Why is Mobile App Development So Popular?
Mobile app development has reached unprecedented heights of popularity in 2023, driven by the ever-growing demand for innovative and efficient applications. With millions of smartphone users worldwide, the opportunities for developers to create impactful and useful apps are immense.
As an app developer, you may have noticed this surge in demand and are likely exploring options for developing apps that can run seamlessly on both iOS and Android platforms. This is where cross-platform development comes into play, offering a cost-effective and efficient way to reach a wider audience.
In this article, we will delve deep into the world of cross-platform app development, focusing on two prominent frameworks: Flutter and React Native. By the end, you will have a clear understanding of which framework is better suited to your needs in 2023.
What is Cross-Platform App Development?
Cross-platform app development is a strategic approach that enables developers to create mobile applications capable of running smoothly on multiple platforms, including iOS, Android, and sometimes even the web. It offers a significant advantage in terms of time and resource efficiency.
There are primarily two approaches to cross-platform development:
Hybrid Development
Hybrid development involves using a single codebase to build apps for multiple platforms. This approach is known for its ability to save time and development costs. Frameworks like Flutter and React Native are popular choices for hybrid development.
One of the main advantages of hybrid development is the ability to write code once and deploy it across various platforms, simplifying maintenance and updates. It’s an attractive option for developers aiming to reach a broad user base while minimizing development efforts.
Native Development
Native development, on the other hand, relies on writing separate code for each target platform. This approach allows developers to create applications that can take full advantage of the native capabilities and performance of each platform. While it offers maximum performance and access to platform-specific features, it often comes with longer development cycles and higher costs due to the need for separate development teams.
As app developers, understanding these two distinct approaches is crucial when deciding on the best strategy for your projects. In this article, we will focus on hybrid development and compare two leading frameworks within this category: Flutter and React Native.
Flutter and React Native: Cross-Platform Frameworks
In the realm of cross-platform app development, two prominent frameworks stand out: Flutter and React Native. Each of these frameworks comes with its own set of advantages and characteristics that cater to the diverse needs of app developers.
Flutter

Image Source: 10 Successful Apps Built Using Flutter – Appstronauts
Developed by Google, Flutter has gained significant traction since its release in 2017. It distinguishes itself by using Dart as its programming language, offering a unique approach to cross-platform development. Some key features of Flutter include:
- Hot Reload: Flutter’s “Hot Reload” feature allows developers to see the immediate results of their code changes, greatly accelerating the development process.
- Rich Set of Widgets: Flutter provides an extensive library of customizable widgets, enabling developers to create stunning and consistent user interfaces across platforms.
- Compiled Language: Dart, the language used in Flutter, is compiled to native ARM code. This results in excellent app performance.
React Native

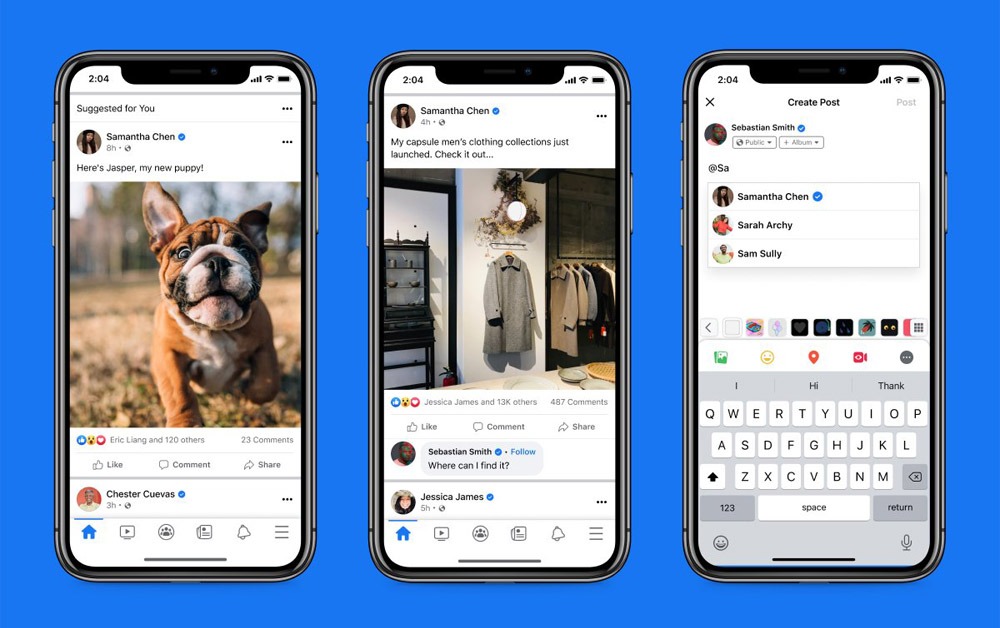
Image Source: 11 Popular React Native App Examples in 2023 – Designveloper
Created by Facebook, React Native is one of the pioneers in cross-platform app development, dating back to its initial release in 2015. React Native leverages JavaScript, a language widely known among developers, and it offers several advantages:
- Large Community: React Native has a vast and active community of developers, which means you can find extensive resources, libraries, and third-party components to enhance your app development.
