How to Install the Simple Modal Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

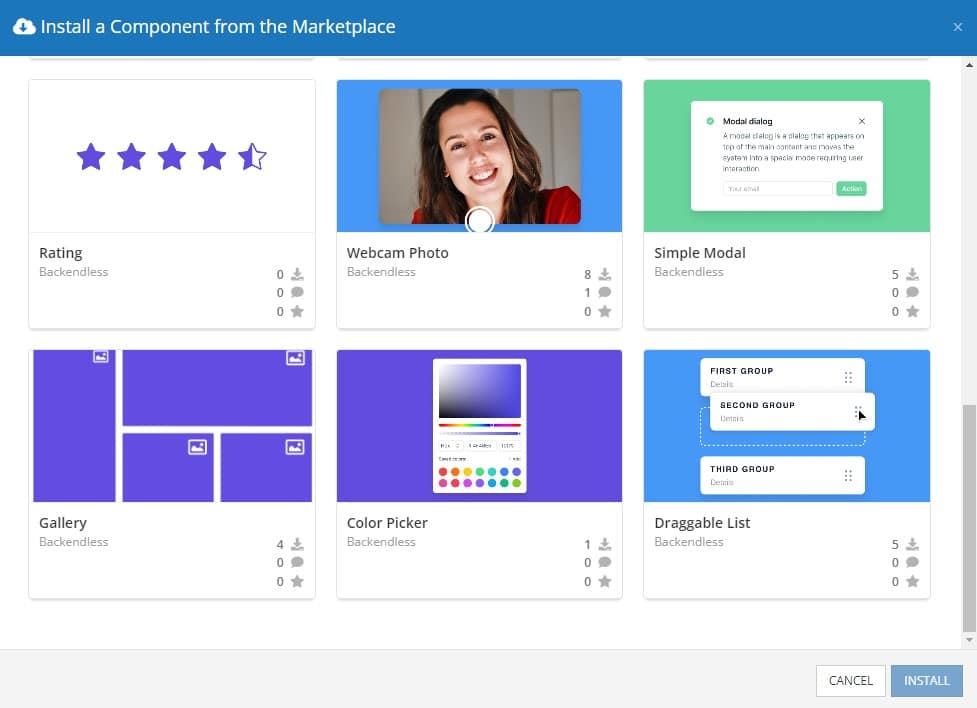
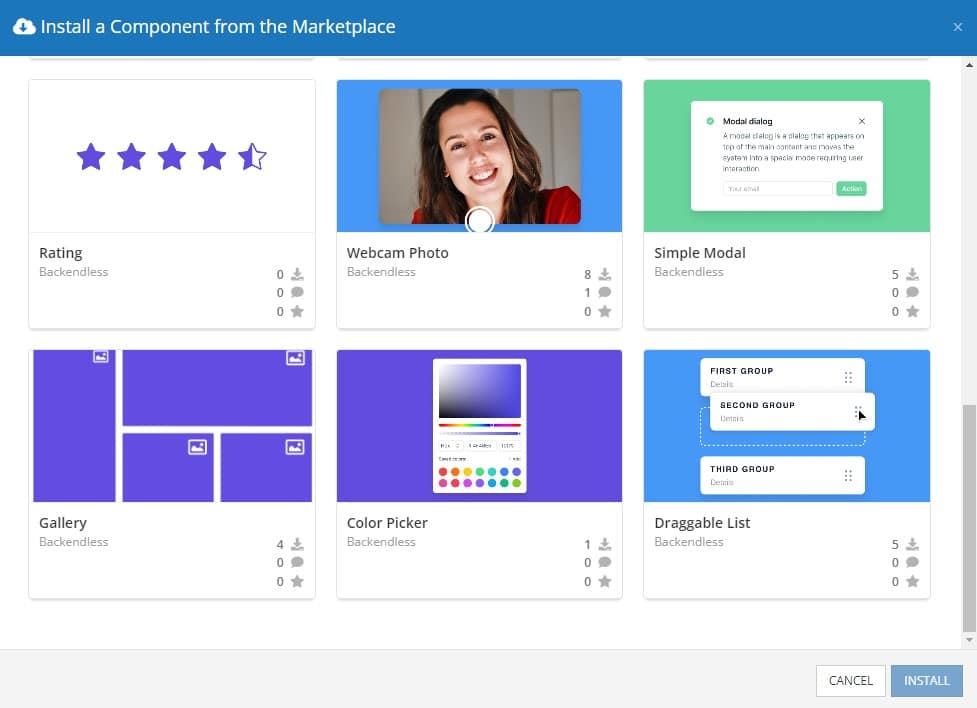
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
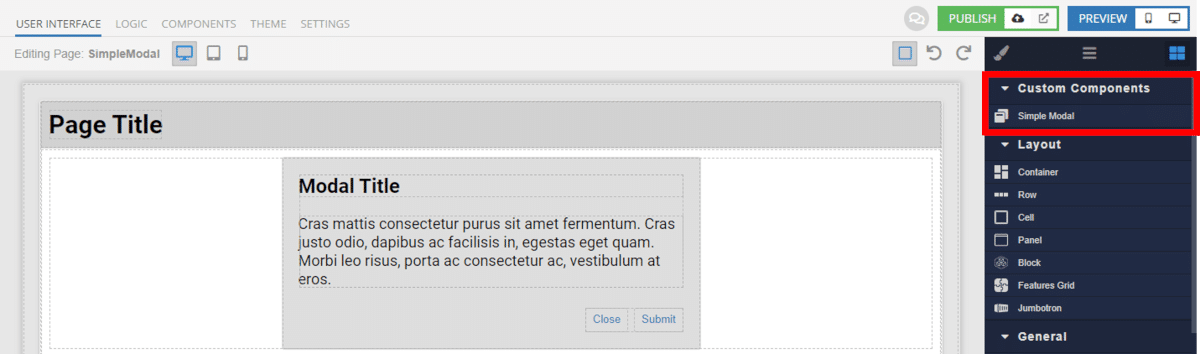
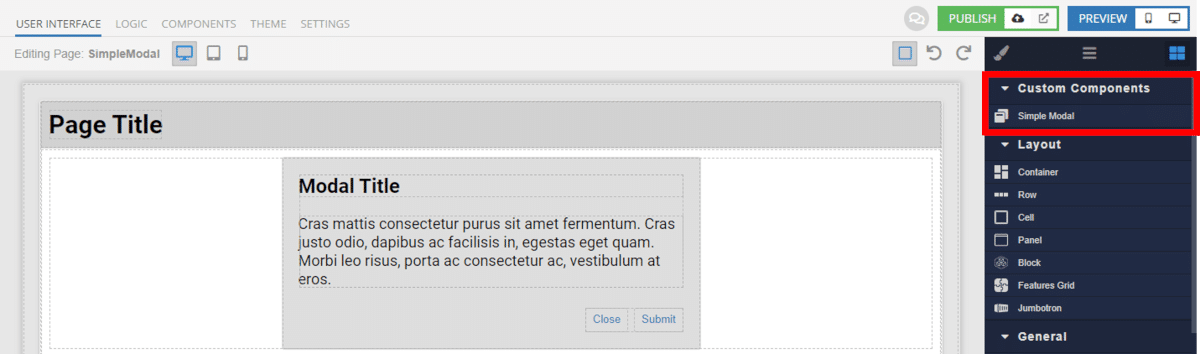
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Simple Modal Component Works
