What does the GEO Chat app do?
You can view the demo of the GEO Chat App Blueprint here (opens in a new tab).
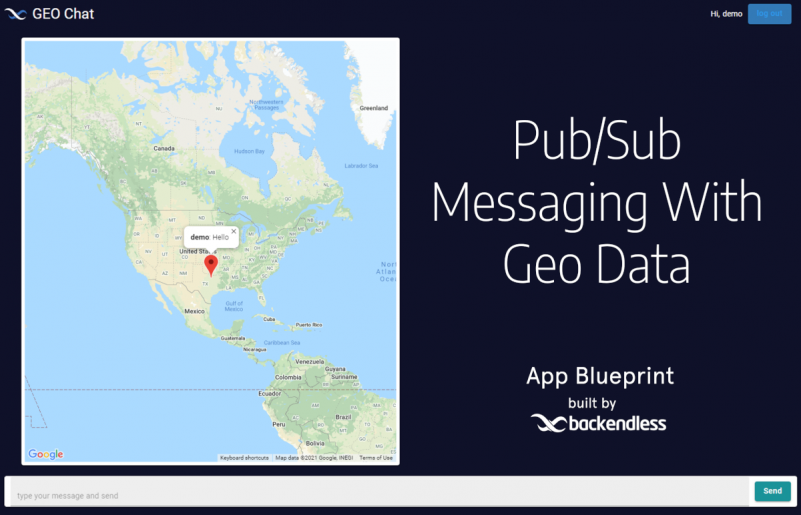
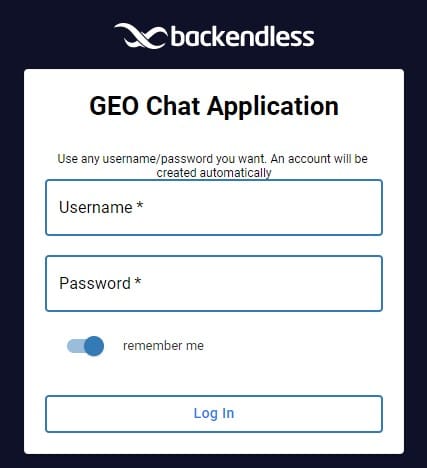
The GEO Chat app is a basic group chat. Users can create an account simply by logging in. The app does not use a traditional signup page; rather, a user signs in with a username and password. If that username does not already exist, a new account is automatically created and the user is logged in.
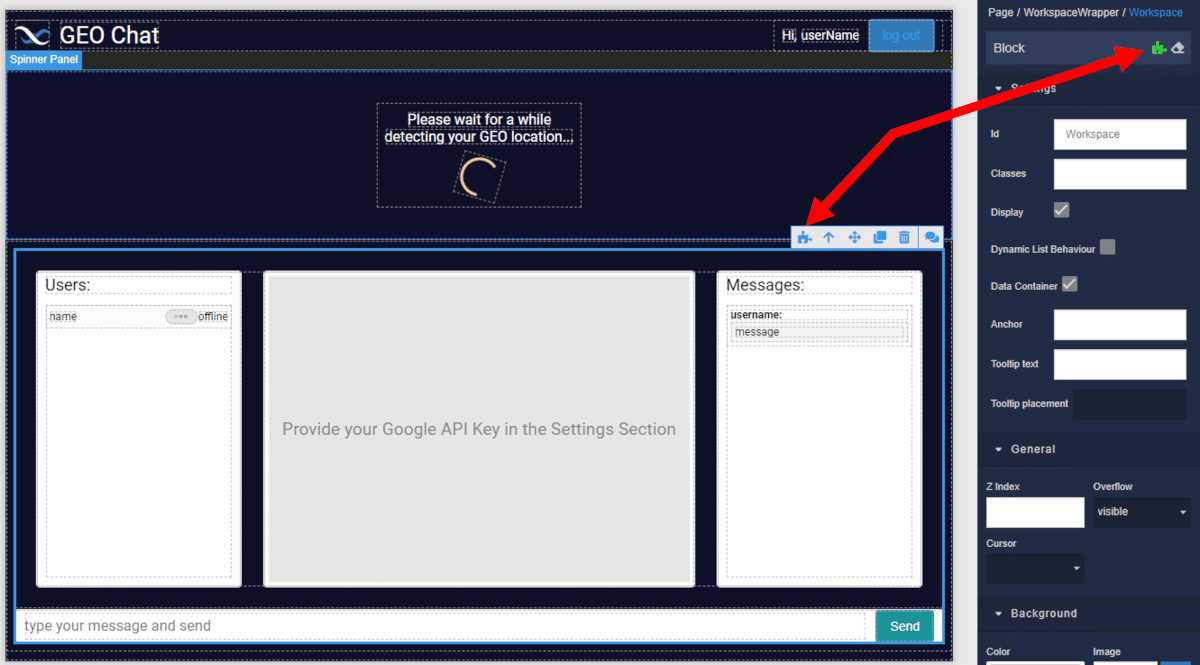
When a user posts a message, the app places a pin on the map component showing where the message originated. Simultaneously, the app displays the message in the chat sidebar for all online users.
The app also users a real-time listener to display to other users that a message is being typed. On the Users list sidebar, a ... bubble will appear next to a user that is actively typing a message.
Next, we’ll break down how these features are implemented.
Location gathering and sending a message
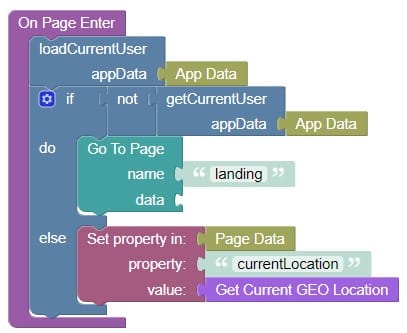
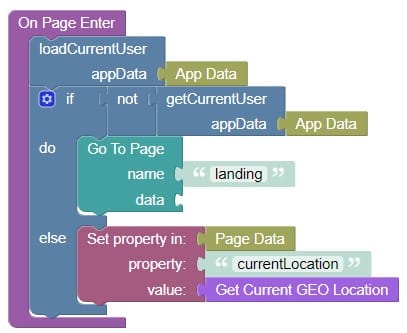
When the chat page opens, the app collects the user’s location (with the user’s permission). This information is stored in app data, not the database, meaning that the app is not collecting user location data permanently. Of course, if you choose to use similar logic in your app, you can store that data, but you will need to comply with data privacy laws.