- Reusability: React Native allows you to reuse a significant portion of your codebase between iOS and Android, making it a cost-effective choice for cross-platform development.
- Native Modules: When necessary, React Native can integrate native modules, ensuring that developers have access to platform-specific features and optimizing performance.
In the upcoming sections of this article, we’ll delve deeper into the history of Flutter and React Native, explore their comparative strengths and weaknesses, and ultimately help you make an informed choice for your app development projects in 2023 and beyond.
The History of Flutter and React Native
Understanding the history and evolution of Flutter and React Native can provide valuable insights into their development philosophies and trajectories.
Flutter’s Journey
Flutter was introduced to the world by Google in 2017, and it has undergone rapid development since then. Google’s commitment to Flutter is evident in its continuous updates and improvements. Some notable milestones in Flutter’s history include:
- Flutter 1.0 (December 2018): Flutter reached its stable 1.0 release, signaling its readiness for production use.
- Dart 2.0 Integration (August 2018): Dart 2.0, a major update to Flutter’s underlying language, brought significant improvements to the development experience.
- Flutter 2.0 (March 2021): Flutter 2.0 was a major release that extended its capabilities to the web and desktop platforms, making it a more versatile framework.
React Native’s Journey
React Native, created by Facebook, was released in 2015 and has a longer history in the cross-platform development landscape. Over the years, it has seen substantial growth and improvements, including:
- Community-Driven Development: React Native has benefited from a robust open-source community, resulting in a wealth of third-party libraries and components.
- React Native CLI (Command Line Interface): In 2018, Facebook introduced the React Native CLI, simplifying the development setup process.
- Lean Core Initiative (2018): Facebook initiated the Lean Core effort to reduce the framework’s core size and encourage a more modular approach, allowing developers to choose the features they need.
Both Flutter and React Native have come a long way in terms of features, stability, and performance enhancements. These histories reflect their commitment to addressing developers’ needs and staying competitive in the ever-evolving world of mobile app development.

How Flutter and React Native Compare
When choosing between Flutter and React Native for your app development needs in 2023, it’s essential to consider several key factors that can significantly impact your project’s success.
Performance
Flutter:
Flutter is renowned for its excellent performance. The use of Dart, a compiled language, allows it to achieve near-native performance on both iOS and Android. The “Hot Reload” feature enhances the development experience by enabling real-time code changes without the need for a full rebuild.
React Native:
React Native has made substantial performance improvements over the years, but it may still require native modules for resource-intensive tasks. While it can provide satisfactory performance for most applications, some scenarios might benefit from optimization.
Community Support
Flutter:
Flutter has been gaining a strong community of developers, thanks to Google’s backing. However, it’s essential to note that its community, while growing, is not as vast as React Native’s.
React Native:
React Native boasts a massive and active community. This means you can find a wealth of resources, third-party libraries, and components, making it easier to find solutions to common challenges.
Development Ecosystem
Flutter:
Flutter offers a cohesive development ecosystem with a comprehensive set of widgets and tools, simplifying the development process. It’s known for its widget-based architecture, allowing developers to create highly customizable user interfaces.
React Native:
React Native relies more on third-party libraries and modules, which can sometimes lead to compatibility issues as the ecosystem evolves. While this offers flexibility, it may require additional effort to piece together a complete solution.
