Instant Messaging And Chat App Blueprint

Keep in touch with friends, coworkers, shared interest groups, customers, or whoever you want with the free chat app blueprint from Backendless.
Chatly is an App Blueprint that utilizes our pub/sub messaging feature to enable person-to-person and group chat functionality.
App Blueprints are more than just templates from which to build a specific type of application. We design all of our free App Blueprints to provide one or more key functions that a developer would want to add to their application, regardless of the app’s business use.
Chatly, our Chat App Blueprint, showcases how to build a sleek and simple chat app with variable appearance for users. You can use the functionality highlighted in this template to customize your own app or website, or modify the template to fit your needs.
As with all of our App Blueprints, the entirety of this app blueprint was built without code using Backendless’ UI Builder.
The chat blueprint is particularly great because of its simplicity. If you’re looking to implement chat within your organization, just tweak a few visual elements and you’re good to go right out of the box.
On the other hand, if you want to add a chat function to your website or app, Chatly gives you all of the tools you need to replicate the functionality in your own UI Builder app.
In this article, we will explore the basics of this app’s functionality (click the link to jump to the appropriate section):
- Person-to-person messaging
- Group chat
- Send file, video and image attachments via chat
- Light mode/dark mode
Additionally, all App Blueprints include thorough instructions to guide you through how to make your own modifications and customizations.
The web app, which functions identically to a website, can be purchased for free when creating a new app in Backendless Console. It features a beautiful, responsive design that will look great on any size screen – desktop, tablet, or mobile.
Click here to view the live demo and follow along (opens in a new tab).
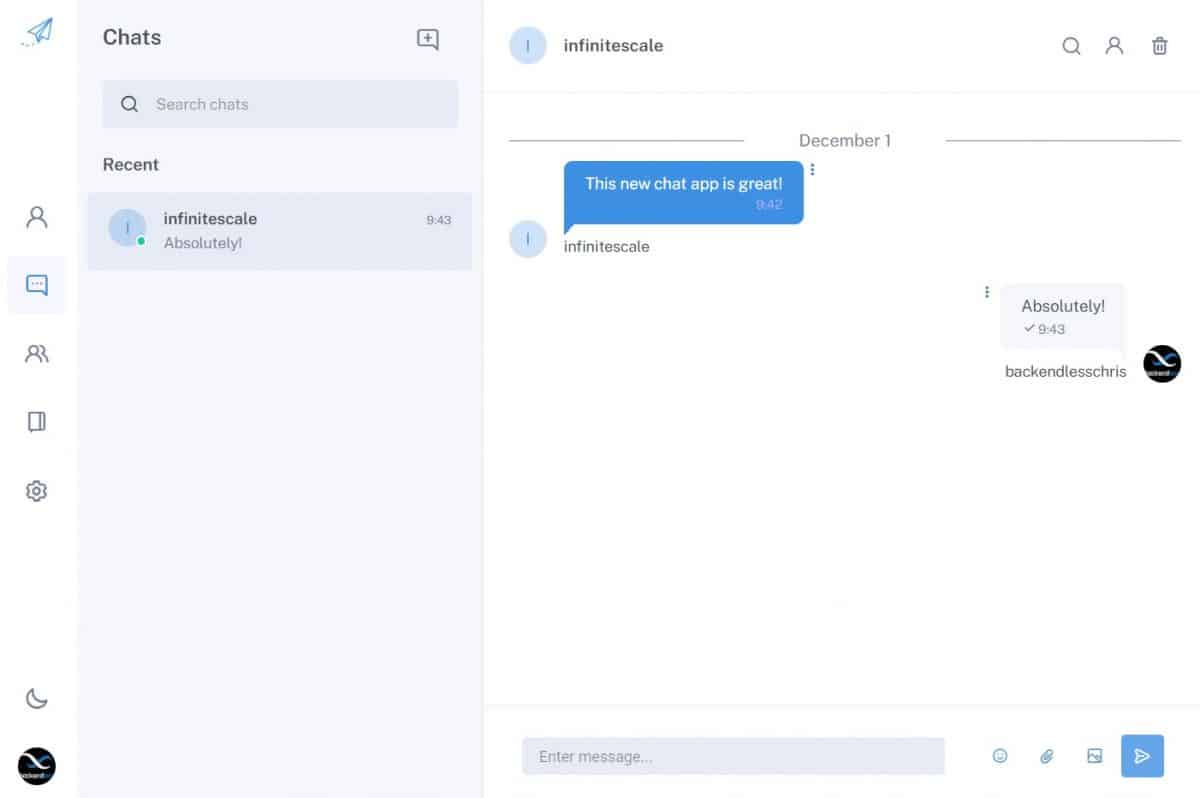
Person-to-person messaging
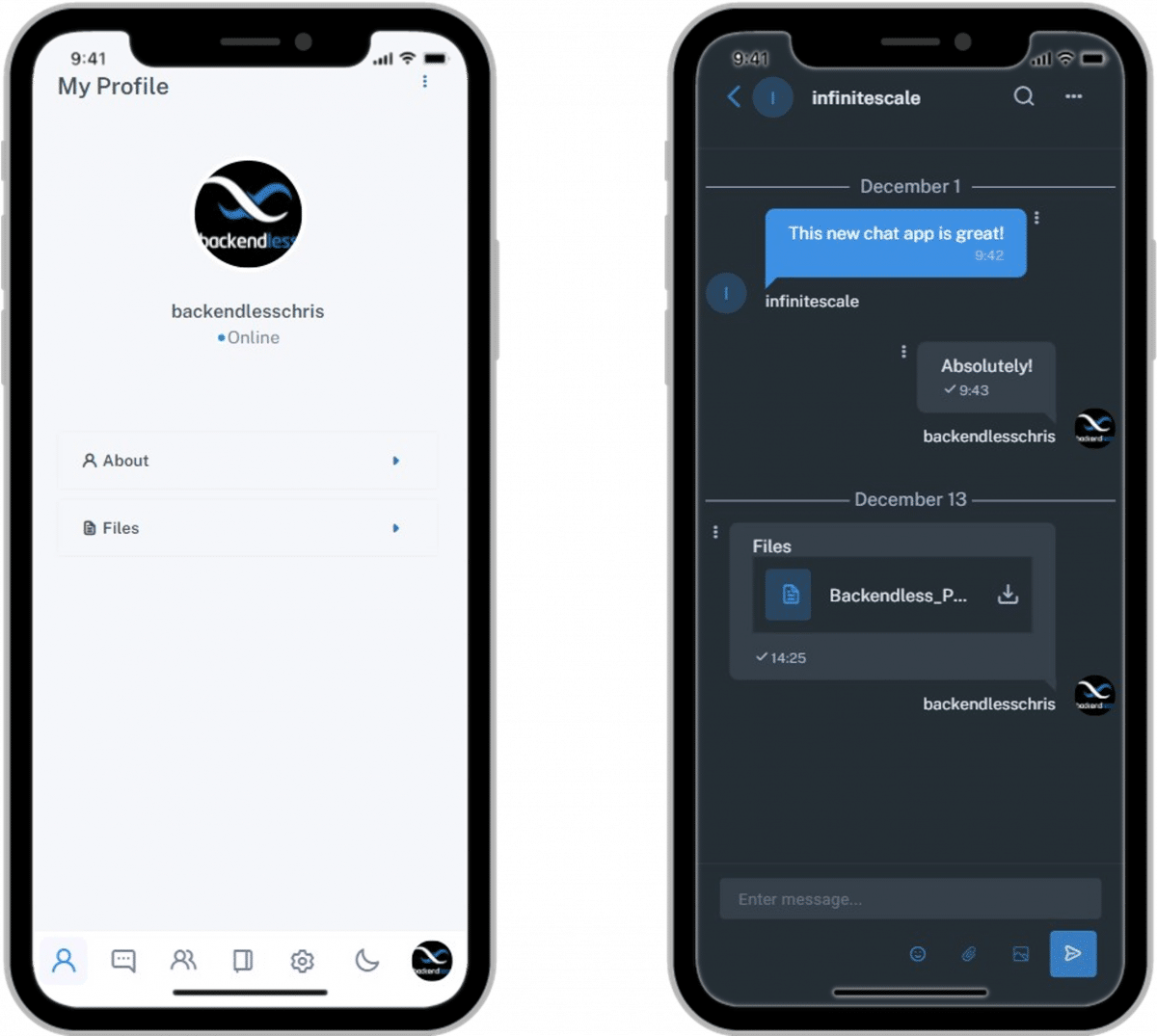
The Chat App Blueprint has a sleek and simple chat app design. Users are able to create an account, search through contacts, send and receive messages, and toggle between light and dark mode.
