Blog
How to Load the First Object From a Data Table Using API
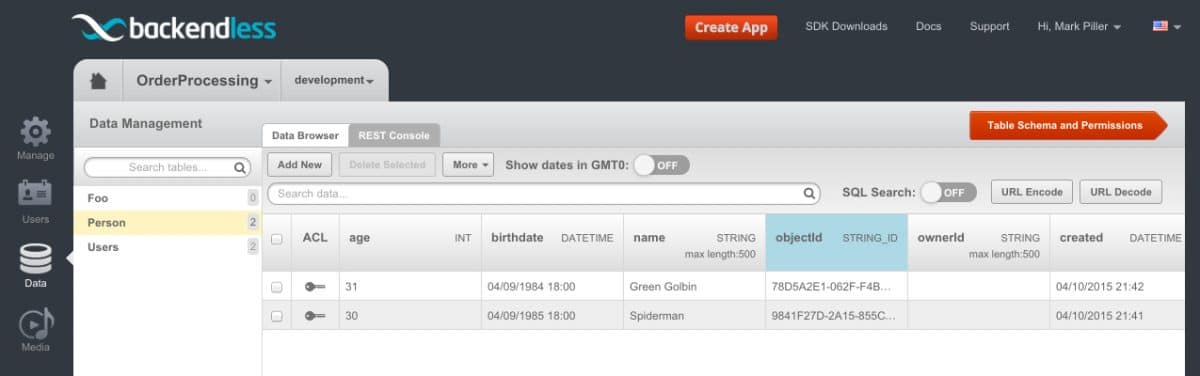
There is an API for loading the very first object created in the table. The first object is determined by the value in the created column – Backendless Database picks the one with the smallest timestamp.
The code below demonstrating loading an object from the Person table:

The Person class used in the code below is:
import java.util.Date;
public class Person
{
public int age;
public String name;
public Date birthdate;
}
Asynchronous sample API (Android and Plain Java):
Backendless.Data.of( Person.class ).findFirst( new AsyncCallback<Person>()
{
@Override
public void handleResponse( Person firstPerson )
{
System.out.println( "Name - " + firstPerson.name );
System.out.println( "Age - " + firstPerson.age );
System.out.println( "Birthdate - " + firstPerson.birthdate );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
System.out.println( "Server reported an error - " + backendlessFault.getMessage() );
}
} );
Synchronous sample API (Plain Java only):
Person firstPerson = Backendless.Data.of( Person.class ).findFirst(); System.out.println( "Name - " + firstPerson.name ); System.out.println( "Age - " + firstPerson.age ); System.out.println( "Birthdate - " + firstPerson.birthdate );
Backendless.Data.of(Person::class.java).findFirst(object : AsyncCallback {
override fun handleResponse(person: Person) {
Log.i(TAG, "Name - ${person.name}")
Log.i(TAG, "Age - ${person.age}")
Log.i(TAG, "Birthdate - ${person.birthdate}")
}
override fun handleFault(fault: BackendlessFault) {
Log.e(TAG, fault.message)
}
})
@interface Person : NSObject @property(strong, nonatomic) NSString *name; @property(nonatomic) NSInteger age; @property(strong, nonatomic) NSDate *birthdate; @end
API usage example:
[[Backendless.shared.data of:[Person class]] findFirstWithResponseHandler:^(Person *firstPerson) {
NSLog(@"Name - %@", firstPerson.name);
NSLog(@"Age - %li", (long)firstPerson.age);
NSLog(@"Birthdate - %@", firstPerson.birthdate);
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
@objcMembers class Person: NSObject {
var name: String?
var age: Int = 0
var birthdate: Date?
}
API usage example:
Backendless.shared.data.of(Person.self).findFirst(responseHandler: { firstPerson in
if let firstPerson = firstPerson as? Person {
print("Name - \(firstPerson.name ?? "")")
print("Age - \(firstPerson.age)")
print("Birthdate - \(firstPerson.birthdate)")
}
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
const onSuccess = firstPerson => {
console.log(`Name - ${ firstPerson.name }`)
console.log(`Age - ${ firstPerson.age }`)
console.log(`Birthdate - ${ firstPerson.birthdate }`)
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
Backendless.Data.of('Person').findFirst()
.then(onSuccess)
.catch(onError)
Backendless.Data.of("Person").findFirst().then((person) {
print("""Name - ${person['name']}
Age - ${person['age']}
Birthdate - ${person['birthdate']}""");
});
The code produces the following output:
Name - Spiderman Age - 30 Birthdate - Tue Apr 09 18:00:00 CST 1985