How to Install the Rating Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

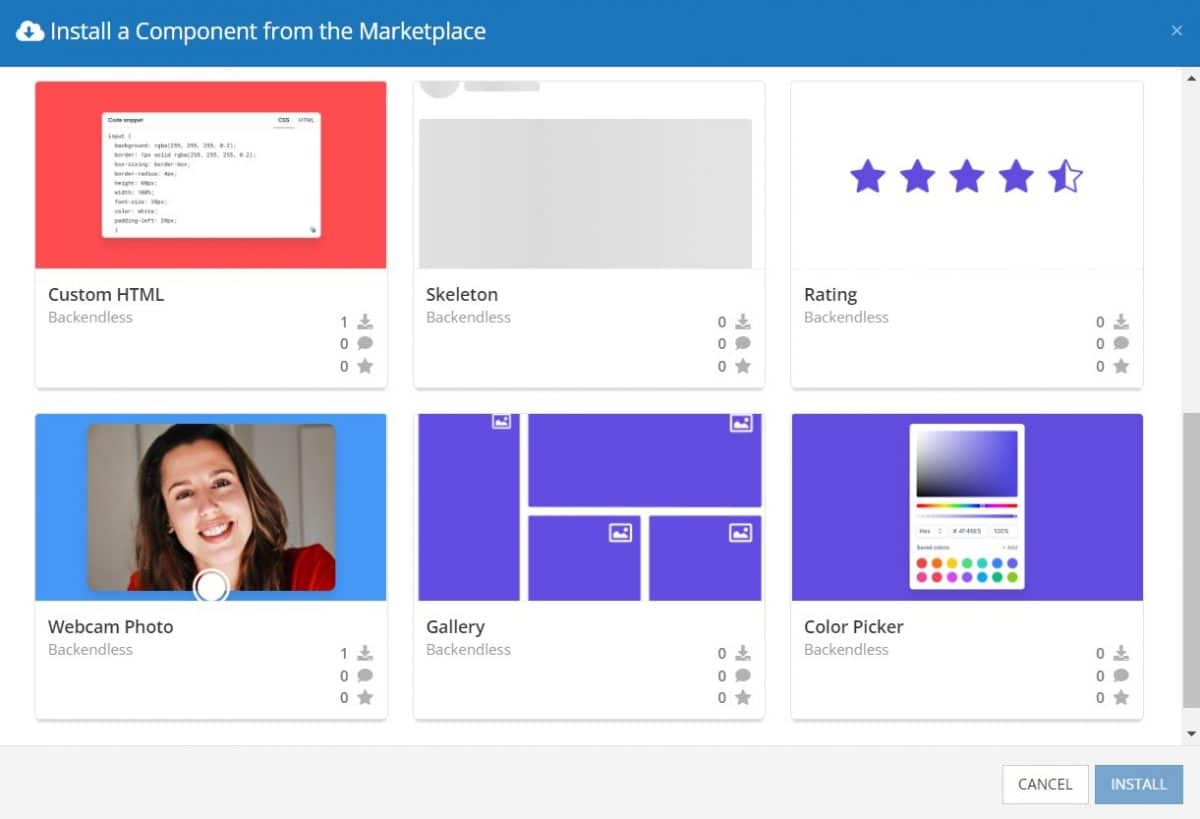
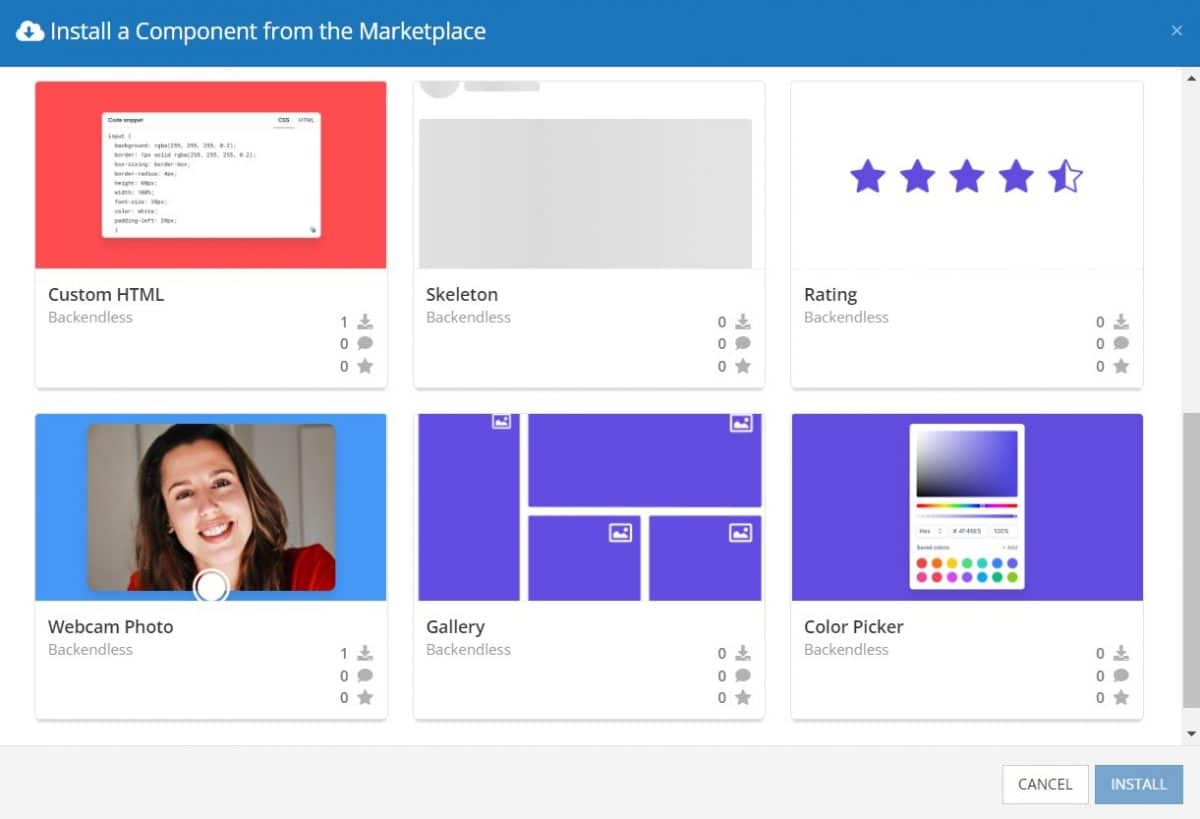
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
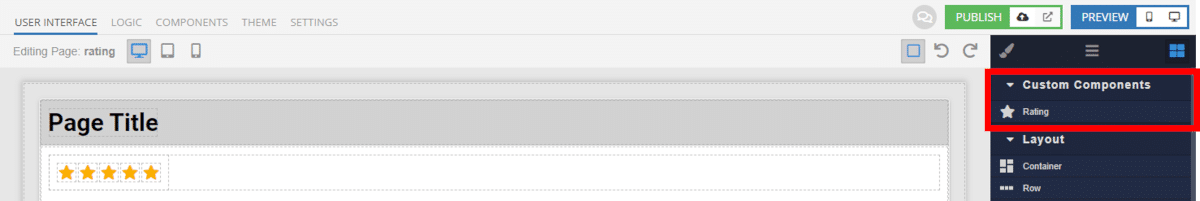
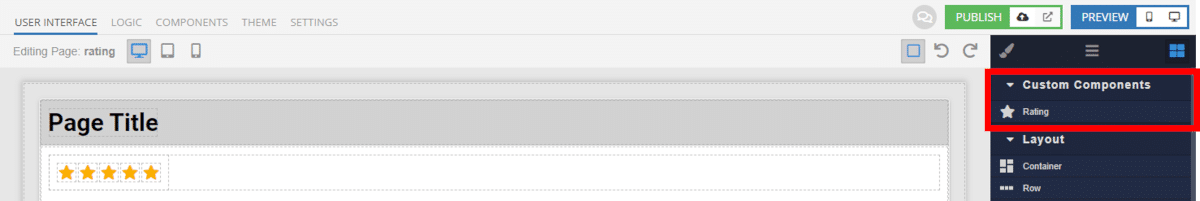