Sending a chat message is using a single form built in UI Builder. In fact, the same form and logic is used for both 1-to-1 chat and group chat. The logic that processes the message determines whether the message is to a single user or to a group, and adjusts accordingly.
Let’s look at person-to-person, also known as peer-to-peer or P2P, chat first.
The app includes functionality that shows if a message is read or not by the recipient. As you can see in the screenshot, the viewed message gets a small checkmark next to the time sent indicating that it has been seen by the other part.
Additionally, users can delete messages if they make a typo or change their mind about what they sent.
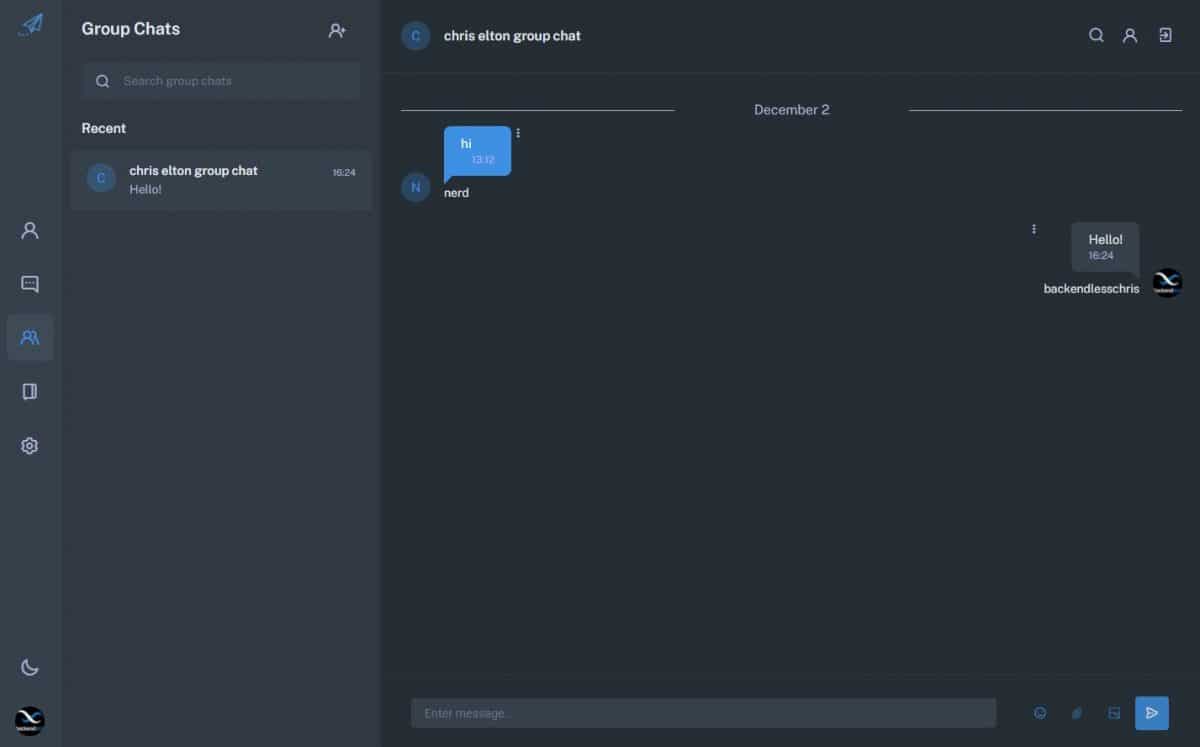
Group chat
Chatly supports group chat in addition to person-to-person chat. As mentioned above, the logic used for sending messages is the same for both P2P and group messaging. Conditional statements are built in to ensure the proper format is used.
