What is a consulting website?
Consulting websites serve two primary purposes: explaining broadly the consulting services offered by the consulting firm, and provide potential clients a means to contact the business.
A consulting company will use their business website as a way to generate leads from potential clients. Consulting websites are also an important public face for the service, showcasing the consultancy’s competency and professionalism.
What should be included in a consultancy website?
When a prospective client visits a consulting website, they expect a highly professional design that inspires confidence in the consultant’s expertise.
That’s why a great consultant’s website must look great and provide all of the information prospective clients expect to see. We reviewed dozens of the best consulting website examples to find and include every critical element in our blueprint.

The best consulting website designs will include:
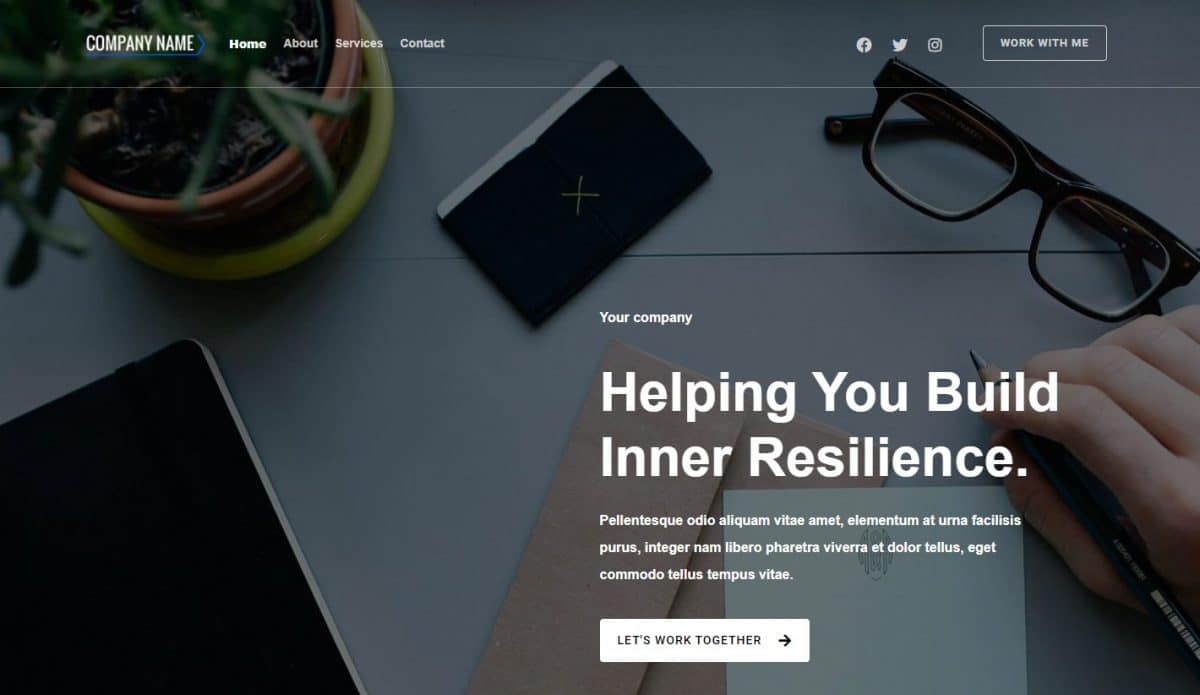
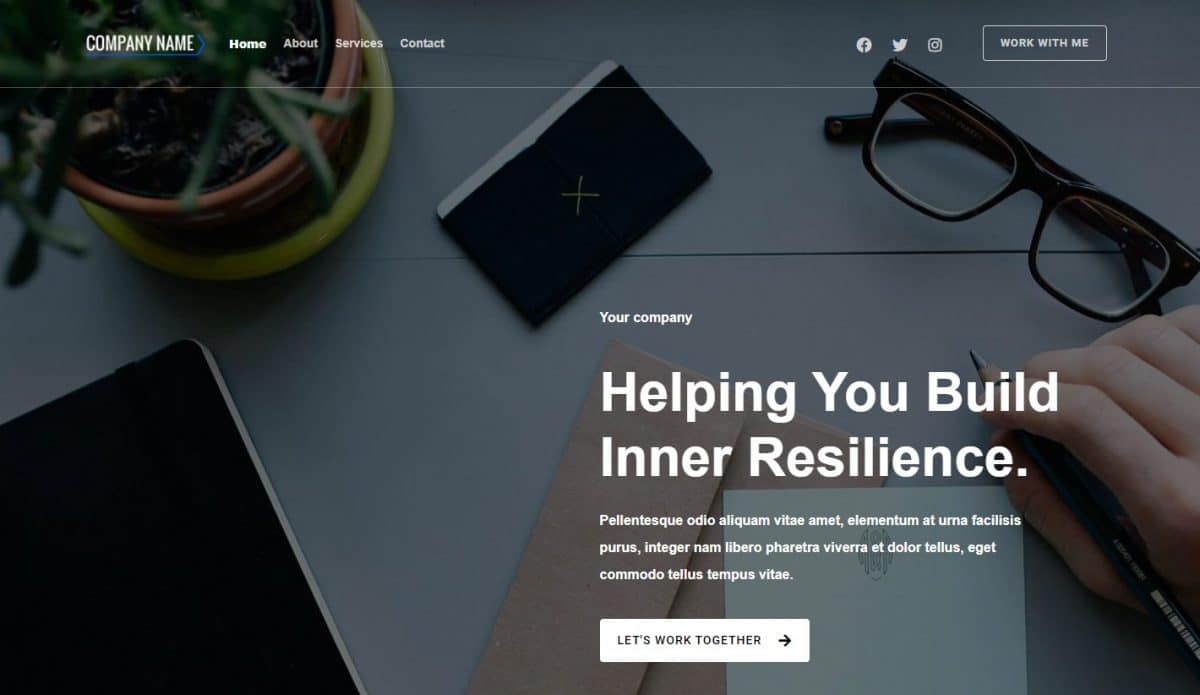
- Visually appealing home page that demonstrates the business’s area of expertise
- Services that the consulting business offers
- Easy-to-locate contact form
- Cities, states, countries, or regions where the consultancy engages
- Consultant’s professional and educational bona fides, typically on an “About Us” page
- Free resources for potential clients to download, such as a PDF eBook
How do I create a consultancy website?
Unless the independent consultant is offering website design services themselves, there’s a good bet that they are not an expert in this area.
There are many professional website design templates available from a myriad of DIY website builders, but many will come with significant limitations. For example, many are difficult to customize, using highly static designs that may only fit a specific niche.
We don’t believe building your own website should require an advanced degree in web design. The Business Consulting App Blueprint is easy to manage, even if you have no web development experience.
Rather than hiring a professional web designer, the blueprint can be customized to produce beautiful websites that are easy to keep up to date to attract potential clients. If you do decide to bring in a pro, the template still be a great starting place for a website mockup.
The beauty of the template is that it takes care of all of the design work for you. Rather than replicating pages to describe all of your services, the blueprint uses database-driven content to make your pages more flexible.
Of course, if you are a professional web designer with a web design business, the template is a perfect starting point for build a wide array of different consulting sites with a great deal of Codeless customizability.
How to best utilize database-driven content
Backendless App Blueprints are designed to take full advantage of Backendless Database as a content management system, or CMS. This means that much of the content your potential clients see on the page is populated from the backend rather than being written directly on each page.
The best example of this functionality is the “Services” pages – which are really just a single page – on the template.
