Publishing to Backendless Marketplace

Backendless Marketplace is expanding, and you can help it grow! Read on to learn how you can contribute to the Backendless ecosystem with App Blueprints, Cloud Code, UI Components, and more.
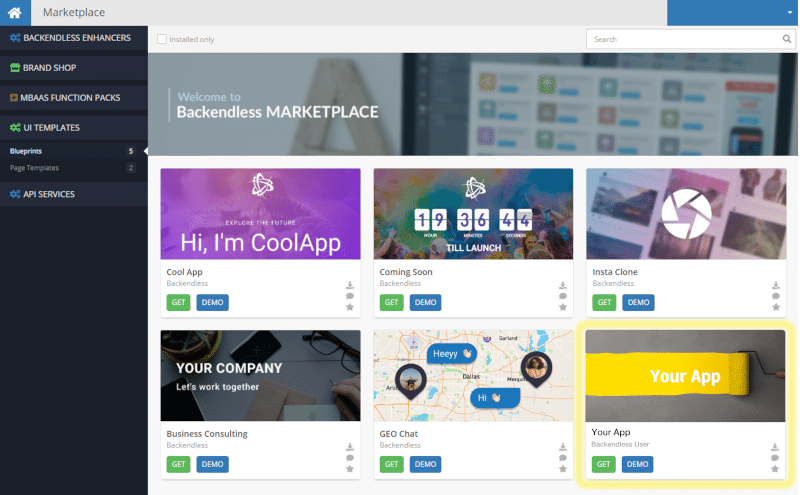
Backendless Marketplace gives you access to tons of components, functions, blueprints, and templates to make building your app much faster and easier.
Previously, the Backendless team has furnished most of the items that comprise the Marketplace, but we are dramatically opening up the Marketplace to developers like you to add your items as well.
And very soon, you’ll be able to monetize your submissions!
You can submit six different types of items to the Backendless Marketplace:
- App Blueprints
- Email Templates
- Cloud Code Deployment Models
- UI Page Templates
- UI Components
- UI Functions
To publish an item to the Marketplace, visit your account (icon in upper right-hand corner of Backendless Console) then click on My Marketplace.
Items submitted to the Marketplace can be published either publicly or privately. Public items are available to the entire Backendless community.
When you submit an item to the public Marketplace, it will be reviewed by the Backendless team before publication to ensure that the item functions properly and that the item does not contain inappropriate or illegal content.
Private Products are available only to developers you grant permission to, making it easy to share items with team members or across applications while protecting your IP. These items are not reviewed by Backendless.
After your private item is submitted, you will have the option to grant permission to users of your choice to access the item.
The time required for review will vary based on the complexity of the item. For example, App Blueprints will typically take longer to review than individual UI Components.
Submission Requirements
Each submitted item will have a listing in the Marketplace. Before submitting the item, you will need to fill out each of these elements for the listing:
- Template name
- Category – Most are limited to just 1 option
- Screenshot(s) – Minimum of 1
- Description – 2,000 character limit
- Privacy – Public or private
- For Training – Choose if Free Plan users can access the Blueprint
- (Coming Soon) Price
Additionally, you may fill out some Advanced elements:
- Demo URL
- Help URL
- Website
- Documentation URL
- Terms of Service URL
Let’s take a brief look at each of the types of items you can submit.
App Blueprints
An App Blueprint is a complete application – frontend (UI), backend logic, and database with schema.
We have broken down all of the elements required to submit an App Blueprint here.

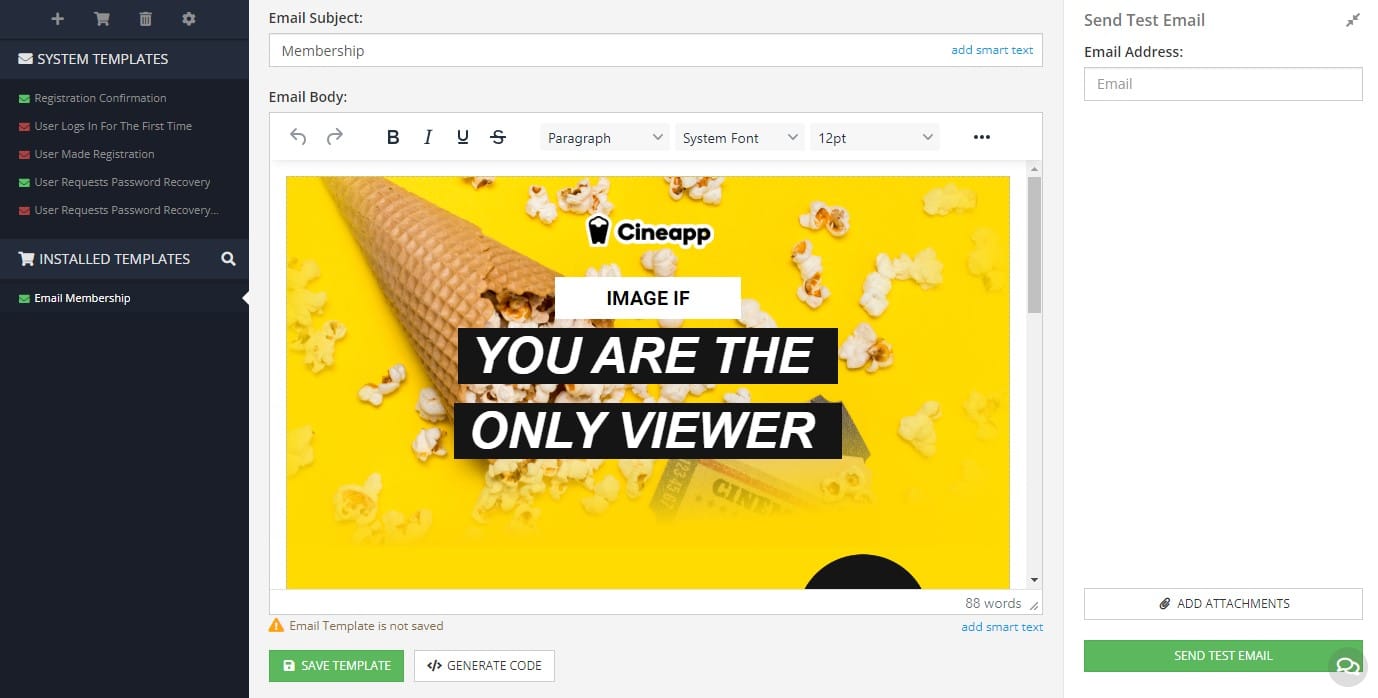
Email Templates
You can design email templates using basic text, custom code, or a mix of both. Include smart text from your database, add images, colors, and fonts, and offer high-converting email templates to you fellow Backendless developers.

Cloud Code Deployment Model
Cloud Code is backend code or Codeless logic that runs on the server side of an application. You can publish Cloud Code built with Java, JavaScript, or Codeless to the Marketplace.
UI Page Templates
Any time you create a new page in UI Builder, you have the ability to select from templates on the Backendless Marketplace. For example, we have utilized this tool to provide example pages for use in some of our free video courses.
You can submit your own pages to the Marketplace for other users to add and customize for their project. Page templates are a great way to share beautiful landing pages, functional app pages like shopping, checkout, login, etc., or any other pages that you feel the Backendless developer community would love to see.
UI Components
UI Builder is built using ReactJS. Each of our pre-built UI Components, and all components developed by our team for the Marketplace, are built on top of React libraries.
You can build your own custom UI Components as well – this guide shows you how.
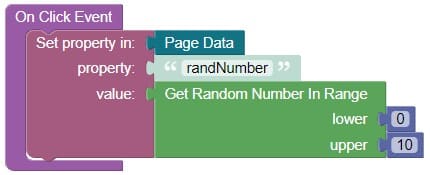
UI Functions
UI Functions are reusable Codeless logic built using UI Builder. These functions can cover a wide array of use cases, be it page load logic, navigation logic, logic tied to user actions/components, and so on.
To learn more about building and submitting your own custom Codeless UI Functions, read this article.

Right now, the Backendless Marketplace has many free items from the Backendless team, but soon we hope to see you helping this Marketplace grow and thrive.
The Backendless community is strong and growing, and we can’t wait to see what you all come up with!
As always, Happy Codeless Coding!