How to Install the Stepper Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

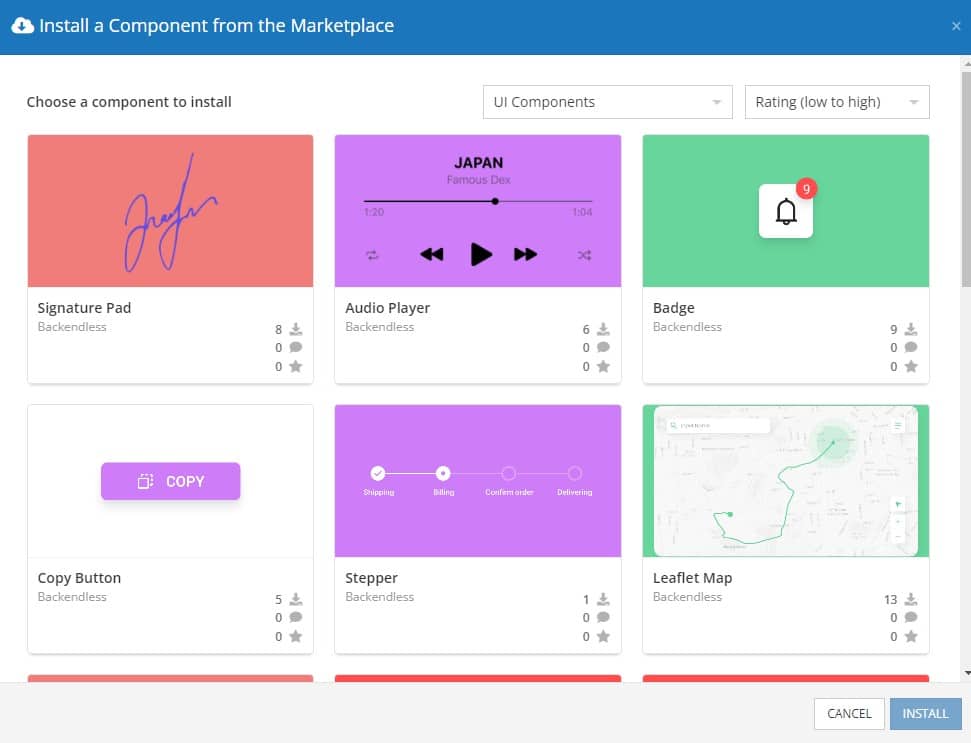
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

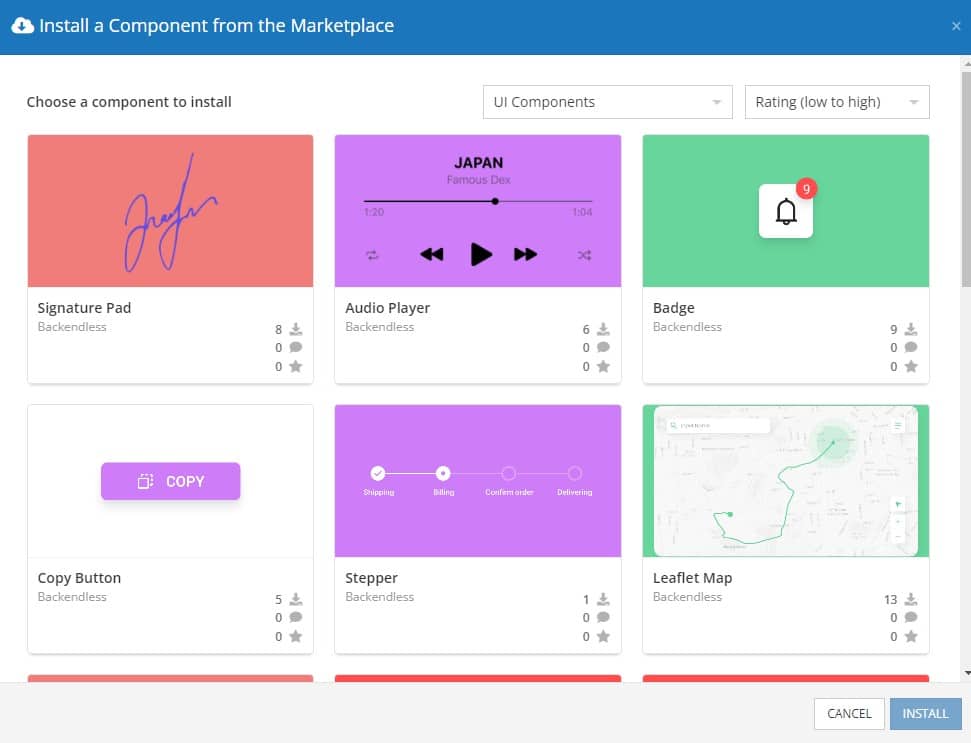
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
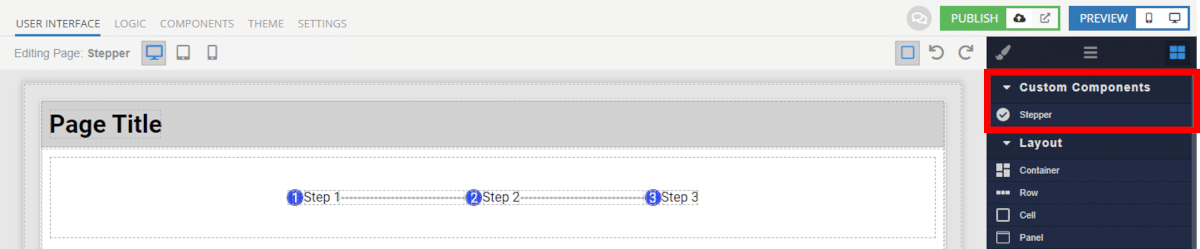
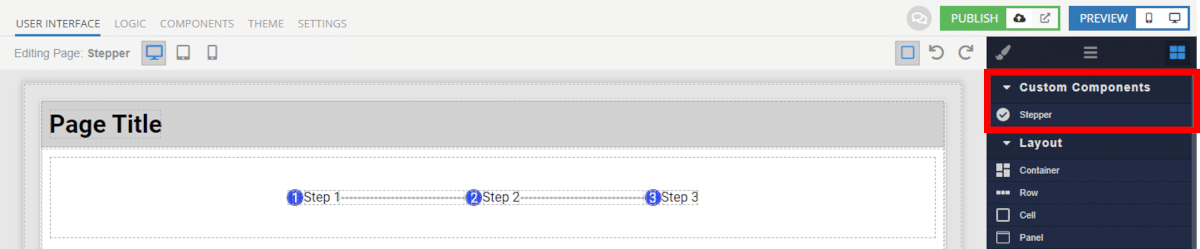