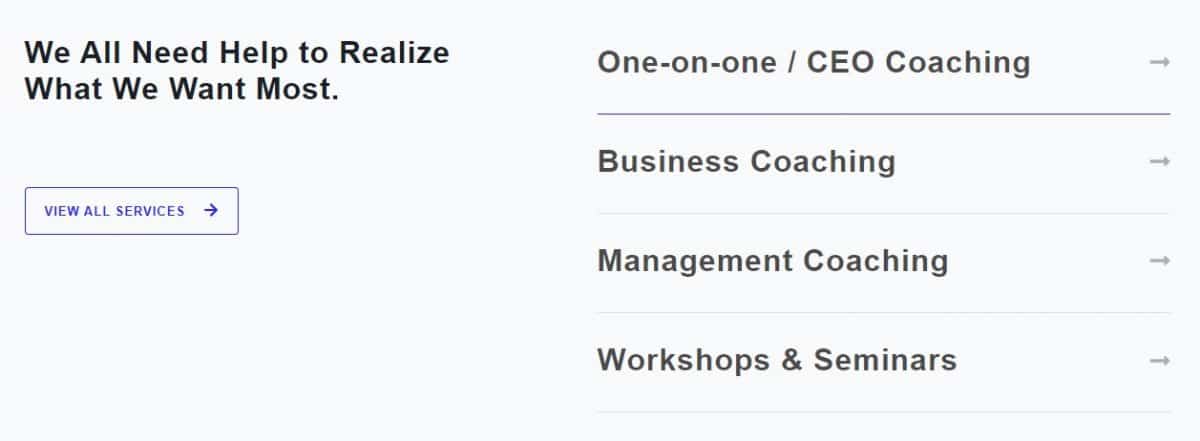
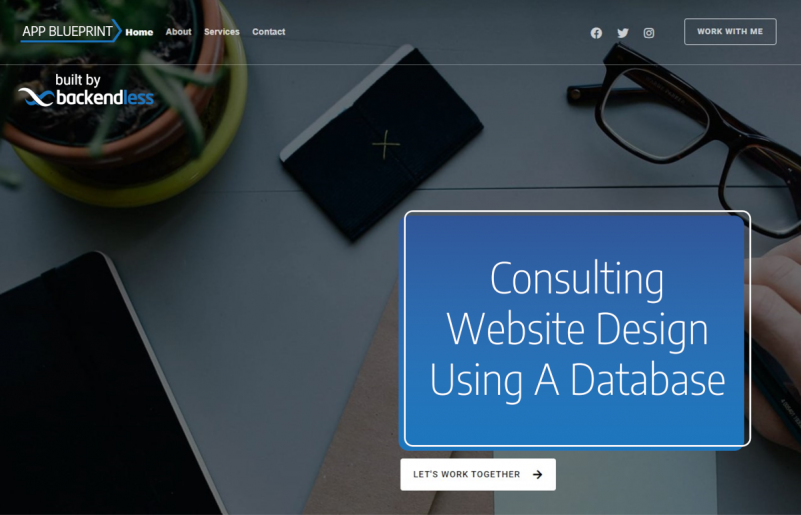
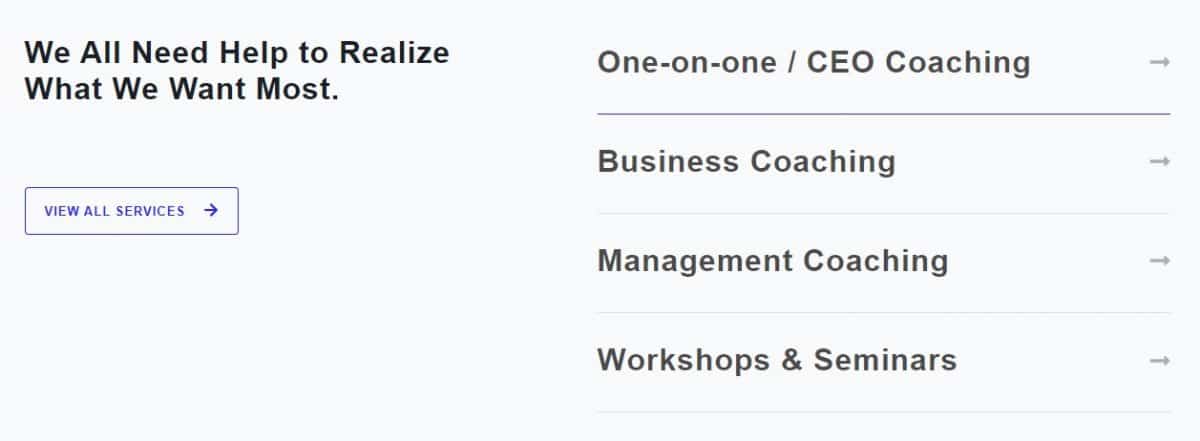
On the home page, potential clients can see a list of services that the consultancy specializes in.

As you can see in UI Builder, this list is not hard-coded in.

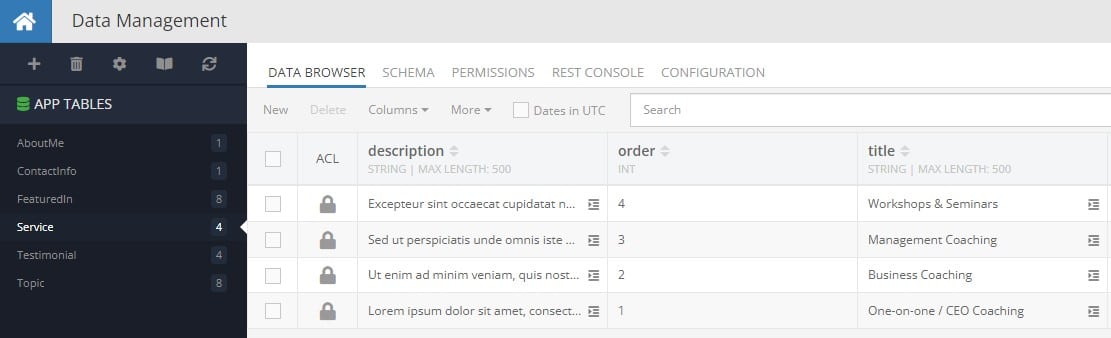
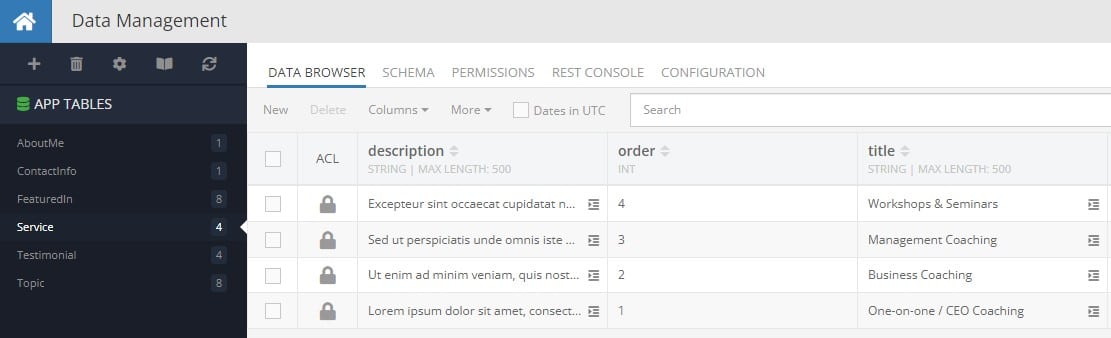
Instead, it is populated from the Service data table in the database.

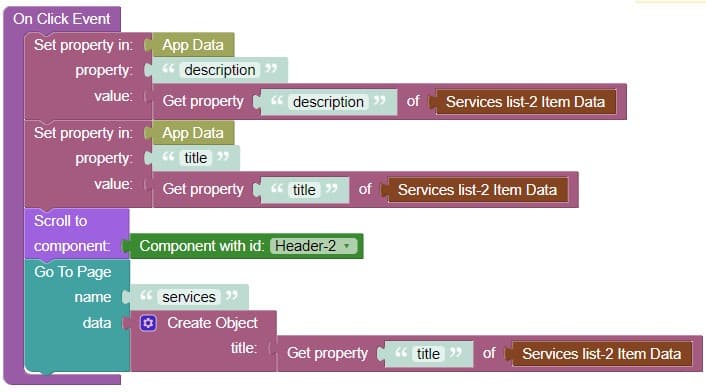
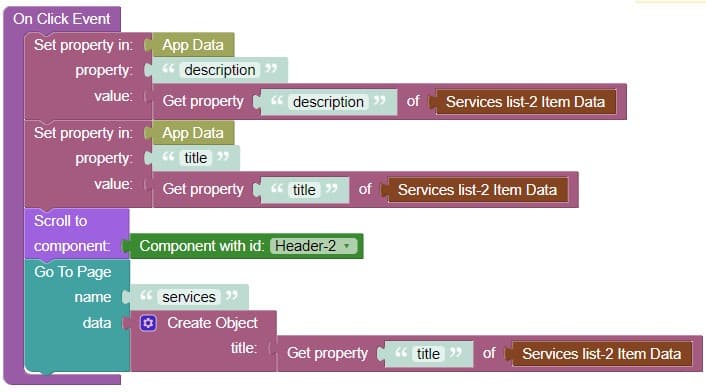
When the visitor clicks on a service, the app directs to the services page and a Codeless function sends the relevant data so that the page can be populated.

