How to Generate a QR Code With Backendless API Service
In this article, we will learn how to create QR codes with a custom Backendless API Service. For the sample code reviewed later in the article, we will use Java and the ZXing library (https://github.com/zxing).
What is a QR code?
A QR code is a computer-generated image with some information encoded in a graphical way. The information may include text, numbers, a URL – pretty much anything your app may need to represent in an encoded manner. What makes QR codes very useful is the encoded information can be then decoded by any device with a camera.
Below is an example of a QR code with the encoded link to Backendless Console (https://develop.backendless.com):
 You can ‘read’ it with an iPhone (just use the standard camera app) or with an Android device if you install a QR Code reader app (check out Google Play, there is a ton of QR reading apps). Once the code is scanned, the encoded URL will be opened automatically in your web browser.
You can ‘read’ it with an iPhone (just use the standard camera app) or with an Android device if you install a QR Code reader app (check out Google Play, there is a ton of QR reading apps). Once the code is scanned, the encoded URL will be opened automatically in your web browser.
(For more details, click here: https://en.wikipedia.org/wiki/QR_code)
When and where can it be used?
With a QR code, you can encode any information so your users access it without needing to type it in manually. Some examples of the encoded information include:
- Any arbitrary text
- URL/URI links
- Phone numbers
- Geolocation points
- Contact/Business cards information
If you are not already registered with Backendless, you can create a free account using the link above (the one encoded into the QR code).
Step 1.
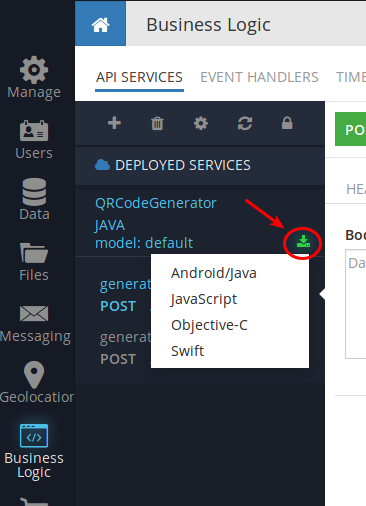
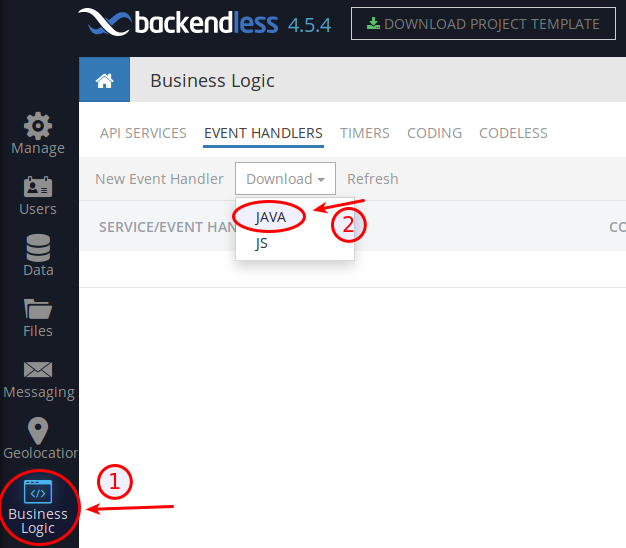
Login to Backendless Console, click the Business Logic (Cloud Code) icon and download the archive as shown in the screenshot below. Make sure to expand the archive on your local machine. The downloaded archive includes a special package called “Java CodeRunner“:

Step 2.
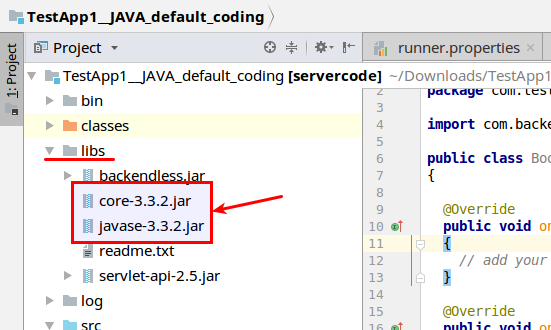
Download the ZXing library from the maven repository and put it to the libs folder in your project. The folder is automatically included in the archive you downloaded in Step 1.
Here are the links to the library modules:
http://mvnrepository.com/artifact/com.google.zxing/core/3.3.2
http://mvnrepository.com/artifact/com.google.zxing/javase/3.3.2
Step 3.
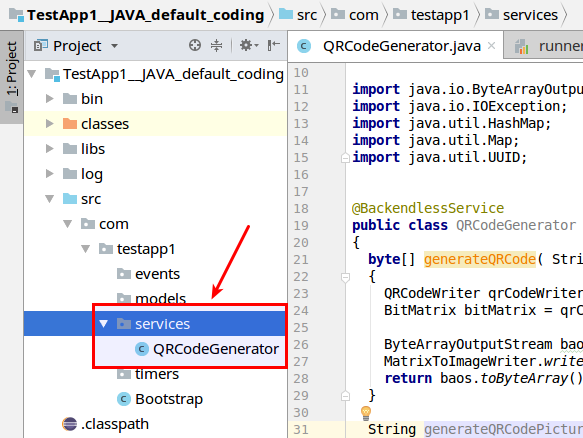
Now we are ready to create the service itself, so let’s write it using the following two methods:
- One of them will transferbyte[] array in return to the request. That byte[]will just be a raw picture data.
- The second approach is to generate the QR code and save the result as a file using Backendless File Service. It will also save some data with our Data Service and return the link to the file and the objectId of the DB record in the database.

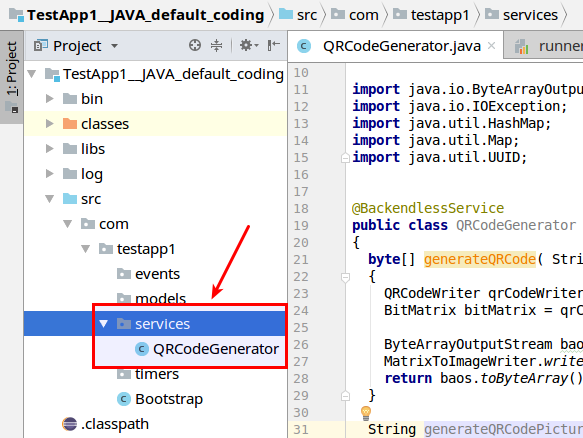
And here is the code sample itself (please check the comments too):package <your_package_name>; import com.backendless.Backendless; import com.backendless.servercode.BackendlessService; import com.google.zxing.BarcodeFormat; import com.google.zxing.WriterException; import com.google.zxing.client.j2se.MatrixToImageWriter; import com.google.zxing.common.BitMatrix; import com.google.zxing.qrcode.QRCodeWriter; import java.io.ByteArrayOutputStream; import java.io.IOException; import java.util.HashMap; import java.util.Map; import java.util.UUID; @BackendlessService public class QRCodeGenerator { // in this method the work is mainly done with the 'ZXing' library public byte[] generateQRCode( String data, int width, int height ) throws IOException, WriterException { QRCodeWriter qrCodeWriter = new QRCodeWriter(); BitMatrix bitMatrix = qrCodeWriter.encode( data, BarcodeFormat.QR_CODE, width, height ); byte[] png; try (ByteArrayOutputStream baos = new ByteArrayOutputStream()) { MatrixToImageWriter.writeToStream( bitMatrix, "PNG", baos ); png = baos.toByteArray(); } return png; } public String[] generateQRCodePicture( String data, int width, int height ) throws WriterException, IOException { // generate qr code with our method byte[] png = this.generateQRCode( data, width, height );\ // generate random uuid as file name and save it using Backendless File service String uuid = UUID.randomUUID().toString(); String path = Backendless.Files.saveFile( "qr_codes", uuid + ".png", png ); // create record in database where we save original data, and a link to generated file Map<String, Object> record = new HashMap<>(); record.put( "data", data ); record.put( "file", path ); Map<String, Object> result = Backendless.Data.of( "qr_codes" ).save( record ); // return response with objectId and file path return new String[] { (String) result.get( "objectId" ), path }; } }
Step 4.
Now, let’s prepare a table that will hold the data – the information about the generated QR codes.
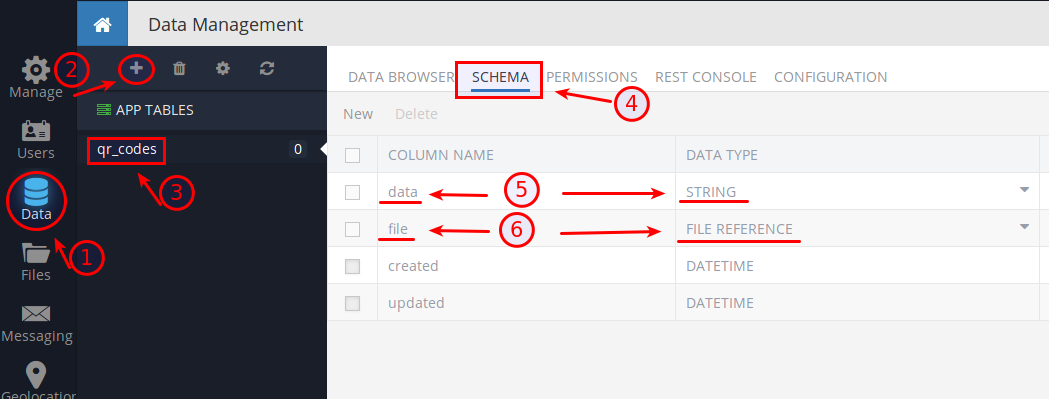
Create a table with the name: qr_codes. Once the table is created, click on the SCHEMA tab and add the following:
Column 1:
column name – data, data type – STRING
Column 2:
column name – file, data type – FILE REFERENCE

