Blog
How to Delete Users via API or Backendless Console
There will often be times when you want to delete users from your database, whether it’s to purge old users or to allow users to delete their own account. Backendless supports two methods for deleting a user: using the API or using Backendless Console. The API approach is described using the code below.
The following code retrieves a user object by ID, then subsequently deletes it:
Asynchronous API sample (Android or Plain Java):
final IDataStore<BackendlessUser> dataStore = Backendless.Data.of( BackendlessUser.class );
dataStore.findById( "52040411-97A5-5E34-FF00-83FCAD51E500", new AsyncCallback<BackendlessUser>()
{
@Override
public void handleResponse( BackendlessUser backendlessUser )
{
dataStore.remove( backendlessUser, new AsyncCallback<Long>()
{
@Override
public void handleResponse( Long aLong )
{
System.out.println( "User has been deleted" );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
System.out.println( "Server reported an error " + backendlessFault.getMessage() );
}
} );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
System.out.println( "Server reported an error " + backendlessFault.getMessage() );
}
} );
Synchronous API sample (Plain Java only):
IDataStore<BackendlessUser> dataStore = Backendless.Data.of( BackendlessUser.class ); BackendlessUser user = dataStore.findById( "52040411-97A5-5E34-FF00-83FCAD51E500" ); dataStore.remove( user ); System.out.println( "User has been deleted" );
val dataStore = Backendless.Data.of(BackendlessUser::class.java)
dataStore.findById("52040411-97A5-5E34-FF00-83FCAD51E500",
object : AsyncCallback {
override fun handleResponse(user: BackendlessUser?) {
dataStore.remove(user, object : AsyncCallback {
override fun handleResponse(response: Long?) {
Log.i(TAG, "User has been deleted")
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
DataStoreFactory *dataStore = [Backendless.shared.data of:[BackendlessUser class]];
[dataStore findByIdWithObjectId:@"52040411-97A5-5E34-FF00-83FCAD51E500" responseHandler:^(BackendlessUser *user) {
[dataStore removeWithEntity:user responseHandler:^(NSInteger removed) {
NSLog(@"User has been deleted");
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
let dataStore = Backendless.shared.data.of(BackendlessUser.self)
dataStore.findById(objectId: "52040411-97A5-5E34-FF00-83FCAD51E500", responseHandler: { user in
dataStore.remove(entity: user, responseHandler: { removed in
print("User has been deleted")
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
const onFindSuccess = user => {
return Backendless.Data.of('Users').remove(user)
}
const onRemoveSuccess = ({ deletionTime }) => {
console.log('User has been deleted')
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
Backendless.Data.of('Users').findById('52040411-97A5-5E34-FF00-83FCAD51E500')
.then(onFindSuccess)
.then(onRemoveSuccess)
.catch(onError)
IDataStore<Map> dataStore = Backendless.Data.of("Users");
dataStore.findById("52040411-97A5-5E34-FF00-83FCAD51E500").then(
(user) => dataStore.remove(entity: user).then(
(response) => print("User has been deleted")));
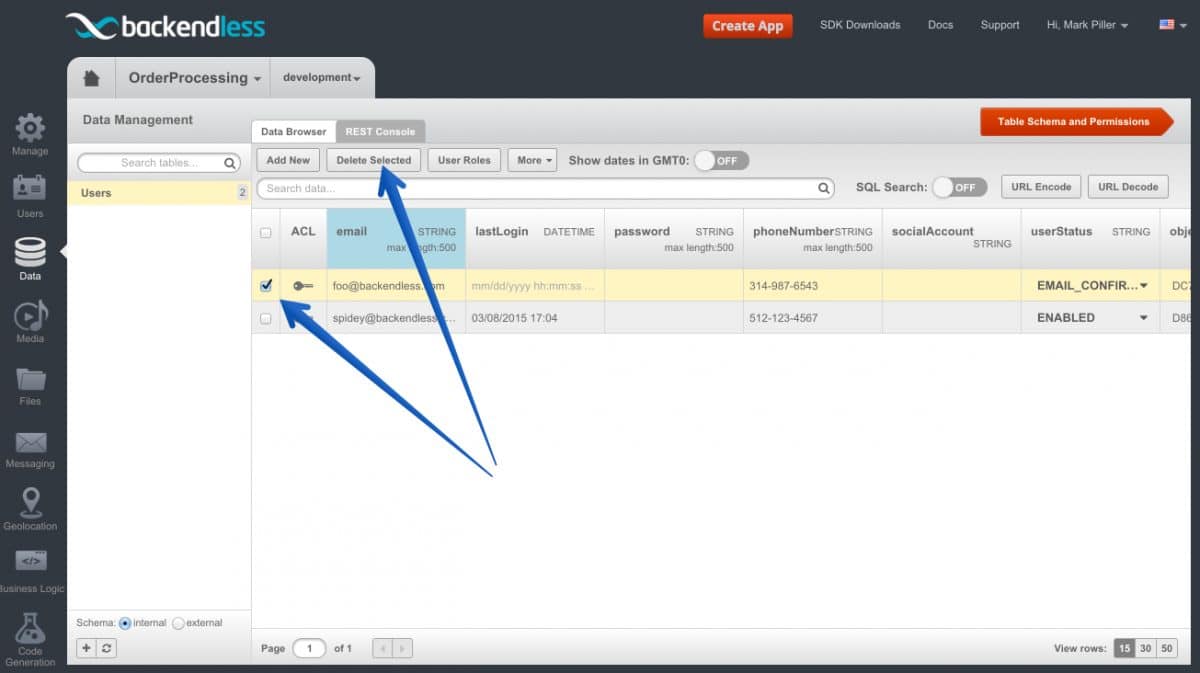
The Backendless Console approach is also very straight-forward. Navigate to the Users table located on the Data screen. Using the checkboxes, select the user(s) you would like to delete and click the Delete Selected button: