Developing a Mobile Application Without Any Coding Using Backendless and Dropsource (Part 2)
This is Part 2 of a series of articles where we build a mobile app without any coding. The app we are working on is a ToDo app. In the previous post, we did the following:
- Set up a Backendless (backend) account.
- Set up a Dropsource (frontend) account.
- Implemented (without any coding of course) an application lifecycle.
- Implemented the landing page for the mobile app.
In this part of the series, we will implement the following:
- The Login Page of the app.
- A page which lists all the to-do tasks (the Listing page).
- Implement routing between the Login and the Listing pages.
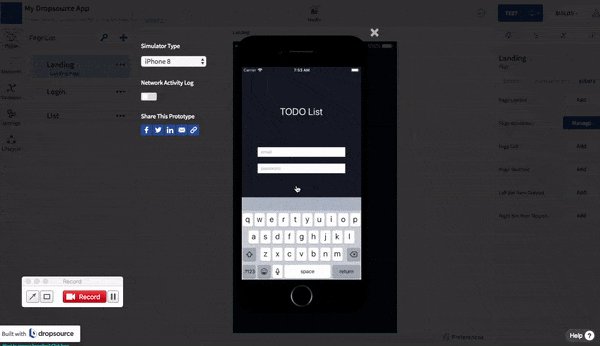
By the end of this part of the development process, you will be able to run the application as shown in the animation below:

Let’s get started (or technically continue, since we started in the previous post).
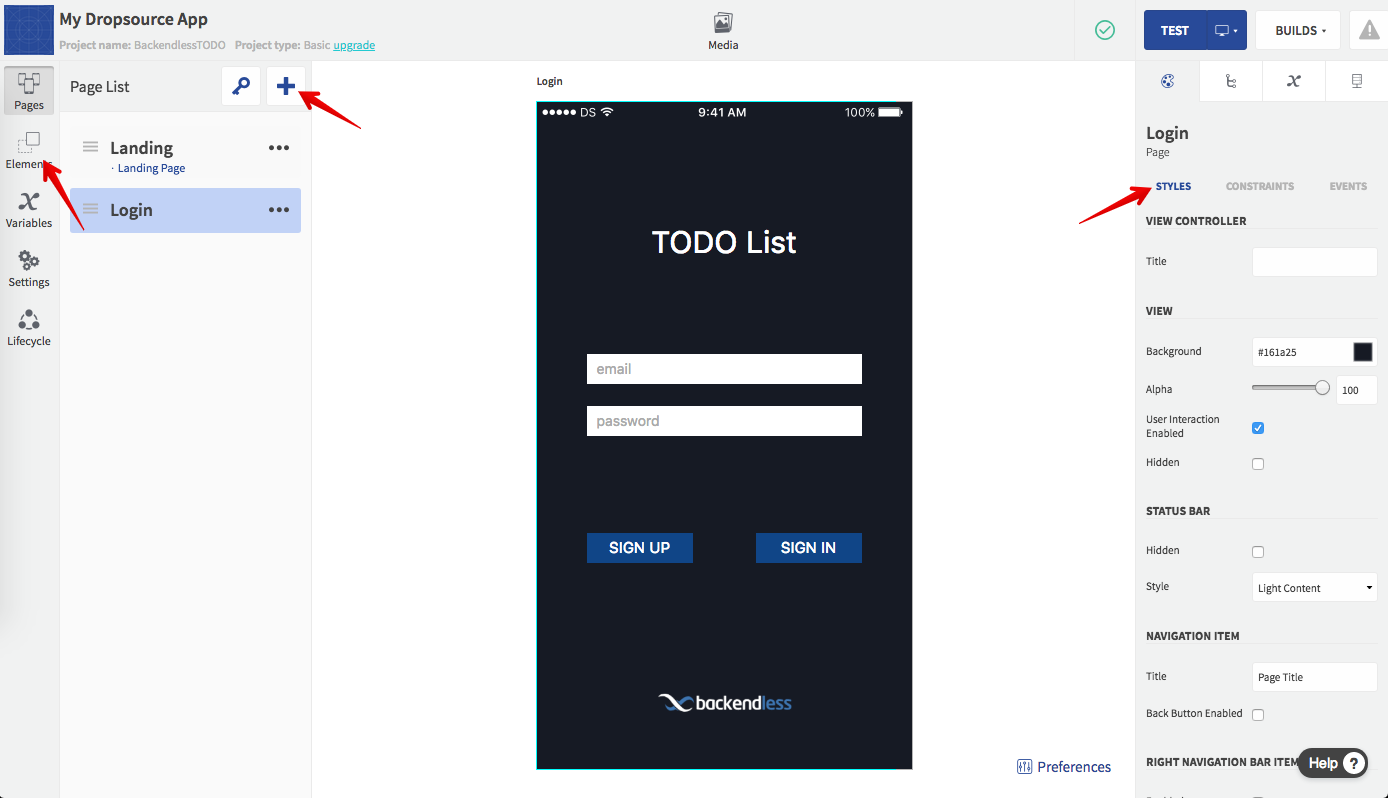
The Login Page
Create a simple page for user SignUp/SignIn and style the page as you wish:

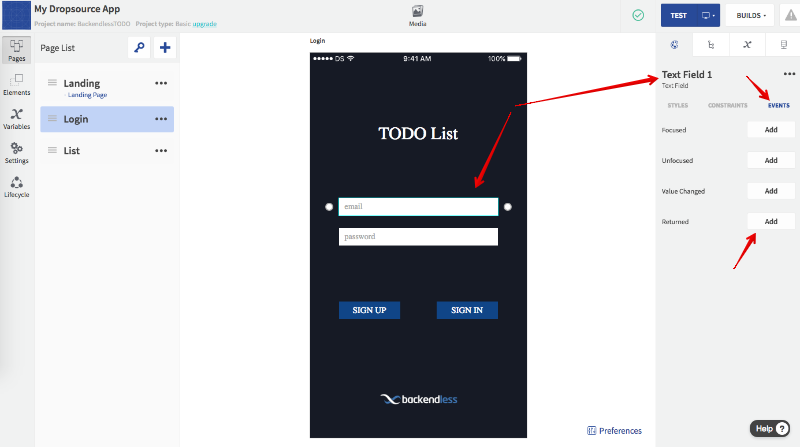
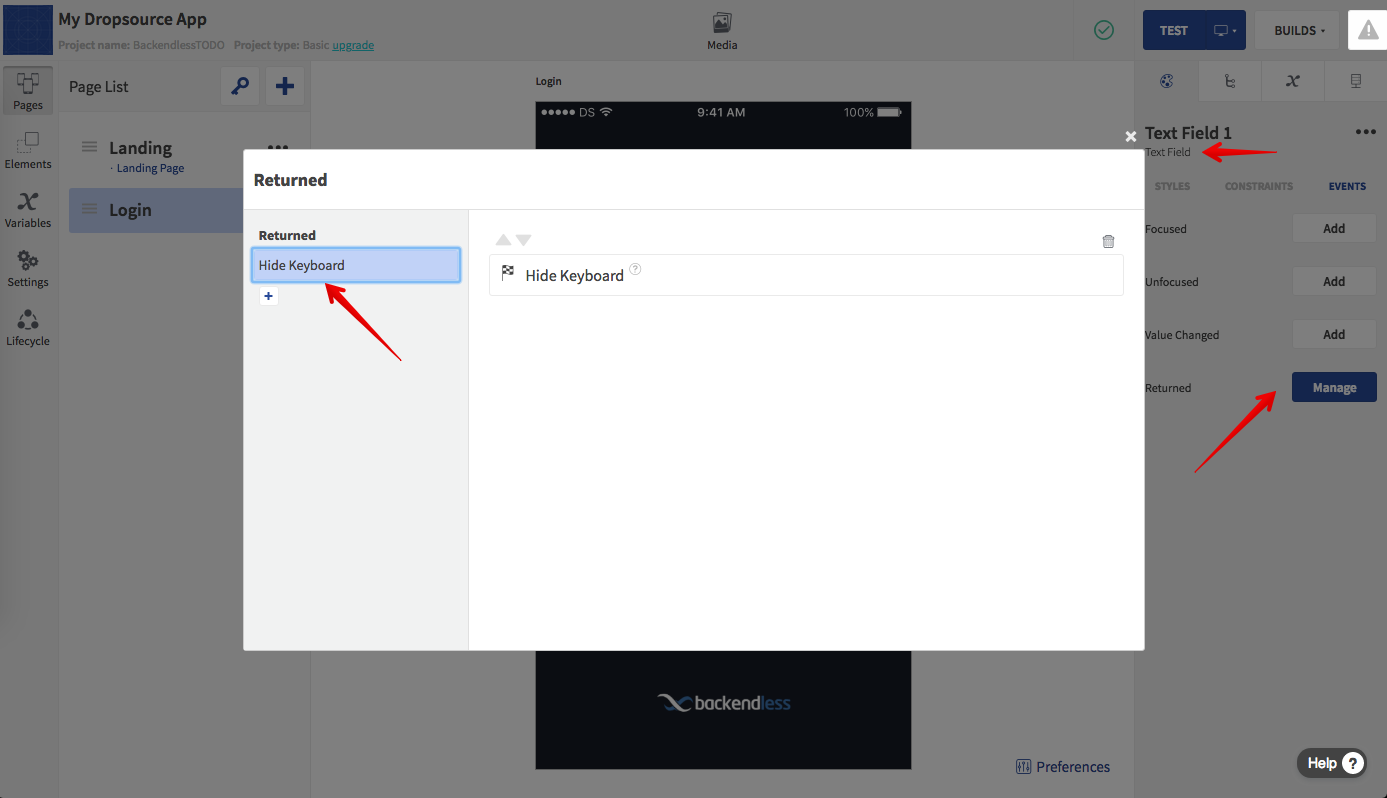
Add an action for hiding the keyboard when the user presses “enter” in the inputs (the Returned event). Make sure to add the action for both inputs on the form:


Leave the Login page without changing any logic for now. We will come back to the page once other pages are created.
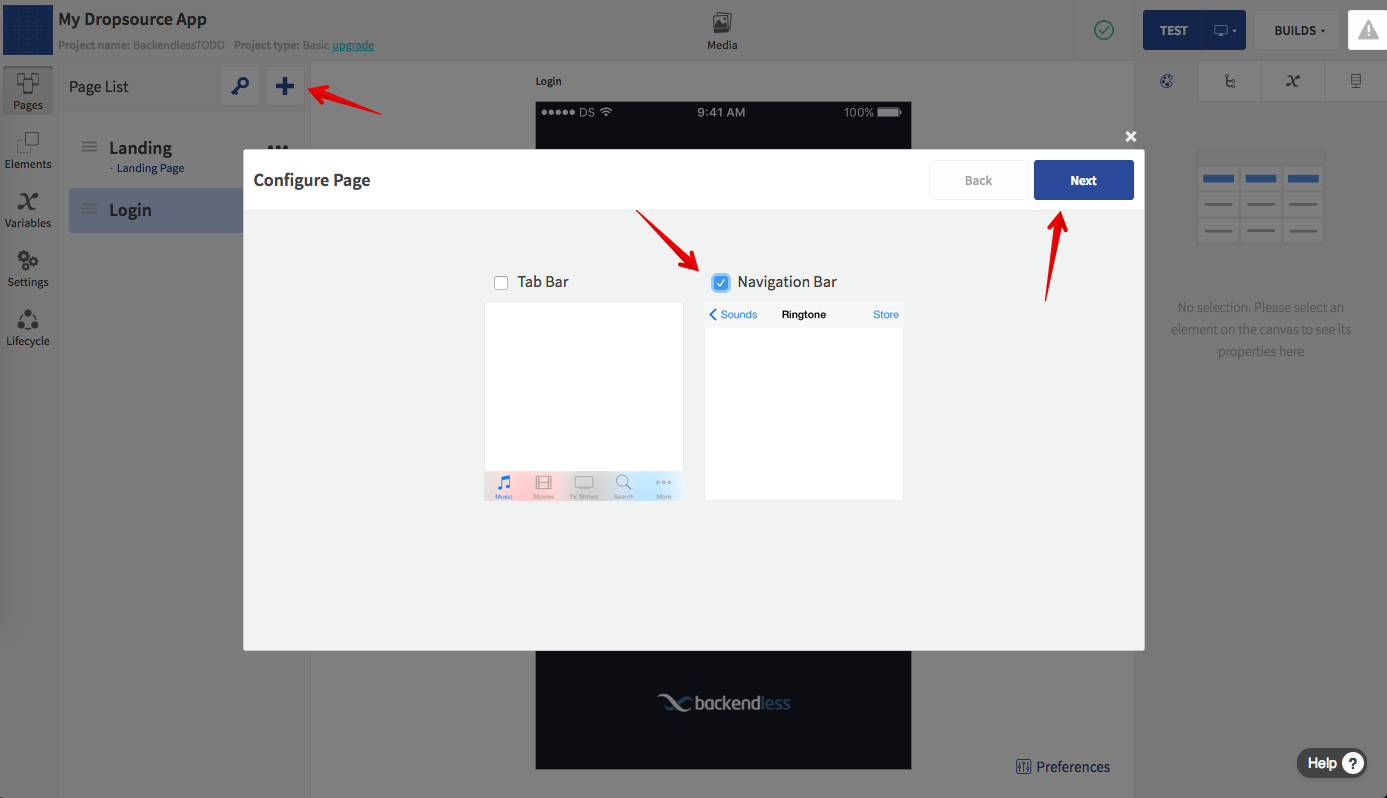
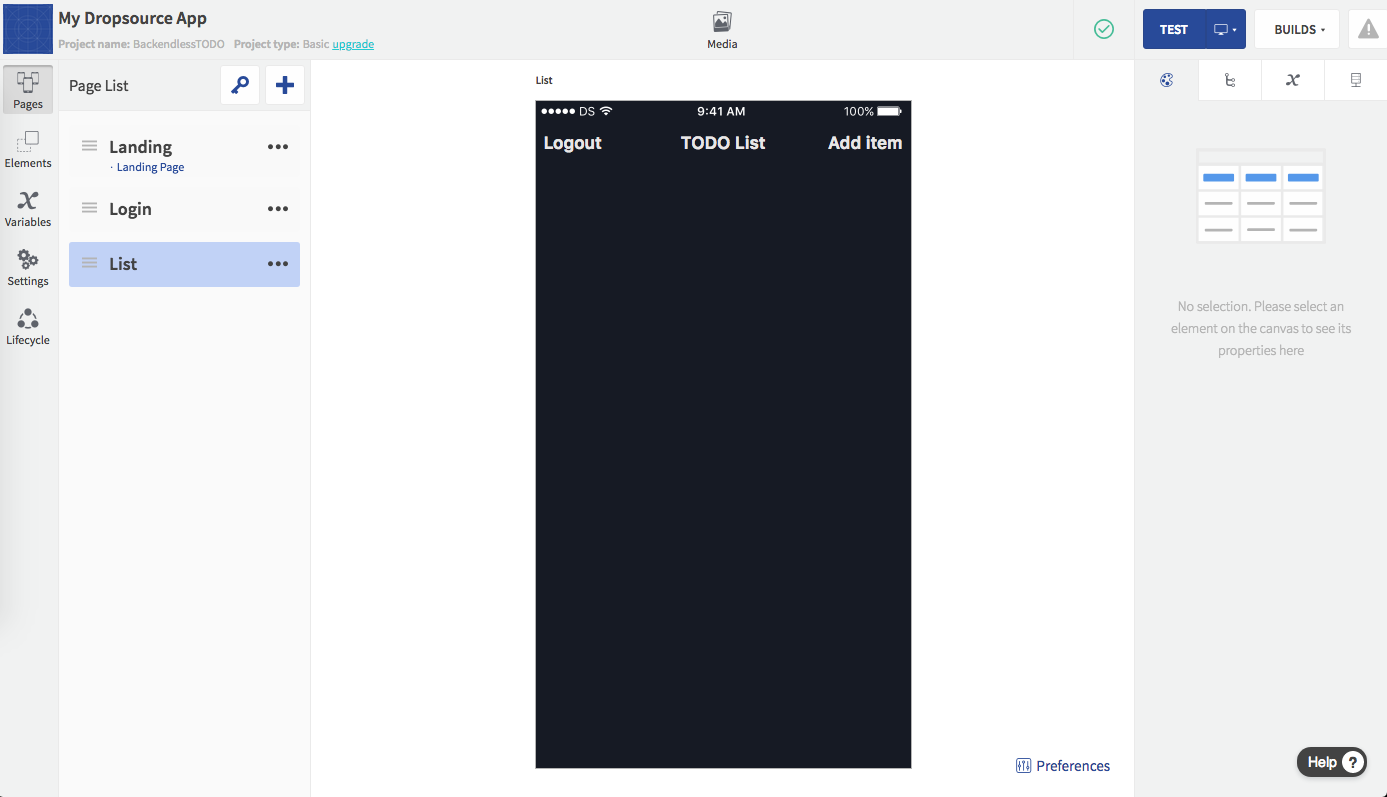
The List Page
Create a simple page for displaying the TODO items. You will also need a Navigation Bar – make sure to select a checkbox when creating the page:


App Routing
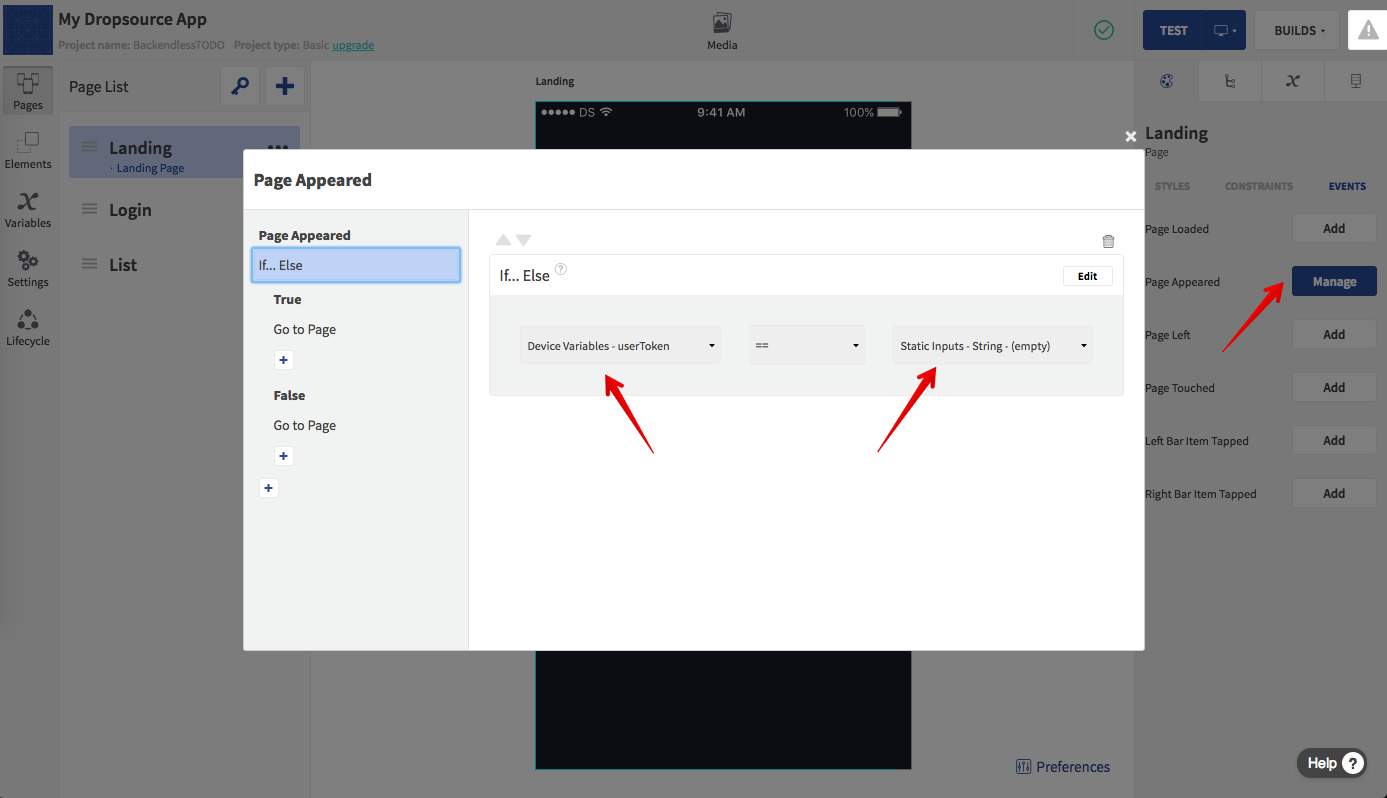
Now that we have both the Login and the List pages, we can implement a simple routing for switching between them based on whether there is an existing userToken in the Device Variables. Go to the Landing page and open the events section.

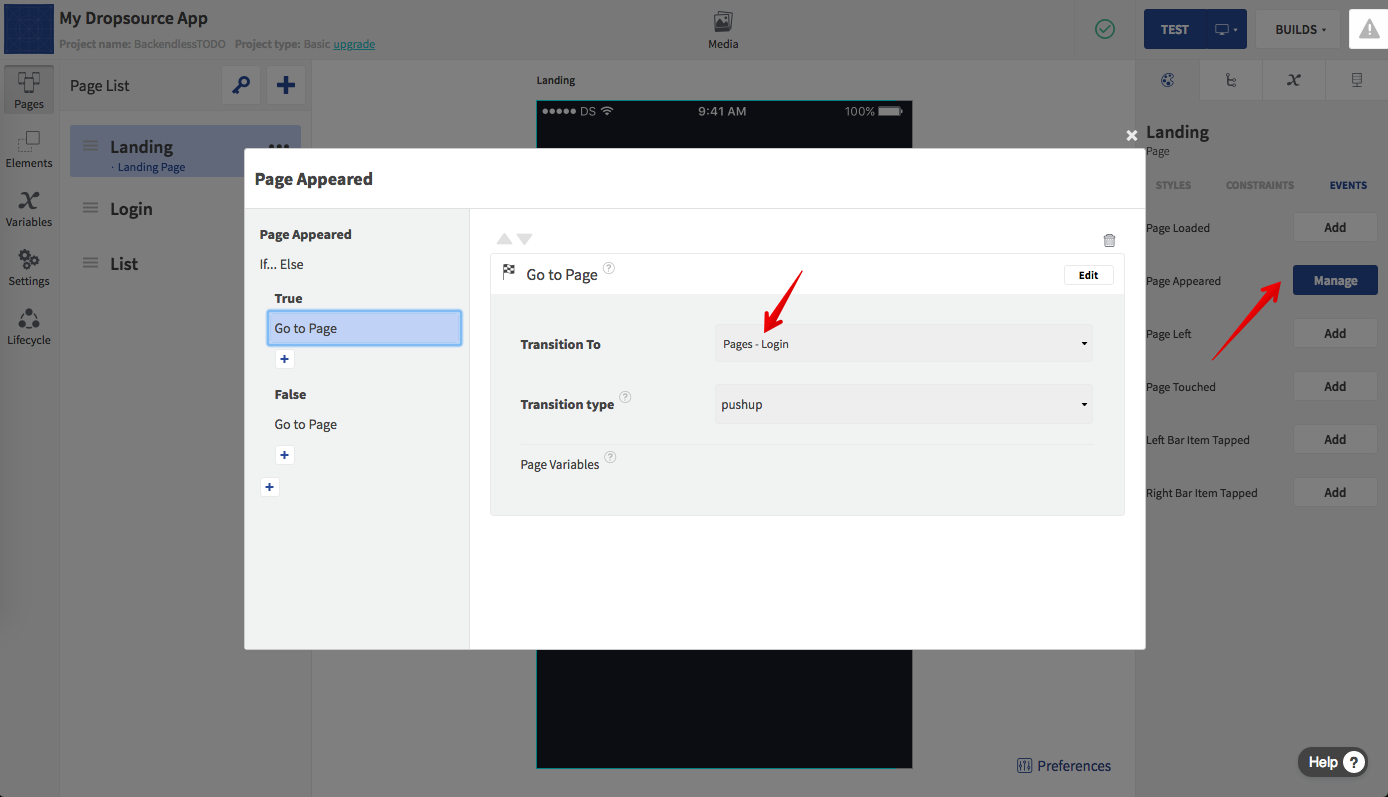
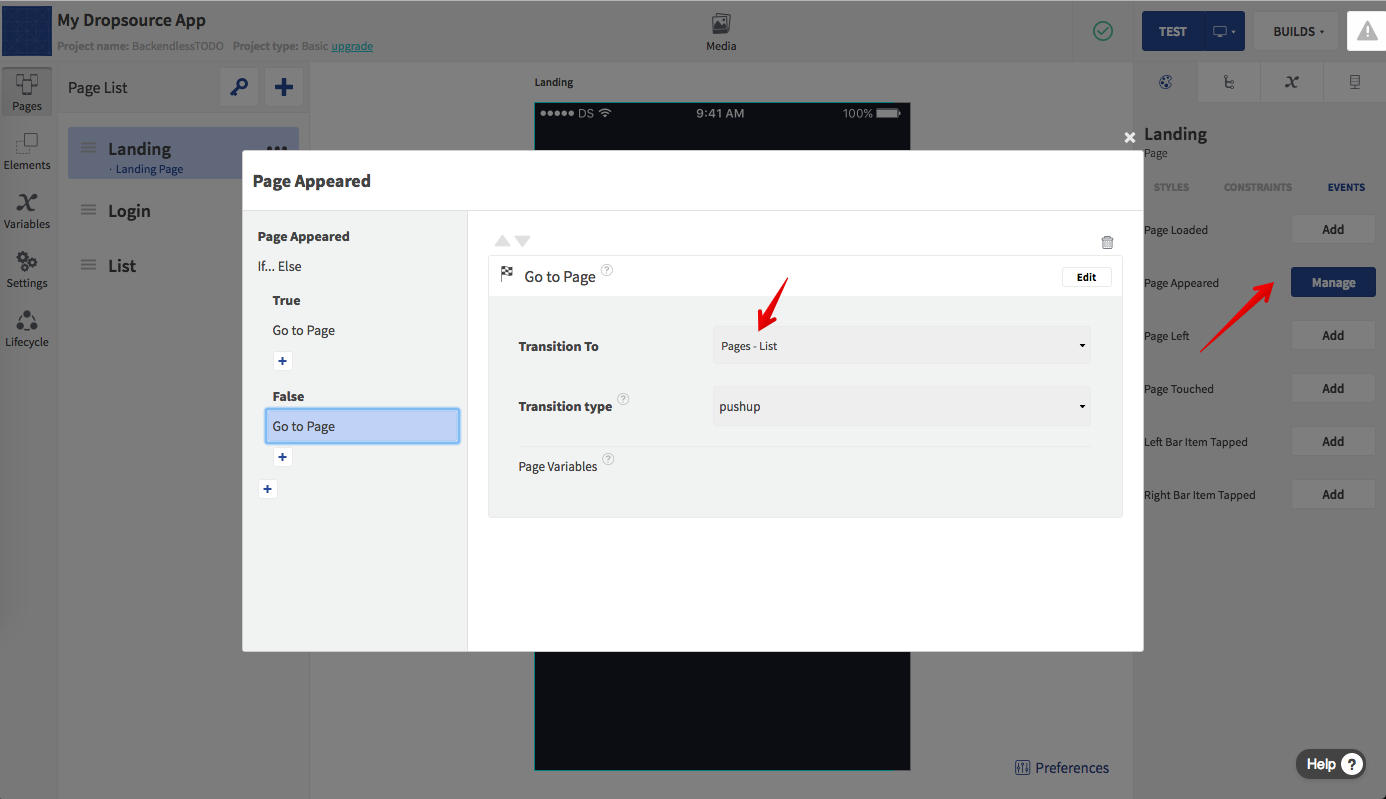
The next step is to configure which page should be shown based on the condition. If the user token is empty (the True case), then the app should show the Login Page, otherwise (if the user token is not empty, meaning a user is logged in), the List page should be displayed:

First Run
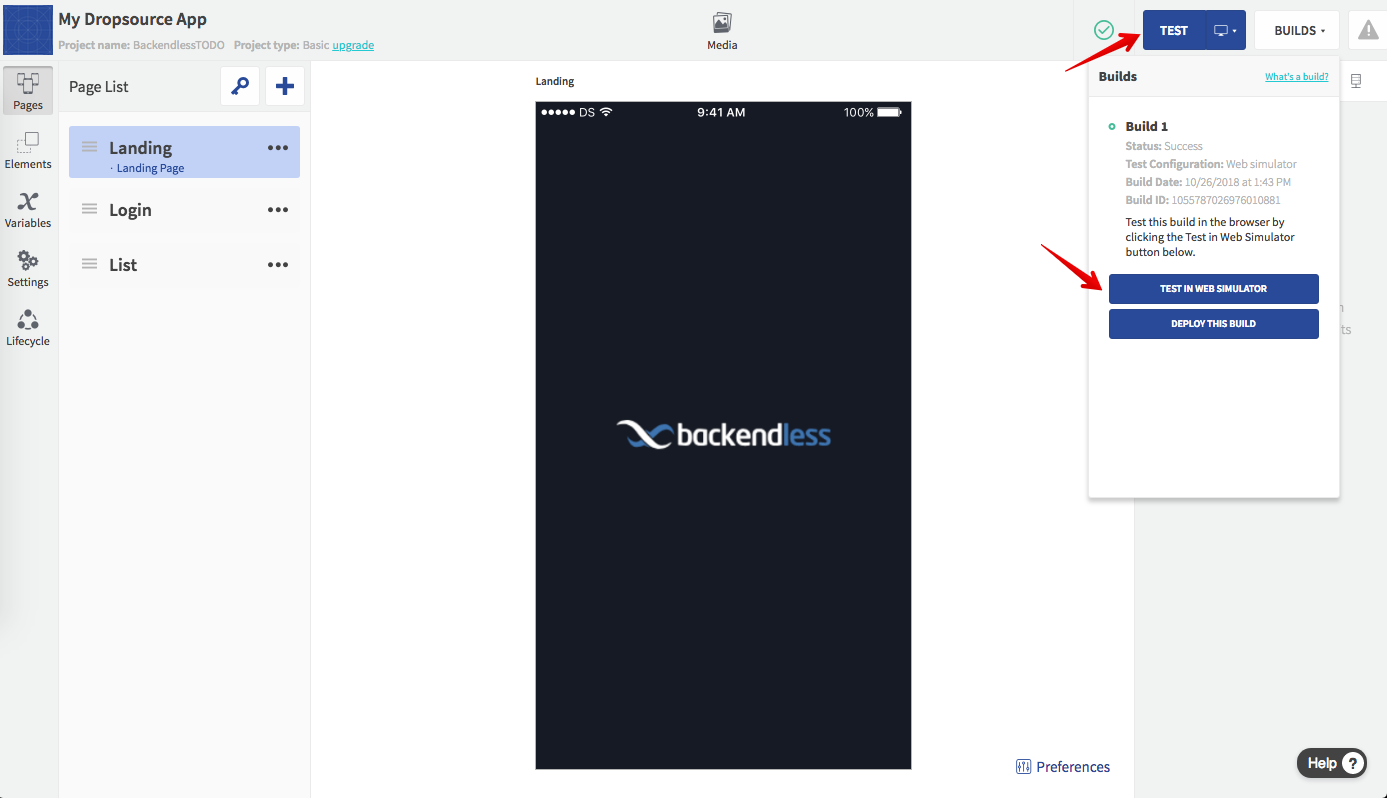
To make sure we are progressing in the right direction and there are no errors, let’s run the app and see what it looks like. For that, click the TEST button at the top of the browser window. We’ll need to give it some time while Dropsource builds the app and runs it in the Web Simulator:

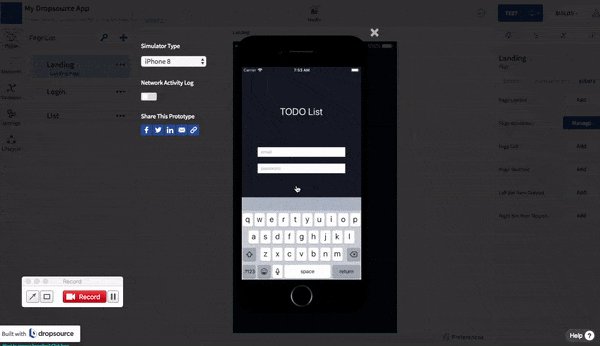
As a result, we will get a simple app, below you can see what it looks like at this point in my build. In case you are not able to run the application, make sure to review previous steps to be sure you haven’t missed anything.

This concludes Part 2 of this series. In the next article, we will begin integrating the app with the server-side. Until then, happy coding!