Step 5.
Try this code and deploy it to Backendless Server.
- In a Terminal window, go to the directory where you have unpacked the previously downloaded CodeRunner.
- Run CodeRunner with the command: ./bin/CodeRunner.sh
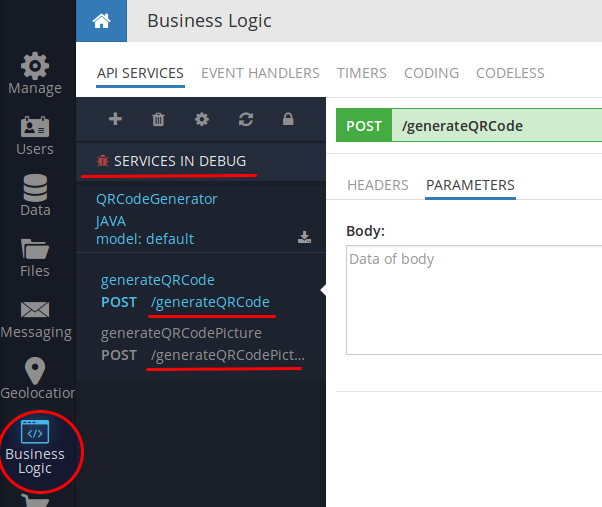
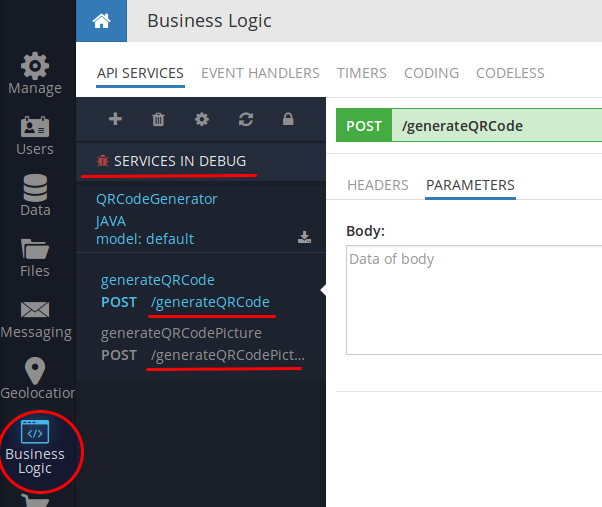
- Now you can see your services in the debug mode and invoke them:

Step 6.
After invoking the generateQRCodePicture() method is used, go to the Data section and check the result. You should have theqr_codes table created there:

If you click on the file relation, you will be transferred to the Files section where the<guid>.png resides.
Conclusion
Backendless API service is a powerful tool, serving as a ‘swiss army knife’ in situations where you need specialized business logic to be applied. Once created, you can use your service in different languages. Just download the generated code and add it as a library to your application.