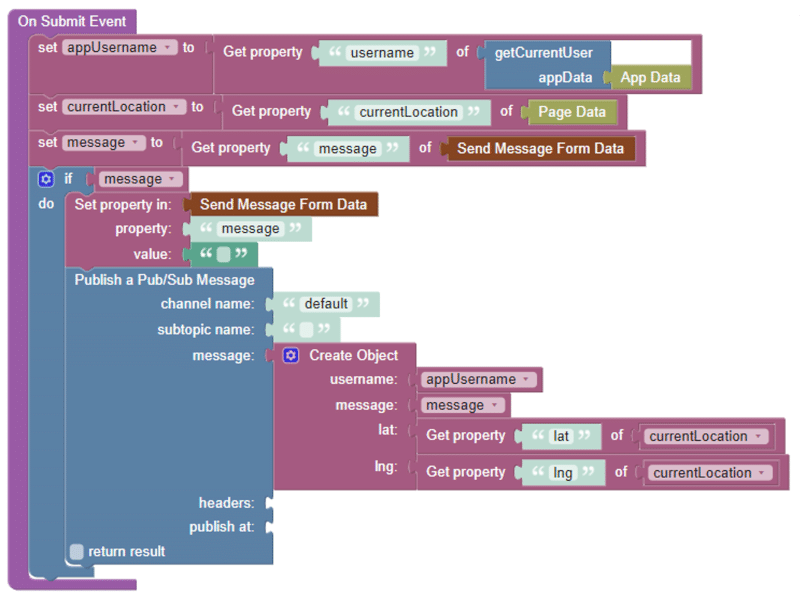
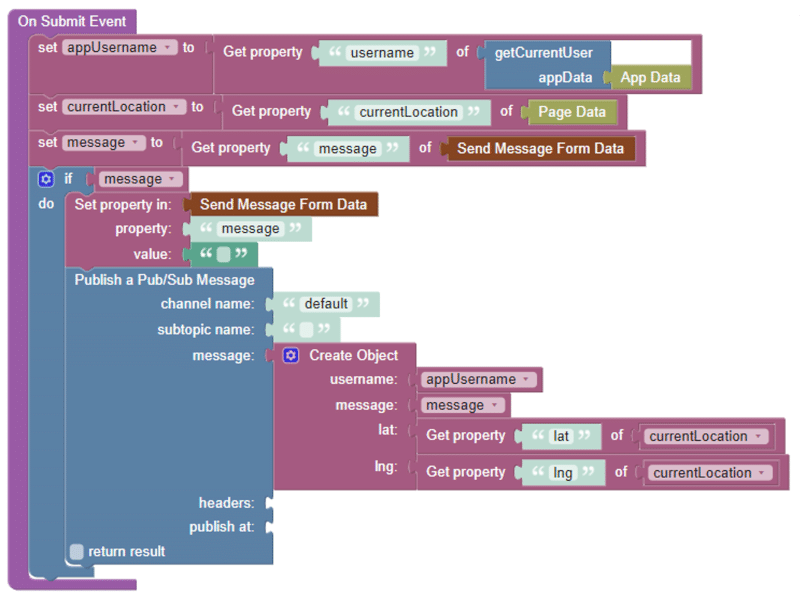
When a user submits a chat, this location information is used to pin their message on the map at their location.

