How to Install the Transfer List Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

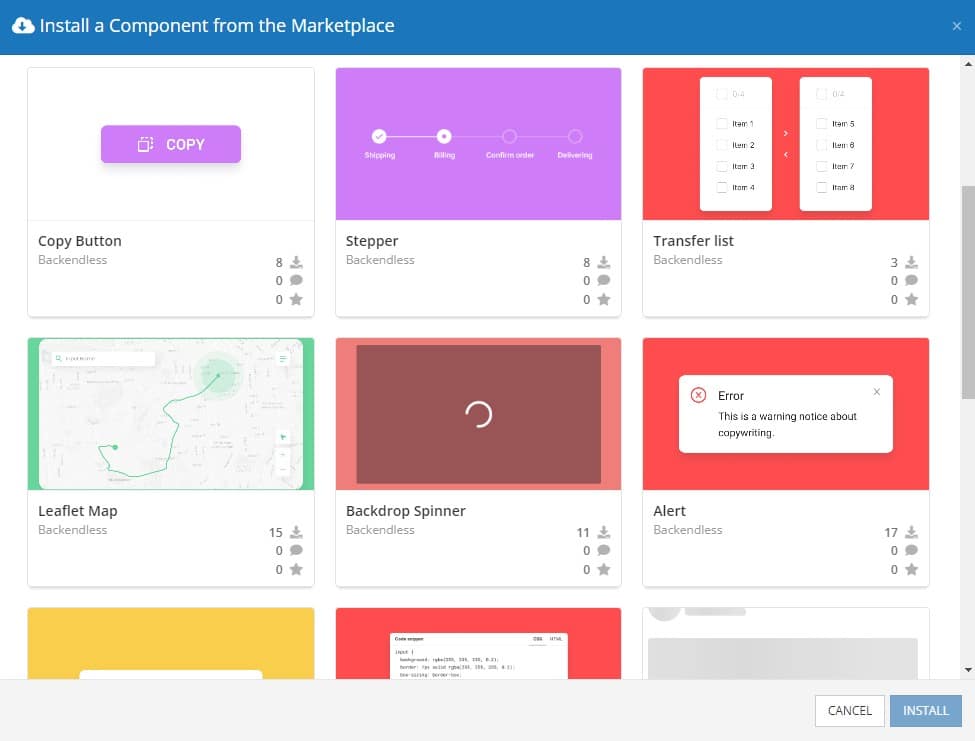
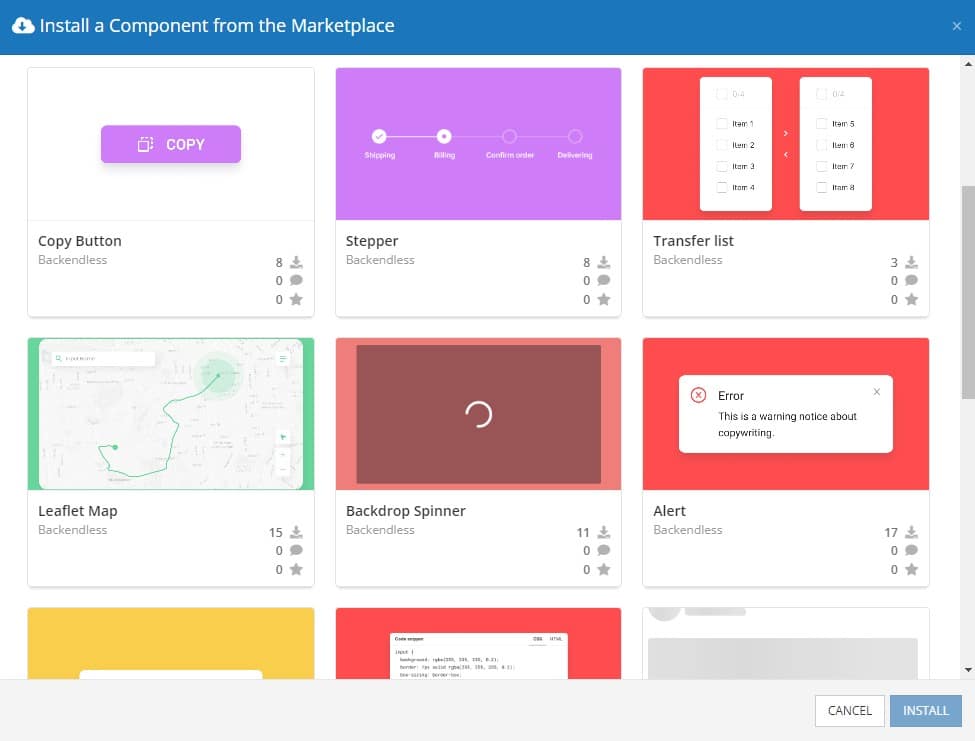
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
