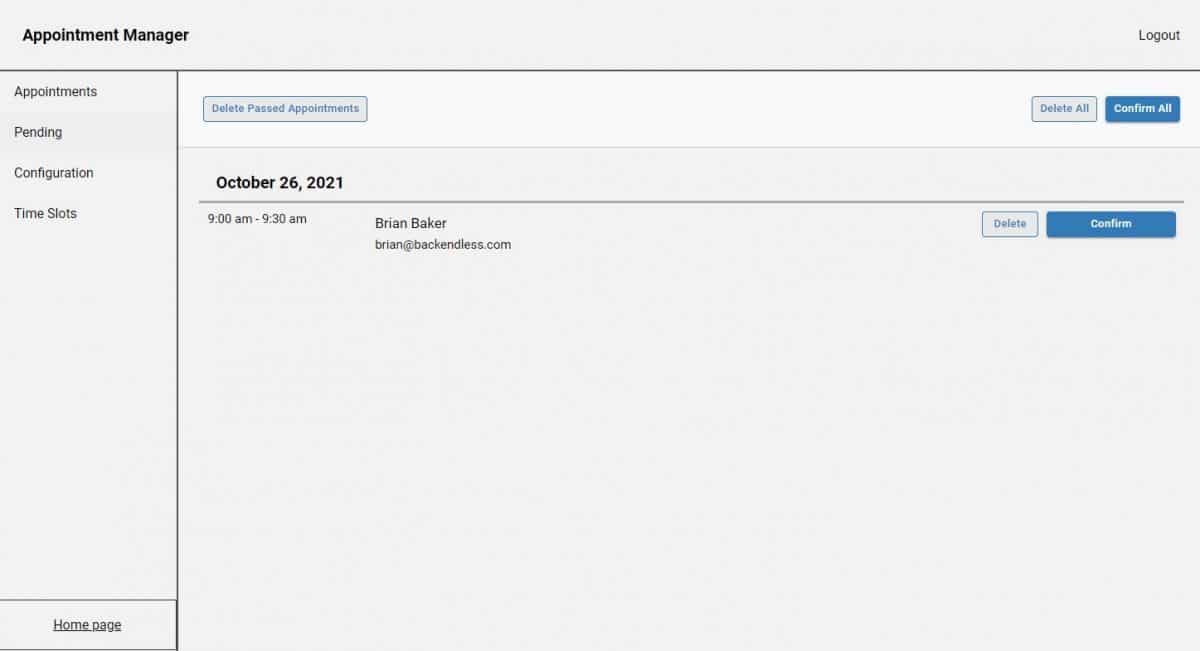
Finally, the third calendar is found in the Admin portion of the app, on the Appointments tab. This calendar is used, in essence, for navigation. It is designed so that the administrator can select a date and all appointments on that date will be shown.
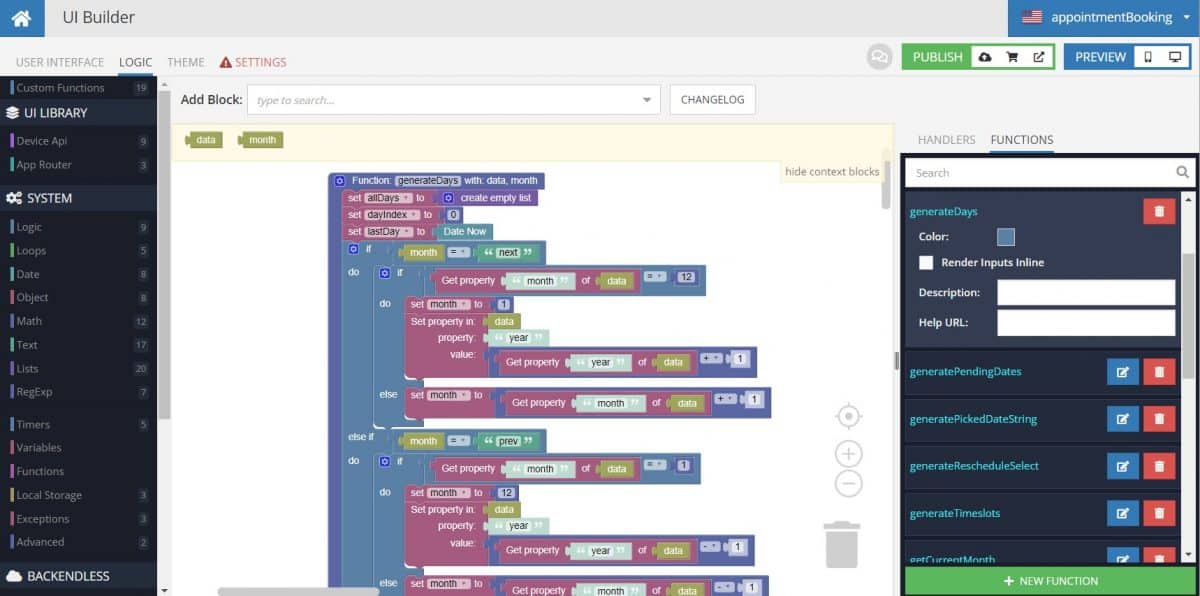
The blueprint uses a number of custom functions to create the calendars. To dig into how the calendars work, open the custom functions section of UI Builder.