The logic used to post the chat utilizes the Pub/Sub Messaging API Codeless block to share the message with all other users that are logged in.

Without adding additional parameters, such as repeatEvery and repeatExpiresAt, pub/sub messages automatically expire in Backendless after just a few minutes. Thus, if you want to store the messages, you will need to add additional parameters to the API service displayed above.
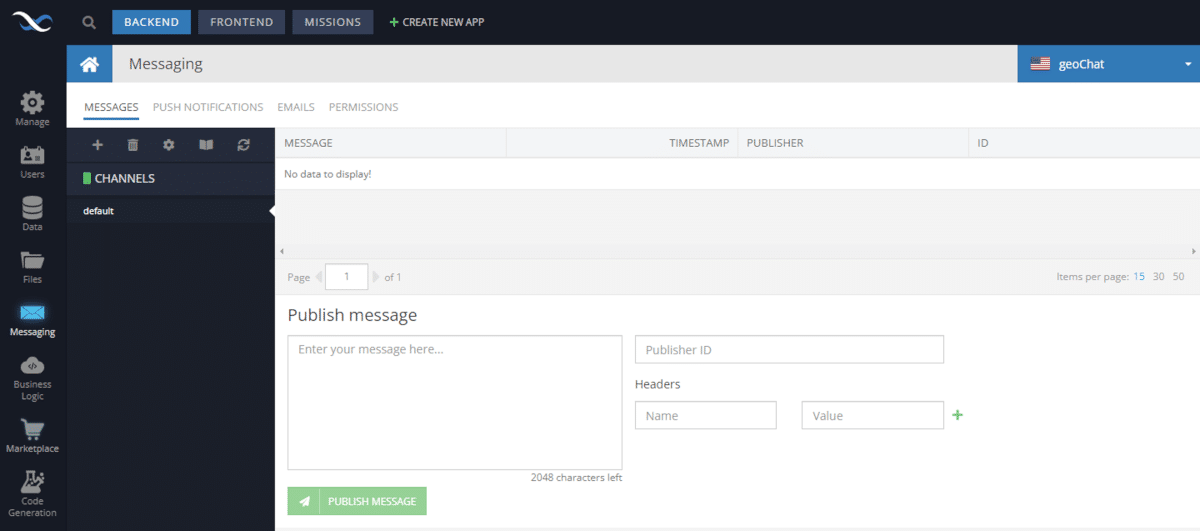
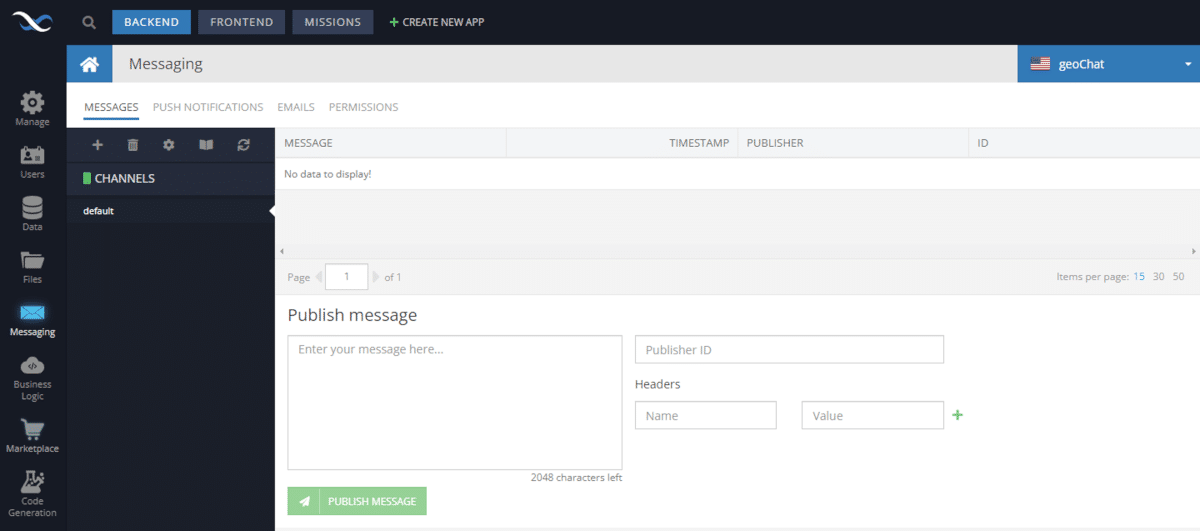
You can view non-expired messages by visiting the messaging console in the Backend portion of your Backendless Console.

You can also manually post messages using this console.
Listening for and displaying messages on the Google Map component
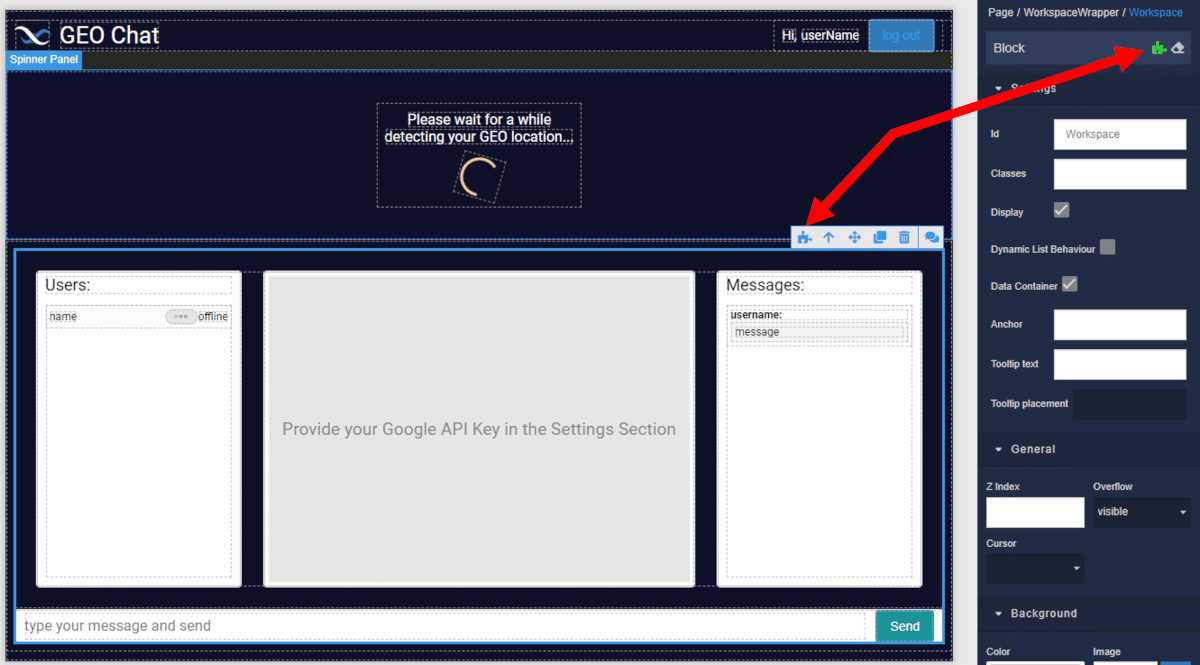
The Workspace container block in UI Builder contains the logic for displaying published pub/sub messages on the map and side panel. To view the logic we’ll be discussing, click on the puzzle icon.

