How To Include And Exclude Properties From A Response

Backendless release 5.7.3 includes a number of powerful new features. In this article, we will take a look at a new feature for retrieving data from your Backendless Database.
With the new release, we have improved the data retrieval API making it easier for you to control which properties the server should and should not return.
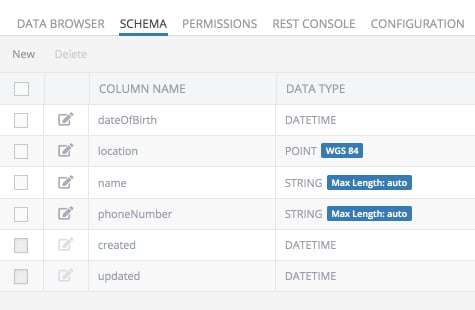
Consider the following data table schema:

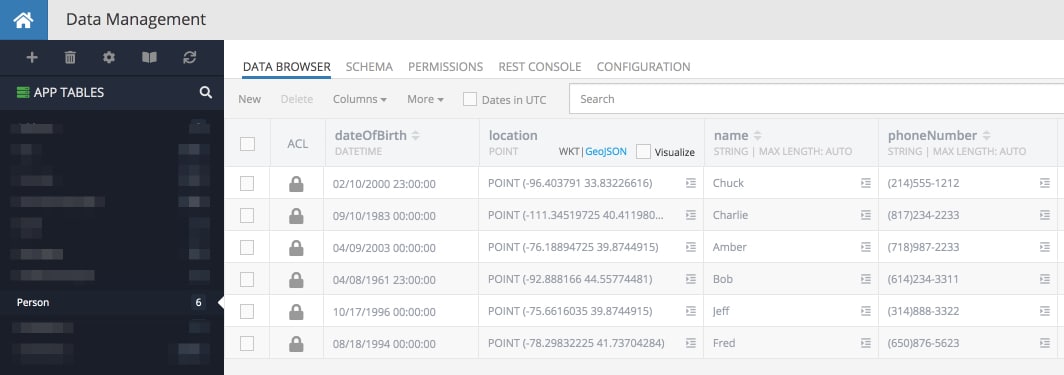
And this is the sample data in the table:

