Personalize Push Notification Images With Smart Text

One of the features we added in the 5.7.3 release of Backendless is the ability to configure smart text for some Android and iOS push notification visualization properties. That sounds pretty complicated, doesn’t it? Simply put, now you can personalize the styling of your push notifications on a per user basis.
This means users of your app can receive the same push notification but with icons and an image customized specifically for that user. We have supported smart text for quite some time now, but up until now, it applied only to the text-based content of your push notifications.
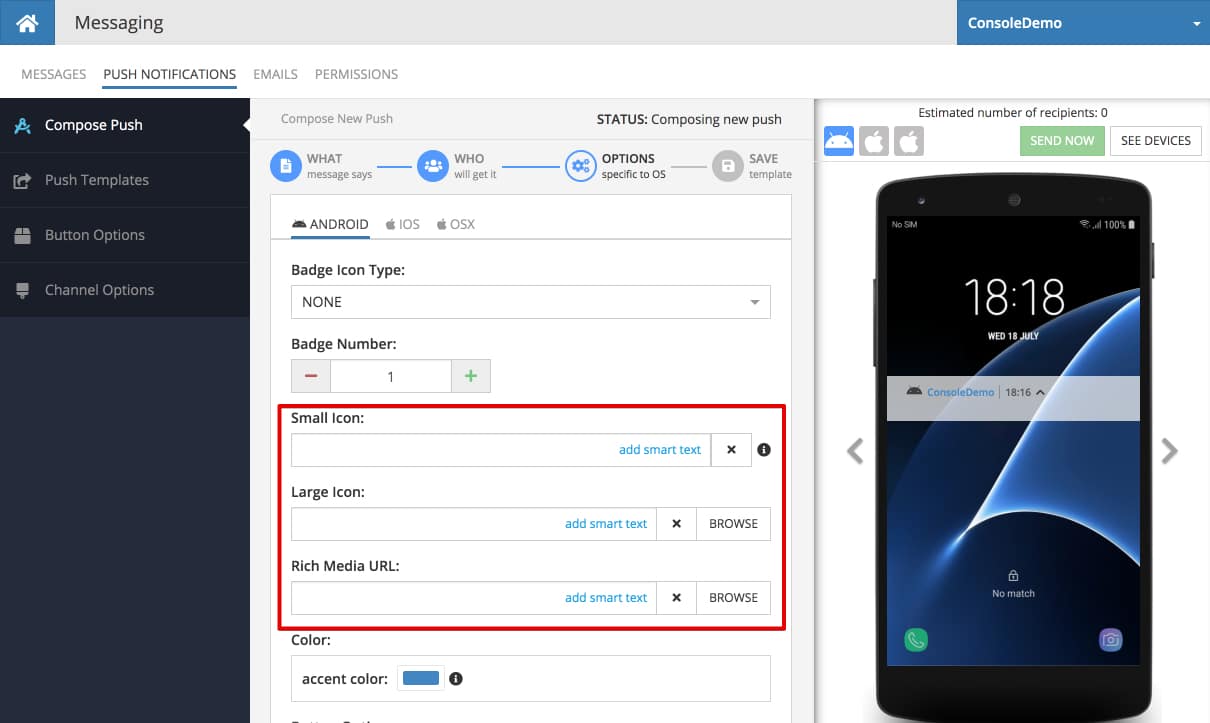
With the latest release, smart text can also be used for small and large icons as well as rich media content in your Android and iOS push notifications. Let’s review the changes in the Backendless Console user interface:

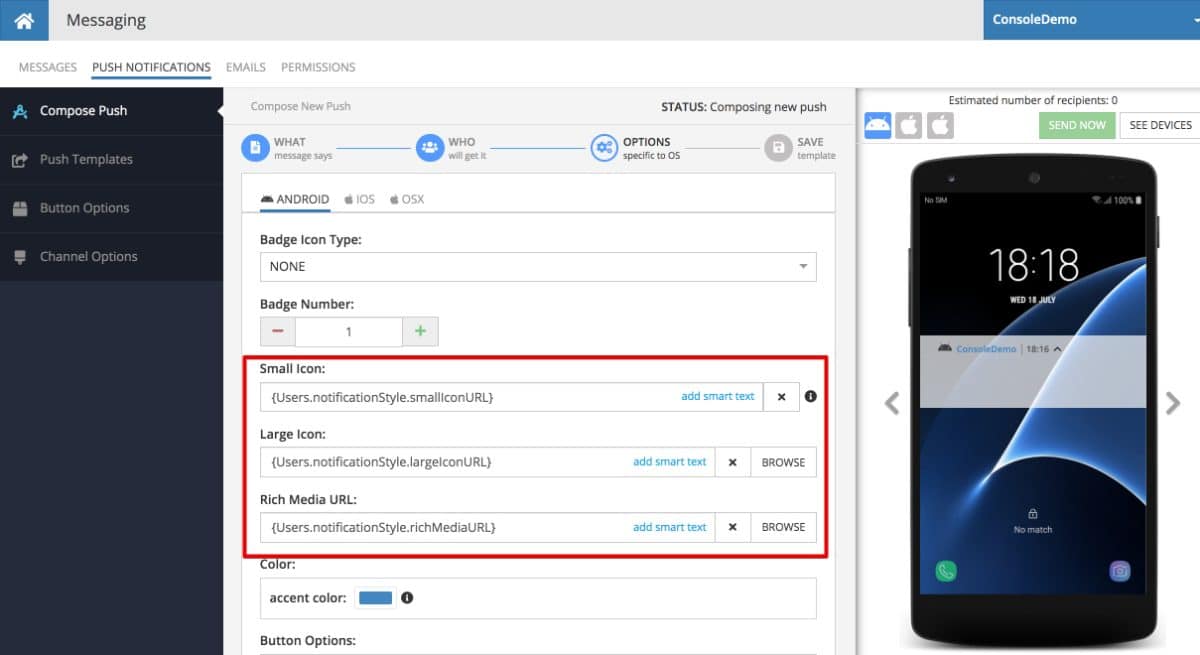
As you can see, there are now “add smart text” links for the “Small Icon”, “Large Icon” and “Rich Media URL” configuration properties. To remind you how “smart text” works, you select a column in the Users table or any related table and Backendless will use that value based on the user account that will be receiving the push notification.
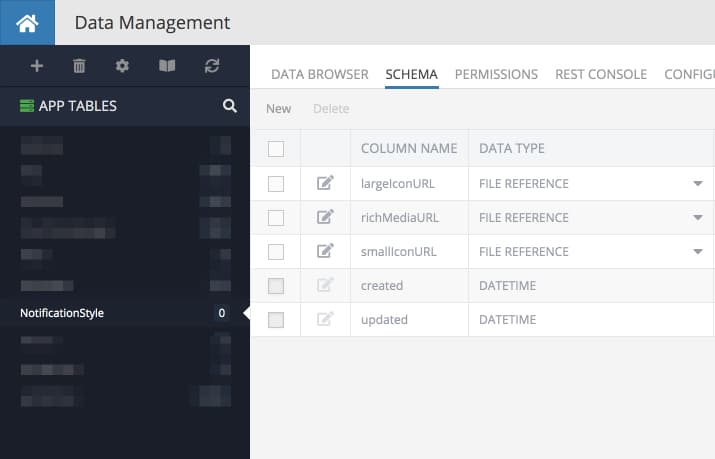
To demonstrate an approach that you could use with this new feature, we created a data table called NotificationStyle. Here’s the schema for it:

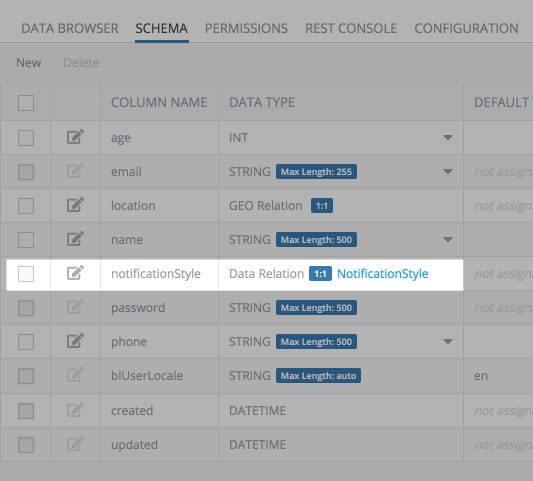
We also declared a relation column in the Users table. The column is a one-to-one relation with the NotificationStyle table:

With these changes in the database schema in place, we can now configure the smart text as shown below:
![]()
And when all smart text is added, my Push Notification options will appear as shown below:

The only thing that’s left to do is to populate the NotificationStyle table with data and create relations between individual User objects and specific NotificationStyle objects. You get the idea…
Again, this is only one possible way this feature can be used. Nothing should stop you from declaring some properties right in the Users table to contain the data that will be used by smart text. The only requirement is that whatever properties you select for these new smart text options must contain a complete URL of the files used for icons and images.
Hope you will find this useful!Check out the other new features we introduced in v5.7.3:
- Introducing The Generate Columns Feature
- How To Include And Exclude Properties From A Response
- How To Use Functions For Property Extraction And Conversion
Happy Coding!