Cloud Code Event Handler Invocation Chains
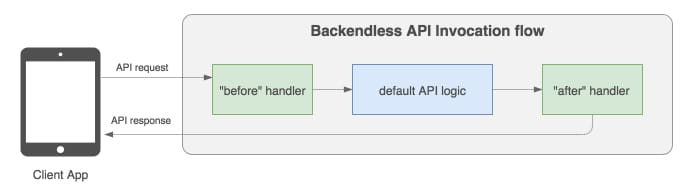
With the introduction of Deployment Models for business logic (Cloud Code), we also added support for “invocation chains”. This is an ability to chain together multiple server-side event handlers registered to process the same event. Previously, you could inject cloud code into the API invocation flow as shown in the image below:

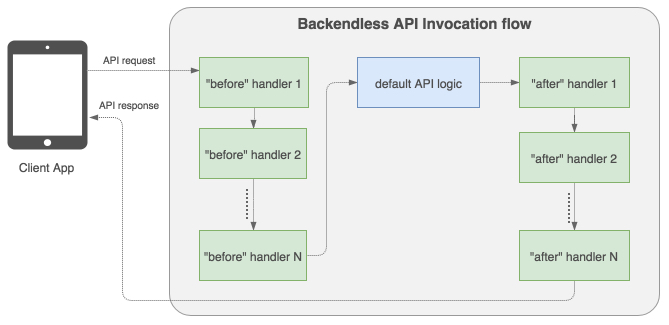
For any API call, you could have only one before/after event handler with your own custom business logic. This is changing with deployment models and you can have multiple event handlers chained together:

This is a HUGE improvement. It promotes better design for cloud code with a clean division of responsibilities between the event handlers. It is important to note that any data received as arguments for an API call is passed from one event handler to another. If an event handler sitting at the beginning of the chain makes a change to an argument (or the return value), then all other event handlers down the chain will get the modified value.
Setting up chains in Console
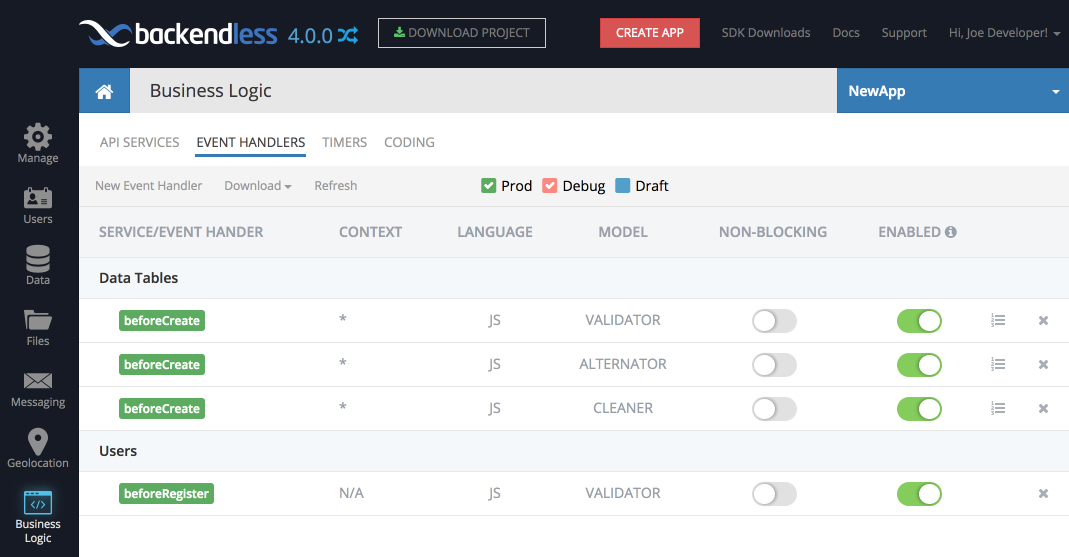
A question you might be asking is how to configure the order of the event handlers. This is done in Backendless Console. Consider the following example:

As you can see there are three “beforeCreate” event handlers for the “*” context (which means they apply to every data table). When Backendless detects you have more than one event handler applicable to a particular context, it displays the “handler ordering” icon:
![]()
Clicking the icon opens up a popup where you can control the execution order for all applicable event handlers:
We’ll have a video posted to our YouTube channel with a demo of the functionality soon. That’s all for now, guys. Happy coding!