When a message is sent to a group, all members will receive an ! icon on the group chat menu item indicating that they have an unread message.
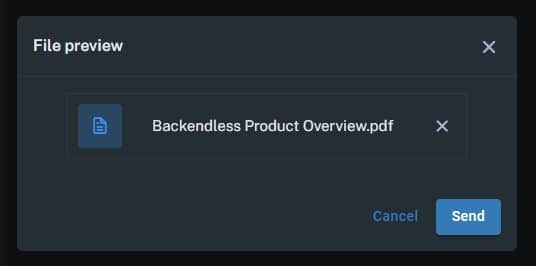
Send file, video and image attachments via chat
Just like you can with a text message (SMS), iMessage, Slack message, etc., Chatly enables users to send files, images, and videos. Before sending, the app opens a modal window allowing the user to confirm their selected item before sending.
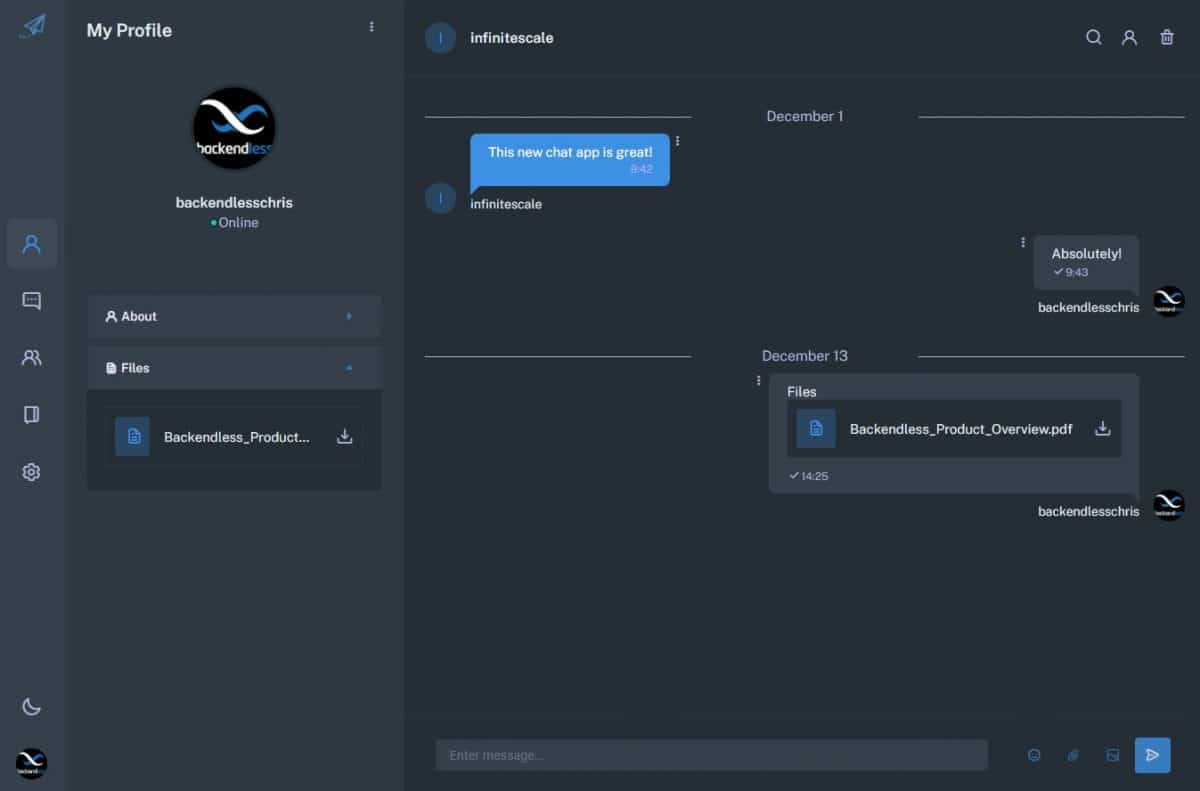
Once the item is sent, it appears in the chat pane as well as the sender’s Files area under their Profile tab.