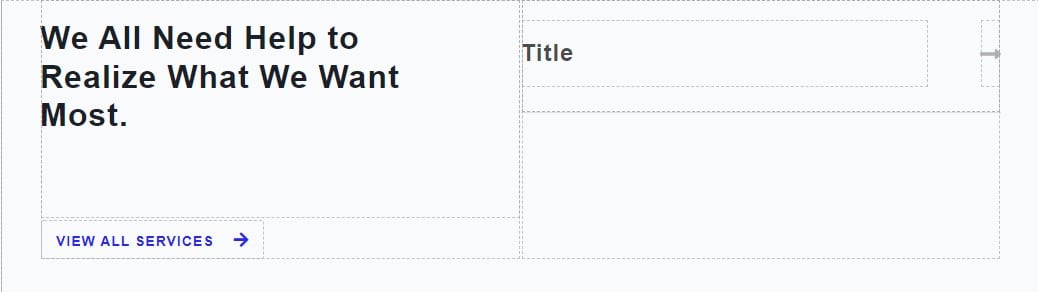
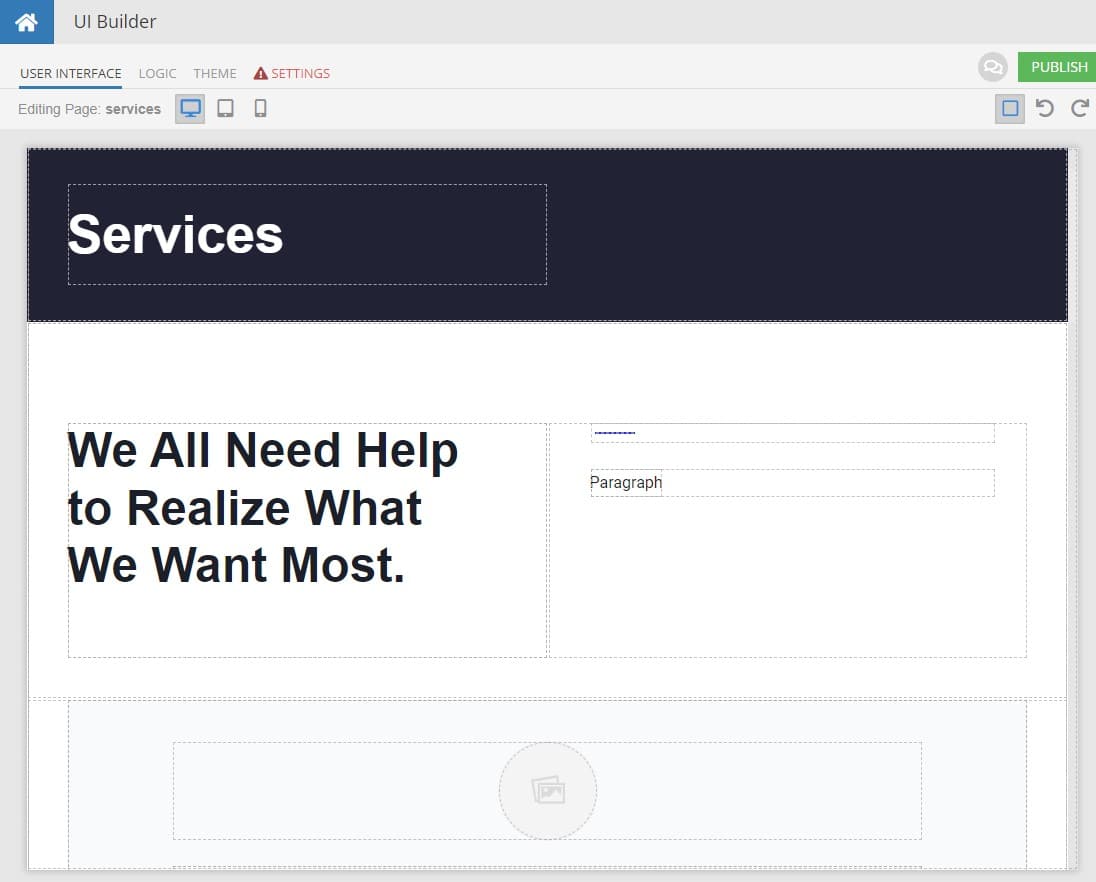
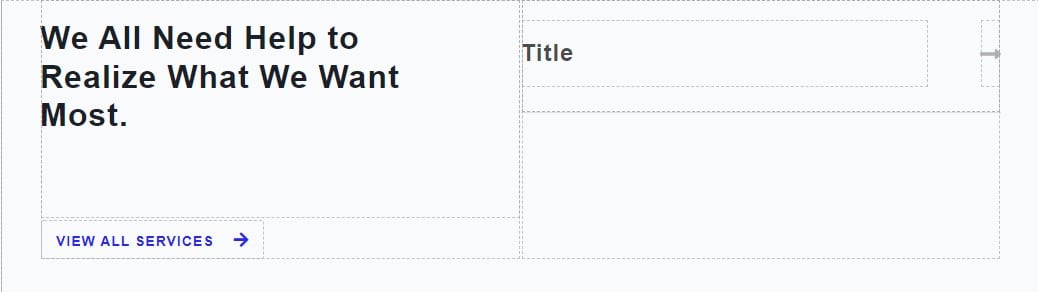
