How To Integrate DronaHQ With Backendless

DronaHQ is a low-code app builder designed for rapid app development and deployment. When you integrate a feature-rich no-code Backendless backend with your DronaHQ app frontend, you get a visual relational database, user management, bulletproof security, highly-scalable serverless hosting, and much more.
The inner workings of an application are easily as important as the user interface, if not more so. A good-looking app that’s slow, error-prone or crashes because of inadequate backend support can be worse than having no app at all.
The more capable an app’s backend, the more effective the app will be for the user. Pairing an effective backend with an impressive frontend creates a powerful tool for your business.
DronaHQ is a frontend builder focused on quickly making highly functional apps. For all of it’s user interface strengths, DronaHQ has clear limitations from the backend and database perspective.
That’s where Backendless comes in.
With a huge assortment of pre-built APIs and the capability to build your own codeless APIs, Backendless easily fills in all the gaps in your DronaHQ project.
Backendless allows you to easily connect with external APIs and databases as well, streamlining your internal apps to make your workflow simpler.
The DronaHQ-Backendless Stack
In this article, we’re going to walk you through the process of integrating the several basic backend functions into a DronaHQ app (click to jump to each section):
The above items merely scratch the surface of the benefits of connecting your DronaHQ app to a Backendless backend. You will also gain access to no-code features such as:
- A large pre-built API collection,
- Serverless hosting,
- Codeless logic builder,
- Cloud Code, timers, and event handlers,
- Email and push notification support,
- Team-driven development,
- and much more.
To get started, you will need a DronaHQ account (free to start) and a Backendless account (register here for free).
User Registration With Backendless
User registration and login enable your app to personalize the user’s experience and deliver the right data to the right user at just the right time.
User login opens up the entire set of user management functions in Backendless. These include session management, password management, user roles, and relating users to other data objects.
User registration also opens up user engagement opportunities such as email messaging, push notifications, and in-app messaging.
Let’s get started.
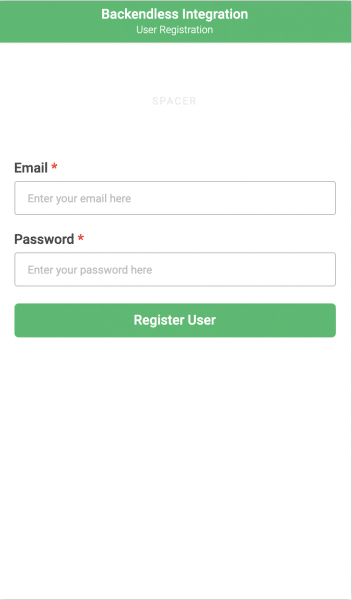
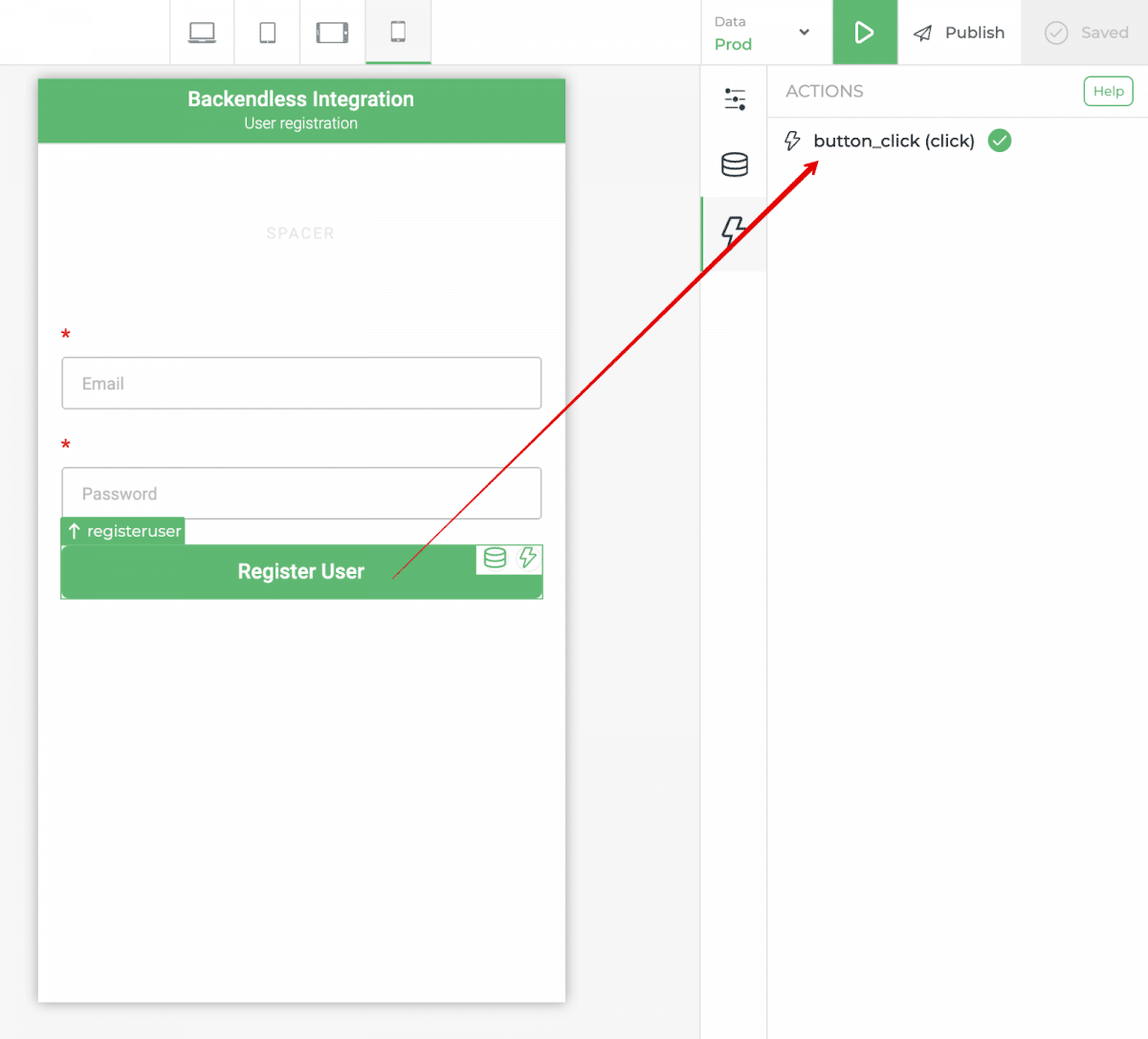
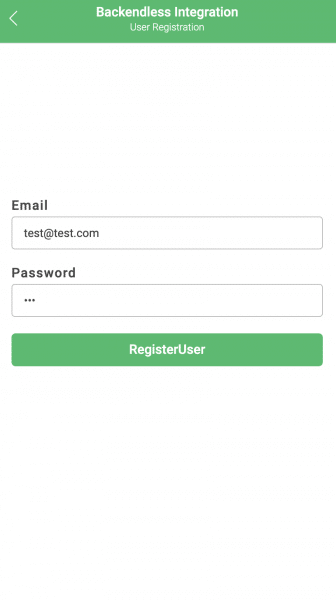
For this example, we need two Text components with labels Email (Placeholder: Enter your email here, Input Type: Email) and Password (Placeholder: Enter your password here, Input Type: Password), a button with label and text Register User, as well as a Spacer for a more beautiful visual display.
After entering these settings, let’s give the Email and Password fields unique names email and password, respectively.
Let’s also enable the Hide Label option for the button, and enable the Required option for the text fields:
To register a user, the REST API Connector will be used, the step-by-step configuration is described here.
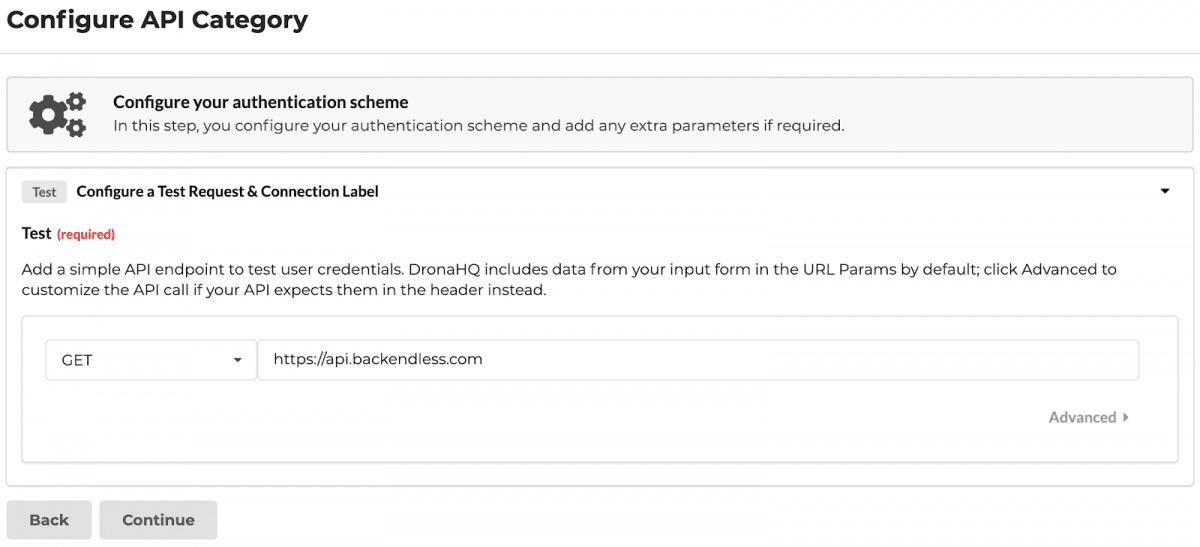
In DronaHQ, let’s name the category Backendless Integration, select No Auth Authentication Type and execute a test request to the backend:
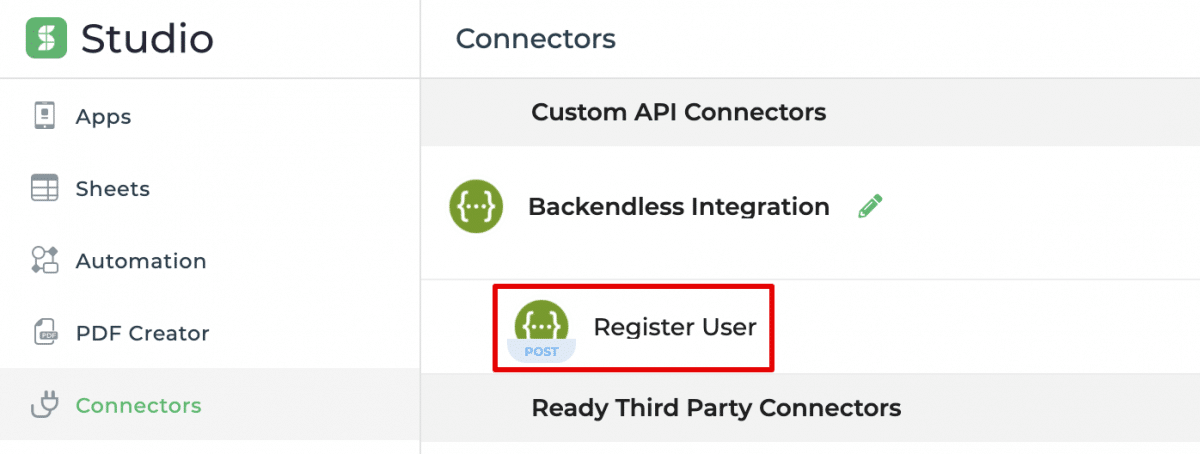
After a successful test and saving the category, add a new API to it for registering a user, which we will call Register User:
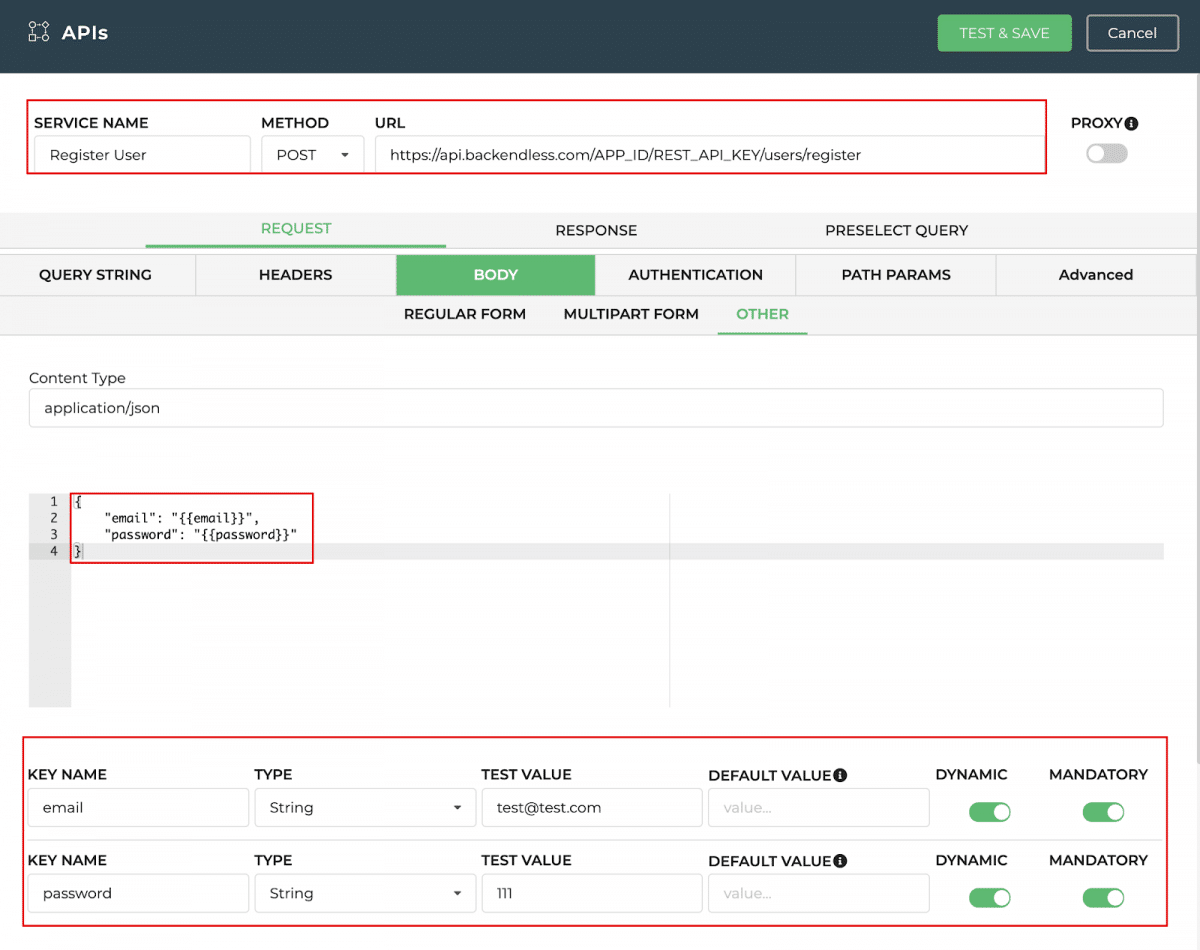
We set up a REST request: specify the POST method, request url, and body as illustrated below. Be sure to replace the APP_ID and REST_API_KEY with your app’s values, found on the Backend Dashboard of your Backendless Console.
Dynamic parameters email and password are passed to the request body, the values of which will be taken from the corresponding fields Email and Password (these values are enclosed in curly braces {})
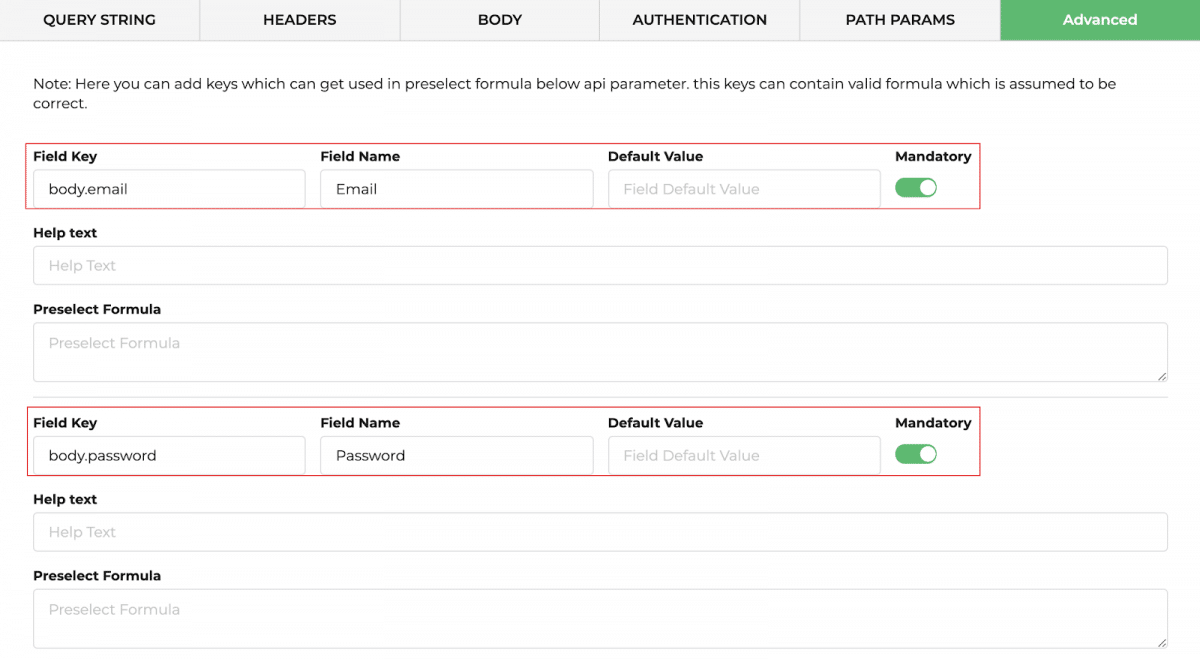
On the Advanced tab, set up the Field Name of the email and password parameters so that when this request is connected, the names of the variables look nice:
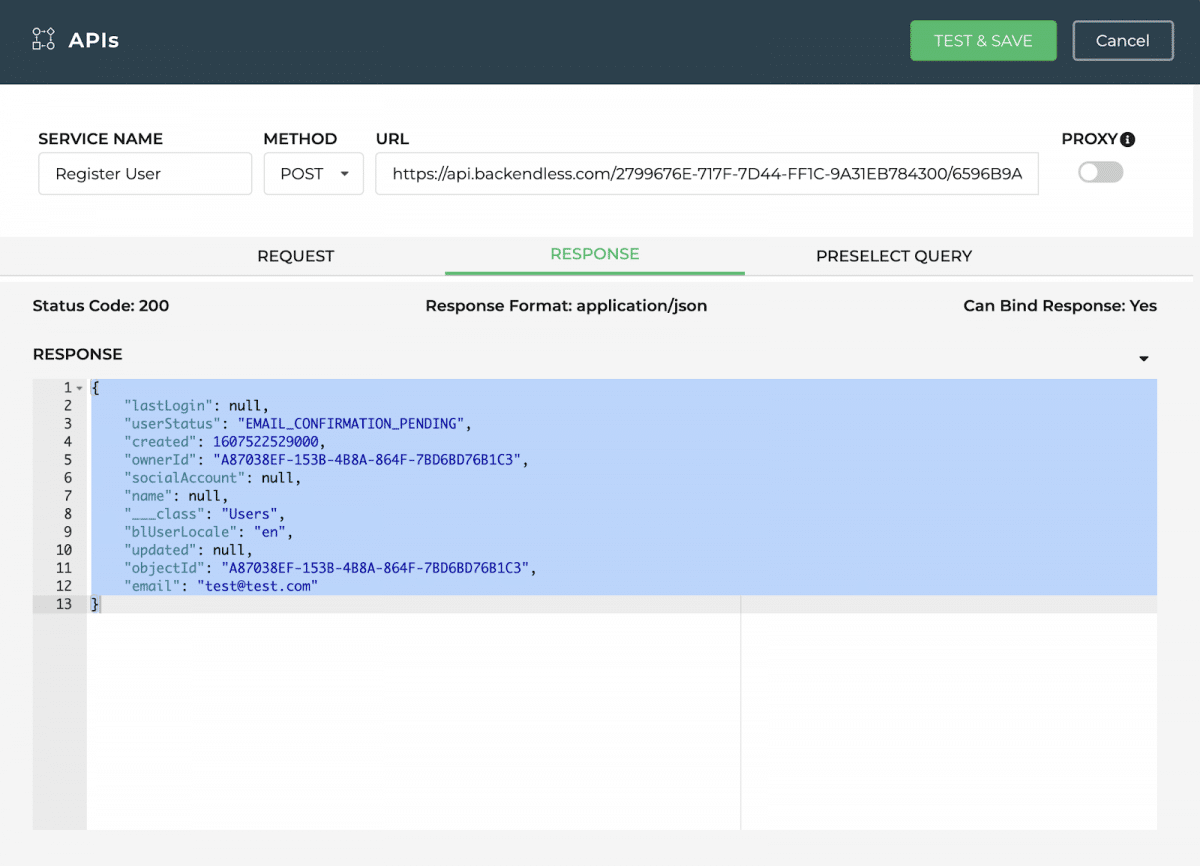
Click Test & Save and, if the request passed without errors, we get the object of the registered user in the response:
You can read more about user registration in our docs.
For the Register User button, add a button_click event handler so that when the button is clicked, the Register User API is called:
We configure the events that will occur when the button is pressed:
1. Call the Register User API.
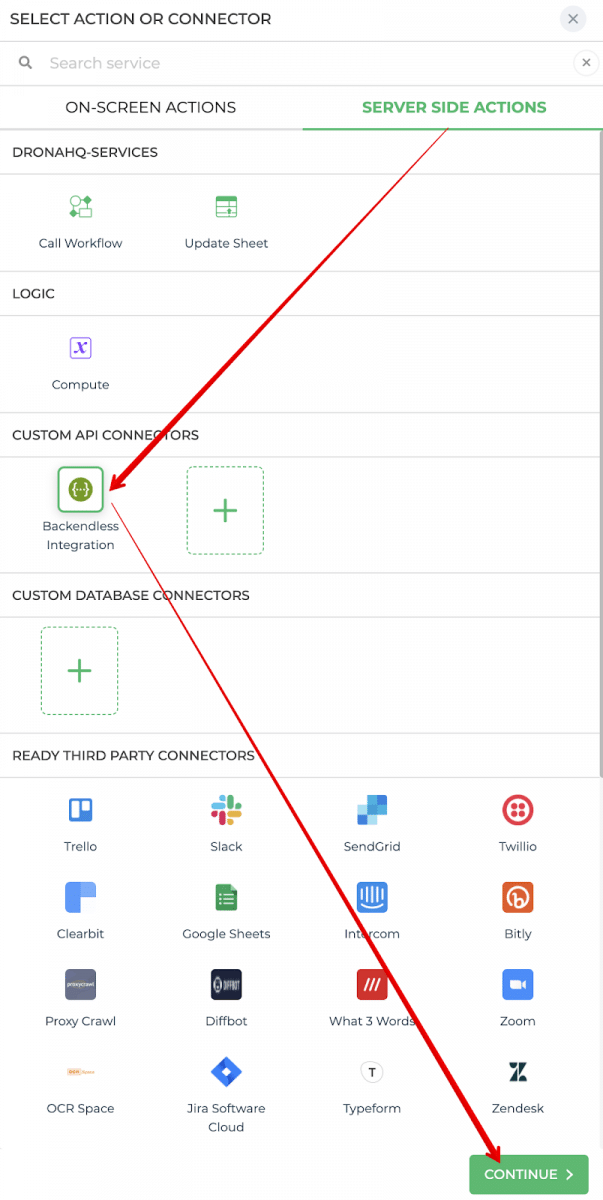
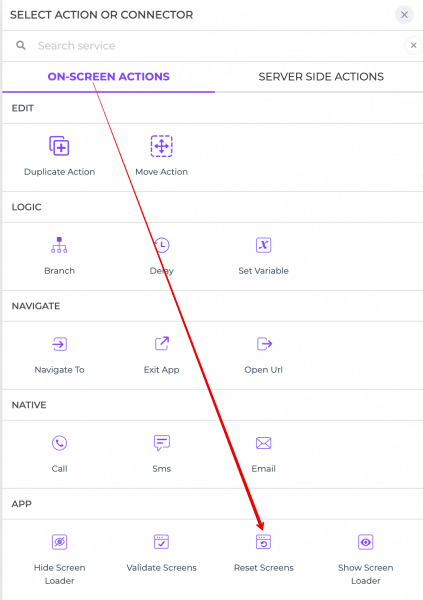
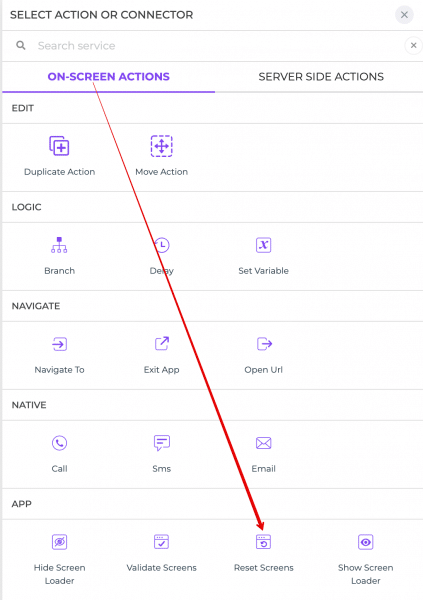
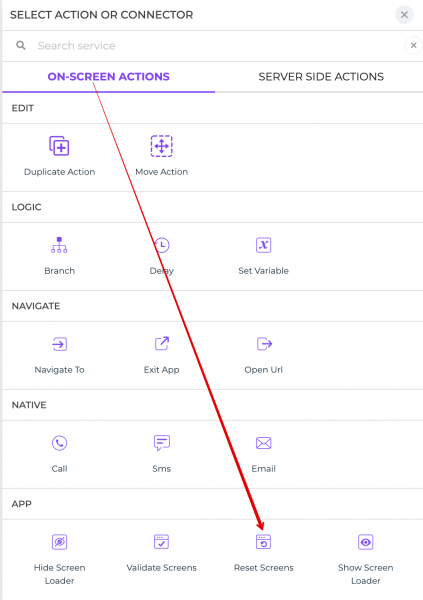
Click on the “+”, select Server Side Actions – Backendless Integration and Continue:
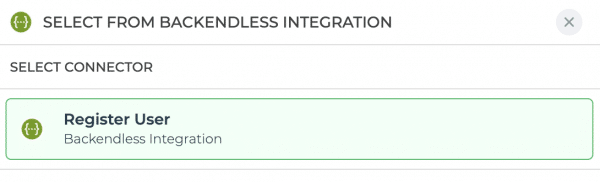
Choose the Register User API:
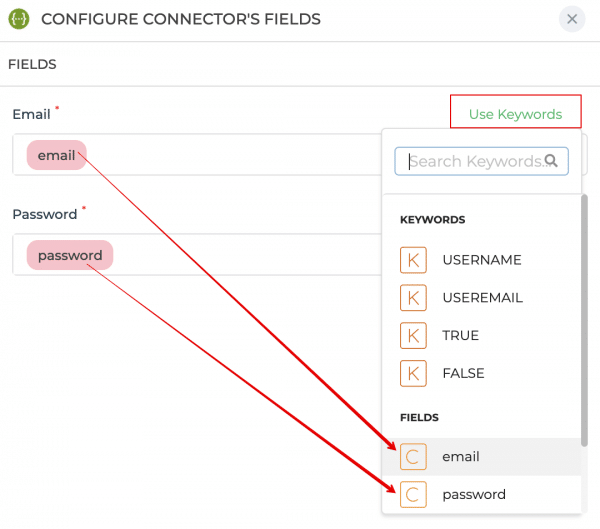
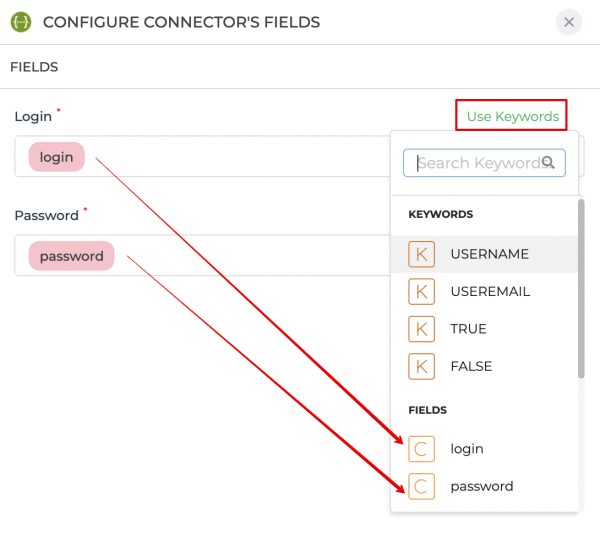
Next, we pass the values of the Email and Password fields to the request parameters. To do this, select Use Keywords and select the corresponding unique names for these fields:
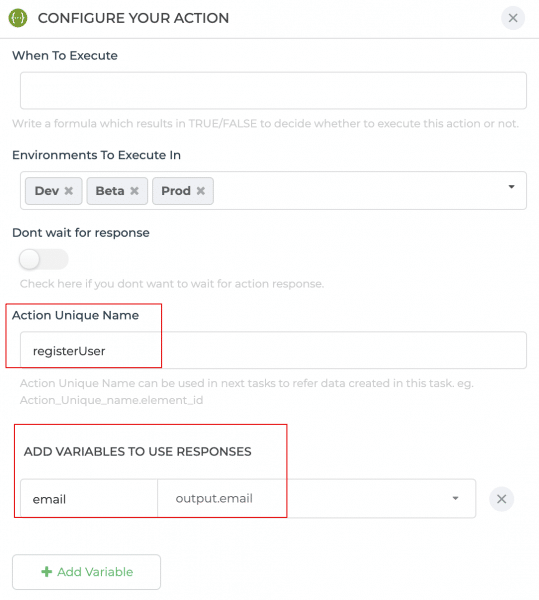
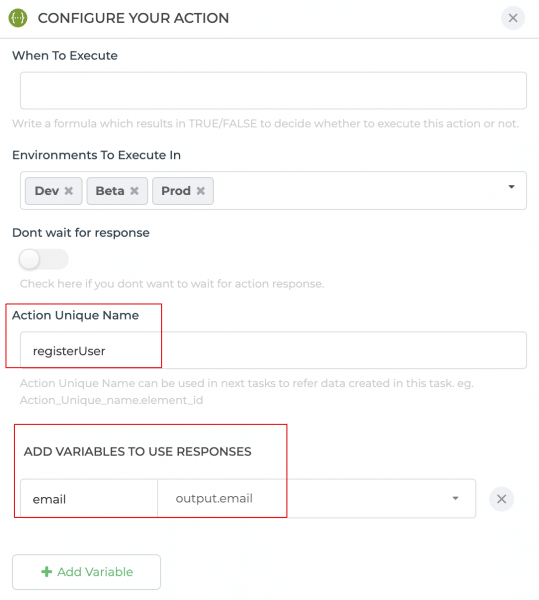
After that, we come up with a unique name for this action (for example, registerUser) and indicate that we need the email value from the user interface:
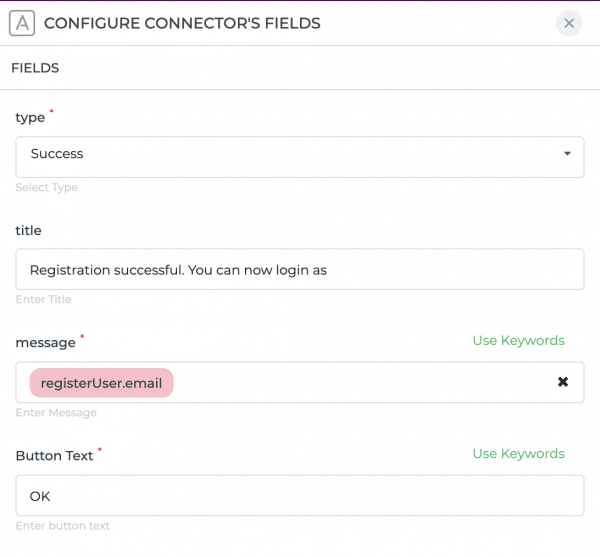
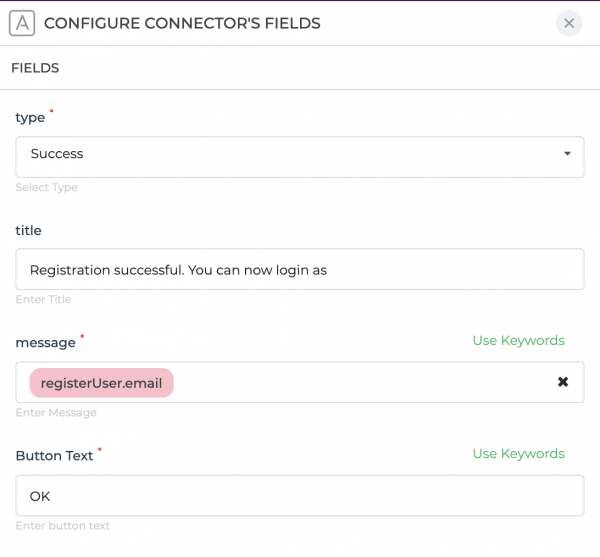
2. If the request was successful and the user was registered in the backend, we display a message in DronaHQ about successful registration. In the message, we pass the registration result – the email that we chose in step 1:
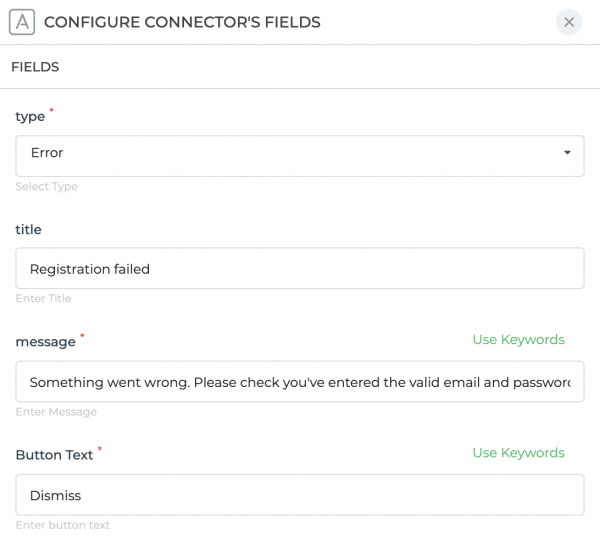
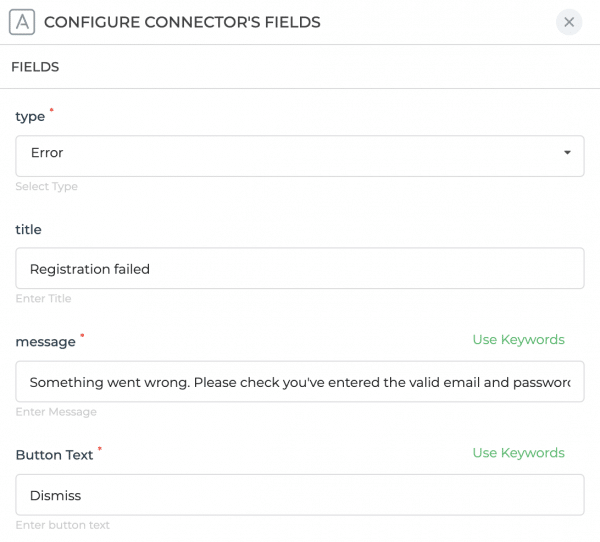
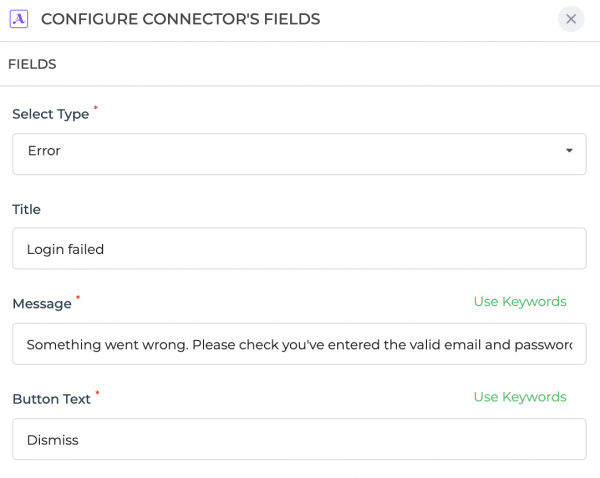
3. If an error occurs during registration, we display an error message:
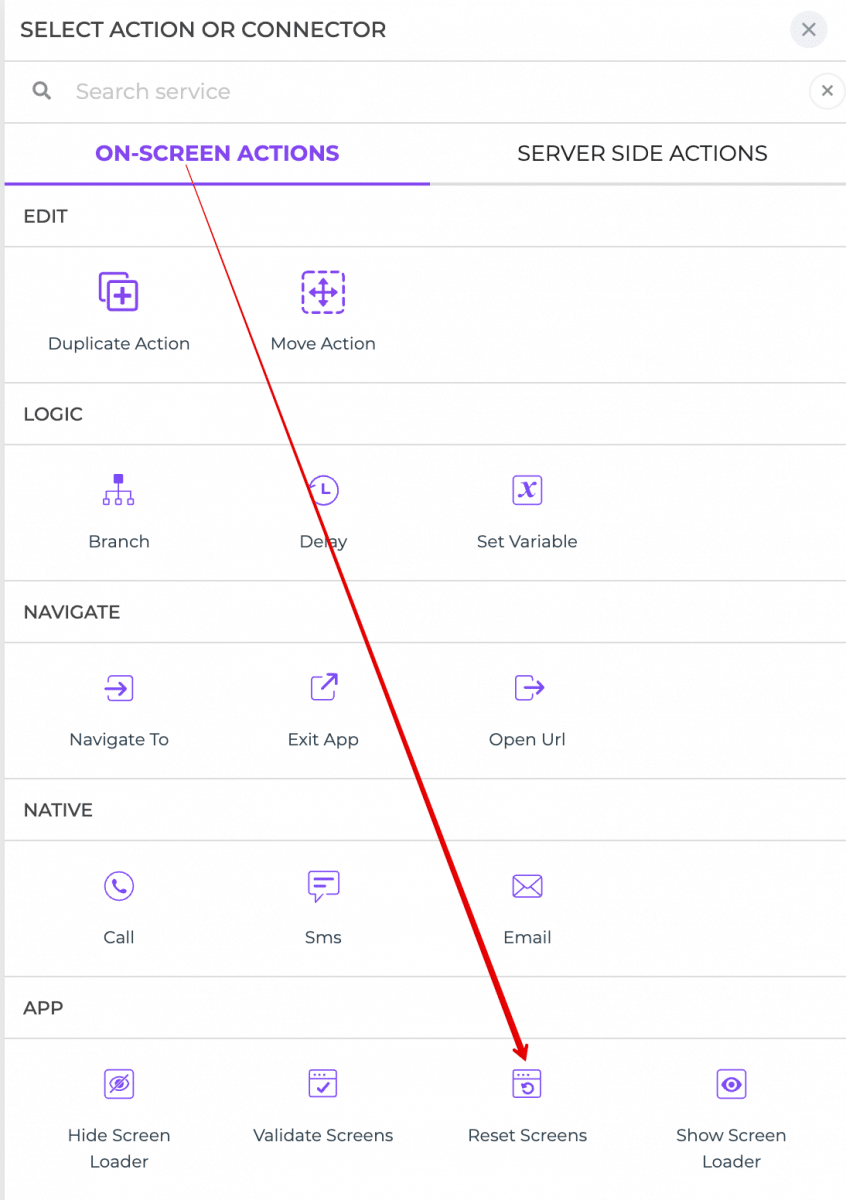
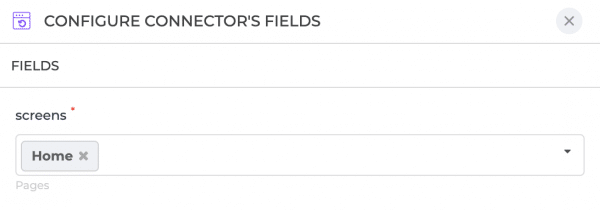
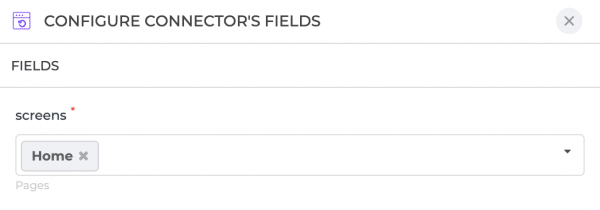
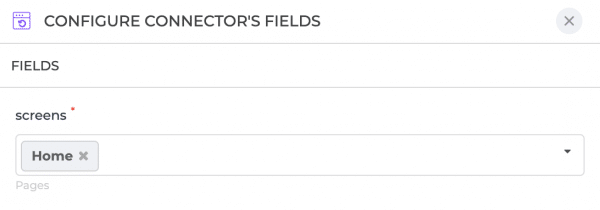
4. Regardless of the query results, we call the Reset of the Home screen to clear the Email and Password fields:
5. If the request was successful and the user was registered, we display a message about successful registration. In the message, we again pass the registration result – the email that we chose in step 1:
6. If an error occurs during registration, we display an error message:
7. Regardless of the query results, we call the Reset of the Home screen to clear the Email and Password fields. You may choose to skip this step if you want the user-entered information to remain on a failed login.
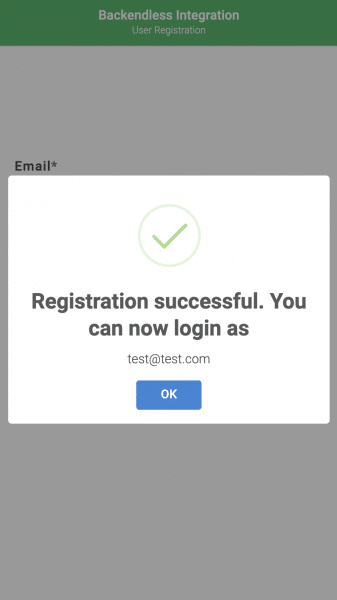
The logic is ready. In the upper right corner of the screen, click the Preview button. On the opened site, enter the email and password of the new user and click Register User:

If registration was successful, we will receive a message about successful registration:
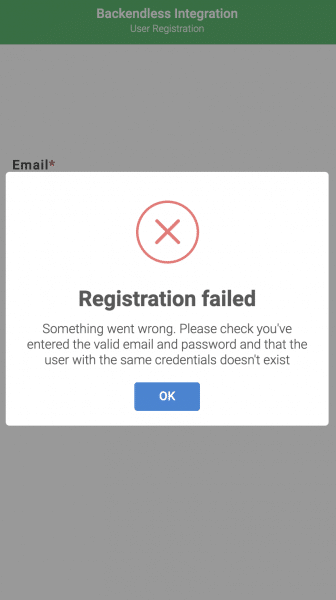
If an error occurred during registration (for example, they tried to register an existing user), then we will receive the following notification:
Login With Backendless
Now that we’ve had the user register, let’s create a login page.
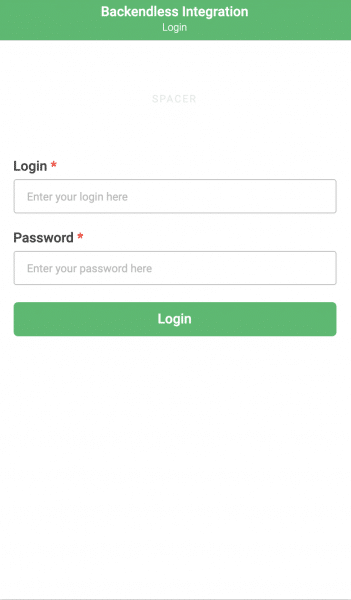
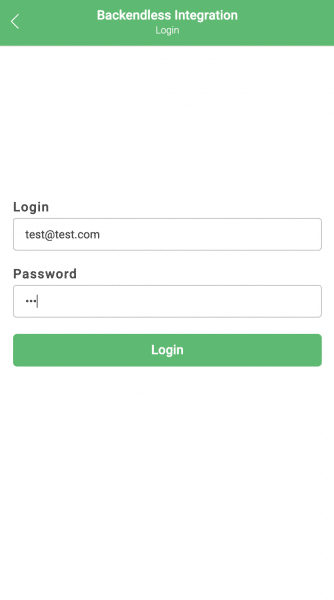
For this next example, we again need two Text components with labels Login (Placeholder: Enter your login here, Input Type: Text) and Password (Placeholder: Enter your password here, Input Type: Password), a button with label and text Login, as well as a Spacer to pretty-up the visual display (see screenshot below).
We also enable the Hide Label option for the button, and enable the Required option for text fields:
After entering these settings, the Login and Password fields receive unique names login and password, respectively.
For login, just as we did for registration, the REST API Connector will be used.
