How to Install the Pagination Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

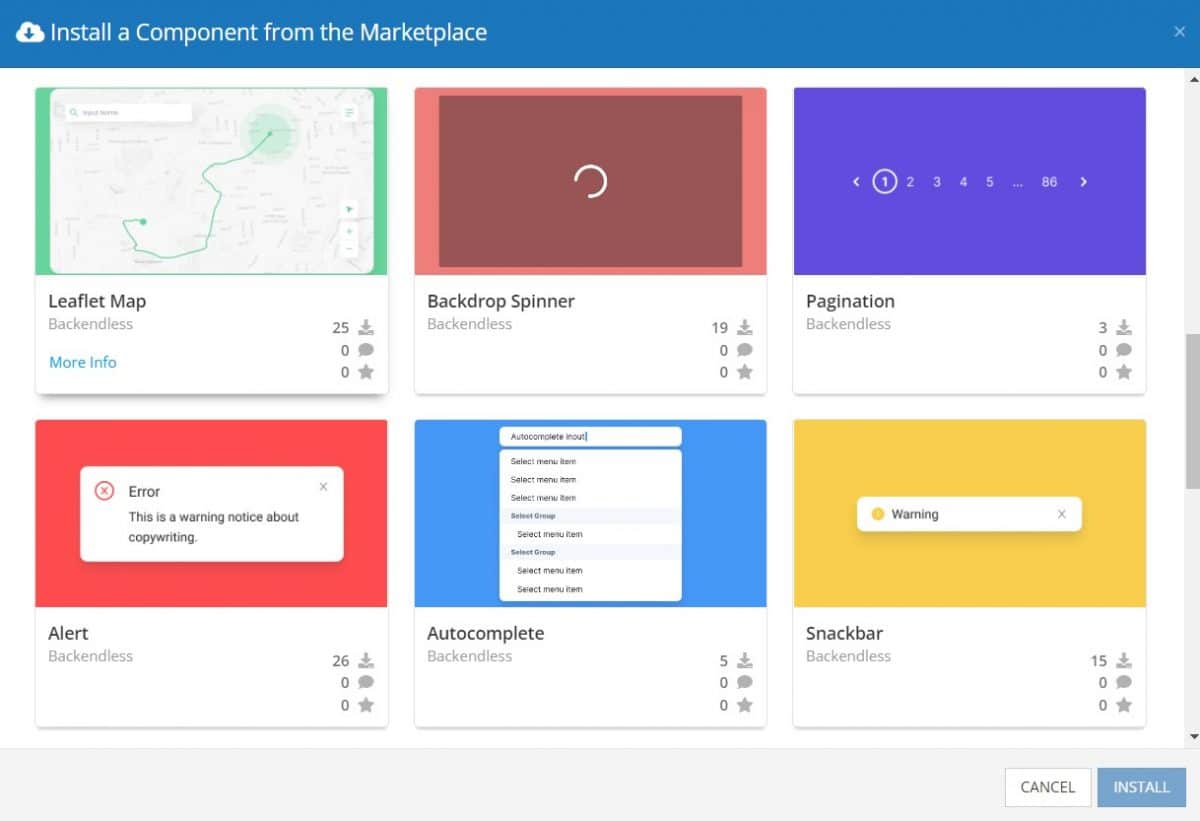
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

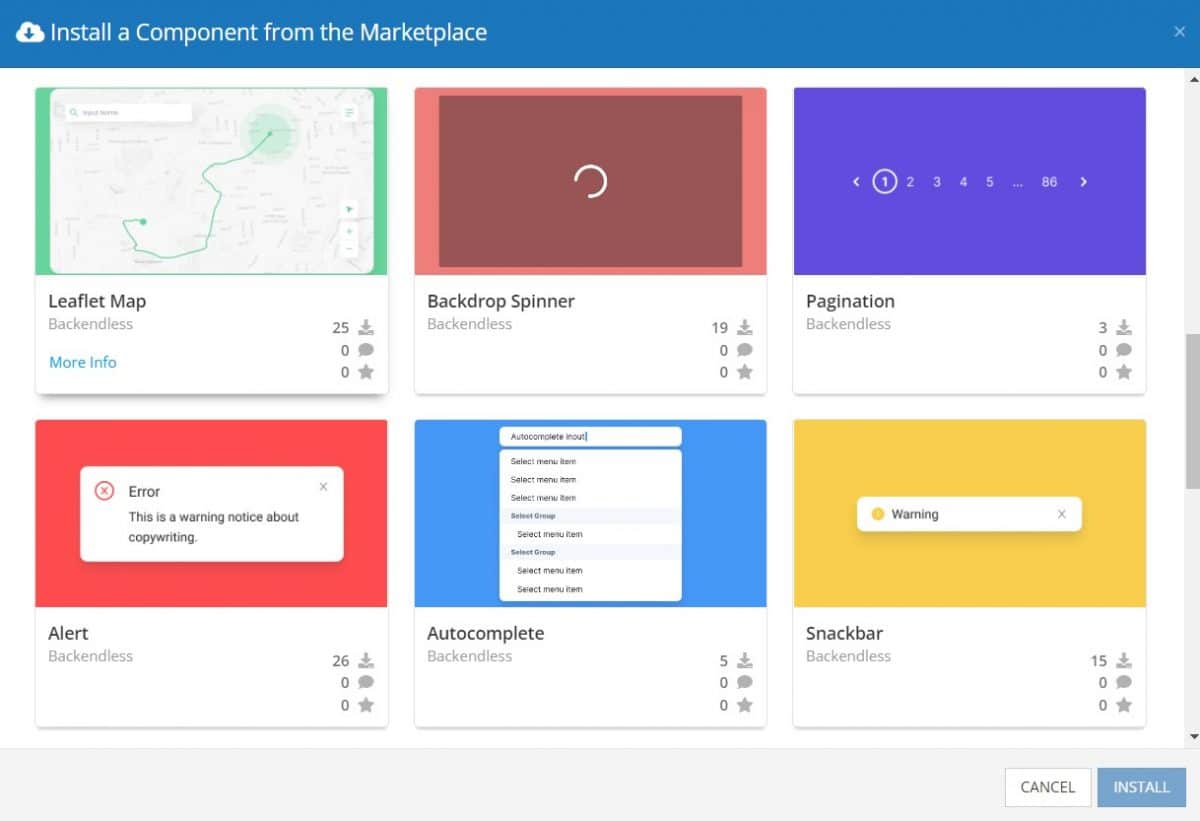
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
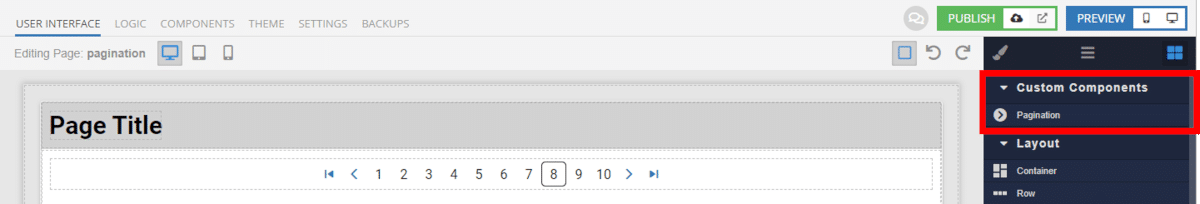
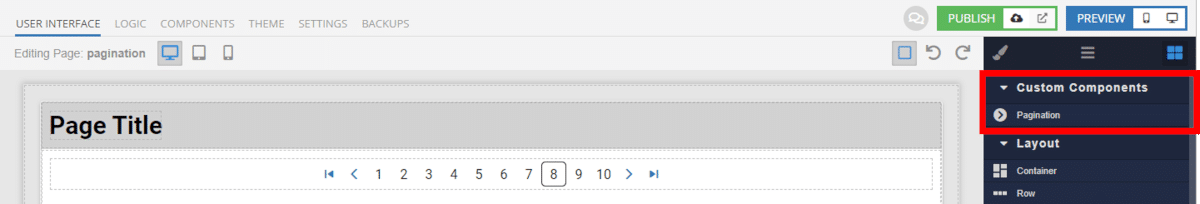
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Pagination Component Works
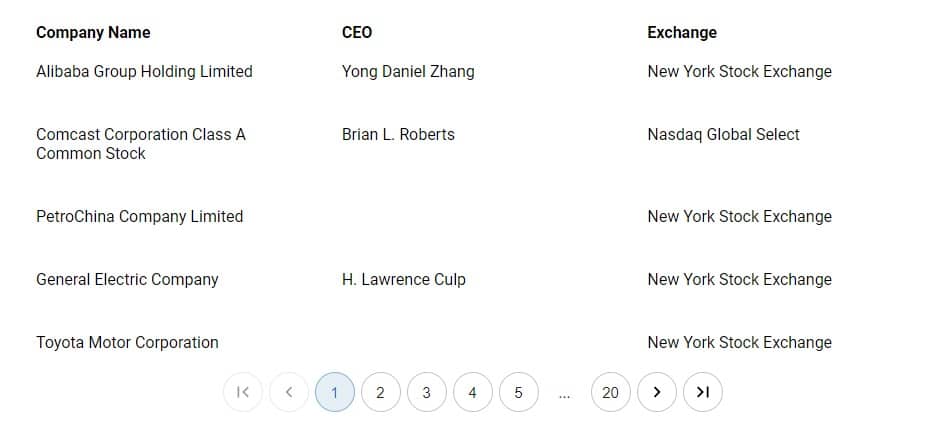
When added to your app, the Pagination component offers several basic functions out of the box.
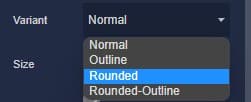
In the settings, you can toggle several items on and off, such as the next and previous buttons, and the first and last buttons. You can also choose between three pre-programmed sizes and four variant appearances.
The four variants are (click to view full size):
-