Each monthly calendar template in the app can be easily replicated in your own UI Builder application. Let’s take a look at one popular example: a calendar for a school year.
Using The Template For A School Calendar Planner
The blueprint does not include weekly calendar templates, however, any of the calendars would take only minor adjustments to the UI and logic to be made weekly.
Similarly, any one of the monthly calendar templates could be used in a page layout to represent multiple months or a year, such as a school year calendar or church calendar. In fact, this template provides all of the functionality that would be needed for a school calendar for school administrators.
A UI could be created that shows only the months included in the school year. If desired, the administrators could have holidays added on the backend, or add them manually through the calendar management dashboard.
Teachers or instructors can be provided a blank calendar to work with, or the calendar could have certain dates pre-loaded by admin, such as a birthday calendar for all of the students in the class.
Using just the functionality included in the blueprint, a developer could provide all teachers with their own editable classroom calendar templates to work from. Specific calendars can be created for each department, or a single school year calendar could be used for all departments.
Finally, using UI Themes, such as light and dark mode discussed in our chat app blueprint, the developer could add a variety of calendar styles for the teachers or departments to choose from.
Calendar Management Dashboard
We’ve already covered the Appointments section of the Appointment Manager, but to wrap it up, we can briefly discuss the functionality included. On this tab (the entire dashboard is a single page), the administrator has the ability to cancel or reschedule appointments set by users.
The next tab is the Pending tab. Here, the admin can confirm appointments scheduled through the app. This tab also includes a function allowing the admin to delete all passed appointments, or bulk confirm or delete all pending appointments.
Next we get into the two tabs the admin can use to configure the main calendars. The Configuration tab contains two primary elements:
- Booking Type: With this dropdown, the admin can determine whether users/visitors/clients must be registered to create a booking.
- Guest Booking Options: If Guest Booking is enabled in the previous step, then the admin can determine if the user must provide an email address, phone number, both, or neither when creating an appointment.
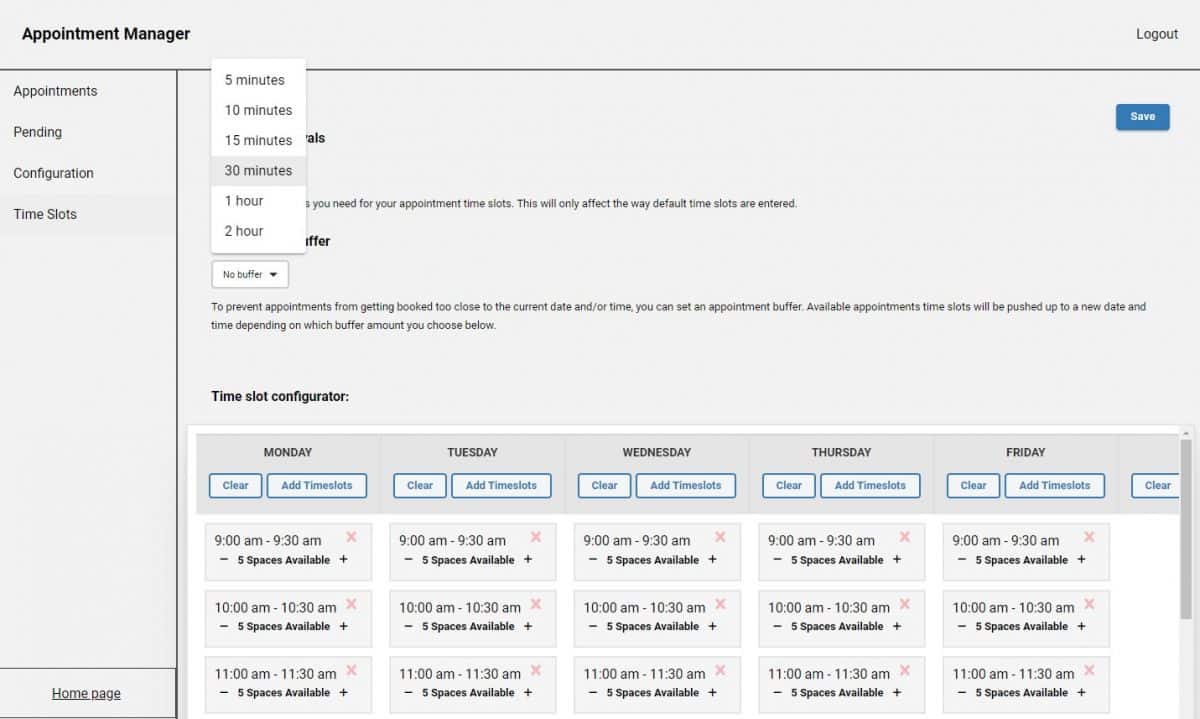
The second configuration tab is the Time Slots tab. Here, the admin can set their availability for each day of the week.