The standard response to retrieve the objects from this table looks as shown below (showing only one object in the response for brevity):
[
{
"phoneNumber": "(718)987-2233",
"created": 1495738464193,
"name": "Amber",
"dateOfBirth": 1049864400000,
"updated": 1586451729000,
"objectId": "472289B3-A7EA-EF20-FFEA-86D6A4457D00",
"ownerId": null,
"___class": "Person",
"location": {
"type": "Point",
"coordinates": [
-76.18894725,
39.8744915
],
"srsId": 4326,
"___class": "com.backendless.persistence.Point"
}
},
{ .... },
{ .... },
{ .... },
{ .... },
{ .... }
]
Requesting Specific Properties
As you can see from the response above, by default the server returns all properties. However, what if you need to get only a specific property? Or a few specific properties? For instance, suppose we want to get only name and dateOfBirth. To do this, the request URL used in the REST API can include the following:
/data/Person?props=name,dateOfBirth
If you use any of our SDKs, then you’d write (with some minor variations between the supported languages):
DataQueryBuilder queryBuilder = DataQueryBuilder.create(); queryBuilder.addProperties( "name", "dateOfBirth" ); Backendless.Data.of( "Person" ).find( queryBuilder );
In this case, the server’s response would look like this (again removing some objects for brevity):
[
{
"name": "Amber",
"dateOfBirth": 1049864400000,
"objectId": "472289B3-A7EA-EF20-FFEA-86D6A4457D00",
"___class": "Person"
},
{
"name": "Jeff",
"dateOfBirth": 845528400000,
"objectId": "781C695D-445B-53E0-FFC0-8EC66221DC00",
"___class": "Person"
},
{ ... },
{ ... },
{ ... },
{ ... },
]
Starting with Backendless v5.7.3, the same request can be rewritten using the property=propertyName URL parameters as shown below:
/data/Person?property=name&property=dateOfBirth
or with the SDK:
DataQueryBuilder queryBuilder = DataQueryBuilder.create(); queryBuilder.addProperty( "name" ); queryBuilder.addProperty( "dateOfBirth" ); Backendless.Data.of( "Person" ).find( queryBuilder );
Excluding Properties
What if your schema has a lot of properties and you need to get most of them, excluding just a few? This is where one of the improvements we just introduced comes from. To request the server to exclude one or more properties, the REST URL can use the excludeProps parameter. For example, to exclude location, created, updated and ownerId, the URL would look as shown below:
/data/Person?excludeProps=location,created,updated,ownerId
The API equivalent in the SDKs would be:
DataQueryBuilder queryBuilder = DataQueryBuilder.create(); queryBuilder.excludeProperties( "location", "created", "updated", "ownerId" ); Backendless.Data.of( "Person" ).find( queryBuilder );
The response from the server will look as shown below:
[
{
"phoneNumber": "(718)987-2233",
"name": "Amber",
"dateOfBirth": 1049864400000,
"objectId": "472289B3-A7EA-EF20-FFEA-86D6A4457D00",
"___class": "Person"
},
{
"phoneNumber": "(314)888-3322",
"name": "Jeff",
"dateOfBirth": 845528400000,
"objectId": "781C695D-445B-53E0-FFC0-8EC66221DC00",
"___class": "Person"
},
{ ... },
{ ... },
{ ... },
{ ... }
]
Adding Dynamic Properties
One other improvement you will find in Backendless v5.7.3 is the ability to request dynamic properties. This is a very cool feature where you can use some specialized functions to get some derived data based on what you already have in the database. View the functions you can use here.
For example, we know there is the dateOfBirth value in the demonstration table reviewed above. Using that value, we can request Backendless to calculate the age of each person and return it as a dynamic property called age. This is what the REST request would look like:
/data/Person?property=2020-YEAR(dateOfBirth) as age
The SDK equivalent of this request would be:
DataQueryBuilder queryBuilder = DataQueryBuilder.create(); queryBuilder.addProperty( "2020 - YEAR(dateOfBirth) as age" ); Backendless.Data.of( "Person" ).find( queryBuilder );
The server’s response for the request above will look like this:
[
{
"objectId": "472289B3-A7EA-EF20-FFEA-86D6A4457D00",
"age": 17,
"___class": "Person"
},
{
"objectId": "781C695D-445B-53E0-FFC0-8EC66221DC00",
"age": 24,
"___class": "Person"
},
{ ... },
{ ... },
{ ... },
{ ... }
]
This is cool as you do not need to write any extra code to process the dateOfBirth property value and age is calculated automatically by Backendless. As you can see when you use the property parameter in REST or the AddProperty method in the SDKs, it returns only the requested property and all other properties are stripped from the response.
So how do you request all properties in addition to the dynamic one? This is another improvement in the latest release of Backendless. To do this you can request the server to return all properties by include props=* in the REST API or AddAllProperties() in the SDKs:
/data/Person?props=*&property=2020-YEAR(dateOfBirth) as age
SDKs:
DataQueryBuilder queryBuilder = DataQueryBuilder.create(); queryBuilder.addAllProperties(); queryBuilder.addProperty( "2020 - YEAR(dateOfBirth) as age" ); Backendless.Data.of( "Person" ).find( queryBuilder );
Now the server returns all properties and the dynamic age property:
[
{
"phoneNumber": "(718)987-2233",
"created": 1495738464193,
"name": "Amber",
"dateOfBirth": 1049864400000,
"updated": 1586451729000,
"objectId": "472289B3-A7EA-EF20-FFEA-86D6A4457D00",
"ownerId": null,
"age": 17,
"___class": "Person",
"location": {
"type": "Point",
"coordinates": [
-76.18894725,
39.8744915
],
"srsId": 4326,
"___class": "com.backendless.persistence.Point"
}
},
{ ... },
{ ... },
{ ... },
{ ... },
{ ... }
]
Summary
To summarize the improvements for properties retrieval, Backendless now supports:
- Requesting specific property with the
property=propertNameparameter - Requesting dynamic properties using Backendless functions.
- Excluding properties
- Requesting the server to return all properties
We hope this new feature will be helpful! Check out the other new features we introduced in v5.7.3:
- Introducing The Generate Columns Feature
- How To Use Smart Text To Personalize Push Notification Images
- How To Use Functions For Property Extraction And Conversion
Happy Coding!