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Rating Component Works
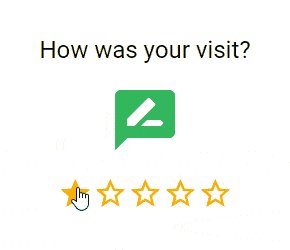
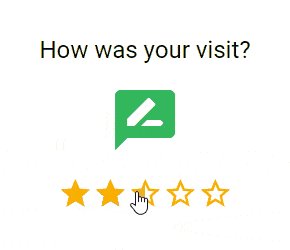
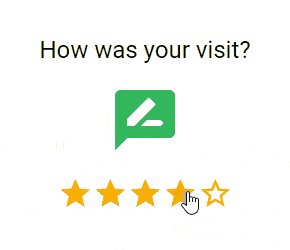
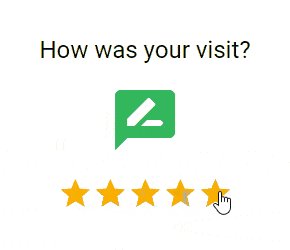
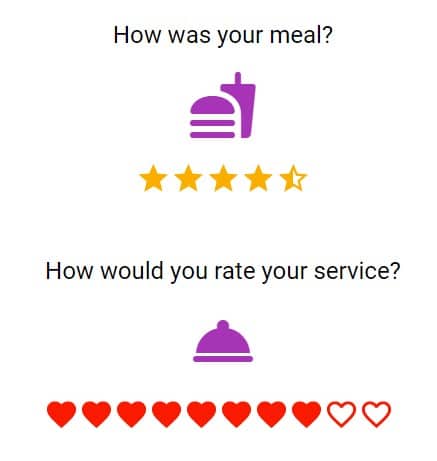
When added to your app, the Rating component offers several basic functions out of the box.
