How to Install the Draggable List Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

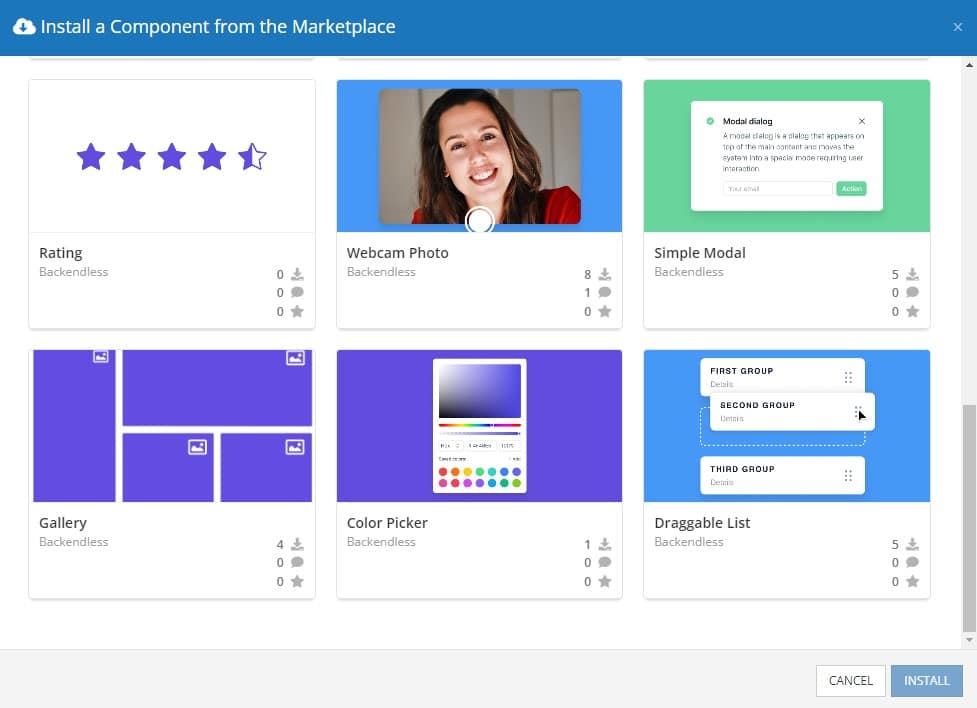
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

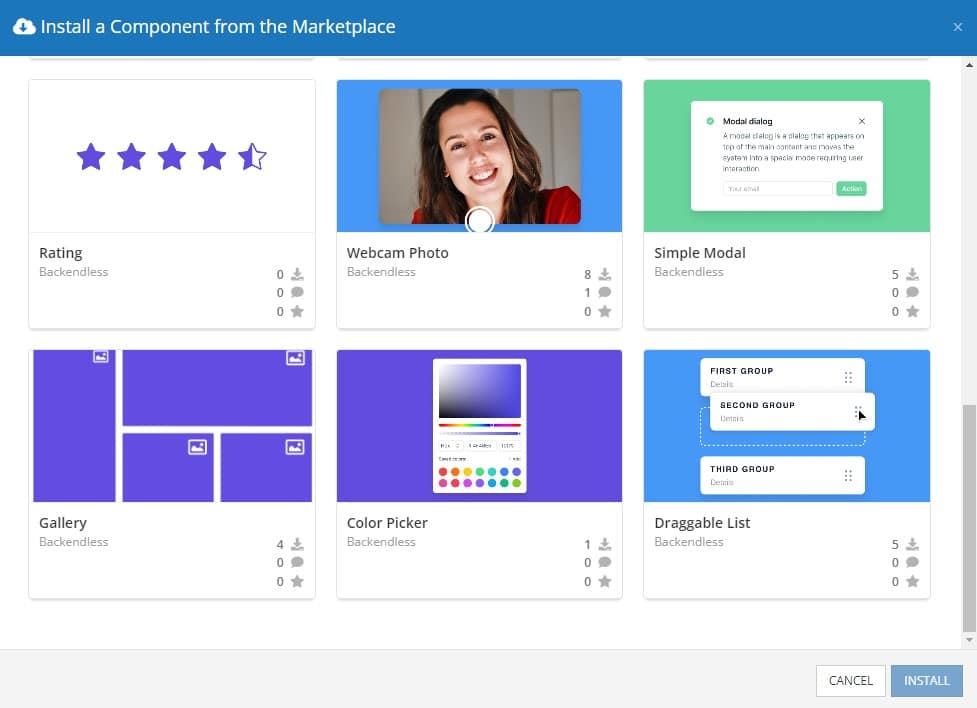
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
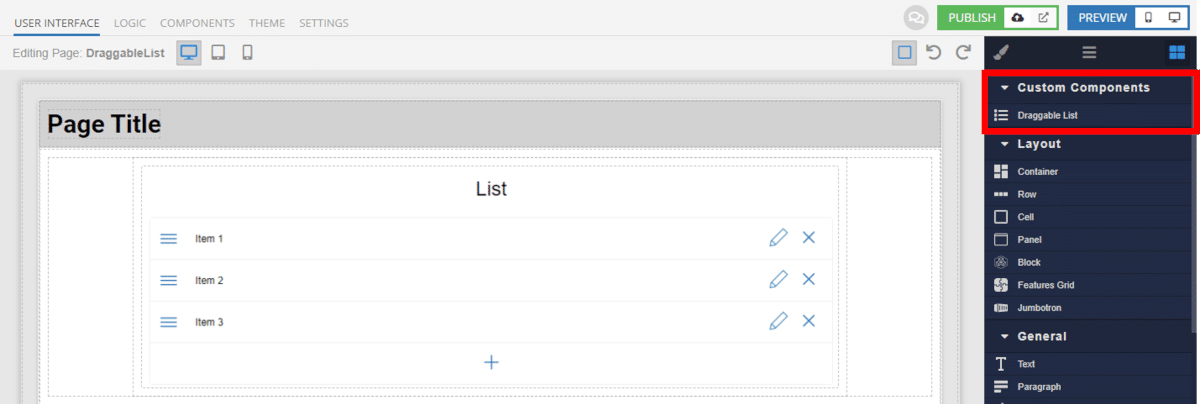
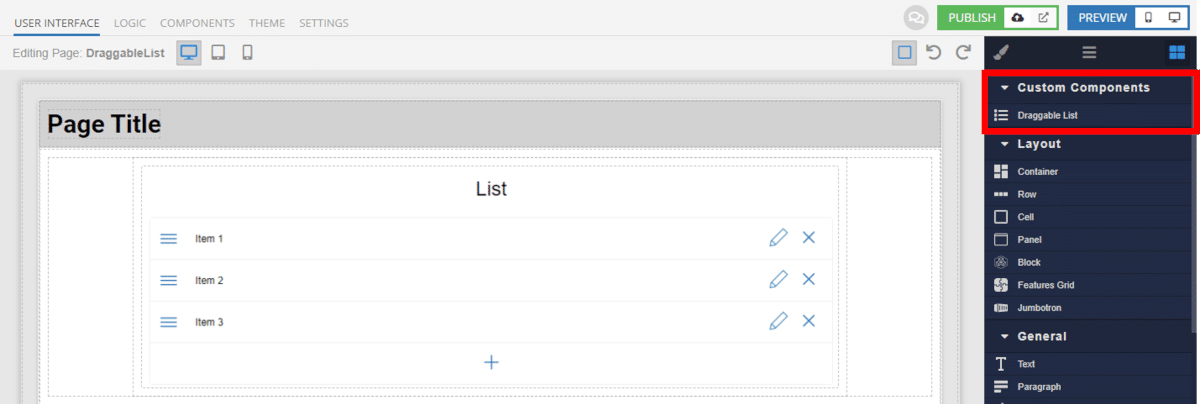
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Draggable List Component Works
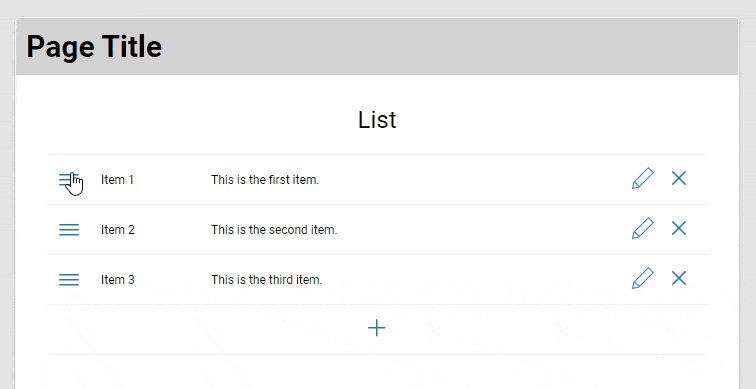
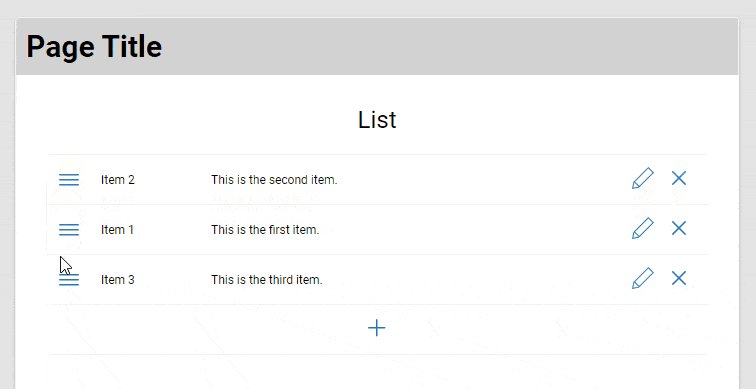
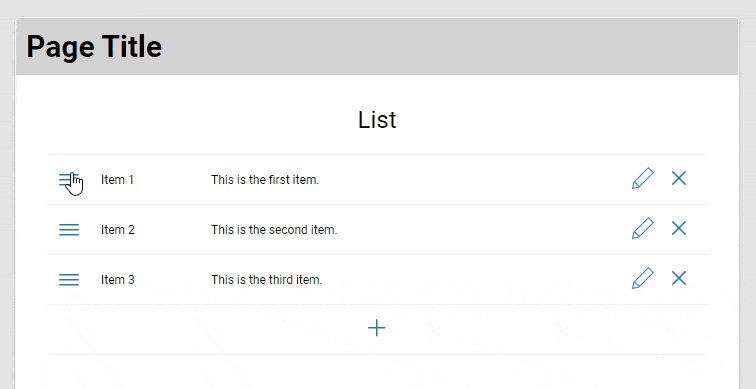
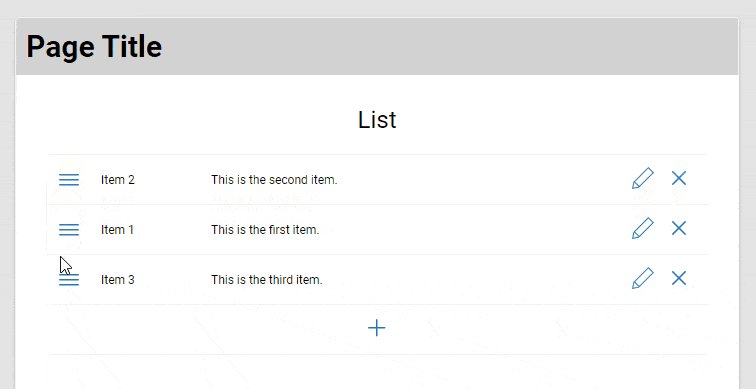
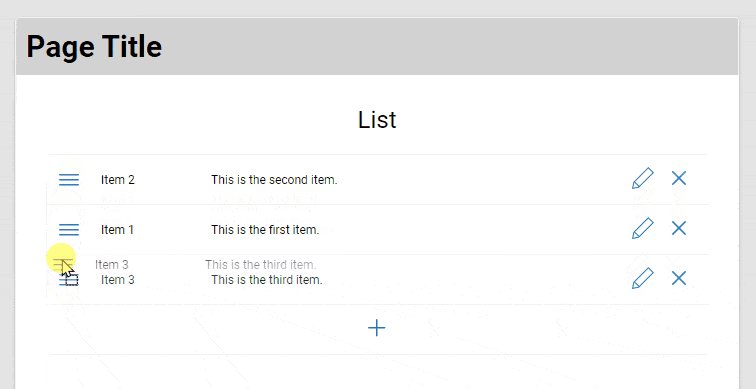
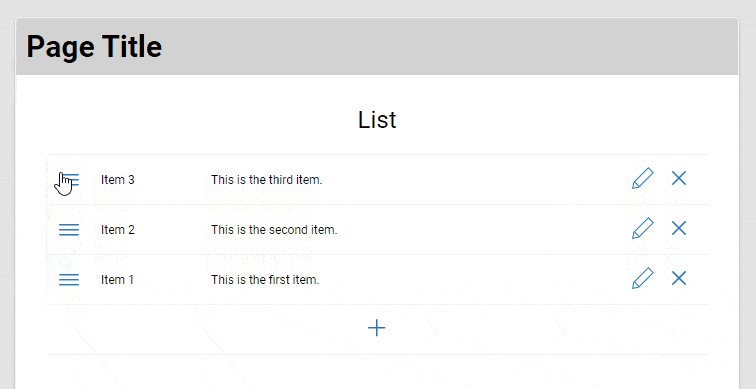
When added to your app, the Draggable List component offers several basic functions out of the box.

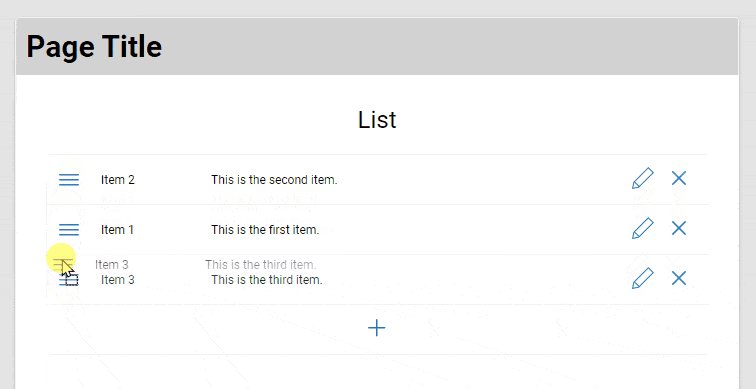
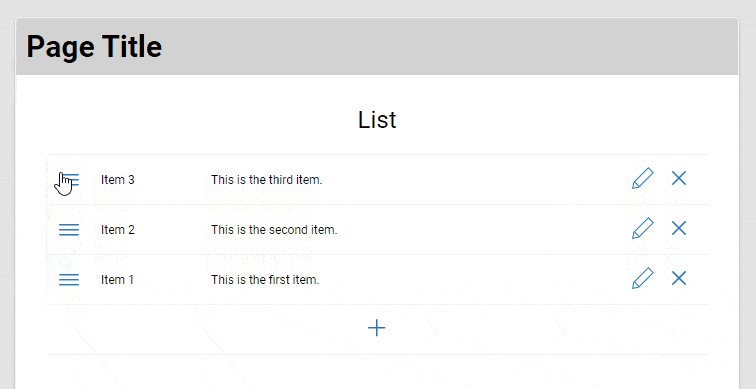
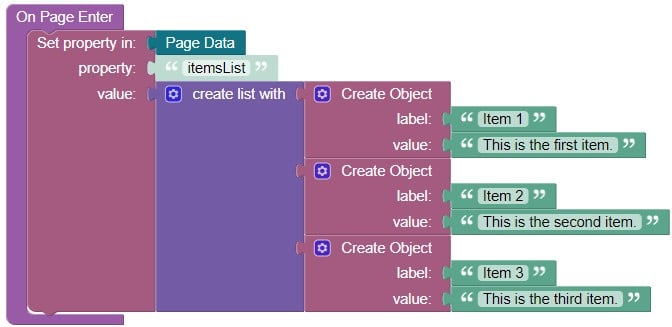
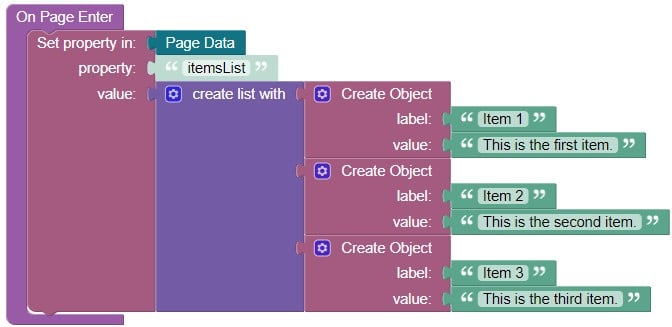
First, you can set the values of the items in the list using Codeless logic. For example, for the example in the gif above, we used simple On Page Load Codeless logic:

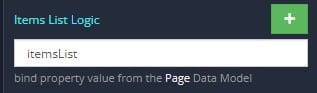
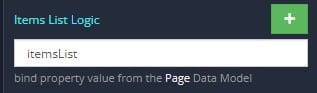
Then, all we need to do to display these items is add itemsList to the Items List Logic data binding for the Draggable List component.

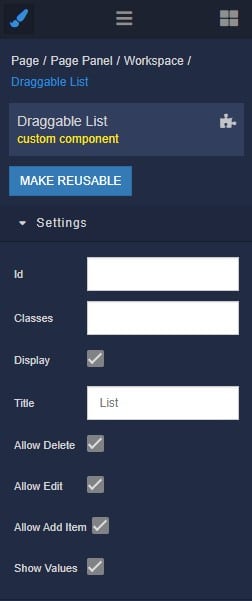
Additionally, the component gives you the ability to deactivate item editing, adding, and deleting with checkboxes on the component properties screen (see the next section below).
If you want to hide certain information, or make items more compact, you have the ability to toggle the visibility of the item values as well. This will cause only the item label to be displayed.
Finally, you have access to four event handlers: On Drag, On Delete, On Edit, and On Add. You can easily use these to trigger additional logic when these events occur.
Available Options and What They Mean
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Draggable List GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| itemsList |
text |
|
Items List Logic |
YES |
NO |
This is a handler for the logic to determine items list. Signature of list item: {label: string, value: string}. |
| title |
text |
“List” |
Title Logic |
YES |
YES |
This is a handler for the logic to determine title. |
| allowDelete |
checkbox |
true |
Allow Delete Logic |
YES |
YES |
This is a handler for the logic to determine if the item is allowed to delete. |
| allowEdit |
checkbox |
true |
Allow Edit Logic |
YES |
YES |
This is a handler for the logic to determine if the item is allowed to edit. |
| allowAdd |
checkbox |
true |
Allow Add Logic |
YES |
YES |
This is a handler for the logic to determine if the item is allowed to add. |
| showValues |
checkbox |
true |
Show Values Logic |
YES |
YES |
This is a handler for the logic to determine if show the value of the item. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Draggable List component is one of many custom components available now in Backendless Marketplace, completely free!









Some things in this component are not working or need to be explained… adding an item to a list — how to actually do that so item sticks? Or editing item? Also, styling things — where can that be done? The actual component looks nothing like the thumbnail preview for this article!