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Stepper Component Works
When added to your app, the Copy Button component offers several basic functions out of the box.
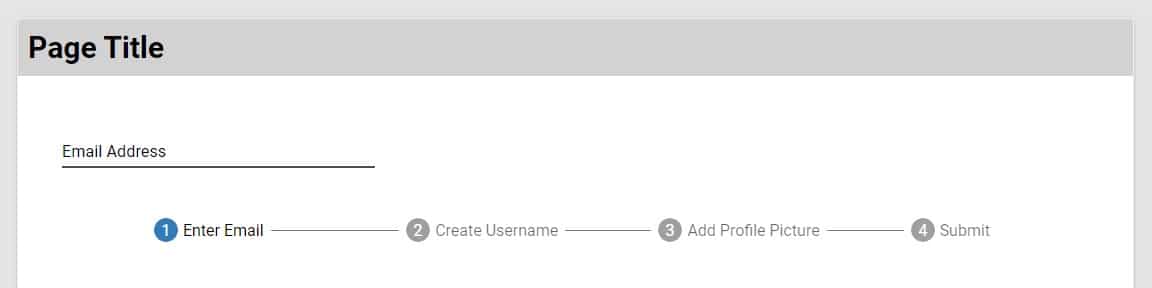
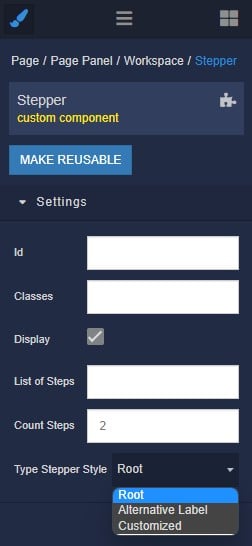
You can choose the number of steps in your process by adjusting the Count Steps property.