In your decision-making process, consider your project’s specific requirements and how these frameworks align with your development goals. The next sections of this article will further explore the inner workings of Flutter and React Native, including how cross-platform development frameworks function and why using them can make mobile app development an enjoyable experience.
How Cross-Platform Development Frameworks Work
Understanding how cross-platform development frameworks work can provide you with valuable insights into their operation and how they facilitate the creation of apps that run smoothly on multiple platforms.
Both Flutter and React Native use a bridge to communicate with native modules, but they differ in their approaches and how they interact with the underlying platform.
Flutter’s Approach
Flutter takes a unique approach to cross-platform development. It uses a compiled language, Dart, and comes with its own rendering engine. Here’s how it works:
- Widget-Based UI: Flutter uses a widget-based approach for creating user interfaces. Everything is a widget, from buttons to layout components. This allows for high flexibility and customization.
- Rendering Engine: Flutter has its rendering engine called Skia, which draws every pixel on the screen. This approach provides consistency in UI across different platforms.
- Ahead-of-Time (AOT) Compilation: Dart code in Flutter is compiled to native ARM code, resulting in high performance and fast execution.
- Hot Reload: One of Flutter’s standout features is “Hot Reload,” which allows developers to instantly see the effects of their code changes without restarting the entire app.
React Native’s Approach
React Native, on the other hand, uses JavaScript and bridges to interact with native modules. Here’s how it works:
- JavaScript Bridge: React Native uses a JavaScript bridge to communicate with native modules. This allows developers to access platform-specific features when needed.
- Components: React Native relies on components provided by its framework, such as
View and Text. These components are mapped to native UI elements, ensuring a native look and feel.
- Just-in-Time (JIT) Compilation: JavaScript code is interpreted by the JavaScript VM (Virtual Machine) during development, which can lead to potential performance bottlenecks.
Both frameworks aim to provide a smooth cross-platform development experience, but their underlying mechanics differ. Flutter’s self-contained approach and Dart’s AOT compilation contribute to its excellent performance and hot reload feature. React Native’s reliance on JavaScript offers familiarity to many developers and a vast ecosystem of third-party libraries.
Building Mobile Apps is Fun Again
One of the remarkable aspects of both Flutter and React Native is how they make mobile app development an enjoyable and efficient process for developers. Here’s how they accomplish this:
Flutter: A Joyful Experience
Flutter is often celebrated for its developer-friendly features that streamline the development process and make it enjoyable:
- Hot Reload: Flutter’s “Hot Reload” feature is a game-changer. It allows developers to see instant updates to the app’s interface as they make changes to the code, without the need for a full rebuild. This significantly speeds up development and debugging.
- Widget-Based Development: Flutter’s widget-based development approach makes it easy to build UIs. Developers can quickly assemble complex interfaces by combining and customizing widgets.
- Consistency: Flutter provides a consistent look and feel across platforms, reducing the need for platform-specific adjustments. This consistency simplifies UI development.
- Rich Set of Widgets: Flutter offers a rich library of customizable widgets, making it easy to create visually appealing and interactive user interfaces.
React Native: Familiar and Productive
React Native, too, offers an enjoyable development experience:
- Familiar Language: React Native uses JavaScript, a widely known language, which lowers the learning curve for many developers. If you have experience with web development, transitioning to React Native can be smooth.
- Third-Party Libraries: React Native’s extensive ecosystem of third-party libraries and components simplifies the development process. You can find pre-built solutions for many common app functionalities.
- Live Reload: While not as instantaneous as Flutter’s “Hot Reload,” React Native’s “Live Reload” feature provides a quick way to see code changes in action.
Both frameworks aim to enhance developer productivity and satisfaction, ensuring that building mobile apps is not only efficient but also enjoyable. However, the choice between them ultimately depends on your specific project requirements and your level of comfort with the respective programming languages and development philosophies.

Pros and Cons of Flutter and React Native Apps
When evaluating Flutter and React Native for your app development projects, it’s crucial to consider their strengths and weaknesses across multiple dimensions. Here, we’ll break down the pros and cons of both frameworks, covering key aspects that can influence your decision.
Pros and Cons in Terms of Native Performance
Flutter Pros:
- Near-Native Performance: Flutter, thanks to its use of the Dart language and AOT compilation, often achieves near-native performance levels.