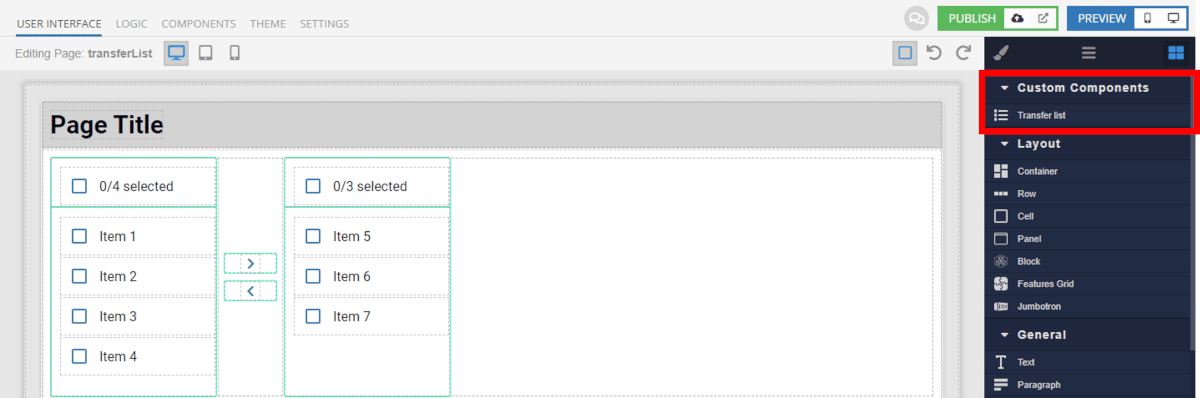
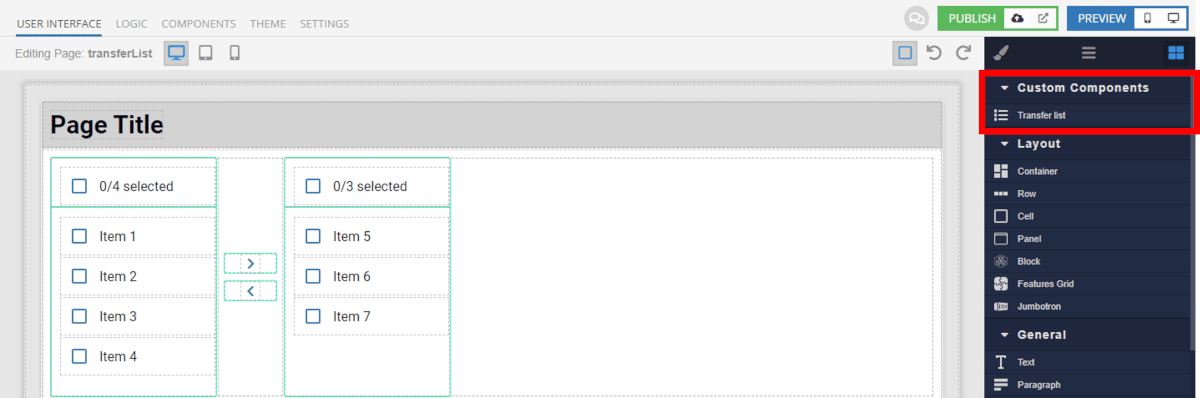
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Transfer List Component Works
When added to your app, the Transfer List component offers several basic functions out of the box.