Then, creating the steps is as simple as listing each step, separated by a comma. For example, the List of Steps in our example is written as:
Enter Email, Create Username, Add Profile Picture, Submit
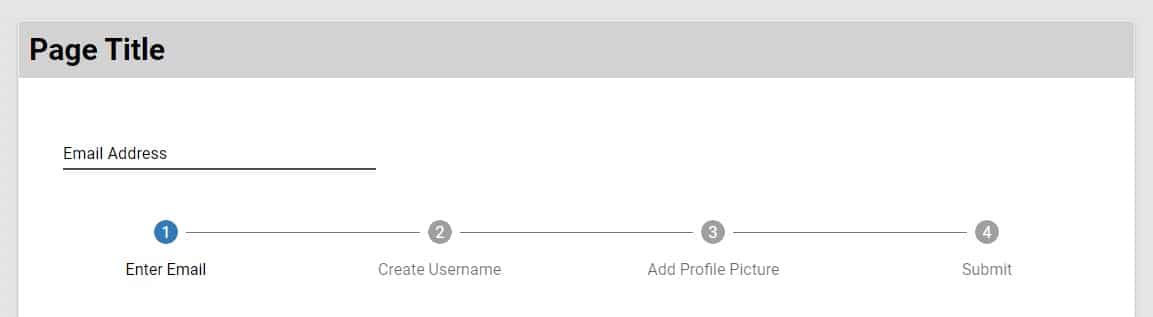
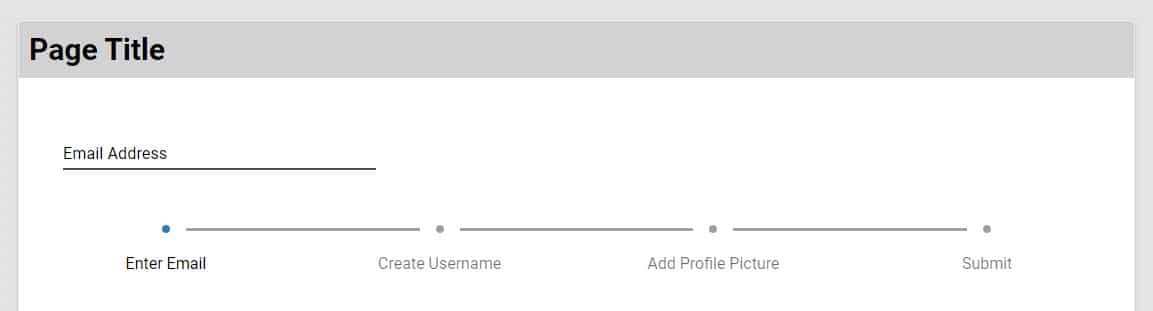
Finally, you have three styles you can choose from: Root, Alternative Label, and Customized.

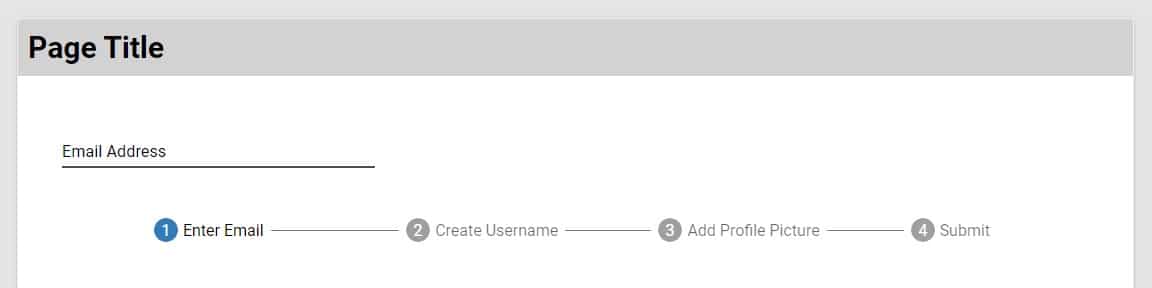
Root

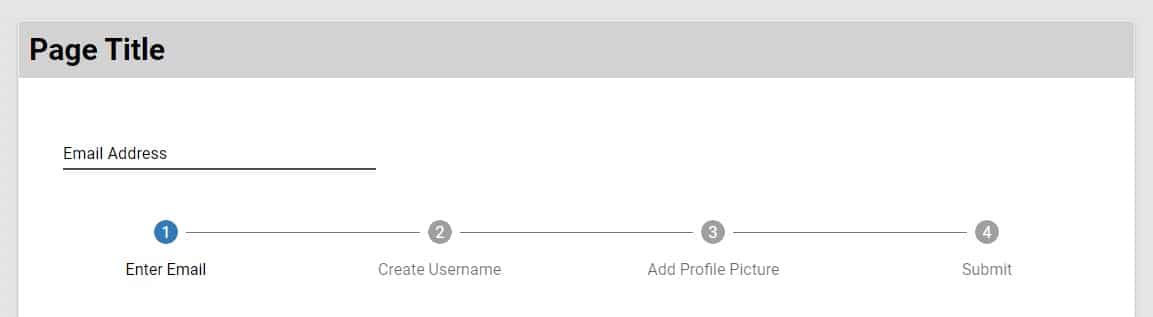
Alternative Label

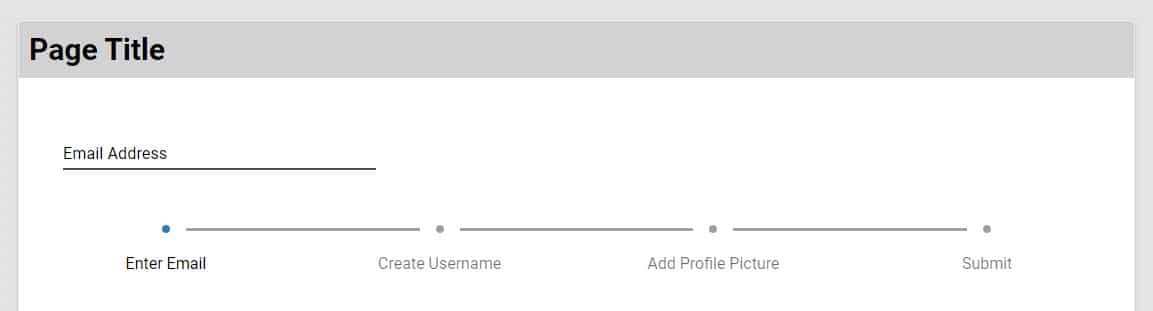
Customized
The Customized style can be easily customized by creating an Extension based on the Dimensions in the Styles section of the documentation.
Available Options and What They Mean
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Stepper GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| stepList |
Text |
|
Step List Logic |
NO |
YES |
Allows to determine the list of steps |
| countSteps |
Number |
2 |
Count Steps Logic |
YES |
YES |
Allows to determine the count steps |
| stepperType |
Select [root,alternativeLabel,customized] |
root |
|
NO |
YES |
Allows to determine the type of stepper style |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Stepper component is one of many custom components available now in Backendless Marketplace, completely free!