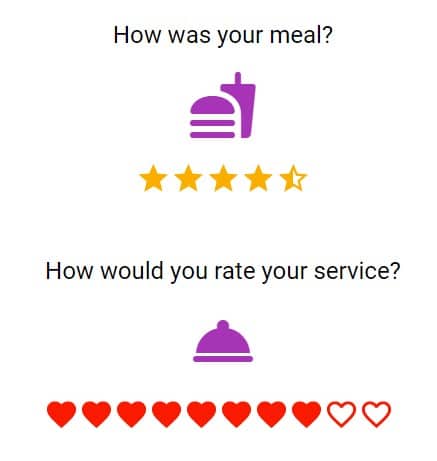
First, you can choose between stars and hearts. You are limited to these two icon choices in order to maintain the built-in logic that enables the full, half, and empty icon displays.
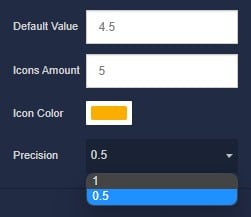
Second, you can choose to allow half increments or only full increments. For example, in some cases you may want to allow users to leave a 4.5 star review, while in others you may want to keep it simple with a smaller number of options.
You are also able to choose the maximum number of icons displayed. Do you want a 1-10 scale? No problem. 1-4? Piece of cake!

Next, you can determine the default value. When combined with the Disabled state, you can display static ratings. This is perfect for ecommerce apps where you want to display existing buyer ratings without offering the user the option to select their own rating.
Available Options and What They Mean
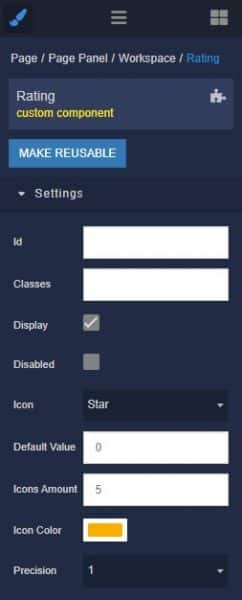
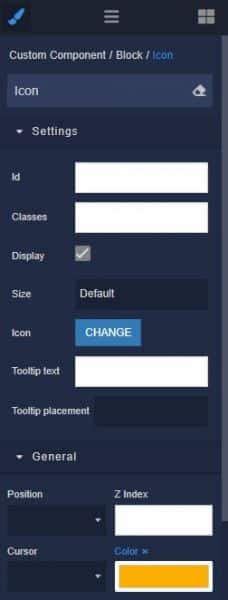
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Rating GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| Disabled |
Checkbox |
false |
Disabled Logic |
YES |
YES |
If you need the rating to be disabled, you can click on the Disabled checkbox. |
| Icon |
Select
[star, heart] |
‘star’ |
Icon Logic |
NO |
YES |
You can select the icon to be displayed. This property has two icons: a heart and a star. |
| Default Value |
Number |
0 |
Default Value Logic |
YES |
YES |
You can select the initial value to be displayed. |
| Icons Amount |
Number |
5 |
Icons Amont Logic |
YES |
YES |
This option is to set the number of icons in the rating. |
| Icon Color |
Color |
#FAAF00 |
Icon Color Logic |
NO |
YES |
This property allows you to change the color of rating icon. |
| Precision |
Select
[0.5, 1] |
1 |
Precision Logic |
YES |
YES |
This handler allows you to specify the precision of the rating evaluation. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Rating component is one of many custom components available now in Backendless Marketplace, completely free!