Add a new login API to the Backendless Integration category and name it Login:
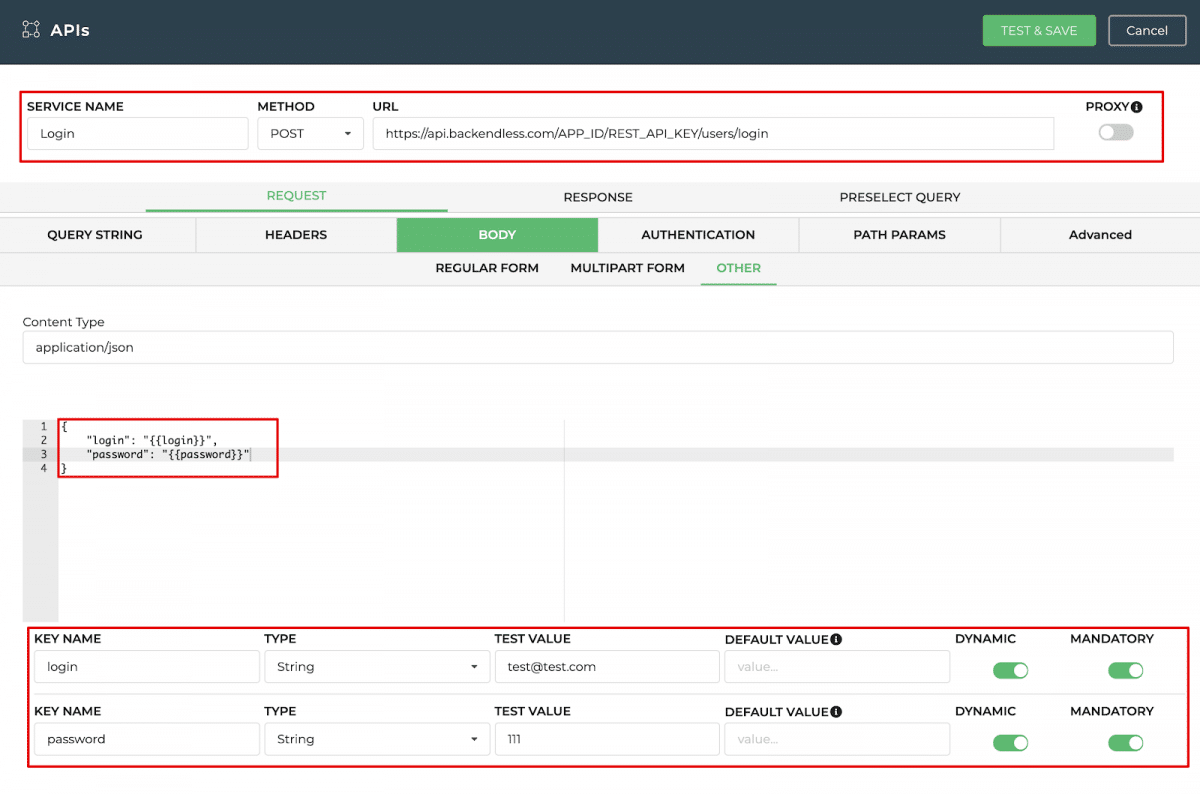
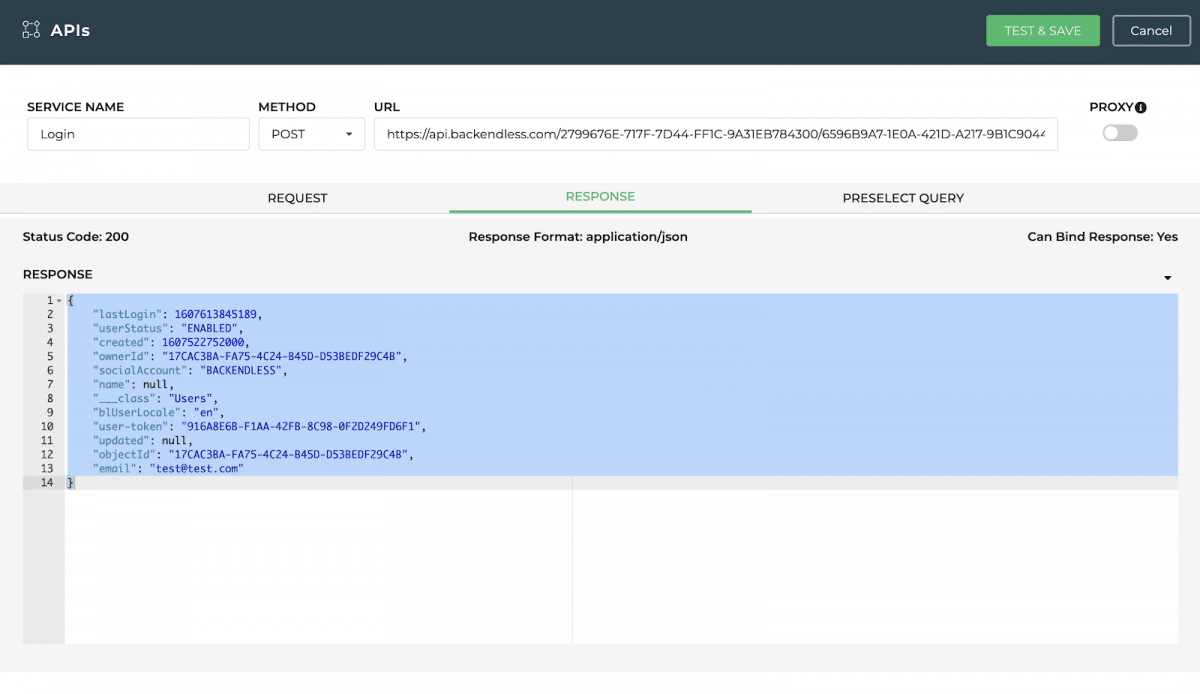
Next, we’ll set up a REST request: specify the POST method, request url, and body. Be sure to replace the APP_ID and REST_API_KEY with your app’s values, found on the Backend Dashboard of your Backendless Console.
The dynamic parameters login and password are passed to the request body, the values of which will be taken from the corresponding fields Login and Password (these values are enclosed in curly braces {}).
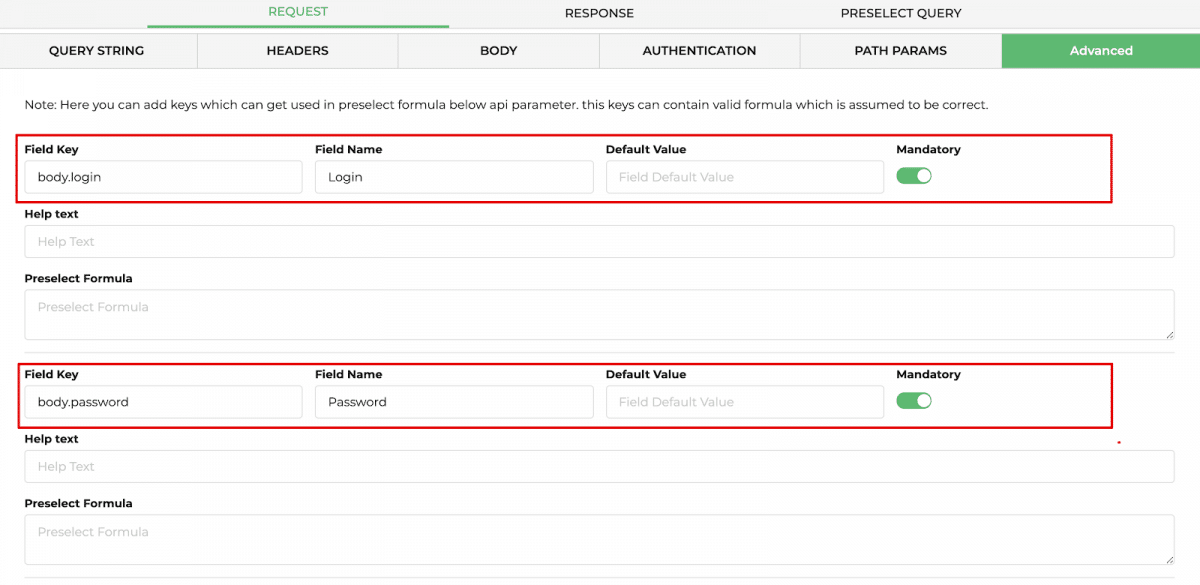
On the Advanced tab, set up the Field Name of the login and password parameters so that when this request is connected, the variable names are clear:
Click Test & Save, and if the request passes without errors, we get the object of the logged in user in the response:
You can read more about the login API in our docs.
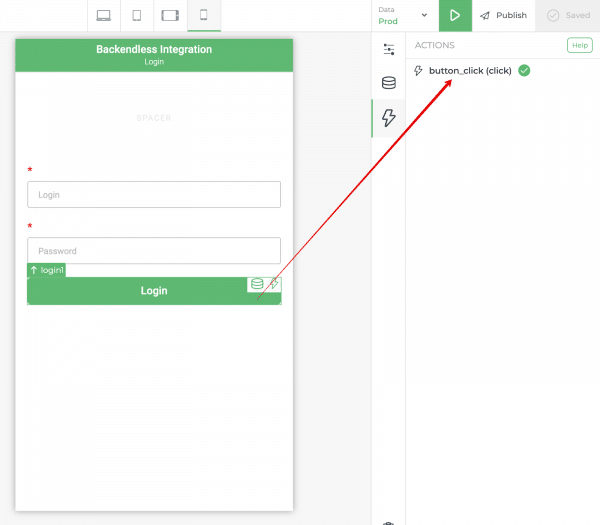
For the Login button, add a button_click event handler so that when the button is clicked, the Login API is called:
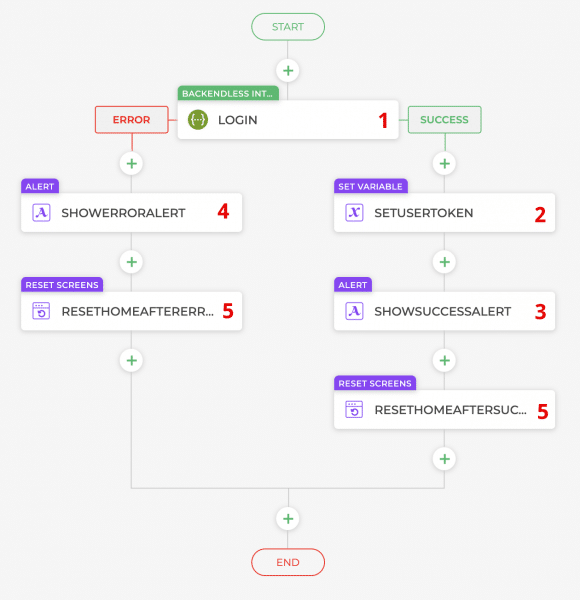
Let’s configure the events that will occur when the button is pressed:
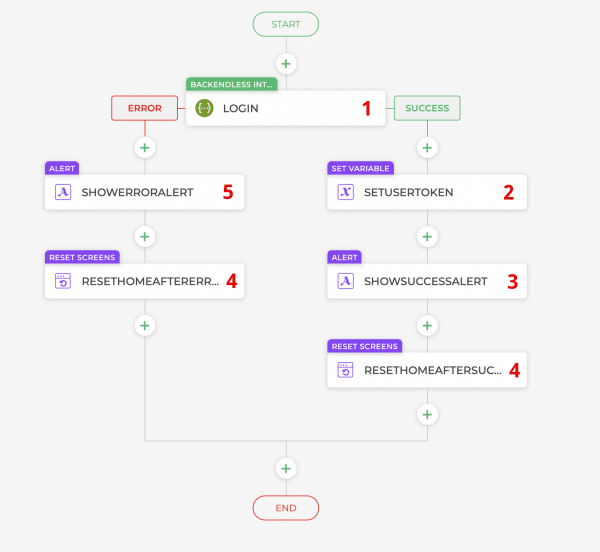
1. We call the Login API.
Similar to registration, click on the “+”, select Server Side Actions – Backendless Integration – Login API, and pass the values of the Login and Password fields to the request parameters:
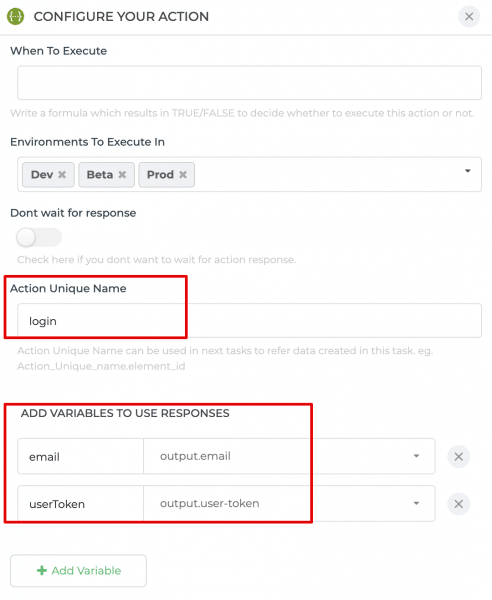
After that, we come up with a unique name for this action (for example, login) and indicate that we need the email and user-token value from the response:
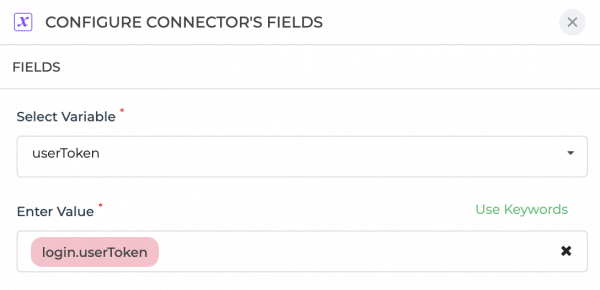
2. If the request is successful and the user is logged in, save the token from the response to the userToken variable:
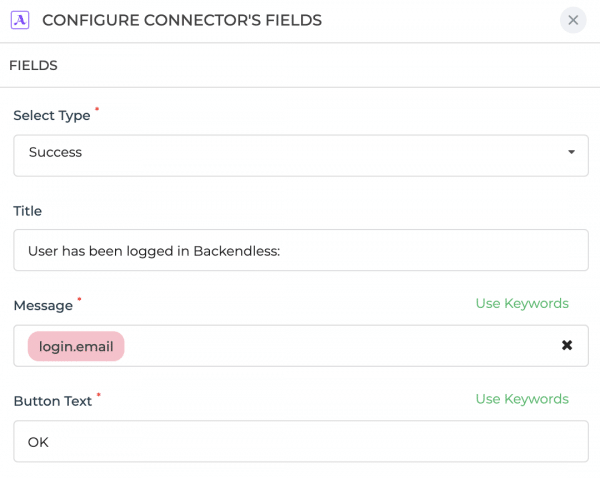
3. We show a message about a successful login. In the message, we pass the login result – the email that we chose in step 1:
4. If an error occurs during registration, we display an error message:
5. Regardless of the query results, we call the Reset of the Home screen to clear the Login and Password fields:
The logic is ready. In the upper right corner of the screen, click the Preview button. On the opened site, enter the login and password of an existing user and click Login:

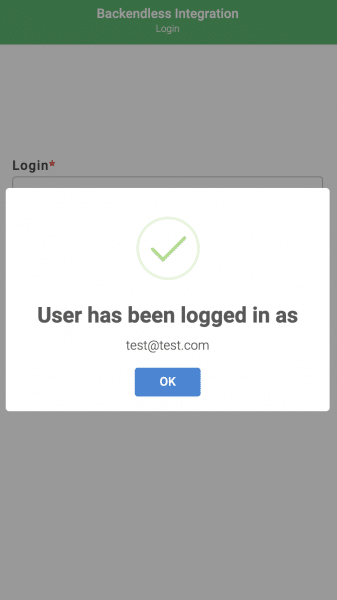
If the login was successful, we will receive a message about the success of the operation:
If an error occurred during login (for example, they tried to login with an incorrect password), then we will receive the following notification:
Save DronaHQ Data In Backendless Database
Backendless Database is what sets Backendless apart from every other no-code platform out there. Your database can store a wide range of data types (including spatial/geo data and JSON objects) and makes it trivially easy to create relations between objects.
