How to Install the Leaflet Map Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

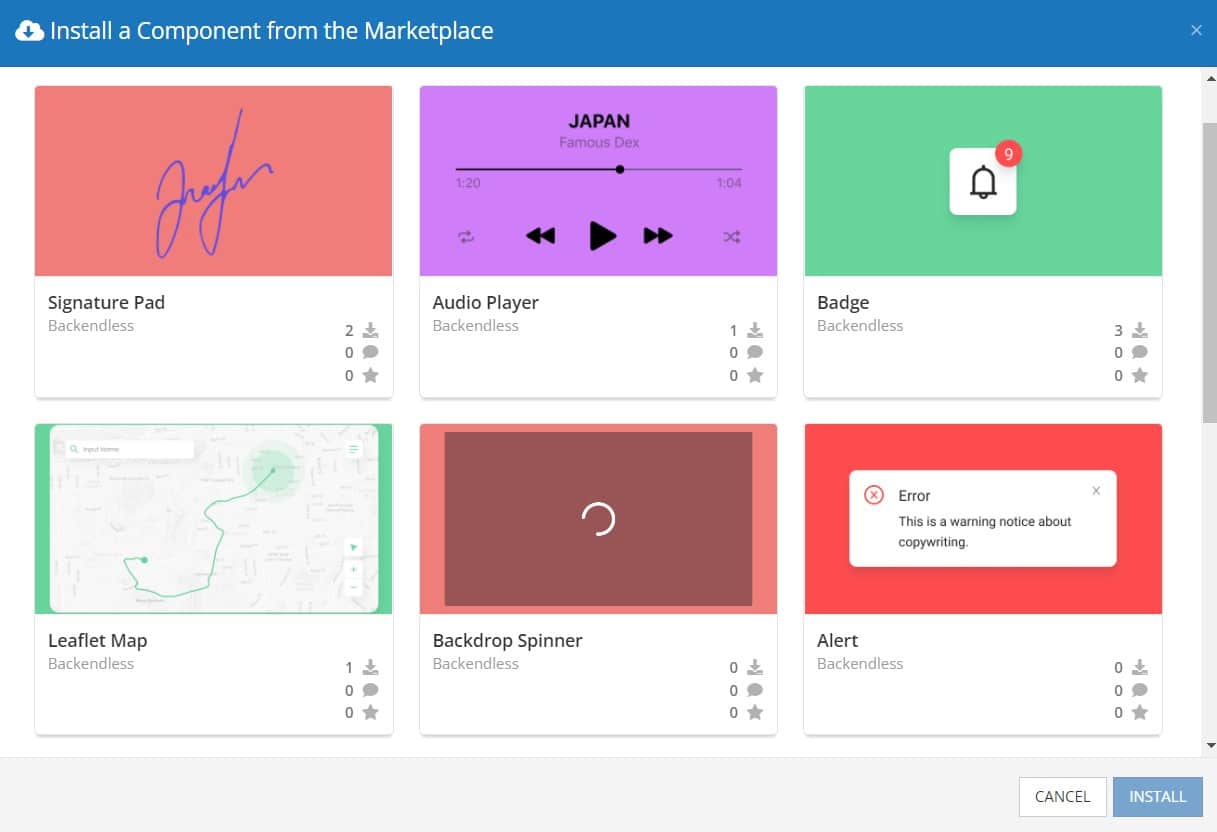
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

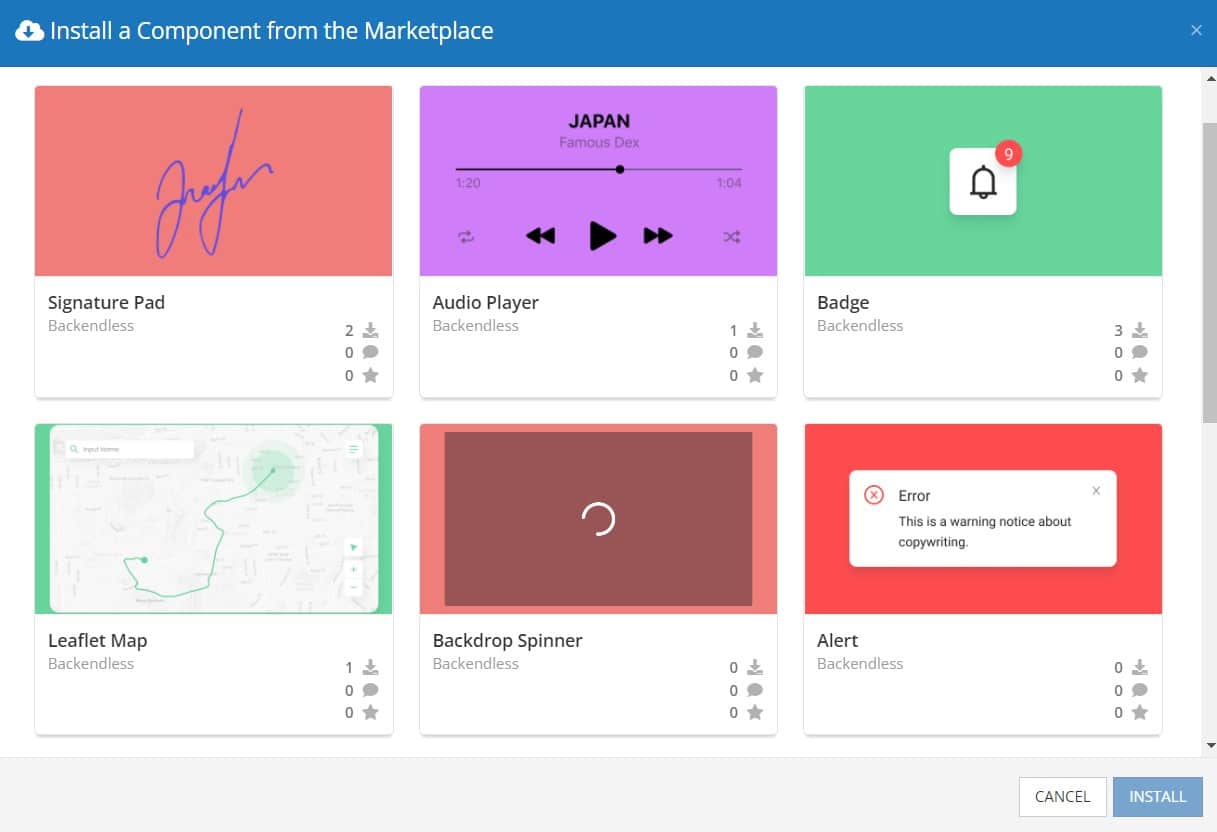
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
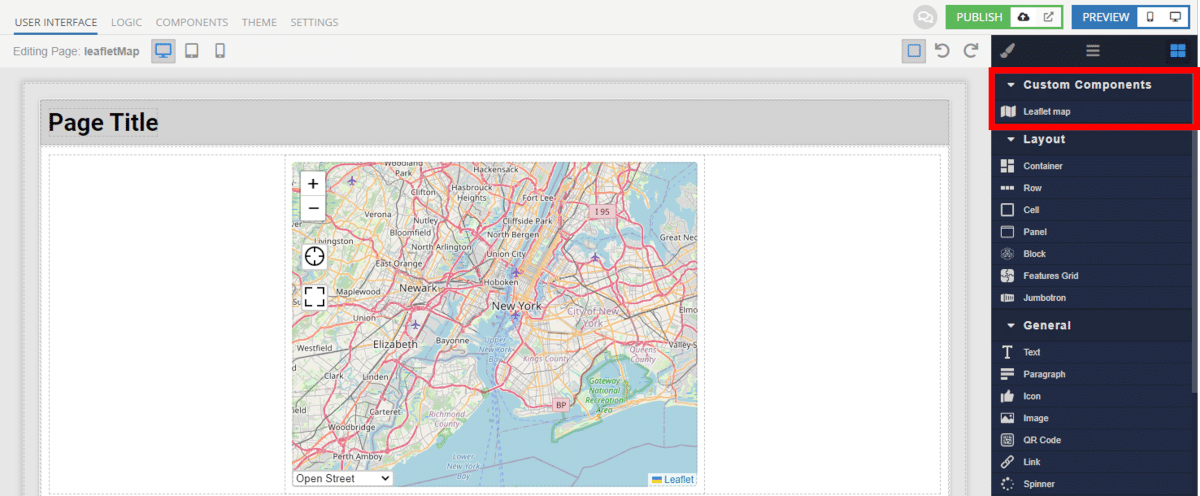
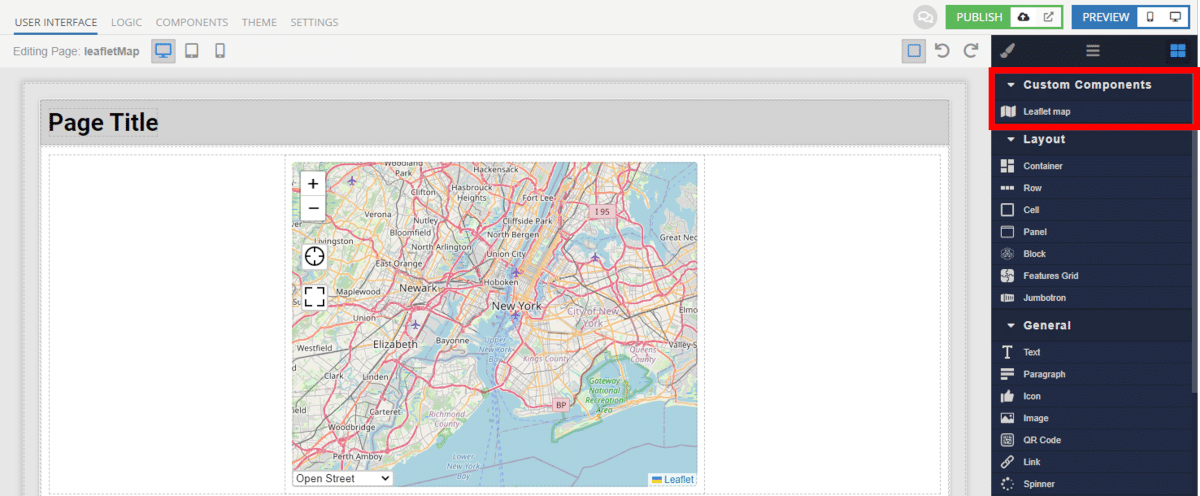
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Leaflet Map Component Works
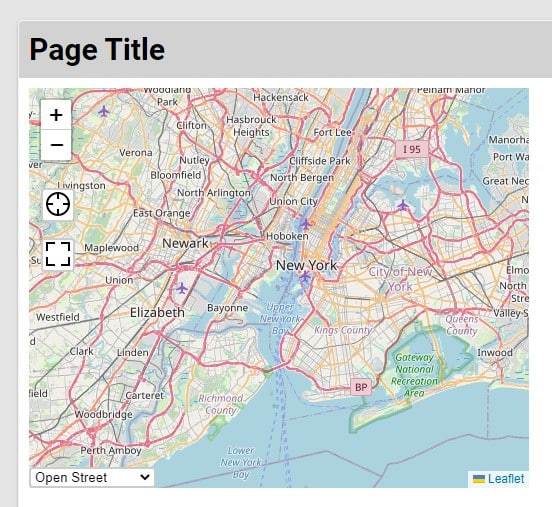
When added to your app, the Leaflet Map component offers several basic functions out of the box.
First of all, you can choose the starting (or default) coordinates for the map. Of course, you can always use data binding or logic to set this starting location programmatically to suit your needs.
Second, you can easily use a JSON file with coordinates to set markers, circles, or polygons to display on the map. For example, if you’re showcasing all of your physical store locations or your delivery area, you can hardcode these right in.
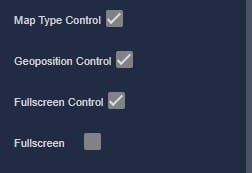