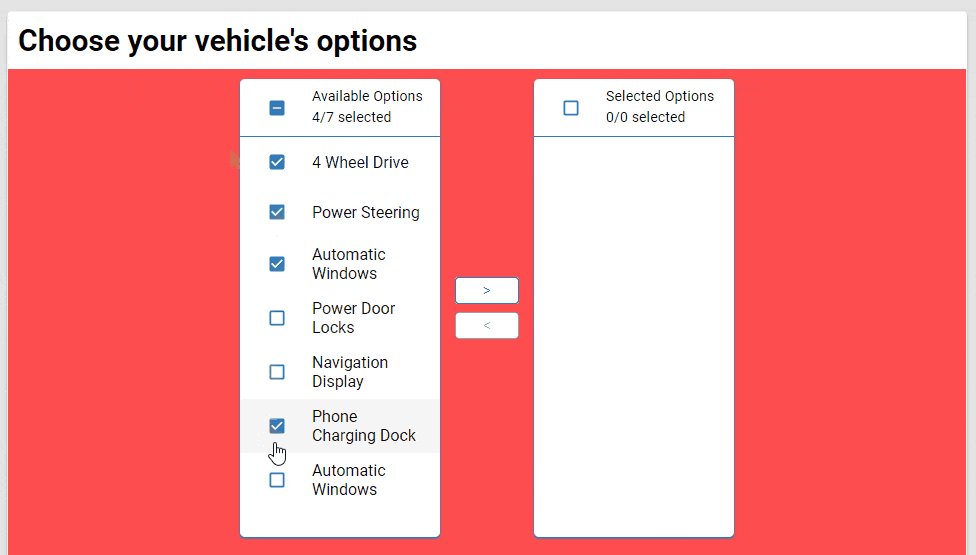
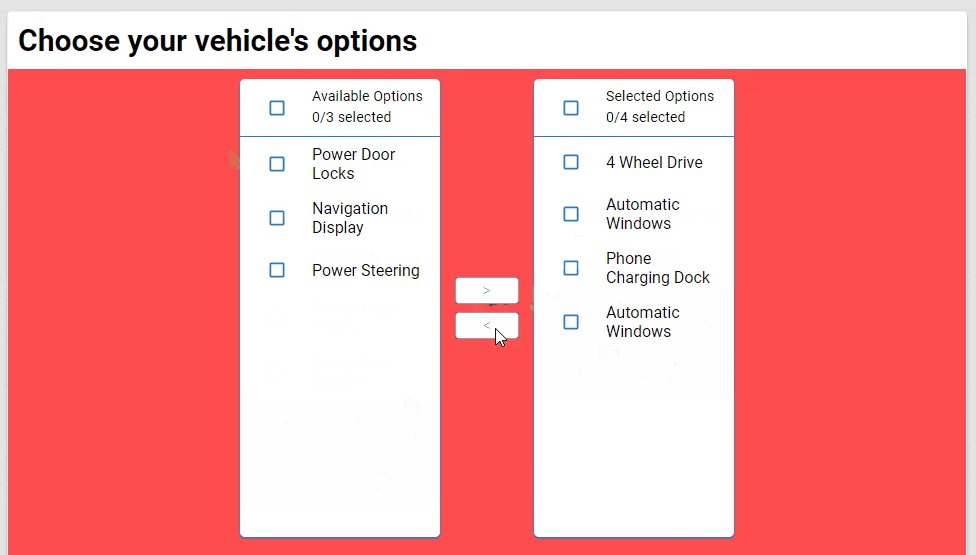
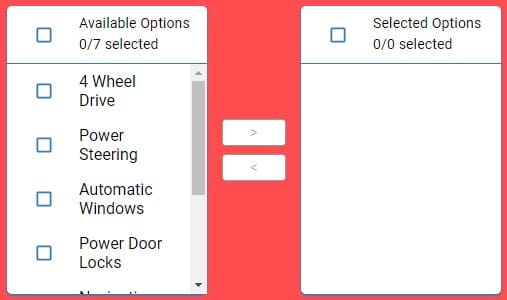
The component comes with two list types: basic and enhanced. The enhanced type gives the user the ability to select all and deselect all and shows the selected/total item ratio, while the basic type only shows the items and checkboxes.