Light mode & Dark mode
An increasingly popular feature of chat apps is giving the users the ability to switch between a light mode and a dark mode. Some users prefer a dark background with light color text over the traditional light background with dark text.
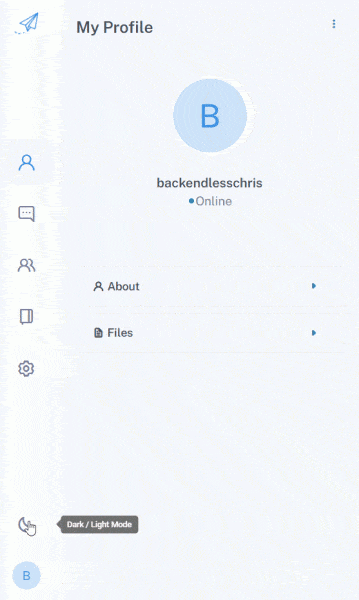
The Chat App Blueprint comes with a toggle-able light mode and dark mode built in (demonstrated below). This functionality can easily be replicated in other applications that you build.

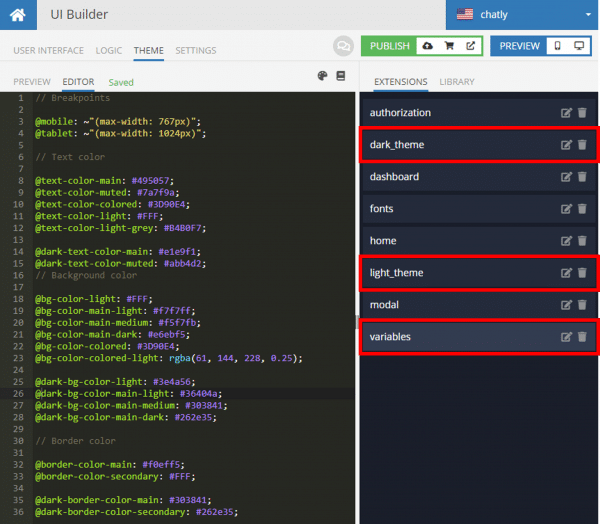
Light and dark mode are implemented using UI Themes. Three primary extensions are used to determine the colors based on the user’s mode selection: dark_theme, light_theme, and variables.
All extensions are built using CSS Less, giving you the ability to not only add different colors, but also add animations, Mixins, and lots of other cool visual effects.
Closing
Chatly, the Chat App Blueprint, showcases how to implement pub/sub messaging-based chat using UI Builder. The smooth responsive design can be modified to produce your chat app easily. Perhaps more importantly, it provides Backendless users with a template to follow for a variety of key Backendless functions for your own apps.
And did we mention it looks great on desktop and mobile? Check out Chatly on iPhone:
Using this template, you can see first-hand how to:
- Person-to-person messaging
- Group chat
- Send file, video and image attachments via chat
- Light mode/dark mode
If you’re looking to build your UI with Flutter, make sure to check out our Flutter chat app guide.
Happy Codeless Coding!