You also have the option to enable and disable map functionality. Functions such as zoom control, dragging control, map type control, and fullscreen control can be turned on and off easily.
You have five default map types to choose from, so you can ensure that the map your users see is most relevant to your app and the data it displays.
Available Options and What They Mean
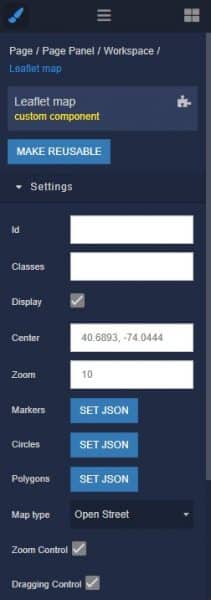
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Codeless examples, Theme styles, and event handlers, visit the Leaflet Map GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| mapType |
Select
[carto, cartoDark, openStreet,
cyclosm, esriWorldStreet] |
openStreet |
Map Type Logic |
YES |
YES |
Controls the map type. |
| mapTypeControl |
Checkbox |
true |
Map Type Control Logic |
YES |
YES |
Enables switching the map type |
| center |
Text |
40.6893,
-74.0444 |
Center Logic |
YES |
YES |
Controls the map center. 'lat, lng' |
| zoom |
Number |
10 |
Zoom Logic |
YES |
YES |
Controls the map zoom. |
| zoomControl |
Checkbox |
true |
Zoom Control Logic |
YES |
YES |
Enables zoom controls on the map |
| Fullscreen |
Checkbox |
false |
Fullscreen Control Logic |
YES |
YES |
Enables fullscreen mode for the map type |
| fullscreenControl |
Checkbox |
true |
Fullscreen Control Logic |
YES |
YES |
Enables toggling fullscreen for the map |
| draggingControl |
Checkbox |
true |
Dragging Control Logic |
YES |
YES |
Enables dragging on the map |
| geopositionControl |
Checkbox |
true |
Geoposition Control Logic |
YES |
YES |
Enables geoposition controls on the map |
| markers |
JSON |
|
Markers Logic |
YES |
YES |
Specifies an array of markers to display on the map. Watch Codeless Examples. Signature of marker: {description, point: {lat, lng}}. |
| circles |
JSON |
|
Circles Logic |
YES |
YES |
Specifies an array of circles to display on the map. Watch Codeless Examples. Signature of circle: {description, point: {lat, lng}, radius}. |
| polygons |
JSON |
|
Polygons Logic |
YES |
YES |
Specifies an array of polygons to display on the map. Watch Codeless Examples. Signature of polygon: {description, polygon: {boundary: {points: [{lat, lng}]}}}. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Leaflet Map component is one of many custom components available now in Backendless Marketplace, completely free!