When added to your app, the Simple Modal component offers several basic functions out of the box.
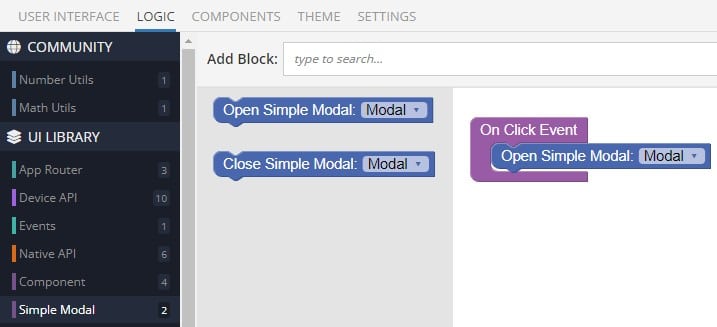
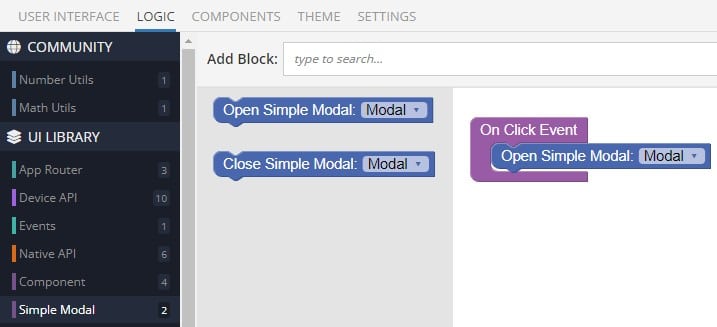
As soon as you add the modal to your canvas, you will have access to new Codeless blocks to manage the opening and closing of the modal.

Adding complex logic to the modal opening or closing is easy using Codeless blocks. You can include forms, display data, and perform API calls during the operation of the modal, without your user having to leave the page they’re on.
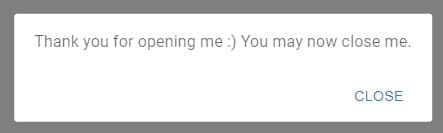
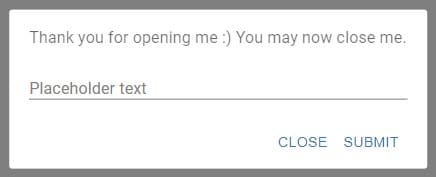
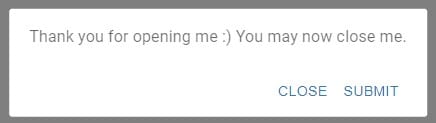
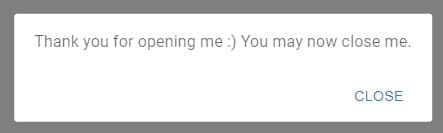
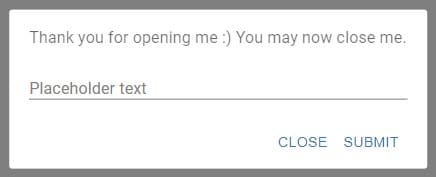
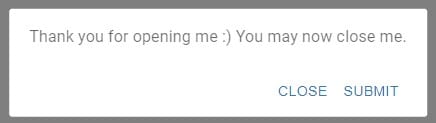
The Simple Modal offers three formats: Alert, Prompt, and Confirm.

Alert

Prompt with Placeholder Text

Confirm
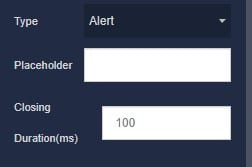
The Prompt template uses the Placeholder input box on the Simple Modal toolkit in UI Builder. Text entered in this input will both function as the modal’s placeholder text and label when the user enters their own response.
Finally, as is best practice for modals, when a user clicks outside of an open modal box, the modal will automatically close.
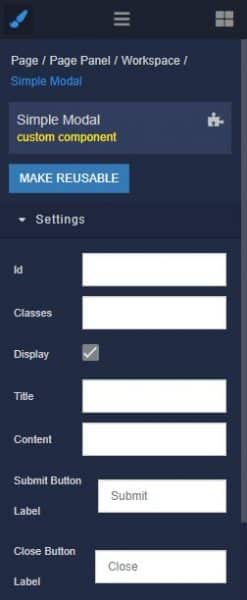
Available Options and What They Mean
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Simple Modal GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| title |
Text |
|
Title Logic |
YES |
YES |
Allows write title for Simple Modal. |
| content |
Text |
|
Content Logic |
YES |
YES |
Allows write content for Simple Modal. |
| closeButtonLabel |
Text |
“Close” |
Close Button Label |
YES |
YES |
Allows to write label for close button. Default value “Close”. |
| submitButtonLabel |
Text |
“Submit” |
Submit Button Label |
YES |
YES |
Allows to write label for Submit Button. Default value “Submit”. |
| type |
Select [“alert”, “prompt”, “confirm”] |
“alert” |
|
NO |
YES |
Allows select type of Simple Modal (“alert”, “prompt”, “confirm”). |
| placeholder |
Text |
|
Placeholder Logic |
YES |
YES |
Allows to write text for input placeholder. |
| closingDuration |
Number |
100 |
|
NO |
YES |
Allows to specify speed animation opening and closing for Simple Modal. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Simple Modal component is one of many custom components available now in Backendless Marketplace, completely free!