How to Update a User Account Using User Service API
The ability to update a user account is a common use-case for user management in applications. Either the users themselves or the admin may need to update user properties. Backendless provides the API for updating user accounts, although app admins/developers can do so using Backendless Console as well.
The code below demonstrates the API for updating a user:
System.out.println( "[ASYNC] Updating user object." );
Backendless.UserService.login( "spiderman@backendless.com", "greeng0blin", new AsyncCallback()
{
@Override
public void handleResponse( BackendlessUser backendlessUser )
{
backendlessUser.setProperty( "phone", "212-555-1212" );
Backendless.UserService.update( backendlessUser, new AsyncCallback()
{
@Override
public void handleResponse( BackendlessUser backendlessUser )
{
System.out.println( "User has been updated" );
System.out.println( "Phone number - " + backendlessUser.getProperty( "phone" ) );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
}
} );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
}
});
Log.i(TAG, "[SYNC] Updating user object.")
Backendless.UserService.login("spiderman@backendless.com", "greeng0blin",
object : AsyncCallback {
override fun handleResponse(user: BackendlessUser?) {
user?.setProperty("phone", "212-555-1212")
Backendless.UserService.update(user, object : AsyncCallback {
override fun handleResponse(response: BackendlessUser?) {
Log.i(TAG, "User has been updated")
Log.i(TAG, "Phone number - ${user?.getProperty("phone")}")
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
NSLog(@"Updating user object.");
[Backendless.shared.userService loginWithIdentity:@"spiderman@backendless.com" password:@"greeng0blin" responseHandler:^(BackendlessUser *loggedInUser) {
[loggedInUser setPropertyWithPropertyName:@"phone" propertyValue:@"212-555-1212"];
[[Backendless.shared.data of:[BackendlessUser class]] updateWithEntity:loggedInUser responseHandler:^(BackendlessUser *updatedUser) {
NSLog(@"User has been updated");
NSLog(@"Phone number - %@", [updatedUser getPropertyWithPropertyName:@"phone"]);
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
print("Updating user object.")
Backendless.shared.userService.login(identity: "spiderman@backendless.com", password: "greeng0blin", responseHandler: { loggedInUser in
loggedInUser.setProperty(propertyName: "phone", propertyValue: "212-555-1212")
Backendless.shared.data.of(BackendlessUser.self).update(entity: loggedInUser, responseHandler: { updatedUser in
print("User has been updated")
if let updatedUser = updatedUser as? BackendlessUser,
let phone = updatedUser.getProperty(propertyName: "phone") as? String {
print("Phone number - \(phone)")
}
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
console.log('Updating user object')
const onLoginSuccess = user => {
user.phone = '212-555-1212'
return Backendless.UserService.update(user)
}
const onUpdateSuccess = user => {
console.log('User has been updated')
console.log(`Phone number - ${ user.phone }`)
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
Backendless.UserService.login('spiderman@backendless.com', 'greeng0blin')
.then(onLoginSuccess)
.then(onUpdateSuccess)
.catch(onError)
print("[SYNC] Updating user object.");
Backendless.UserService.login("spiderman@backendless.com", "greeng0blin").then((user) {
user.setProperty("phone", "212-555-1212");
Backendless.UserService.update(user).then((user) {
print("User has been updated");
print("Phone number - ${user.getProperty("phone")}");
});
});
Notice the code logs the user in first. If the user is logged in, the user update operation is handled with the same security rules as updating any other data object by its owner (this is reviewed in detail in a separate post).
It is possible to update a user object without logging in as that user. Consider the following example:
System.out.println( "[ASYNC] Updating user object without login." );
BackendlessUser user = new BackendlessUser();
user.setProperty( "objectId", "8F70A260-A415-DECC-FF1F-0B70FF98BD00" );
user.setProperty( "age", 32 );
Backendless.UserService.update( user, new AsyncCallback()
{
@Override
public void handleResponse( BackendlessUser backendlessUser )
{
System.out.println( "User has been updated" );
System.out.println( "Age - " + backendlessUser.getProperty( "age" ) );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
}
} );
Log.i(TAG, "[SYNC] Updating user object without login.")
var user = BackendlessUser()
user.setProperty("objectId", "3EF9D0D2-AA91-E657-FF4F-6D003F0FBA00")
user.setProperty("age", 32)
Backendless.UserService.update(user, object : AsyncCallback {
override fun handleResponse(user: BackendlessUser?) {
Log.i(TAG, "User has been updated")
Log.i(TAG, "Age - " + user?.getProperty("age"))
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
NSLog(@"Updating user object without login.");
BackendlessUser *user = [BackendlessUser new];
[user setPropertyWithPropertyName:@"objectId" propertyValue:@"8F70A260-A415-DECC-FF1F-0B70FF98BD00"];
[user setPropertyWithPropertyName:@"age" propertyValue:@32];
[Backendless.shared.userService updateWithUser:user responseHandler:^(BackendlessUser *user) {
NSLog(@"User has been updated");
NSLog(@"Age - %@", [user getPropertyWithPropertyName:@"age"]);
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
print("Updating user object without login.")