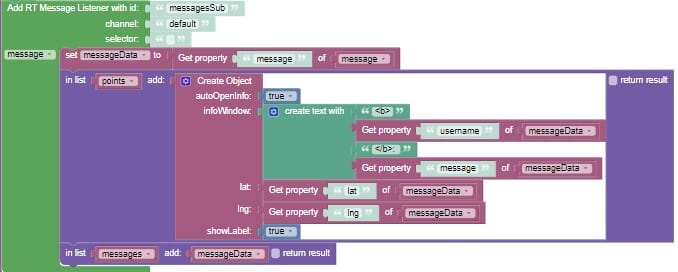
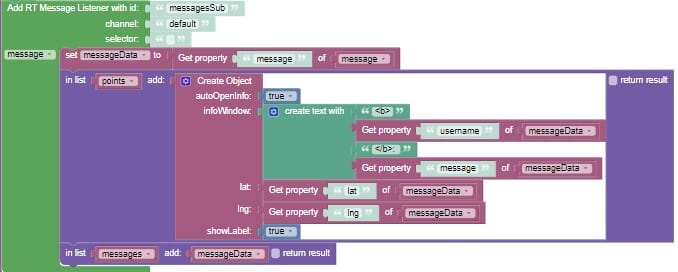
The real-time message listener, below, is triggered when a new pub/sub message is posted. The listener takes the message’s JSON format and uses it to create a list. The data in this list are then used to populate the chat sidebar as well as the Google Map component on the page.

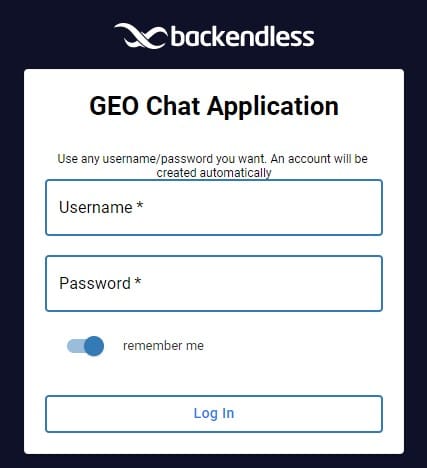
Simple registration and sign in
The GEO Chat app uses a simple mechanism to allow users to register or login on the same screen.

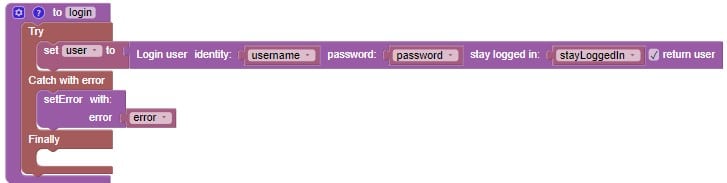
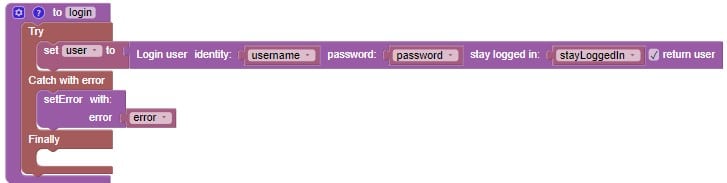
Rather than having separate login and registration pages, when a user submits their login credentials, the app checks if the user account exists before logging in. If no account exists, a new user is automatically created.
To do this, the app runs two functions concurrently.

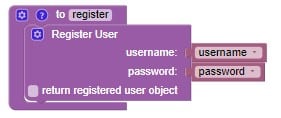
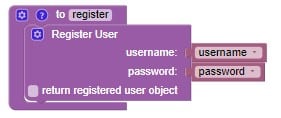
The register function is attempted first:

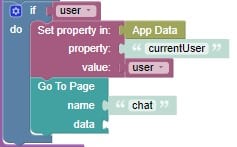
If the username does not already exist, a new user is created with the user’s credentials. Those credentials are then used to login the user.

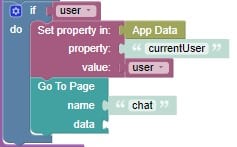
Finally, once the user is logged in, the app navigates to the chat page.

Closing
The GEO Chat App Blueprint showcases how to implement geospatial data and messaging in a UI Builder app. Most importantly, it provides you with a template to follow for a variety of key Backendless functions. Backendless offers tons of tutorials that you can access for free to learn how more about these powerful functions.
Happy Codeless Coding!