Flutter Cons:
- Larger App Size: Flutter apps tend to have a larger file size due to the inclusion of the Flutter engine.
React Native Pros:
- Access to Native Modules: React Native allows seamless integration with native modules when maximum performance is required.
React Native Cons:
- Performance Variability: Achieving consistent native performance might require extra effort and reliance on native modules.
Pros and Cons in Terms of App Size
Flutter Pros:
- Consistency: Flutter’s self-contained architecture results in consistent app sizes across platforms.
Flutter Cons:
- Larger Initial Download: Flutter apps can have a larger initial download size due to the included Flutter engine.
React Native Pros:
- Smaller Initial Download: React Native apps generally have a smaller initial download size.
React Native Cons:
- Potential Growth: The app size can grow as you add more native modules.
Pros and Cons in Terms of Minimal Required SDK Version
Flutter Pros:
- Lower Minimum SDK Version: Flutter apps can often support older Android devices with lower API levels.
Flutter Cons:
- Larger App Size: Supporting older devices might increase the app’s size due to the inclusion of compatibility libraries.
React Native Pros:
- Control Over Dependencies: React Native allows more control over dependencies, potentially resulting in smaller app sizes.
React Native Cons:
- Higher Minimum SDK Version: React Native apps might require a higher minimum SDK version.
Pros and Cons in Terms of UI Development
Flutter Pros:
- Customizable Widgets: Flutter offers a wide range of customizable widgets for building visually appealing UIs.
Flutter Cons:
- Learning Curve: Some developers might find Dart and Flutter’s widget-based approach to be initially challenging.
React Native Pros:
- Familiarity: React Native’s component-based structure is familiar to web developers using React.
React Native Cons:
- Styling Challenges: Achieving pixel-perfect UIs in React Native might require additional effort.
Pros and Cons in Terms of Debugging
Flutter Pros:
- Hot Reload: Flutter’s “Hot Reload” feature speeds up debugging and code iteration.
Flutter Cons:
- Limited Native Tooling: Debugging native platform-specific issues might be challenging.
React Native Pros:
- Integration with Native Tools: React Native allows integration with native debugging tools, which can be beneficial for platform-specific issues.
React Native Cons:
- “Live Reload” Limitations: React Native’s “Live Reload” feature might not be as instantaneous as Flutter’s “Hot Reload.”
Pros and Cons in Terms of Code Reuse Between Mobile Platforms
Flutter Pros:
- High Code Reusability: Flutter offers a high level of code reusability between iOS and Android.
Flutter Cons:
- Platform-Specific Code: In some cases, you might still need to write platform-specific code.
React Native Pros:
- Moderate Code Reusability: React Native allows a substantial amount of code reuse, particularly for business logic.
React Native Cons:
- Platform-Specific Components: For certain platform-specific features, you might need to write separate code.
In the following section, we’ll tackle a critical question for newer developers:
Is Flutter or React Native Easier to Learn?
For developers with moderate coding experience, the learning curve of a framework can significantly impact their productivity and the speed at which they can start building apps. Let’s compare the learning experiences of Flutter and React Native:
Learning Flutter
Easier Learning Curve for Dart Familiarity: If you’re already familiar with Dart, the language used in Flutter, you might find the transition to Flutter smoother. Dart is known for its simplicity and readability, making it accessible for many developers.
Widget-Based Development: Flutter’s widget-based development approach is intuitive and can be easy to grasp, especially if you have experience with UI development.
Hot Reload for Rapid Feedback: Flutter’s “Hot Reload” feature allows you to see instant changes in your app, facilitating quick experimentation and learning.
Learning React Native
JavaScript Familiarity: React Native’s use of JavaScript is advantageous for developers already versed in the language, including web developers who have worked with React.
React Principles: If you’re familiar with React for web development, the principles of component-based development will carry over to React Native, reducing the learning curve.
Vast Community Resources: React Native’s extensive community means that you can find a wealth of tutorials, documentation, and third-party libraries to aid your learning journey.
Both Flutter and React Native offer relatively accessible learning experiences, and your existing familiarity with Dart or JavaScript can be a decisive factor. Consider your existing skillset and the project’s specific requirements when making your choice.