let user = BackendlessUser()
user.setProperty(propertyName: "objectId", propertyValue: "8F70A260-A415-DECC-FF1F-0B70FF98BD00")
user.setProperty(propertyName: "age", propertyValue: 32)
Backendless.shared.userService.update(user: user, responseHandler: { updatedUser in
print("User has been updated")
if let age = updatedUser.getProperty(propertyName: "age") as? NSNumber {
print("Age - \(age)")
}
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
console.log('Updating user object without login')
const user = new Backendless.User()
user.objectId = '8F70A260-A415-DECC-FF1F-0B70FF98BD00'
user.age = 32
const onUpdateSuccess = user => {
console.log('User has been updated')
console.log(`Age - ${ user.age }`)
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
Backendless.UserService.update(user)
.then(onUpdateSuccess)
.catch(onError)
print("[SYNC] Updating user object without login.");
BackendlessUser user = new BackendlessUser();
user.setProperty("objectId", "8F70A260-A415-DECC-FF1F-0B70FF98BD00");
user.setProperty("age", 32);
Backendless.UserService.update(user).then((user) {
print("User has been updated");
print("Age - ${user.getProperty("age")}");
});
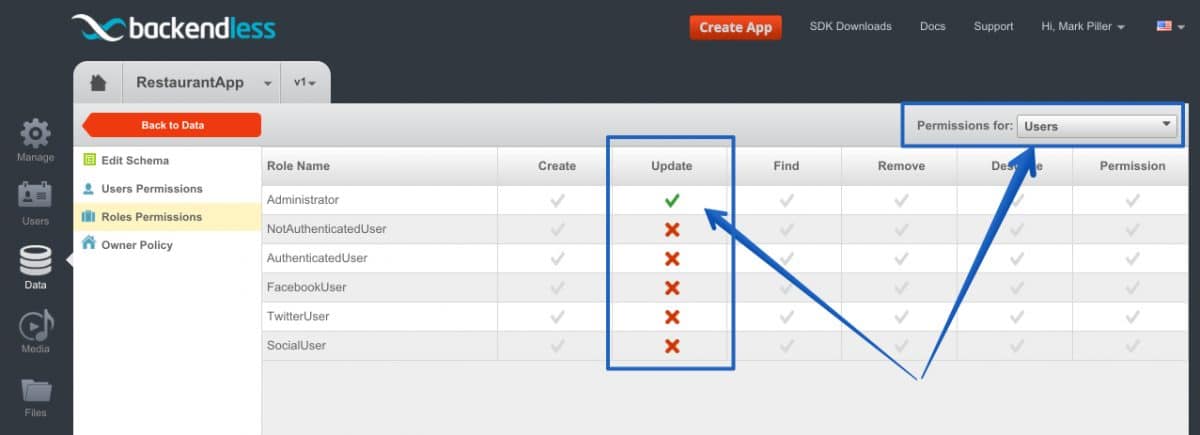
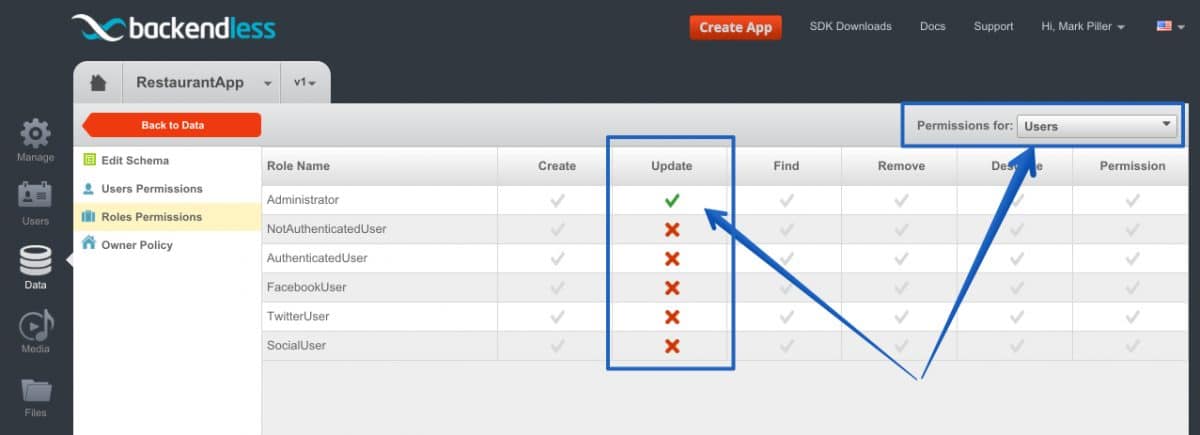
The approach shown above requires knowing the objectId of the user object. This operation can be easily restricted only for the specific users/roles using Backendless Console:
- Login to Backendless Console, select your app and click the Data icon.
- The Users table is selected by default. Click the Table Schema and Permissions button in the upper right corner.
- Click Role Permissions to grant permission to update other user objects to a role.
- In our app example, we have the Administrator role. The screenshot below shows that we granted a permission to update user accounts to that role and denied it to all others: