How to Install the Skeleton Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

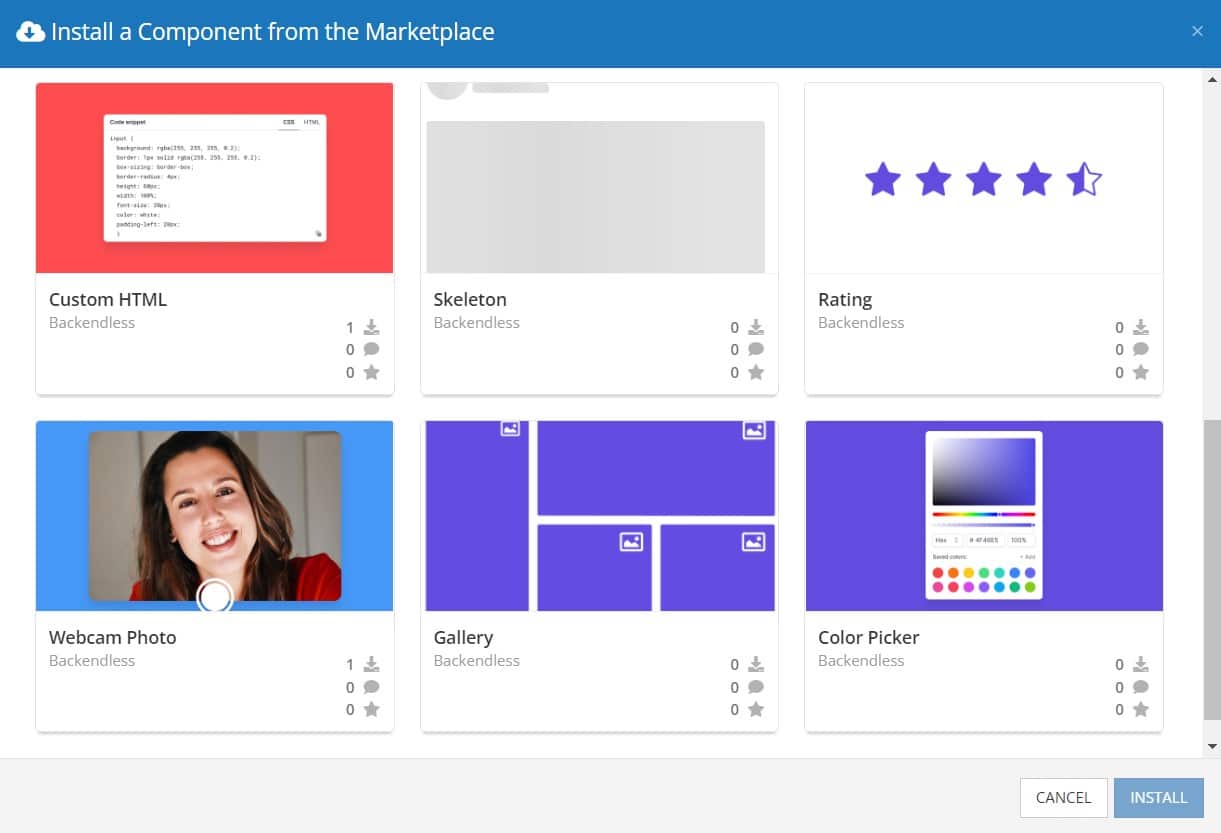
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

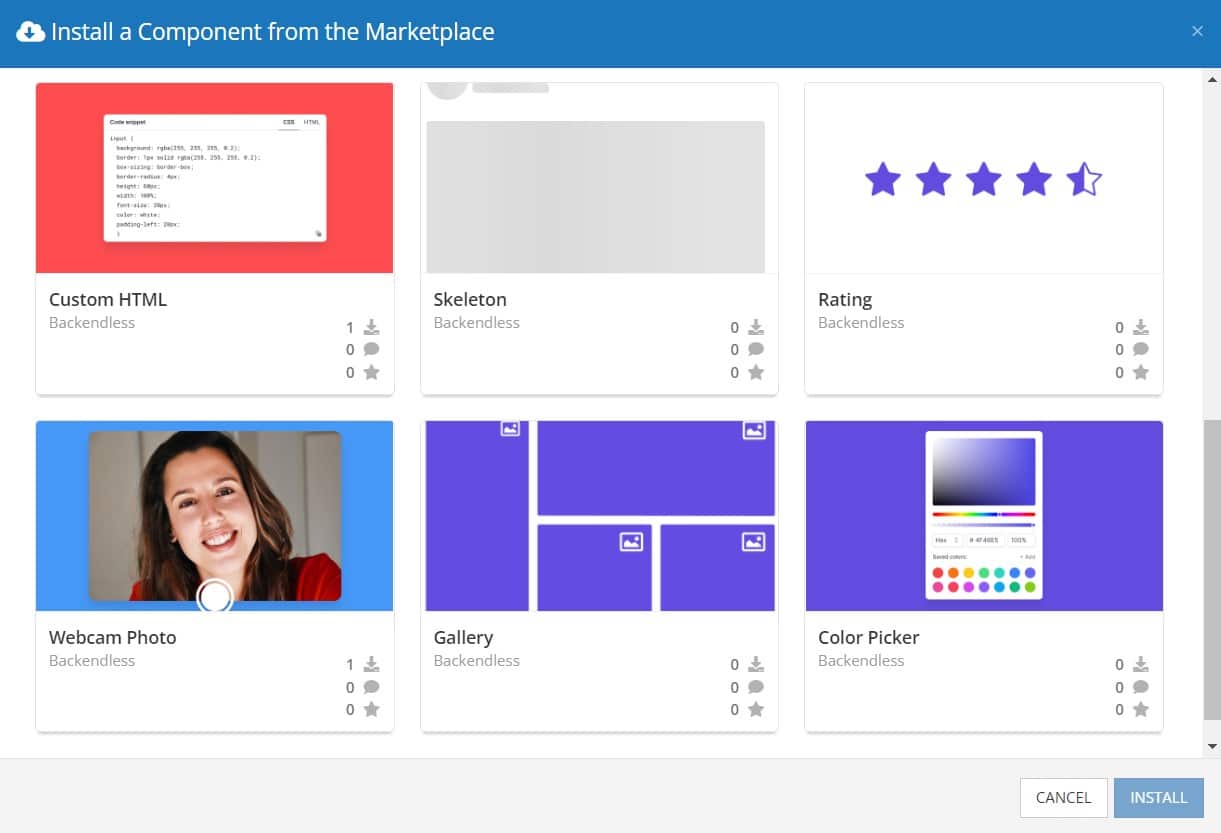
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
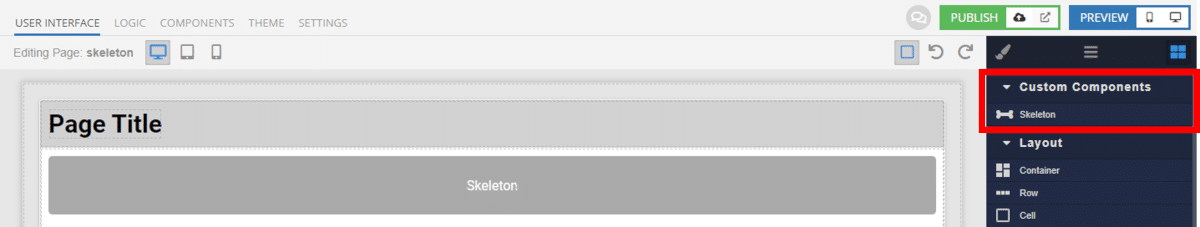
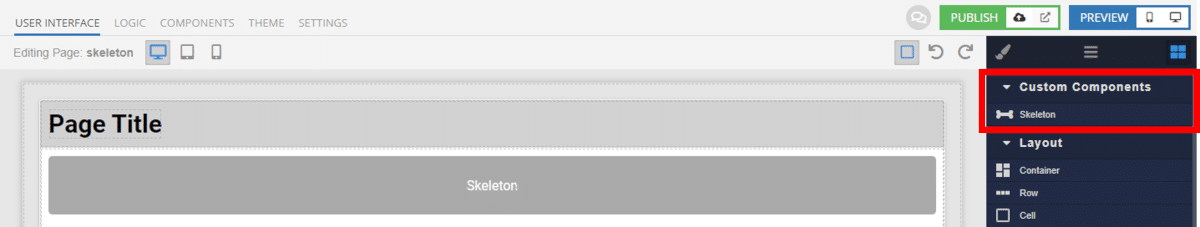
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Skeleton Component Works
When added to your app, the Skeleton component offers several basic functions out of the box.
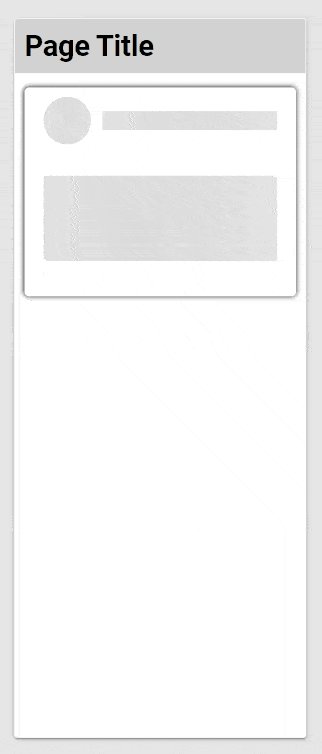
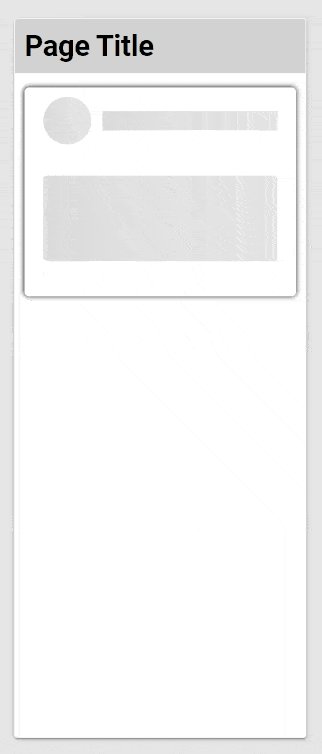
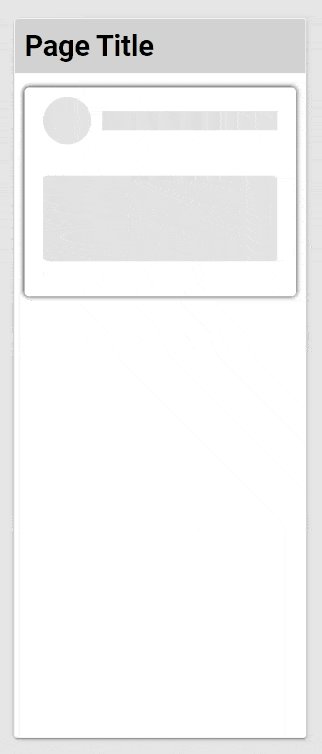
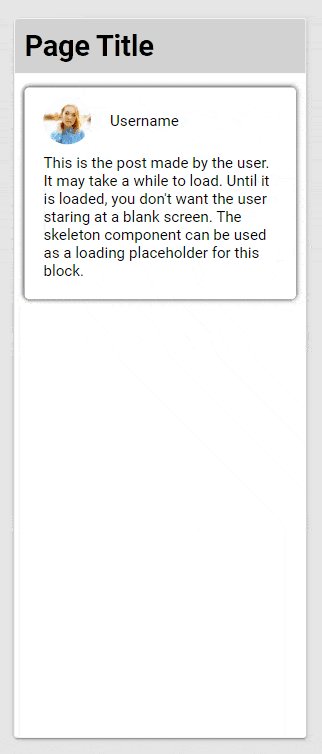
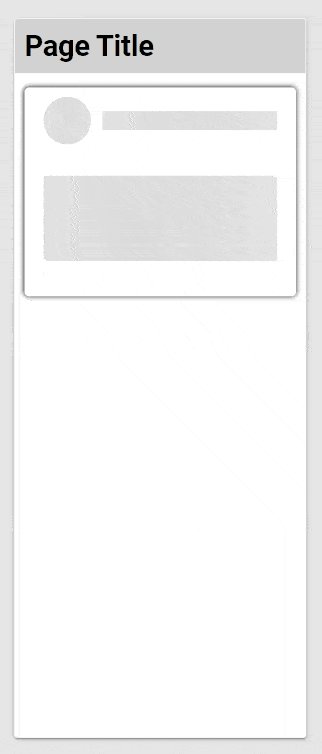
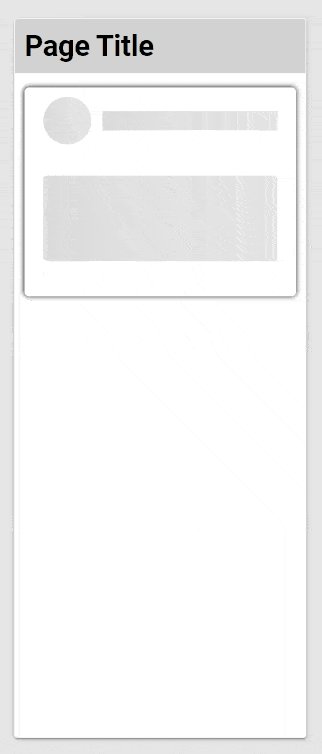
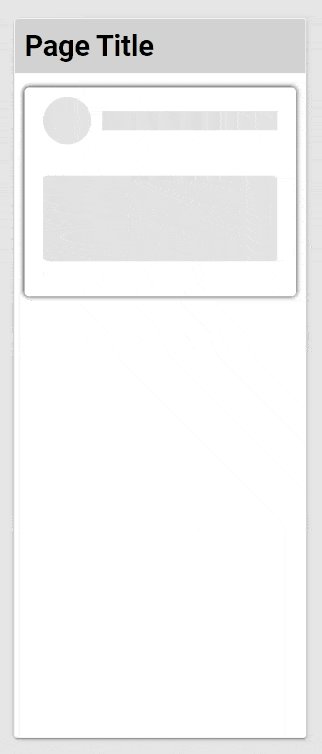
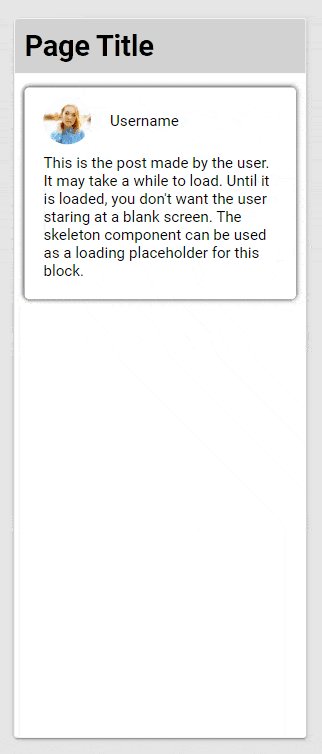
When first adding the component to your page, it will look like just a plain grey box. To get the most out of it, you will need to build a block around it, as we did in the example earlier.
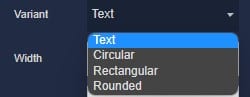
The options available are basic but very useful. You can choose from four different shapes: Text, Circular, Rectangular, and Rounded.
You can also set the height and width to match the standard block that it acts as a placeholder for.
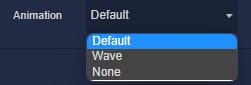
Finally, you can choose whether to have the block use the “wave” animation (as in the example) or remain a solid color.

Available Options and What They Mean
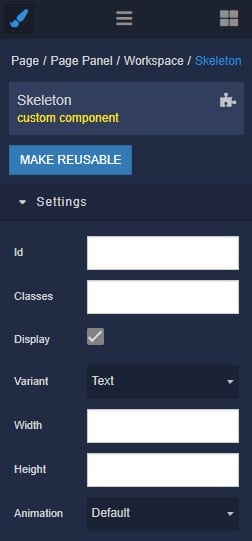
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Skeleton GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| Variant |
Select |
“text” |
|
NO |
YES |
Allows select variant of skeleton (“text”, “circular”, “rectangular”, “rounded”). |
| Height |
String |
“0px” |
Height Logic |
YES |
YES |
Allows determinate height for skeleton. |
| Width |
String |
“0px” |
Width Logic |
YES |
YES |
Allows to determinate width for skeleton. |
| Animation |
Select |
“default” |
|
NO |
YES |
Allows select animation of skeleton (“default”, “wave”, “none”). |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Skeleton component is one of many custom components available now in Backendless Marketplace, completely free!









Looks like a useful component… perhaps you could show an example that illustrates how a skeleton is used? I mean specifically in Codeless… does one set visibility to true/false depending on if some data object is defined or not? And then do the same for the “real” component that displays data, set visibility to false until the data is there? What does the typical logic look like?