The Best Backend for Flutter

Choosing the right backend for your mobile app is crucial for ensuring a smooth and efficient user experience. For Flutter developers, two popular backend solutions stand out: Backendless and Firebase. Let’s compare these options:
Backendless
Backendless is a powerful and flexible backend-as-a-service (BaaS) platform that offers a wide range of features to support your Flutter app development:
Key Features of Backendless:
- Real-time Database: Backendless provides a real-time database, making it easy to implement live updates and collaborative features in your app.
- User Authentication: It offers robust user authentication and user management features, ensuring secure access to your app.
- Custom Business Logic: You can create custom business logic using Backendless’ Cloud Code feature, allowing you to extend your app’s functionality using Java, JavaScript, or Codeless logic.
- Scalability: Backendless is scalable, allowing your app to grow seamlessly as your user base increases.
- Cross-Platform: It’s compatible with various platforms via SDKs, making it a suitable choice for Flutter.
Firebase
Firebase, developed by Google, is a widely adopted platform that provides a comprehensive set of tools and services for app development:
Key Features of Firebase:
- Realtime Database: Firebase offers a real-time database that syncs data across clients in real-time, making it suitable for applications requiring live updates.
- Authentication: Firebase provides robust authentication and user management features, including email/password authentication, social sign-ins, and more.
- Cloud Functions: You can extend Firebase’s functionality using Cloud Functions, allowing you to run serverless code in response to events.
- Analytics: Firebase Analytics offers insights into user behavior, helping you make data-driven decisions.
- Hosting: Firebase Hosting simplifies web hosting and allows you to deploy web apps alongside your mobile app.
Choosing the Right Backend
Perhaps the greatest difference between the two is Backendless’ Codeless logic builder, which helps speed up backend logic and API development significantly while supporting simultaneous cross-platform development.
Ultimately, the choice between Backendless and Firebase depends on your app’s specific requirements and your familiarity with these platforms. Both options provide reliable backends for Flutter apps, and the decision may come down to factors like ease of integration, pricing, and the specific features your app needs.
The Best Backend for React Native
For React Native developers, choosing the right backend is crucial to ensure your app’s success. While there are many options available, Backendless stands out as a top choice due to its versatility, features, and ease of integration with React Native.
Backendless: A Top Choice for React Native
Backendless is a comprehensive backend-as-a-service (BaaS) platform that seamlessly integrates with React Native app development. Here’s why Backendless is a top choice for React Native developers:
1. Real-time Database: Backendless offers a powerful real-time database that syncs data across clients in real-time. This feature is ideal for applications that require live updates and collaboration among users.
2. User Authentication: Backendless provides robust user authentication and authorization features, ensuring secure access to your React Native app. You can easily implement user registration, login, and role-based access control.
3. Custom Business Logic: With Backendless’ Cloud Code feature, you can create custom server-side business logic. This flexibility allows you to extend your React Native app’s functionality without the need for complex server setup.
4. Scalability: Backendless is designed for scalability, making it an excellent choice as your app grows. Whether you’re starting with a small user base or planning for significant growth, Backendless can accommodate your needs.
5. Cross-Platform Compatibility: Backendless is compatible with various platforms, including React Native. This makes it a seamless choice for React Native developers looking for a reliable and versatile backend solution.
6. Codeless Logic: Backendless offers a Codeless logic system for developing backend functions and APIs. Developers can also implement JavaScript code on the backend as well, making it easy to integrate with the JS-heavy React Native frontend.
Choosing Backendless as your backend solution for React Native development can streamline your app’s backend setup, reduce development time, and provide a robust and scalable infrastructure for your application.
In the next section, we’ll dive into the central question of this article: Flutter vs. React Native in 2023, considering the current state of both frameworks.

Flutter vs. React Native in 2023 and Beyond
As we continue in 2023 and head toward 2024, Flutter and React Native continue to be at the forefront of cross-platform app development. To make an informed decision for your app projects this year, let’s assess both frameworks in light of their strengths and considerations:
Flutter in 2023
- Performance: Flutter’s performance remains outstanding, offering near-native speeds thanks to its use of Dart and AOT compilation. This makes it a compelling choice for performance-critical applications.
- UI Flexibility: Flutter’s widget-based UI development provides high flexibility and customization, allowing developers to create visually appealing and responsive user interfaces.
- Growing Ecosystem: Flutter’s ecosystem is growing steadily, with an active community contributing libraries and packages to extend its capabilities.
- Web and Desktop Support: In recent years, Flutter has expanded its reach beyond mobile, allowing developers to build web and desktop applications from a single codebase.
React Native in 2023
- Familiarity: React Native’s use of JavaScript and React principles makes it an attractive option for web developers and those already familiar with the React ecosystem.
- Large Community: React Native boasts a massive and active community, providing access to a wealth of resources, third-party libraries, and components.
- Mature Ecosystem: With several years in the industry, React Native’s ecosystem is mature, offering solutions for various app development challenges.
- Access to Native Modules: React Native allows seamless integration with native modules when maximum performance or platform-specific features are required.
Choosing Between Flutter and React Native in 2023
Choosing between Flutter and React Native in 2023 boils down to your specific project requirements and your familiarity with the respective technologies. Here are some considerations to guide your decision:
- Performance: If your app requires top-tier performance, Flutter’s near-native speed is a strong advantage.
- Familiarity: Consider your team’s familiarity with Dart and JavaScript, as well as your existing codebase if you’re transitioning from another technology.
- Ecosystem: Assess the availability of libraries and components that match your app’s needs. React Native’s mature ecosystem might be advantageous in this regard.
- UI Flexibility: Evaluate the complexity and customization requirements of your app’s user interface. Flutter’s widget-based approach offers extensive flexibility.
- Community and Support: Take into account the level of community support and documentation available for each framework. A strong community can help you overcome challenges more efficiently.
- Multi-Platform Considerations: If you’re planning to target web and desktop platforms alongside mobile, Flutter’s expanded support may be a significant advantage.
Closing
In the ever-evolving landscape of mobile app development, choosing the right cross-platform framework is a critical decision for developers looking to expand their coding experience. Flutter and React Native are both formidable contenders in 2023, offering unique advantages and considerations.
Ultimately, the choice between Flutter and React Native should align with your project’s specific needs and your team’s skillset. Here’s a summary of key takeaways:
- Flutter:
- Offers near-native performance, making it suitable for performance-critical applications.
- Boasts a flexible and customizable UI development approach.
- Has a growing ecosystem and supports web and desktop platforms.
- Requires familiarity with Dart.
- React Native:
- Provides a familiar JavaScript and React-based development environment.
- Benefits from a vast and mature ecosystem with extensive community support.
- Allows seamless integration with native modules for platform-specific features.
- Might be the preferred choice if your team is experienced with JavaScript.
Before making your decision, carefully assess factors such as performance requirements, familiarity with programming languages, the availability of libraries, and the complexity of your app’s user interface.
Both Flutter and React Native have their strengths and weaknesses, and the right choice can pave the way for a successful and enjoyable app development journey. In the end, what matters most is creating a stellar mobile app that meets your users’ needs and stands out in the competitive app market.
Thank you for joining us on this exploration of Flutter vs. React Native in 2023. We hope this article has provided valuable insights to assist you in your cross-platform app development endeavors.
If you have any further questions or require additional guidance, don’t hesitate to reach out to the respective communities of Flutter and React Native developers, where you’ll find a wealth of knowledge and support.
Happy Coding!
Frequently Asked Questions
What is the difference between web development and mobile development?
Web development and mobile development both create online and offline applications, but they do it in different ways. Mobile apps require a mobile operating system such as iOS or Android to run whereas web apps can run on any device with a web browser.
What is Flutter?
Flutter is an open source mobile application development framework created by Google. It allows developers to build native mobile apps for Android and iOS from a single codebase.
What is React Native?
React Native is an open source mobile app development framework created by Facebook. It allows developers to build native mobile apps for Android and iOS from a single codebase.
Can React Native be used to develop apps for the web?
No, React Native is a framework for creating native mobile apps only. However, React Native is the mobile equivalent of ReactJS, which is a popular framework for creating web applications. This article compares the two in detail.
Can Flutter be used to develop apps for the web?
Yes. Flutter supports the use of standards-based web technologies such as HTML, CSS, and JavaScript to generate web content. With the web support, you may compile existing Flutter code written in Dart into a browser client experience that is hosted on any website and deployed to any web server.