-
Outline
-

-
Rounded
-

-
Rounded-outline
-

-
Normal
Of course, as with any component, you are able to further customize the look using Extensions.
The Pagination component also comes with five event handlers to respond to user actions. These can be used both to determine what data is displayed as well as to trigger additional events, such as updating your internal analytics or displaying new on-screen ads or messages.
Available Options and What They Mean
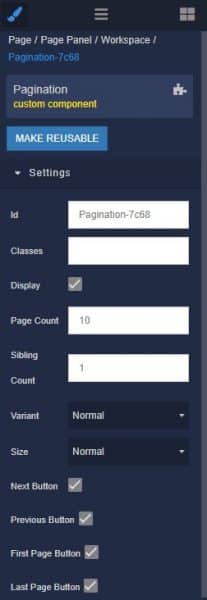
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Pagination GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| pageCount |
Number |
10 |
Page Count Loigc |
YES |
YES |
Allows to determine the count of pages |
| siblingCount |
Number |
1 |
Sibling Count Logic |
NO |
YES |
Allows to determine how many digits to display either side of current page |
| variant |
Select [“normal”, “outline”, “rounded”, “rounded-outline”] |
normal |
|
NO |
YES |
Allows to determine the variant of pagination style |
| size |
Select [“small”, “normal”, “large”] |
normal |
|
NO |
YES |
Allows to determine the size for pagination |
| isNextButtonVisible |
Checkbox |
true |
|
NO |
YES |
Allows to determine the visible or not visibel “Next” button |
| isPrevButtonVisible |
Checkbox |
true |
|
NO |
YES |
Allows to determine the visible or not visible “Previous” button |
| isFirstPageButtonVisible |
Checkbox |
true |
|
NO |
YES |
Allows to determine the visible or not visible “First Page” button |
| isLastPageButtonVisible |
Checkbox |
true |
|
NO |
YES |
Allows to determine the visible or not visible “Last Page” button |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Pagination component is one of many custom components available now in Backendless Marketplace, completely free!