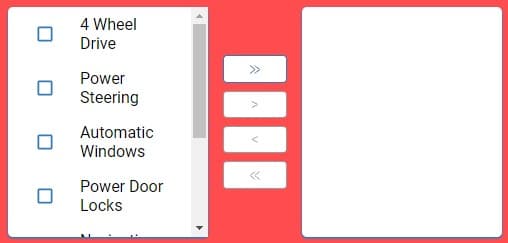
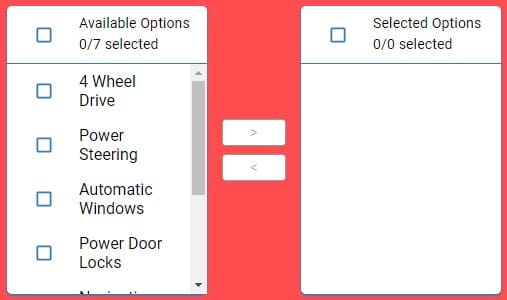
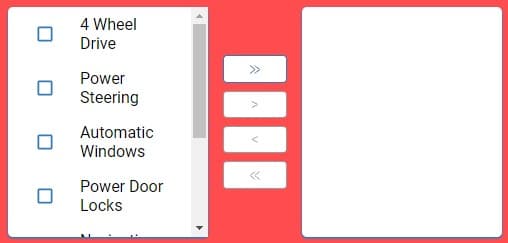
Basic Transfer List

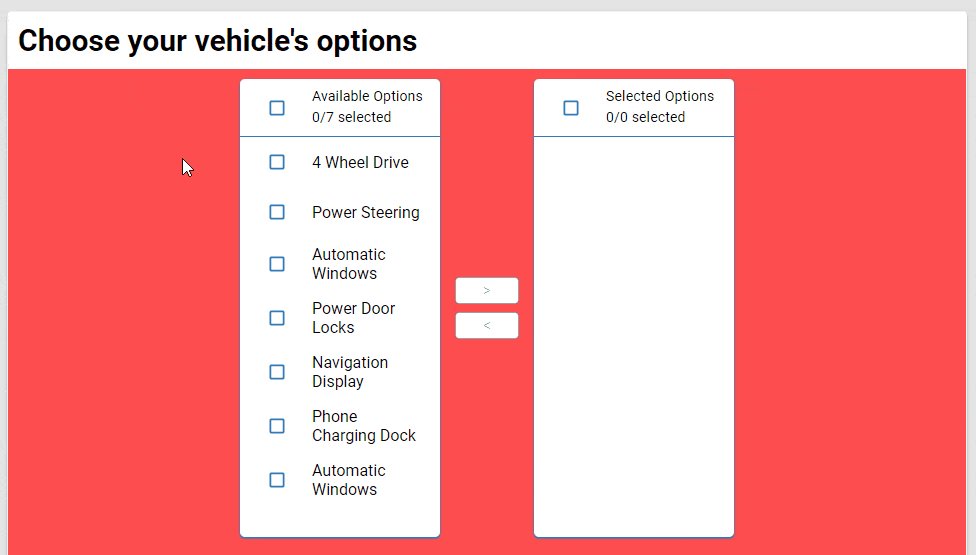
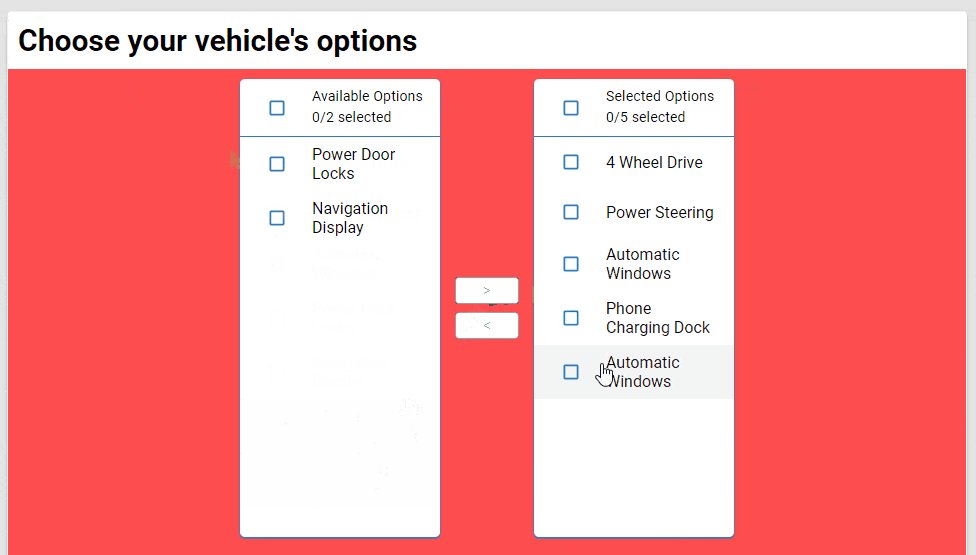
Enhanced Transfer List
As you can see above, the basic list does have a move all button for both directions, allowing the user to transfer all items from one list to the other with a single click.
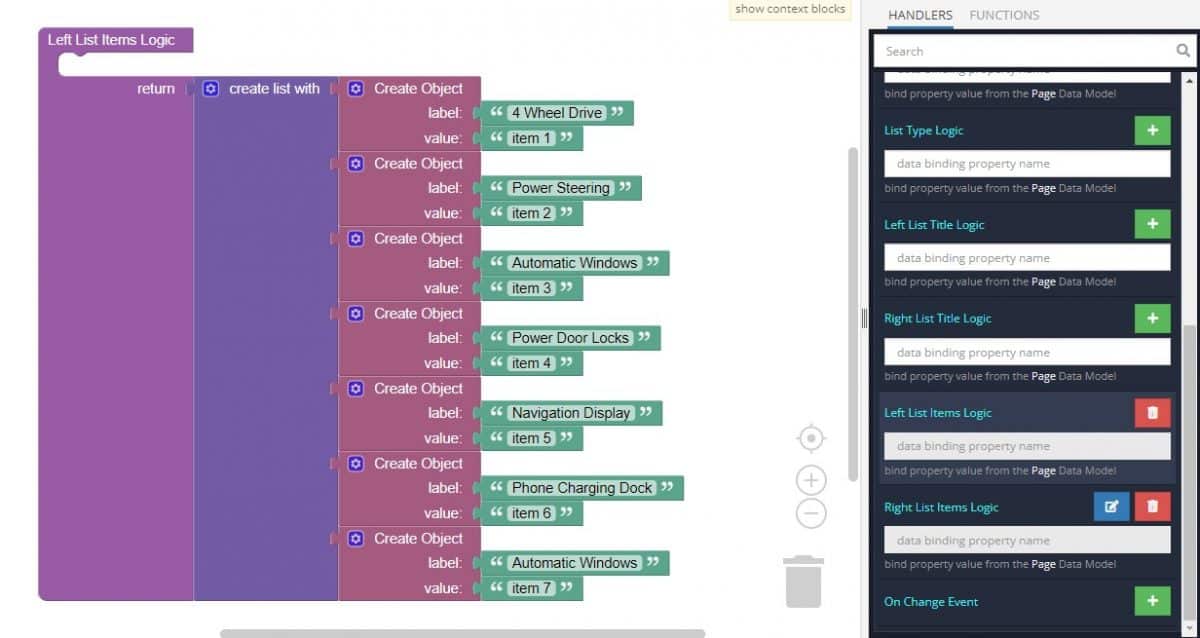
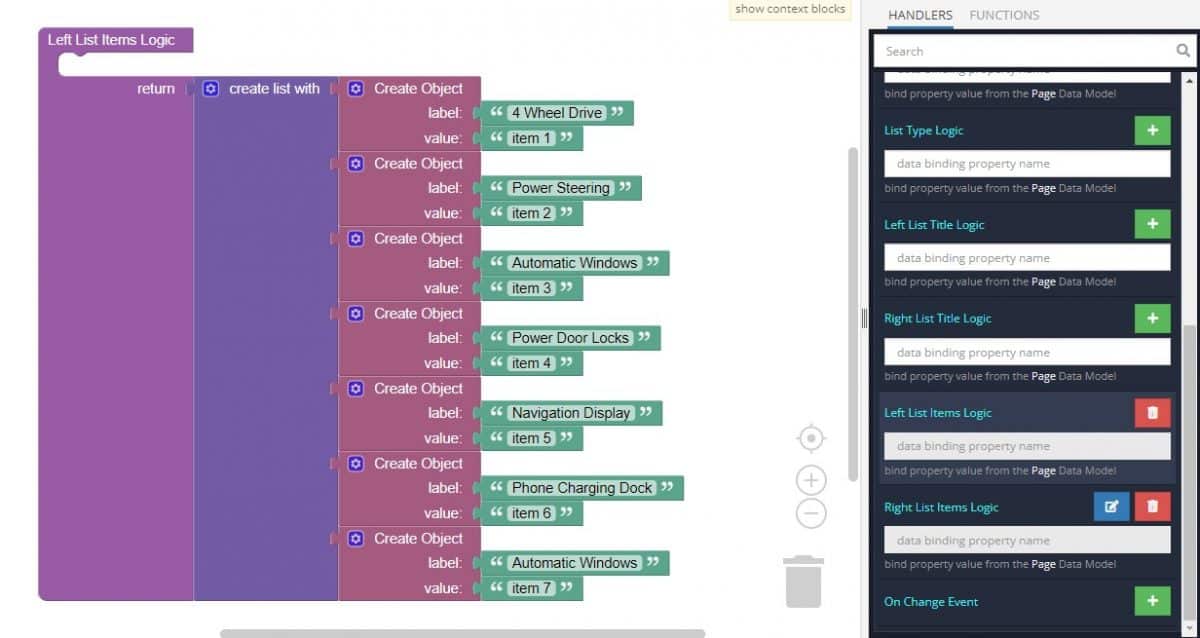
The side panel gives you the ability to add raw JSON data for each list. The easiest way to create your lists, however, is going to be using Codeless logic:

The above logic creates the list demonstrated at the top of this article.
Available Options and What They Mean
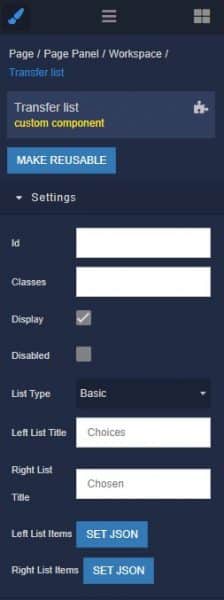
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Transfer List GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| Disabled |
Checkbox |
false |
Disabled Logic |
YES |
YES |
This handler allows you to disable a component. |
| List Type |
Select
“basic” | “enhanced” |
‘basic’ |
List Type Logic |
YES |
YES |
This handler allows you to select a list with or without a title. |
| Left List Title |
Text |
‘Choices’ |
List Type Logic |
YES |
YES |
This handler allows you to specify the title of the list to the left. |
| Right List Title |
Text |
‘Chosen’ |
List Type Logic |
YES |
YES |
This handler allows you to specify the title of the list to the right. |
| Left List Items |
JSON |
|
Left List Items Logic |
YES |
YES |
This handler allows you to add items to display in the left list. Watch Codeless Examples. Signature of item: {value: String, label: String}. |
| Right List Items |
JSON |
|
Right List Items Logic |
YES |
YES |
This handler allows you to add items to display in the right list. Watch Codeless Examples Signature of item: {value: String, label: String}. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Transfer List component is one of many custom components available now in Backendless Marketplace, completely free!