How to Generate Client Code Based on Defined Tables
In this post, we continue our mission to build a restaurant to-go order app. So far we have put together UI mockups for the future Backendless application, and designed data schema for all the application’s data entities. At this point, we are very close to the coding part.
As the title of this article suggests, we will be generating some code, but before we do, let us describe a core principle of the client-server integration with Backendless.
Every table in your Backendless backend represents an entity. For instance, if it is a Restaurant table, it represents and contains Restaurant objects. The same is true for relations. For example, there is a one-to-many relation between the Menu and MenuItem tables. That relation represents the composition pattern in the object-oriented view of the world. Indeed, a Menu object may contain one or more MenuItem objects.
The Backendless API uses that concept to the fullest; any time you need to save an object in a table, you create a class instance that corresponds to the table and save it using the API. You can see an example in this post that describes how to save objects in Backendless. What this means is the starting point for the coding task is creating the code for the core entities in the application. Some client-side environments call them DTOs (data transfer objects) or VOs (Value Objects).
Whatever the term you would like to use, these are objects that will travel back and forth between the client application and the Backendless servers. These objects will be stored in the Backendless data tables. A property in such an object correlates to a column in a table. This is very important to understand, so we hope our explanation makes it clear.
Let’s move on to the fun part. The classes for application entities described above can obviously be written by hand. In fact, if you follow the “code first” approach and write the code before any tables are created, Backendless will create all the tables for you when objects are saved with the API.
The other school of thought is to create the data tables first and then write the code that follows the structure of the tables. We call that approach “schema first”. In that case, Backendless significantly simplifies the process of developing code. It does so by providing the code generation feature, which introspects the structure of the tables you created and generates Java, Objective-C, JavaScript or ActionScript classes for these tables.
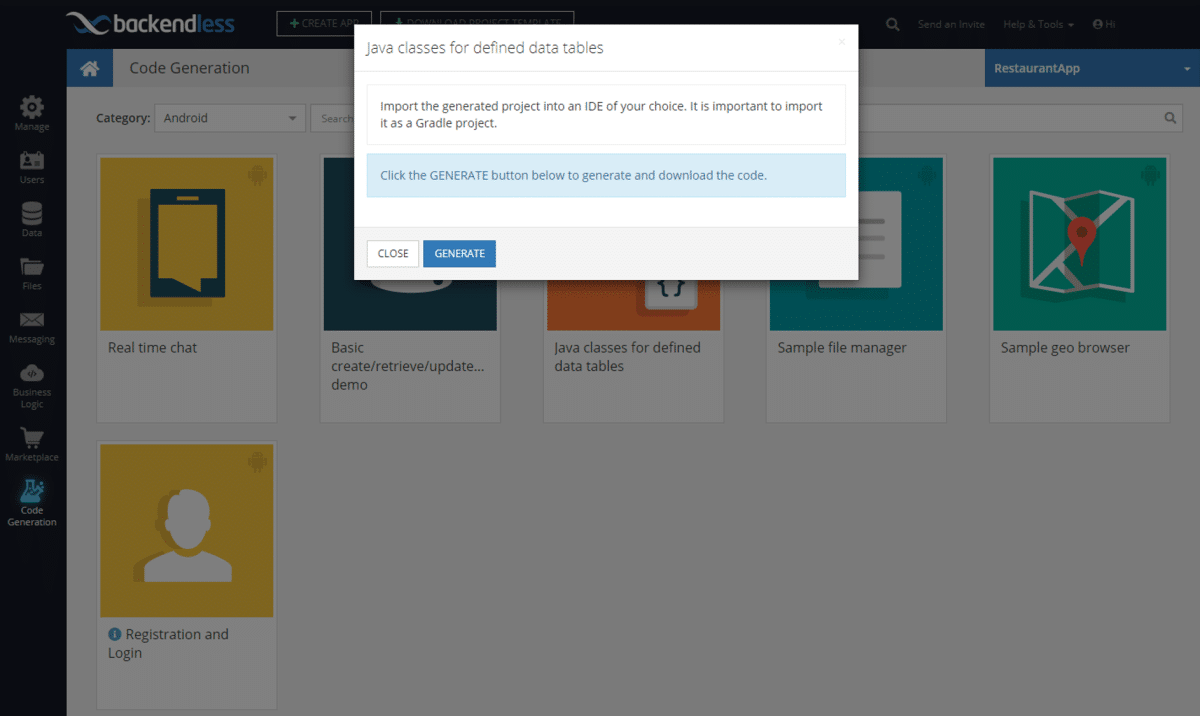
To see the Backendless code generation in action, make sure to import the table schema so your app has all the tables for the Restaurant to-go app. Once that is done, follow the instructions below:
- Login to Backendless Console, select your app and click the Code Generation icon.
- Select the client-side environment you will be working with (Android, iOS, JavaScript or Flex/AIR).
- In the menu of code generation options select the __XXX___ classes for defined data tables checkbox, where __XXX__ references the language of your choice, for example, “Java classes for defined tables”.
- Click the Download Project button.

Backendless will generate the project files and the source code and package them in a ZIP file. Expand the zip file and open the generated project in an IDE of your choice (Eclipse, IDEA, XCode). Make sure to inspect the contents of the project; you will see the classes for all the tables from your backend. The generated code contains 100% of the functionality to perform all the major data-related operations (full CRUD – Create, Retrieve, Update and Delete).
Enjoy!