The blueprint allows the admin to set Time Slot Intervals, which are a block of time to be added automatically between appointments. This feature is valuable for service businesses where there may be travel time between each appointment. The blueprint includes six options built-in, but you can easily add others not included.
Additionally, the admin has the option to add an Appointment Buffer. To prevent appointments from getting booked too close to the current date and/or time, you can set an appointment buffer. Available appointment time slots will be pushed up to a new date and time depending on which buffer amount you choose.
Finally, the admin can manually adjust all of the time slots using the Time Slot Configurator. With this function, the admin also has the option to adjust how many spaces are available for each slot. That way, businesses with multiple technicians, service trucks, hair dressers, instructors, etc., can allow multiple appointments to be booked in the same time slot.
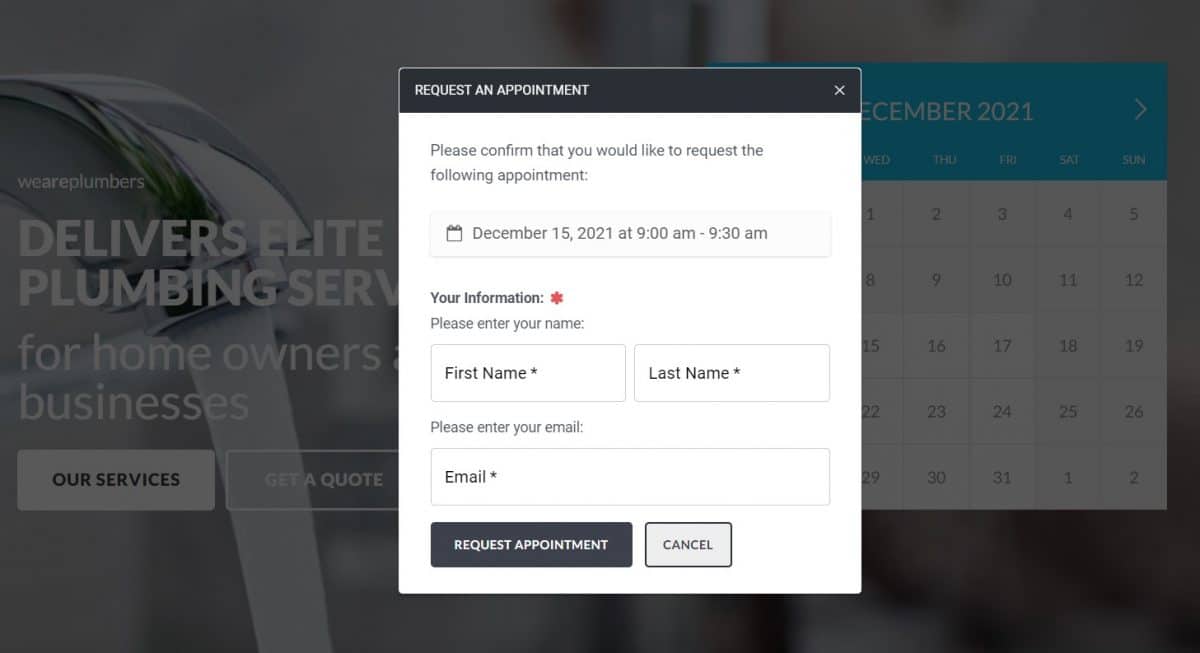
Appointment Request Modal Window
The final piece of the template we’re going to look at here is the appointment request process. At both the home page of the app and the Appointments page, when a user selects a date from the calendar, a list of available time slots will be displayed.
When the user selects a time slot, a modal window opens where the user will confirm the appointment. In the window, the user will provide the relevant information needed to book an appointment. If the user is already logged in, their information will automatically be populated in the modal window.
Click here to see a simple, step-by-step example of how to build a modal window using UI Builder.
As we discussed above, the required fields in the modal window can be set by the administrator on using the Appointment Manager. There, they can choose whether the user must be logged in and whether an email address and/or phone number are required.
Once the appointment or meeting is booked, the user can view the appointment details at their Profile page. The administrator will have the option to confirm or delete the appointment.
Closing
The Appointment Booking App Blueprint is a beautiful responsive web app perfect for service businesses that can be customized and published with minimal changes necessary out of the box.
More importantly, it offers a fully-functional guide for a number of powerful app functions that you can recreate in your own app. One such application we discussed here is an app with editable calendars. Calendars built with Backendless can be fully customized and much easier to work with than Excel calendars or something built in Google docs.
Like our other App Blueprints, the Appointment Booking App uses database-driven content. That means that, with this template, you can modify much of the content of the app directly from the database. You can make many modifications to the content on the page without needing to republish the app.
Using this template, you can see first-hand how to:
- Work with three different calendar templates
- Implement a calendar management dashboard
- Build an appointment request modal window
Happy Codeless Coding!