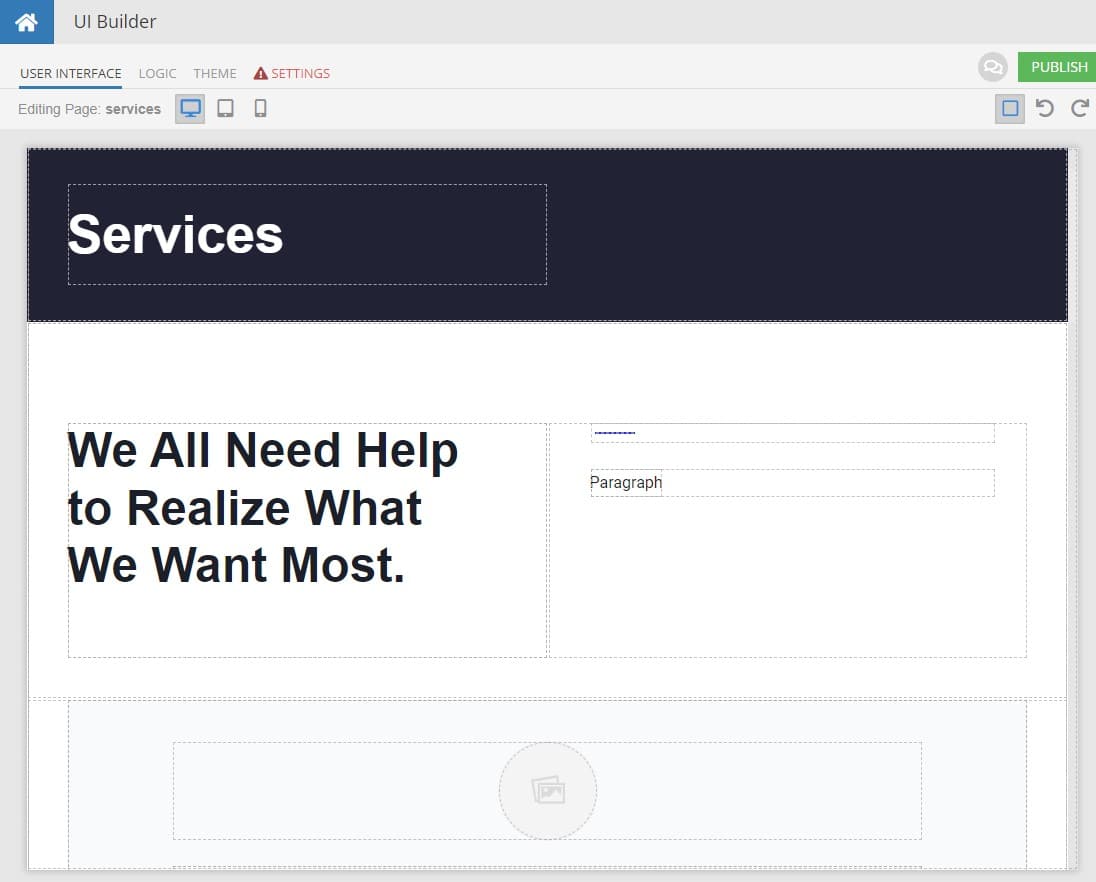
In UI Builder, the services page looks very basic, with empty text boxes and image blocks.

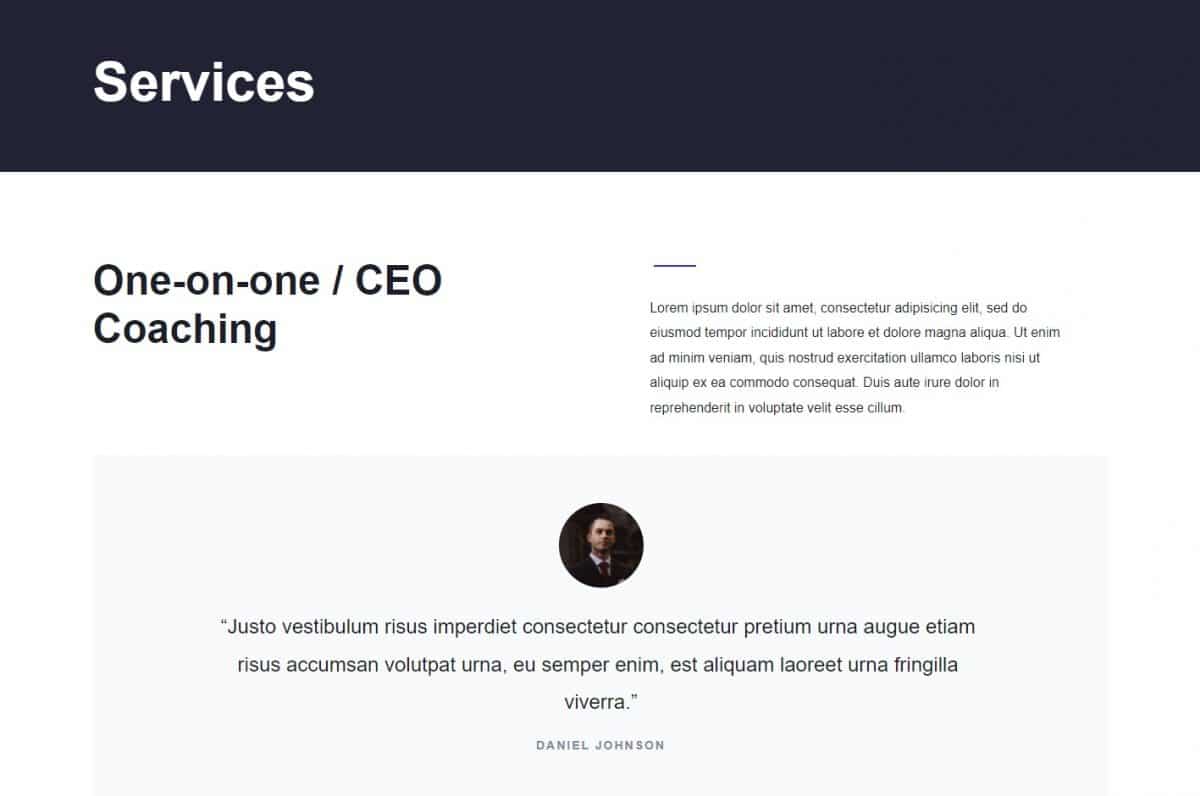
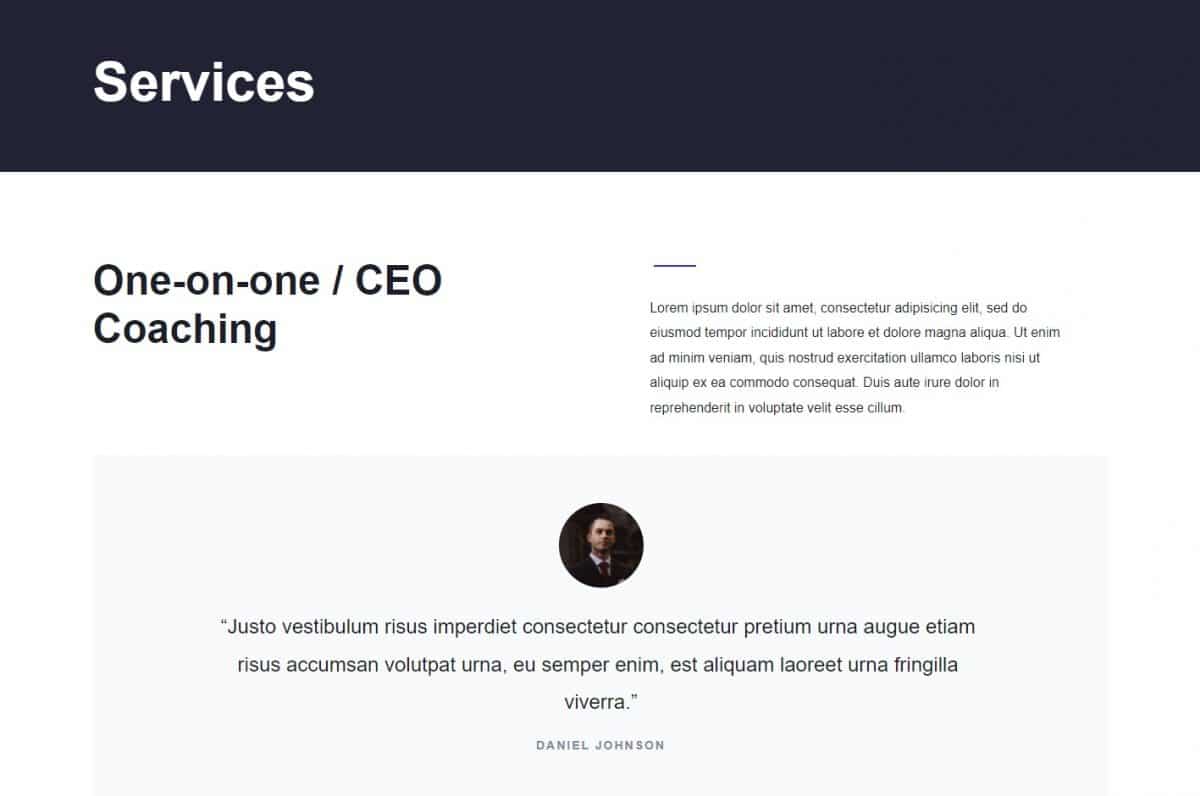
When the visitor enters the page, however, Codeless logic is activated that pulls the necessary information from the database and from page data to display the content you want the potential clients to see.

Benefits of using a CMS for database-driven content
As we mentioned before, for most consultants, the last thing you want to do is spend your valuable time on website design. You’d rather be working for clients, prospecting for new clients, and focusing on things that actually make you money.
With the system as it is set up in the blueprint, you can add new services, testimonials, and client experiences from the database, without needed to touch your actual website.
Doing so has multiple benefits. First, you don’t need to worry about new connect messing up the design layout of the site. The responsive consulting website design means your new items are added seamlessly – on desktop, tablet, or mobile.
As a result, you only need to focus on the content itself, not the design. Simply write up what you want to say, choose an image (if necessary), and plug it into the database. Your site will magically work the new content in the next time it loads.
The second great benefit is that you don’t need to republish your app every time you make a change. Whether the change is a small tweak to the language or adding a completely new service offering, all you need to do is make the change in the database and it’s live for your potential clients.
Flexibility for advanced consulting website designers
To this point, we have focused on the basic elements included in this consulting website blueprint. Of course, there’s much more that can be done with UI Builder, whether you’re a web development professional or an amateur willing to use a little elbow grease.
UI Builder gives you many additional capabilities that are not being implemented in the template but could easily be added. Using UI Themes, for example, you can add cool scrolling animations, font-based animations, and other visual components.
As another example, with Codeless logic, you can add a modal window that opens when prospective clients click the “Work with me” button that provides a form without navigating away from the current page.
With the combination of Backendless and the power of modern web design, your possibilities for building beautiful consultant websites are practically endless!
Closing
The Business Consulting App Blueprint showcases how to build a website with a CMS using UI Builder. It can be modified to produce your own business consultant landing page and website, or used as a guide for building a variety of other professional service websites.
Most importantly, it provides Backendless users with a template to follow for a variety of key Backendless functions. Backendless offers tons of tutorials that you can access for free to learn how to modify the app to make it your own.
Using this template, you can see first-hand how to add a content management system to virtually any website. In this article, we explored:
- What a consulting website is
- What should be included in a consultancy website
- How to create a consultancy website
- How to best utilize database-driven content
- The benefits of using a CMS for database-driven content
- Flexibility for advanced consulting website designers
Happy Codeless Coding!








A great deal of important information and the articles are great.
I am bookmarking it for future reference and consultation. Many thanks for sharing! 🙂