Introducing Auto-Incremented Columns

The newest addition to Backendless Database data types, Auto-Incremented Columns make it easy to automatically assign unique, human-readable IDs to all of your records in a table.
Just like we did with Generated Columns, we continue to develop new tools that make your Backendless Database work for you.
The latest tool is called Auto-Incremented Columns, which work just as the name suggests: each time a new item (data object) is added to the data table, the Auto-Incremented Column generates a whole number incremented by 1 from the previous entry.
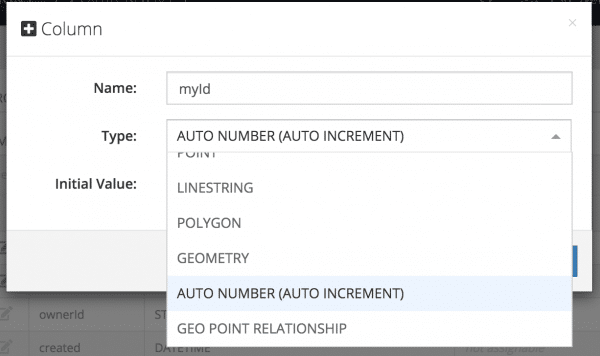
Auto-Incremented Columns are available now in Backendless Console. When adding a new column to your data table, you can select the AUTO NUMBER (AUTO INCREMENT) option from the Type menu:

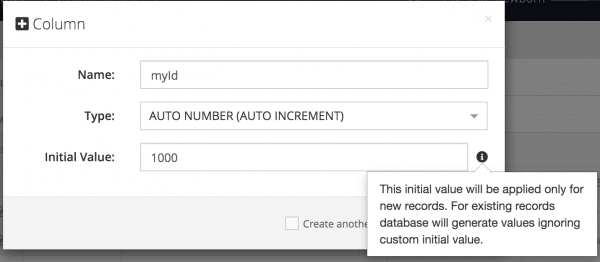
Once the column is added, each new record added to the table will be have a value generated for this column. When adding the column, you may optionally set an Initial Value which will be the starting point for all future entries.

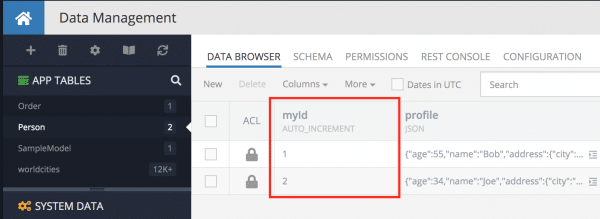
If you already have data in the table, all of your existing objects will be incrementally numbered starting at 1. If our Initial Value is 1 (or left blank), our newly-added data will look something like this:
Additionally, you can change the Initial Value in the future to effectively “reset” the count. New objects added from that point forward will increment starting at the new Initial Value.
Auto-Incremented Use Cases
You may be thinking, “Don’t all objects already have a unique objectId?”
Of course! BUT, this:
7FA1AE5B-F9FC-4D31-B314-FBF5D9D948...
…is not the easiest value for a human to read. Let’s look at some business situations where you may want to have a readable unique ID number.
Order/Purchase Order Number
Imagine attempting to track, fulfill, or backtrack details on an order where the primary identifier looks like this:
D9F0AAEE-C81E-47D2-B766-20676DB496...
It would be incredibly easy for this ID to get mistyped, cut off due to character limits, forgotten or misheard over the phone. Instead, it would be much easier to find order 53, or order 100053, or some other whole number.
This number can also be helpful for internal purposes, such as tracking the number of orders processed, remaining to be fulfilled, etc. Not to mention the joy of celebrating your 100th, 1,000th, or 1,000,000th sale!
Working With Data On The Frontend
Adding an incremented column can make working with your data on the frontend easier as well. Whether you’re using UI Builder, a coded frontend, or one of the many frontend builders that integrate with Backendless, having an incremented column opens up a lot of possibilities in the user interface.
For one, the incremented column makes it easy to sort data from oldest-to-newest or vice versa. A series of whole numbers can be easier for the user to read and become oriented than looking only at dates.
Second, the incremented column can help the user understand where the item stands in a series. For example, you may want to let your customer see that their order is number 10475 and that you are currently processing order number 10467; now the user can extrapolate their wait time.
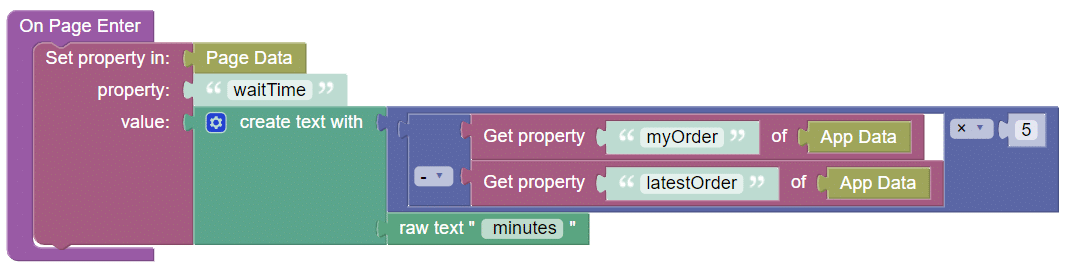
But let’s do it one better – since you have that data when building your app, you can use those numbers to tell them exactly where they stand. Look at this simple Codeless calculation in UI Builder:
Let’s say it takes 5 minutes to fulfill each order. In this calculation, we are taking the value of myOrder (10475 from the last example, saved in App Data) and subtracting the value of the latestOrder (10467) and multiplying the result by 5 to determine the number of minutes the user can expect to wait (waitTime).
( 10475 - 10467 ) * 5 = 40 minutes
Simple, and no coding required! Now all you have to do is display the value of the waitTime variable on the user interface:
We’re sure there are many interesting and innovative ways this new column type can be utilized to make your app more efficient and effective than ever.
Thanks for reading and Happy Codeless Coding!