How to Install the Signature Pad Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

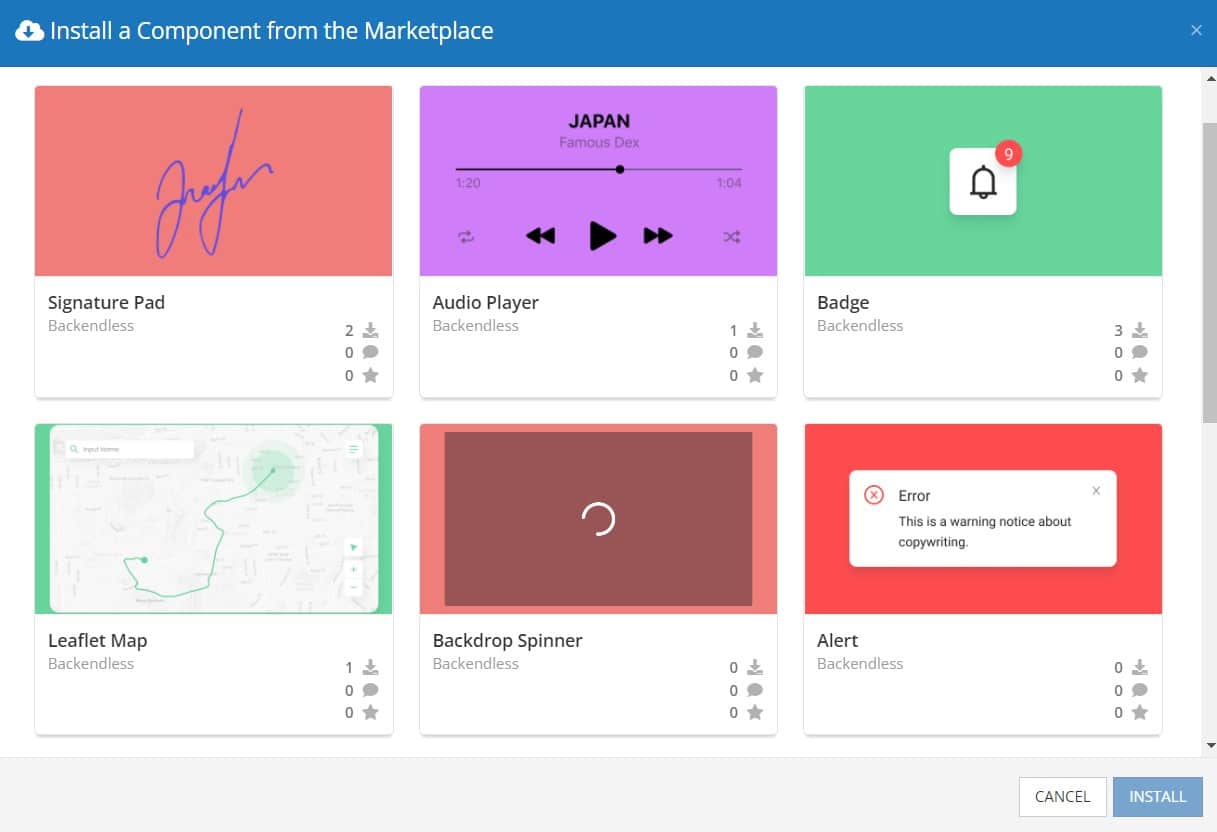
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

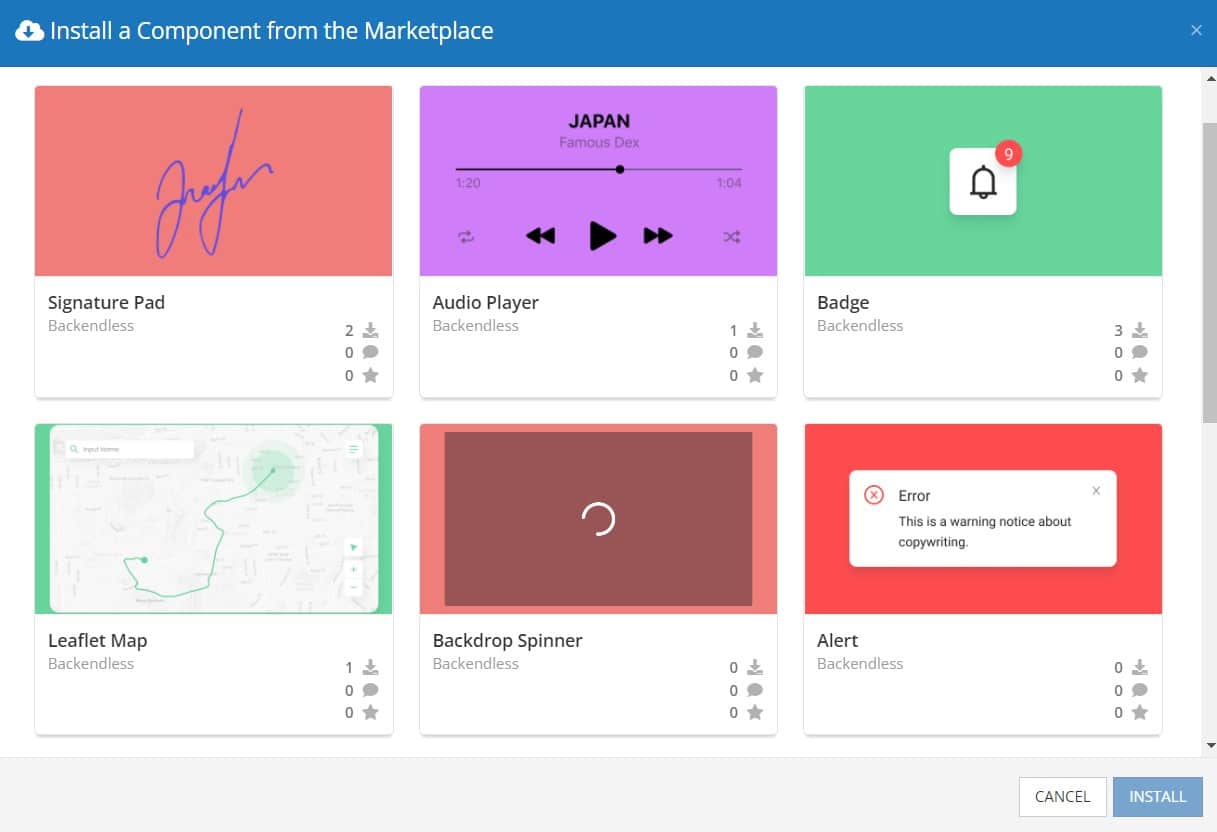
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
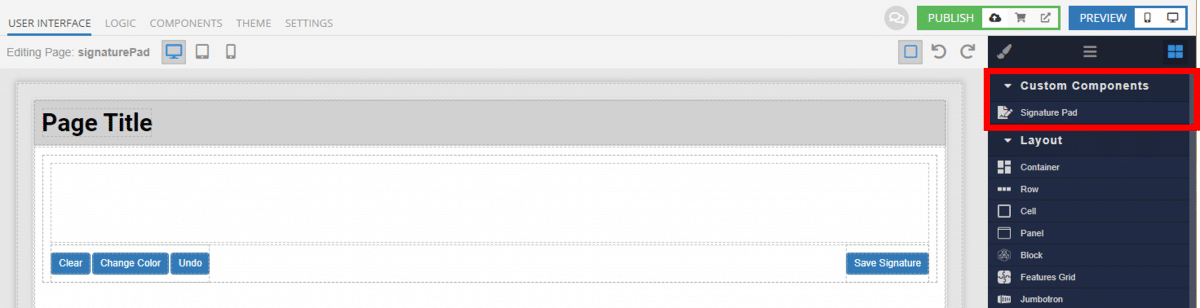