Backendless Database uses a SQL-based querying system. (We will touch on that more in the next section.) This approach allows you to easily query your data and display exactly what you want the user to see.
To start working with our data, let’s first take a look at how to save data into our Backendless Database from DronaHQ. Let’s build a simple new page to try it out.
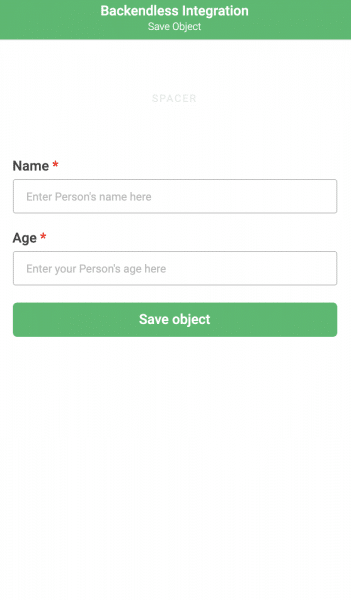
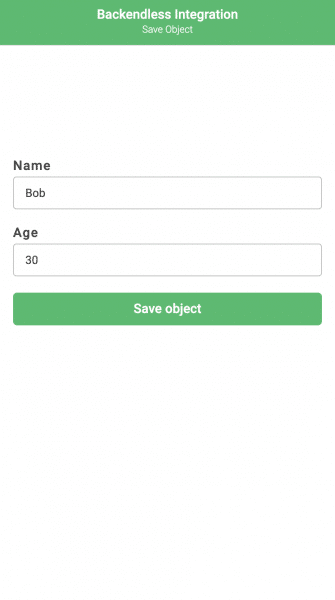
For this example, we need two Text components with the labels Name (Placeholder: Enter Person's name here, Input Type: Text) and Age (Placeholder: Enter Person's age here, Input Type: Text), a button with label and text Save Object, as well as a Spacer for more visually appealing display (see screenshot below).
In addition to these settings, give the Name and Age fields unique names name and age, respectively.
Also, enable the Hide Label option for the button. We will also set both Name and Age as Required.
To save the object, similar to registering and logging in, the REST API Connector will be used. In the Backendless Integration category, add a new API to save the object and name it Save Object.
The object will be saved to the Person table.
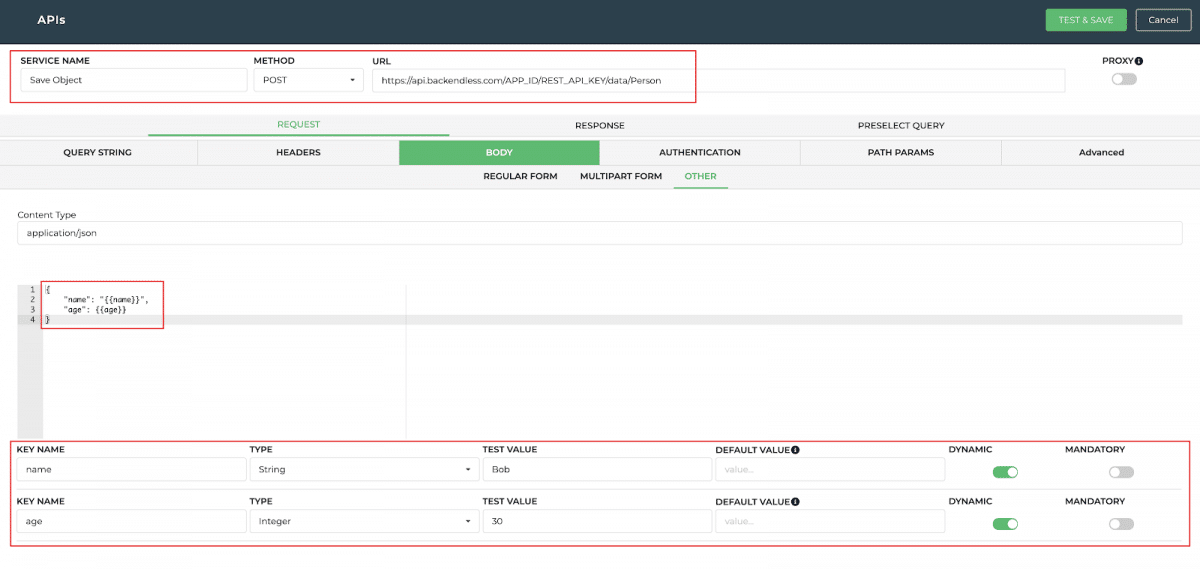
We set up a REST request: specify the POST method, request url, and body. Be sure to replace the APP_ID and REST_API_KEY with your app’s values, found on the Backend Dashboard of your Backendless Console.
Dynamic parameters name and age are passed to the request body, the values of which will be taken from the corresponding Name and Age fields (these values are enclosed in curly braces).
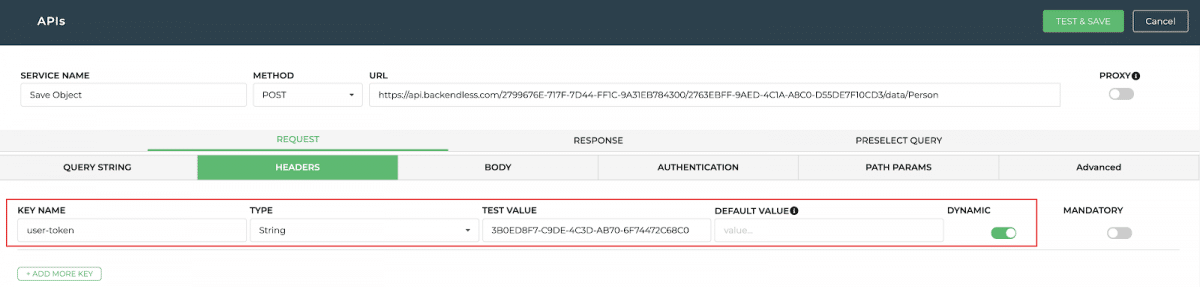
Also, under the HEADERS tab, add the user-token obtained as a result of the login. As a test value, enter the user-token value obtained during the last login (see the previous section):
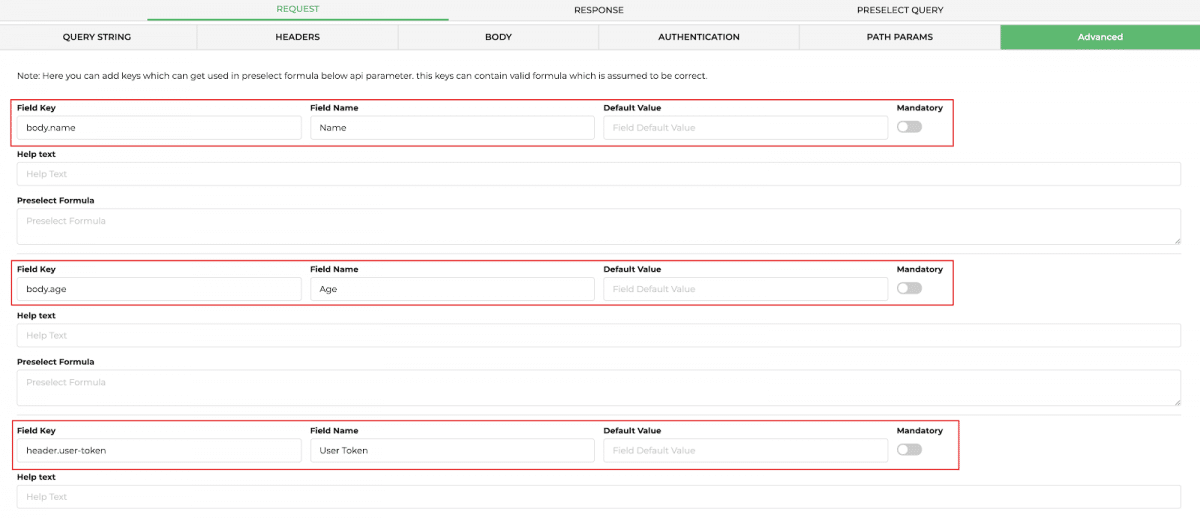
On the Advanced tab, set up the Field Name of the name, age, and user-token parameters:
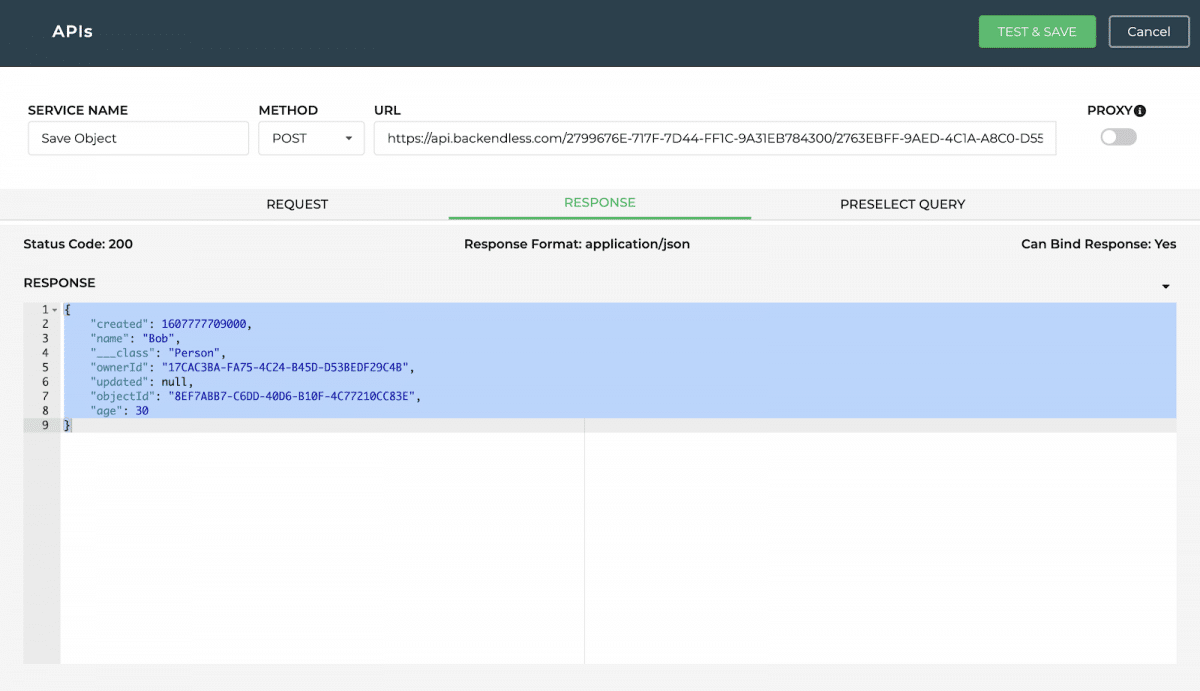
Click Test & Save, and if the request passed without errors, we get an object saved in the Person table in the response:
You can learn more about saving objects in our documentation.
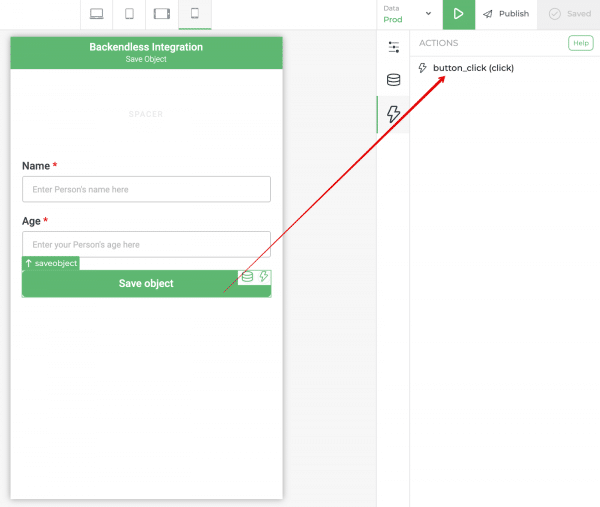
For the Save object button, add a button_click event handler so that when the button is clicked, the Save Object API is called:
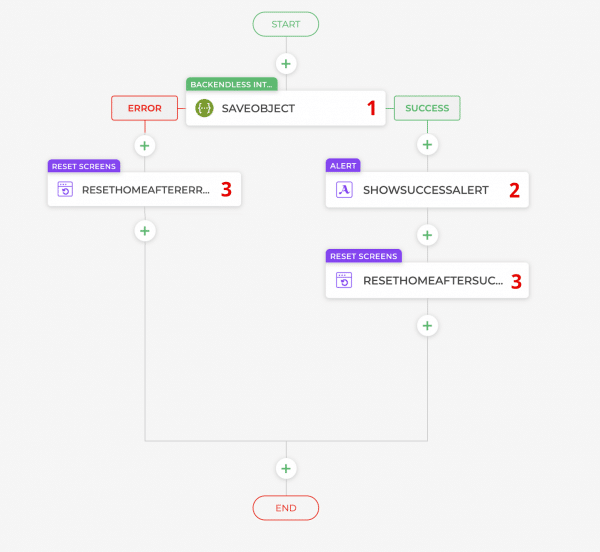
Let’s configure the events that will occur when the button is pressed:
1. We call the Save Object API.
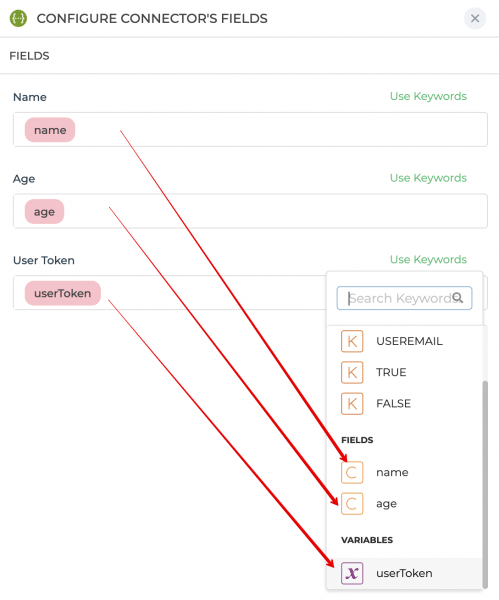
Similar to login and registration, click on the “+”, select Server Side Actions – Backendless Integration – Save Object API. Pass the values of the Name and Age fields to the request parameters, as well as the user-token value that we saved to the userToken variable during login :
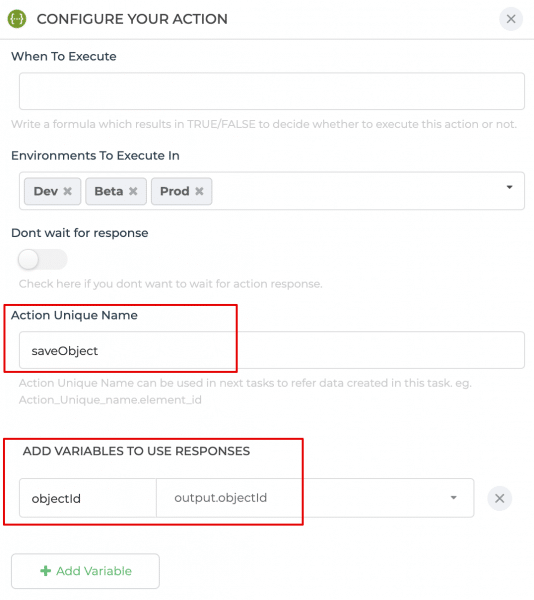
Next, we need to create a unique name for this action (for example, saveObject) and indicate that we need the objectId value from the response:
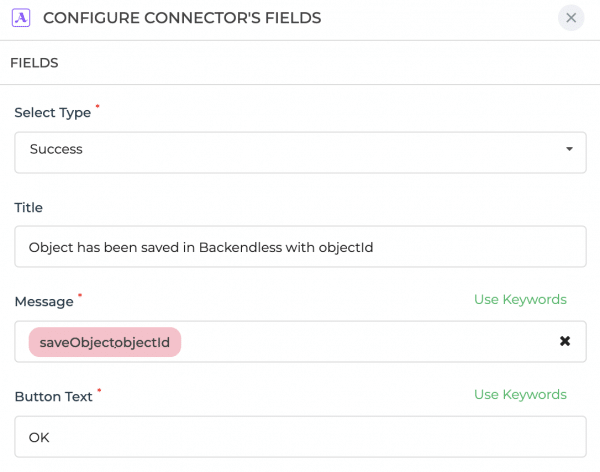
2. If the request was successful and the object was saved in the Person Backendless table, we show a message about the successful save. In the message, we pass the objectId of the saved object that we selected in step 1:
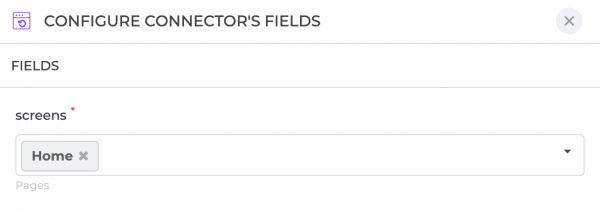
3. Regardless of the query results, we call the Home screen Reset to clear the Name and Age fields:
The logic is ready. In the upper right corner of the screen, click the Preview button. On the opened app, enter the name and age of the new item and click Save object:
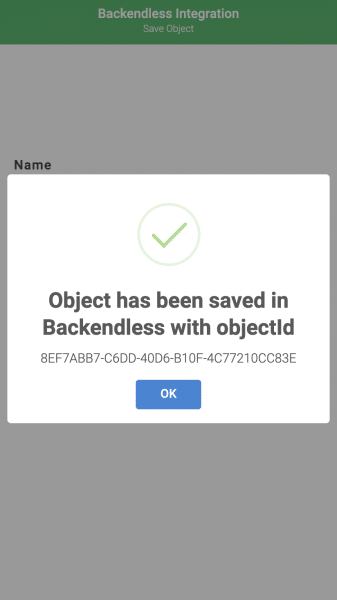
If the save was successful, we will receive the following message:
Run Query In DronaHQ Against The Backend
Finally, let’s put together a page to query our database and display the results.
For this example, we need two components: a Text input with the Where Clause label (Placeholder: Enter the search condition here, Input Type: Text) and a Table Grid with a Search Results label.
For the table, leave only the Display Refresh option enabled:
To select objects, as well as to save, the REST API Connector will be used. Add a new API to the Backendless Integration category and name it Find.
Objects will be selected from the Person table.
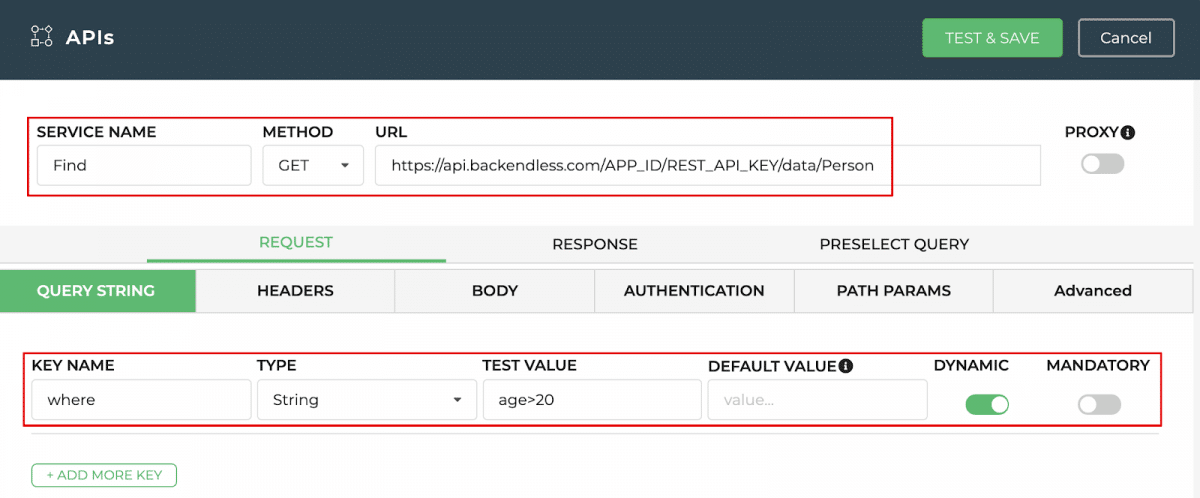
Let’s set up a REST request: we specify the GET method, the request url, and the optional where parameter in the QUERY STRING tab for searching by the specified criterion. Once again, be sure to replace the APP_ID and REST_API_KEY with your app’s values, found on the Backend Dashboard of your Backendless Console.
where is a dynamic parameter whose value will be taken from the corresponding Where Clause field. Specify age> 20 as a test value – only objects that match this criterion will be selected.
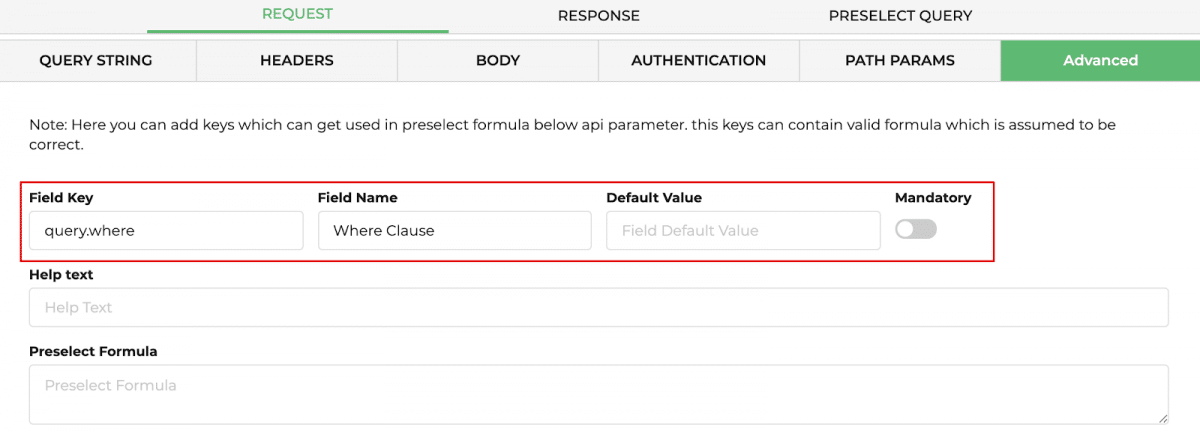
On the Advanced tab, configure the Field Name of the where clause parameter so that when this query is connected, the name of the variable reads Where Clause:
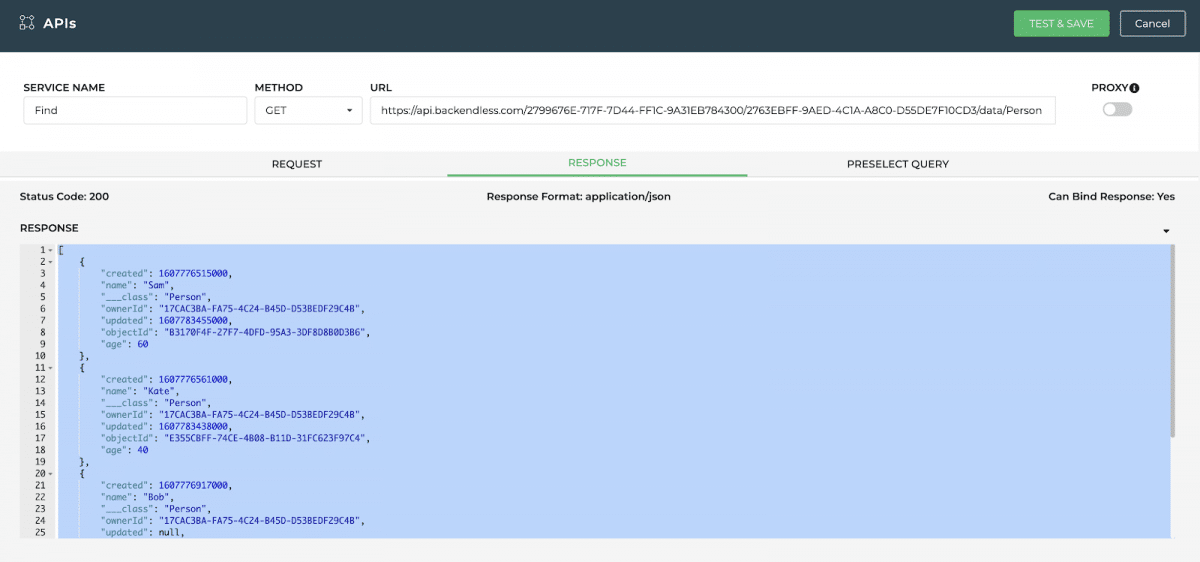
Click Test & Save and if the request passed without errors, we get objects from the Person table in the response:
Learn more about querying for objects in our documentation.
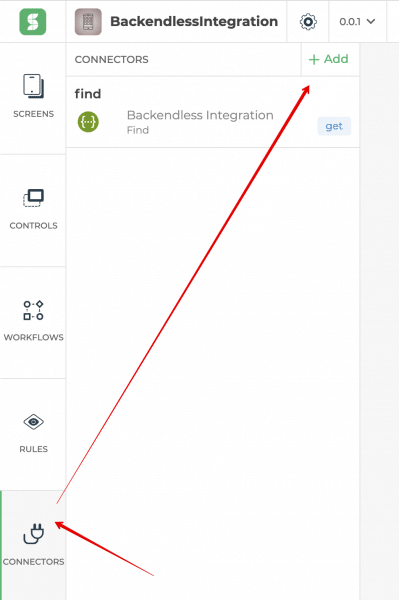
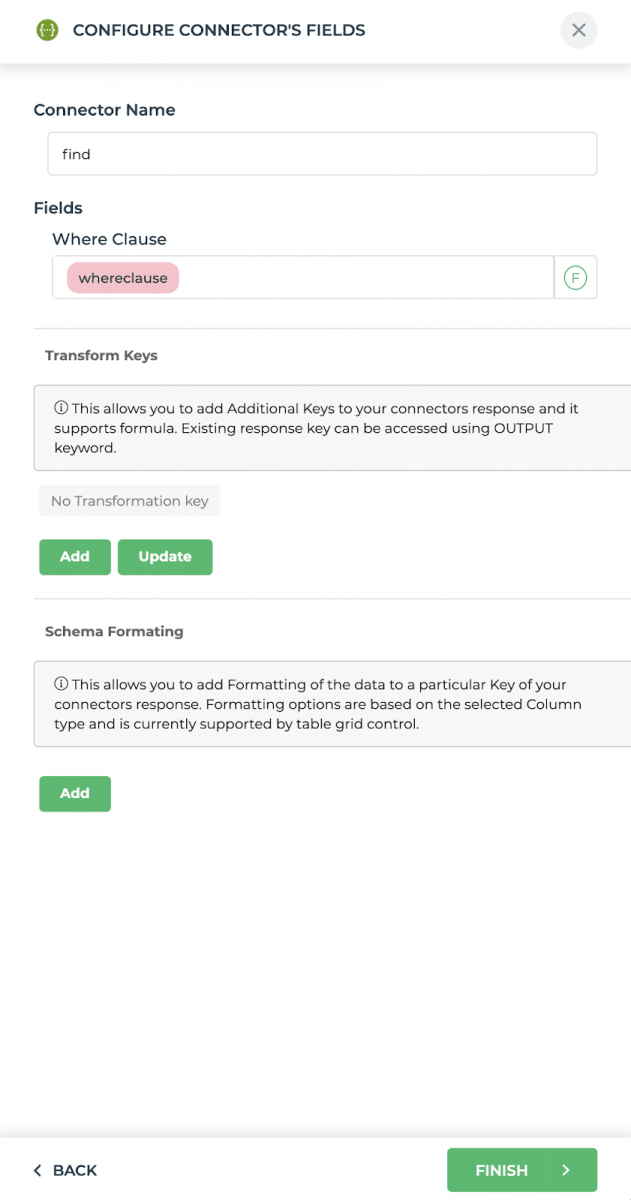
Add Find to the list of connectors and configure it as follows:
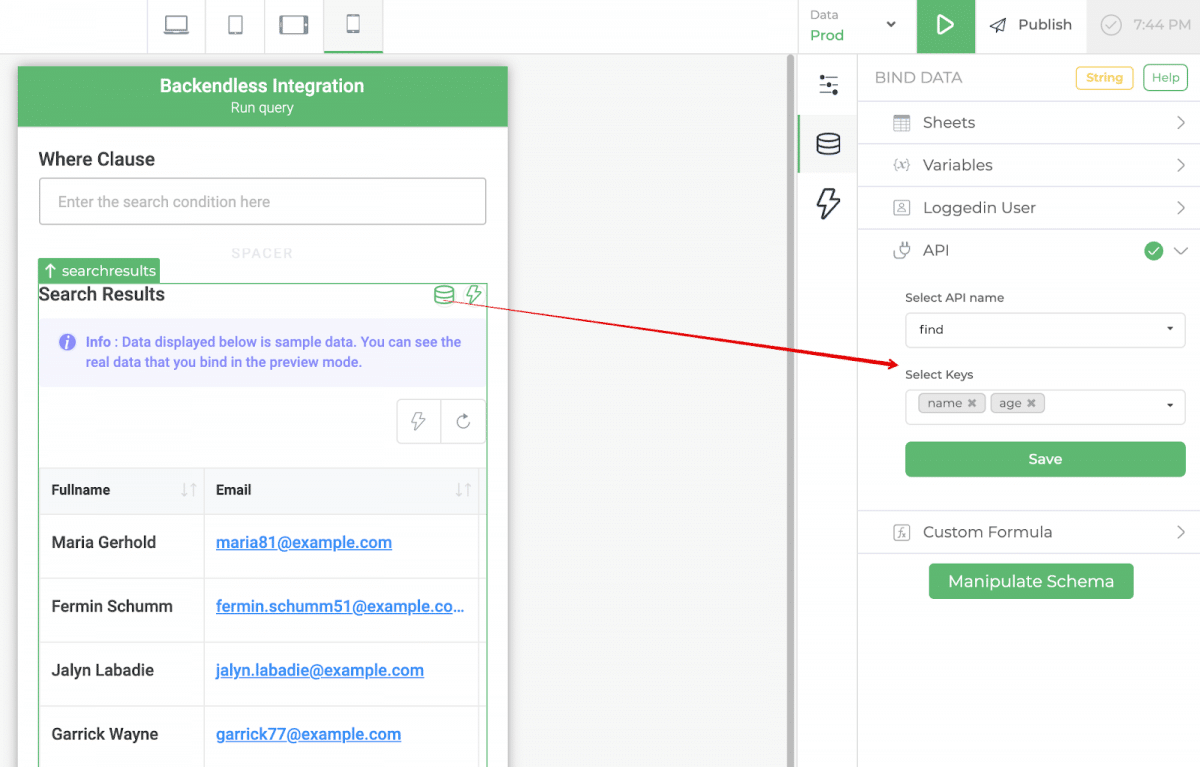
Connect the find API to the Data Source of the Search Results table and select the keys (e.g. columns) name and age to display:
Data will be loaded into the table automatically.
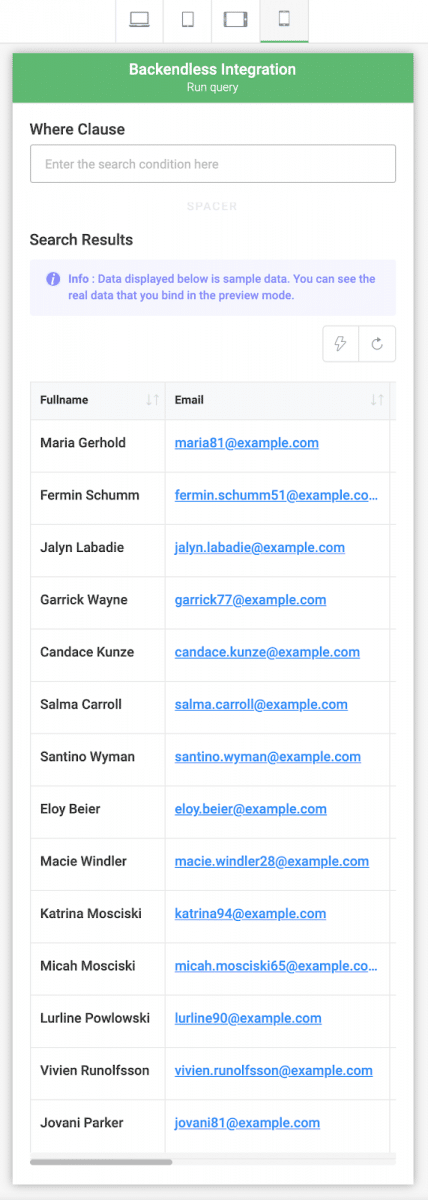
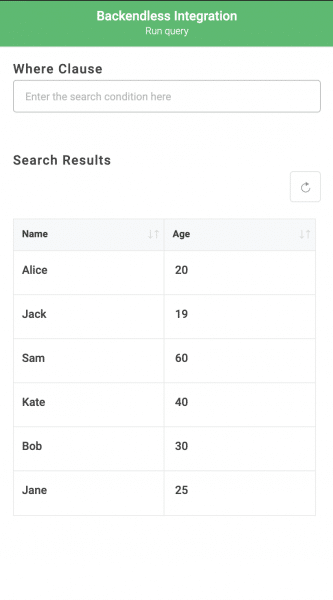
The logic is ready, go to the Preview mode.
All data from the Person table was automatically loaded into the table:
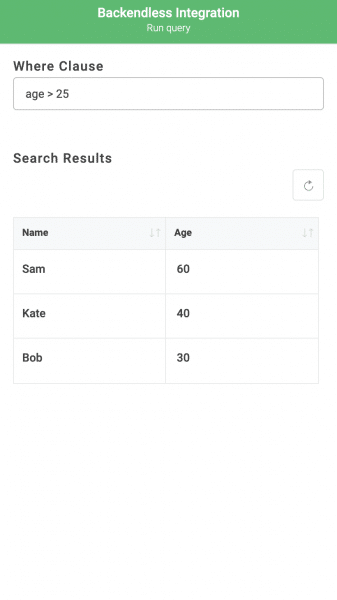
In the Where Clause field, enter the criterion age> 25 and click the Refresh button of the table:
As a result, we get a list of objects in the Person table with an age greater than 25:
Closing
You should now have a basic handle on how to interact with a Backendless backend via DronaHQ, but this is just the tip of the iceberg. Adding a Backendless backend and database to a DronaHQ application gives your apps incredible flexibility.
With DronaHQ’s frontend interface and Backendless’ database, backend and many pre-built APIs, your possibilities become endless.
In addition to managing users and data, Backendless gives you access to timers, event handlers, and whatever Codeless logic you can think of on the backend.
Your app is virtually limitless.
Thanks for reading and Happy Codeless Coding!