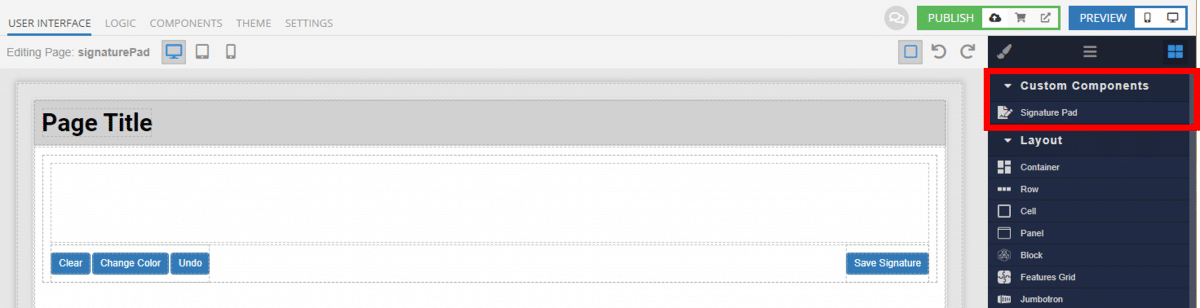
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Signature Pad Component Works
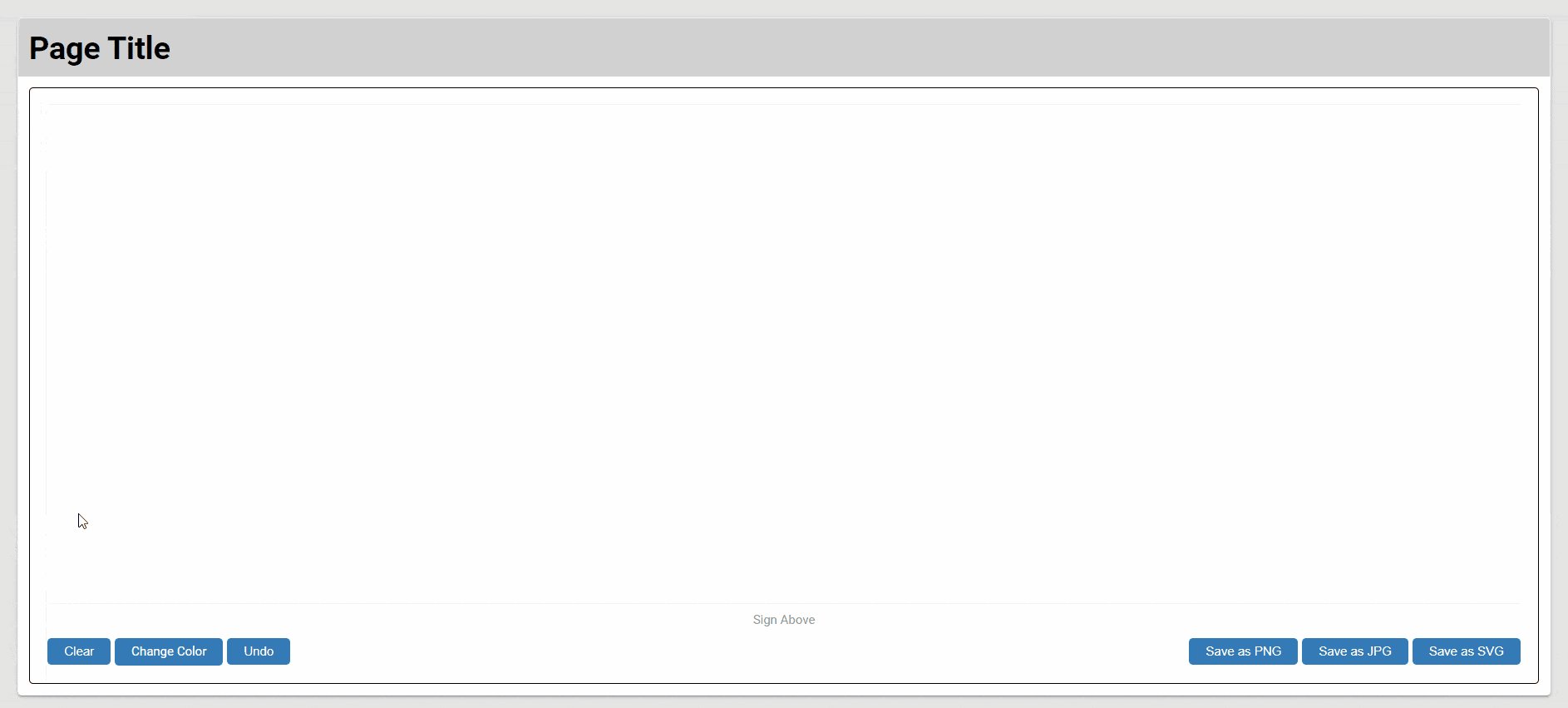
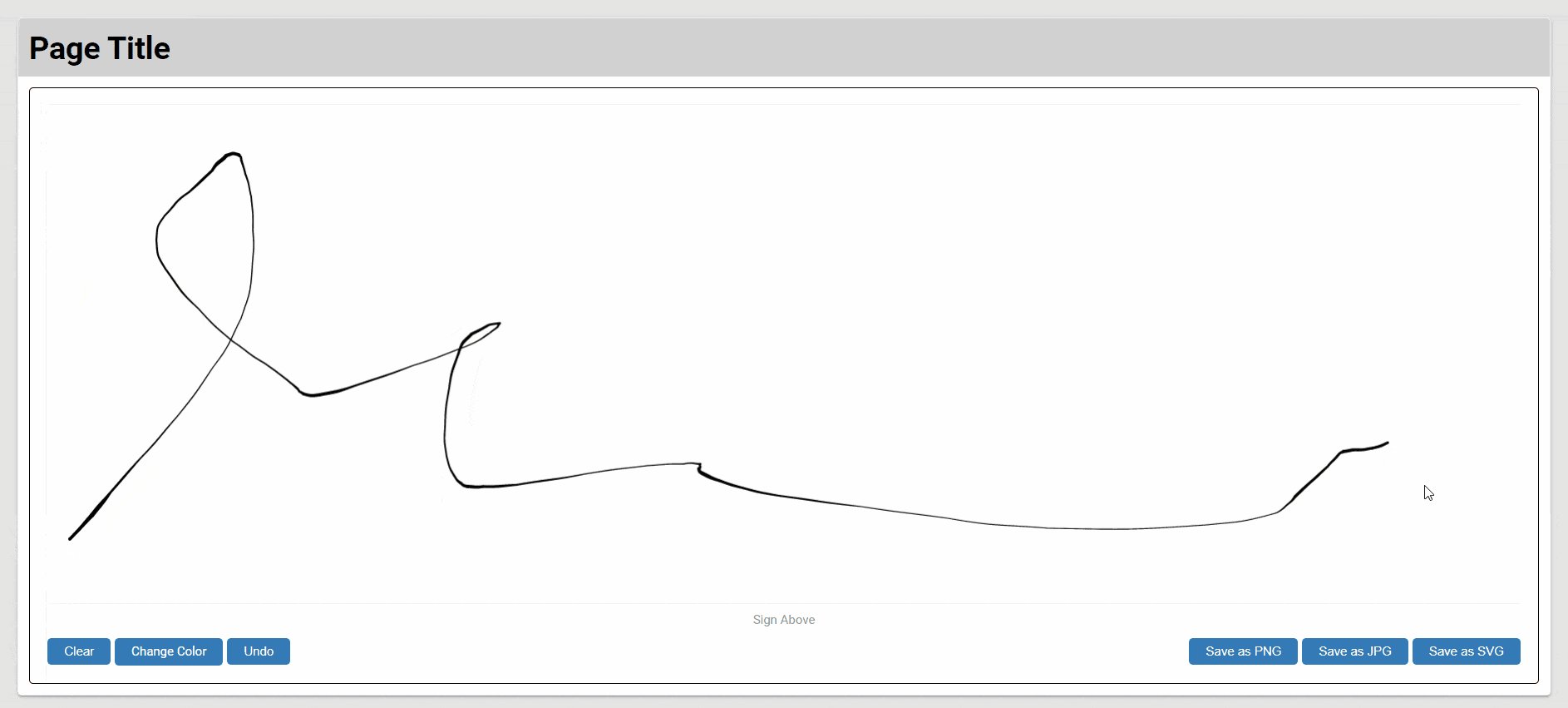
When added to your app, the Signature Pad component offers several basic functions out of the box.
On the left-hand side of the component, there are three options for the user.
- Clear – Erases everything written on the pad.
- Change Color – Lets the user select the pen color.
- Undo – Erases only the most recent writing on the pad. Can be clicked multiple times to keep erasing previous writing.
Once the user has signed on the pad, the user has a few options, depending on which you enable.
- Save as PNG – Downloads the signature as a .png file to the user’s device.

- Save as JPG – Downloads the signature as a .jpeg file to the user’s device.
- Save as SVG – Downloads the signature as a .svg file to the user’s device.
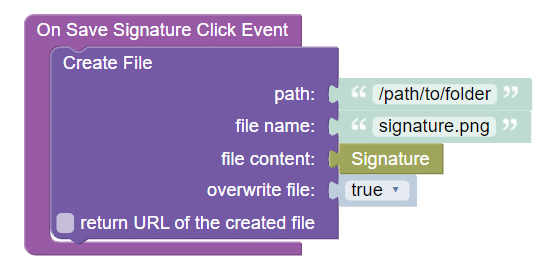
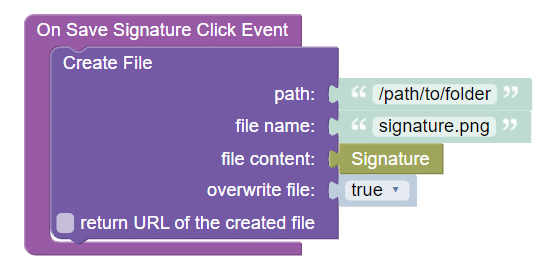
- Save Signature – Triggers the
On Save Signature Click Event as set by the developer. For example:

Available Options and What They Mean
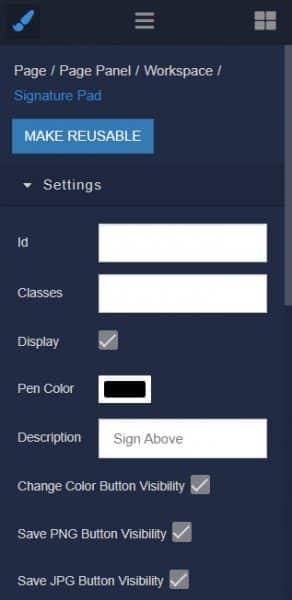
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Signature Pad GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| Pen Color |
Color |
#000000 |
Pen Color Logic |
YES |
YES |
Controls the color used to draw the lines |
| Description |
Text |
Sign Above |
Description Logic |
YES |
YES |
Controls the description for the signature pad |
| Change Color Button Visibility |
Checkbox |
true |
|
NO |
YES |
Enables the visibility of the Change Color button |
| Save PNG Button Visibility |
Checkbox |
true |
Save PNG Button Visibility Logic |
YES |
YES |
Enables the visibility of the Save PNG button |
| Save JPG Button Visibility |
Checkbox |
true |
Save JPG Button Visibility Logic |
YES |
YES |
Enables the visibility of the Save JPG button |
| Save SVG Button Visibility |
Checkbox |
true |
Save SVG Button Visibility Logic |
YES |
YES |
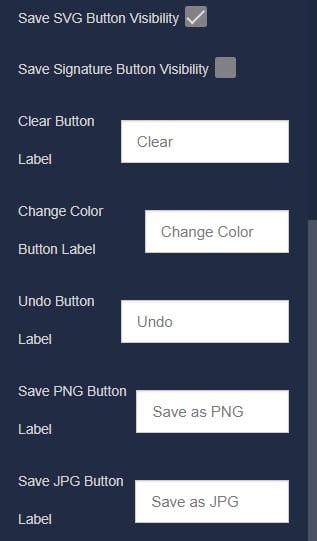
Enables the visibility of the Save SVG button |
| Save Signature Button Visibility |
Checkbox |
false |
Save Signature Button Visibility Logic |
YES |
YES |
Enables the visibility of the Save Signature button |
| Clear Button Label |
Text |
Clear |
|
NO |
YES |
Controls the label of the Clear button |
| Change Color Button Label |
Text |
Change Color |
|
NO |
YES |
Controls the label of the Change Color button |
| Undo Button Label |
Text |
Undo |
|
NO |
YES |
Controls the label of the Undo button |
| Save PNG Button Label |
Text |
Save as PNG |
|
NO |
YES |
Controls the label of the Save PNG button |
| Save JPG Button Label |
Text |
Save as JPG |
|
NO |
YES |
Controls the label of the Save JPG button |
| Save SVG Button Label |
Text |
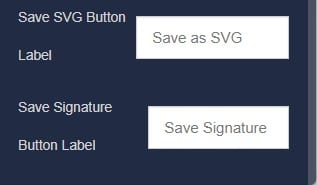
Save as SVG |
|
NO |
YES |
Controls the label of the Save SVG button |
| Save Signature Button Label |
Text |
Save Signature |
|
NO |
YES |
Controls the label of the Save Signature button |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Signature Pad component is one of many custom components available now in Backendless Marketplace, completely free!











Can the signature be stored as a png file in the database? There is only option to download signature as png. I am trying to create a pdf from the html. However the signatures are not appearing in the generated pdf. I suspect this is because the signature format is document instead of png.
Hi Ariv,
You can store the signature in your database by creating a file reference to the saved signature file, either as PNG, JPG, or SVG. You can then use this guide to create a PDF: https://support.backendless.com/t/how-to-create-a-pdf-document-in-the-backendless/13423
If you have further questions on this, I recommend posting them on our support forum and our team will be able to more thoroughly assist you.