Custom Settings in UI Builder

One of the most common complaints about “no-code” frontend builders is the lack of flexibility they provide. Our goal with UI Builder is give you all the capabilities of code, but without the coding.
We have previously given you many ways to make your application truly unique. From Themes and Extensions using CSS Less and custom Codeless functions, to more recent additions like custom UI components and the raw HTML component, you have many ways to customize your app.
UI Settings expand your customization capabilities by letting you add third party libraries and more.
Third Party Libraries
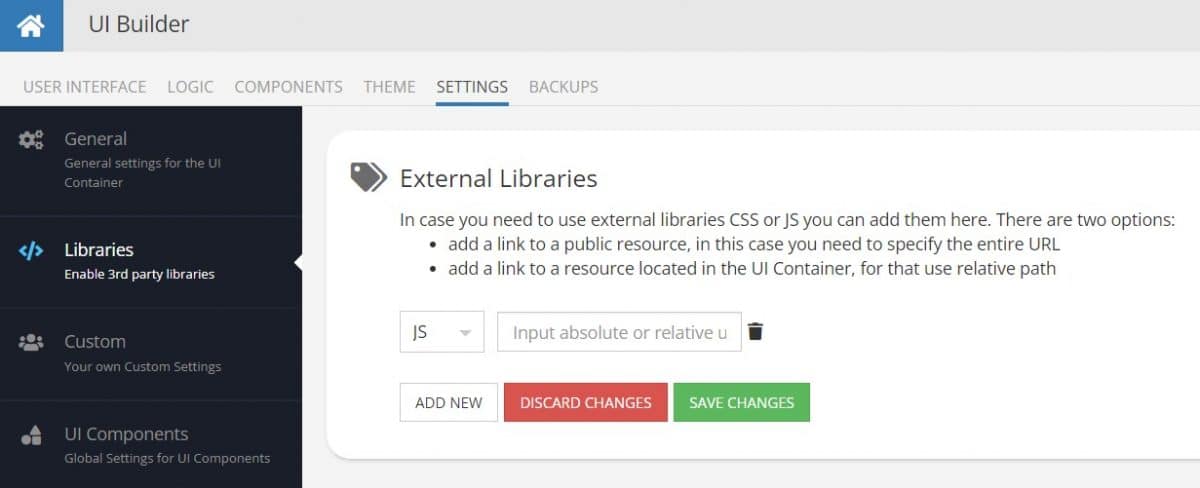
With the release of version 6.7.1, we’ve added the ability for you to connect your UI Builder app with any third-party CSS or JS library you want.
To add libraries, simply navigate to UI Builder > Settings > Libraries.

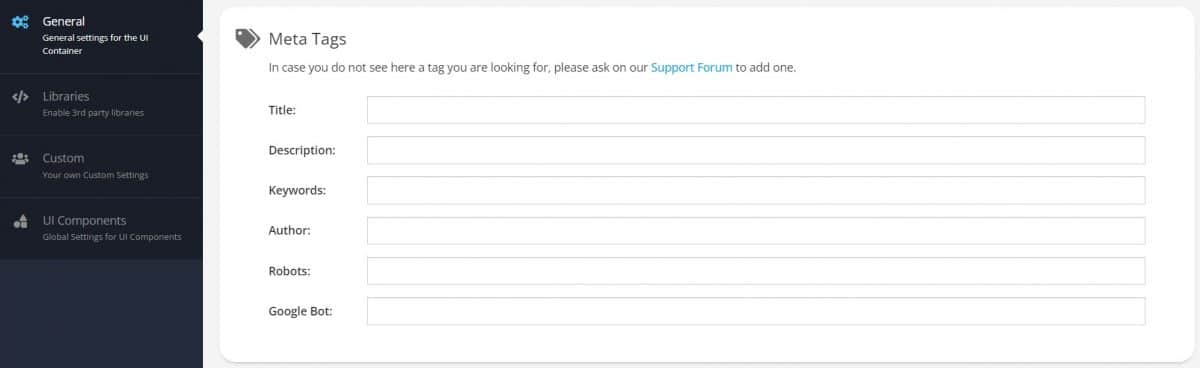
Meta Tags for SEO
UI Settings also adds the much-requested ability to add meta tags to your UI Builder application. This feature provides you with the ability to add meta tags commonly used by crawlers to better understand your web pages and index them properly in search engines.
Meta tags help with your application’s search engine optimization (SEO). The tags apply to all pages in the UI Container.
Available tags include Title, Description, Keywords, Author, Robots, and Google Bot. You can request we add additional tag options by sharing suggestions on our support forum.
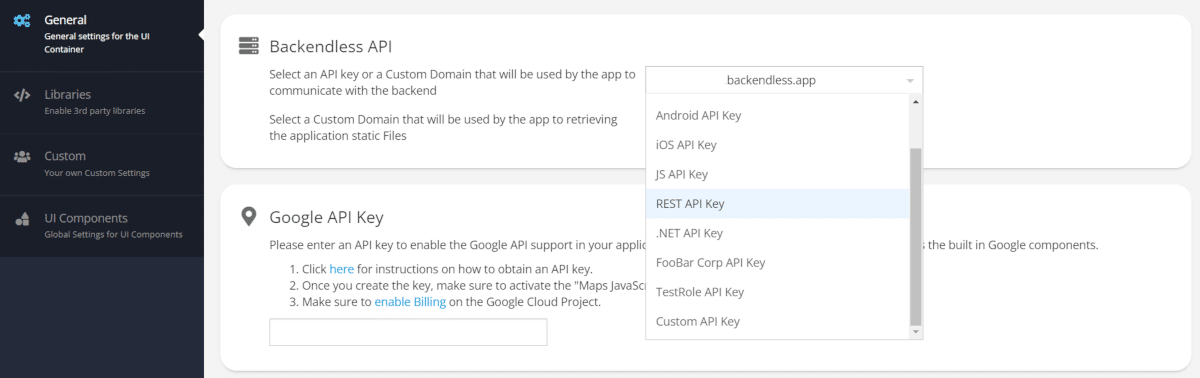
Specifying API Keys
UI Settings also allow you to specify the API key that will be used for API calls from your UI Builder application. You can choose from all of your available API Keys.
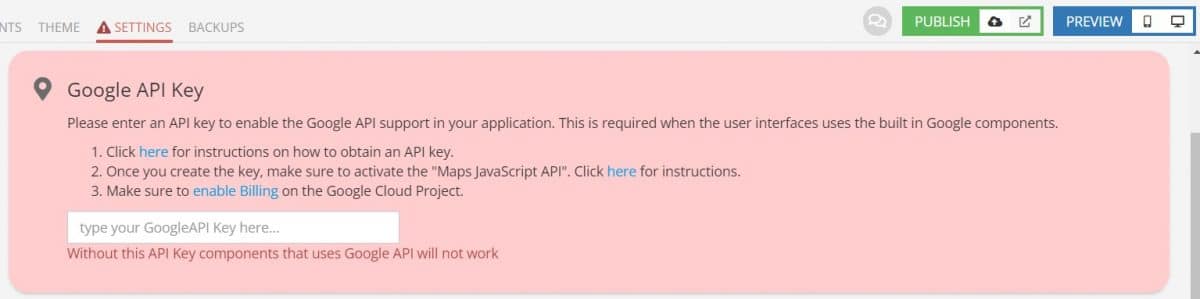
This area is also where you will add your Google API key for using Google maps. This box will be colored red if you have used the Google Maps component but have not yet entered an API key.
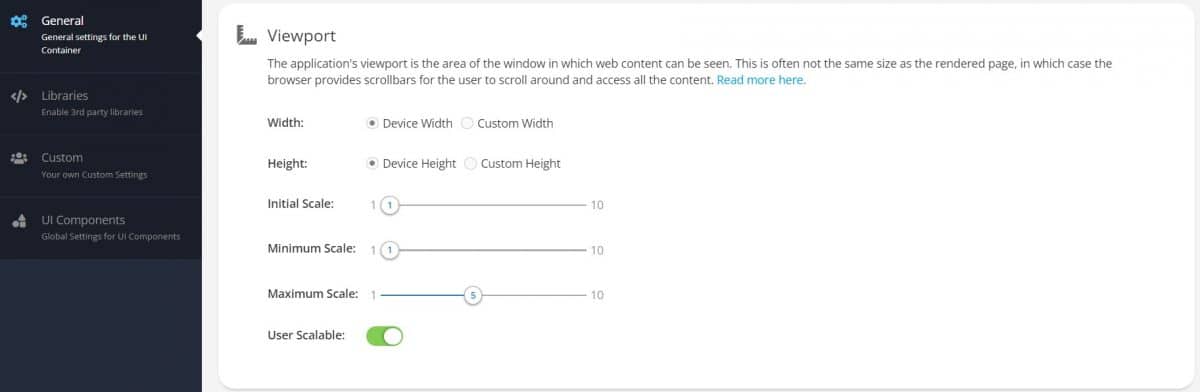
Viewport Settings
While UI Builder already allows you to easily build your app to be responsive across different screen sizes, for some apps, this isn’t enough. Some applications need to fit into a fixed viewport, or area of the window in which web content can be seen, no matter what the user’s browser settings are.
With the Viewport Settings options, you can set a fixed viewport for you application. You can also disable the user’s ability to affect how your application is rendered by scaling (zooming in and out, for instance) their browser.
Learn more about viewports here.
Add A Favicon
Also in the General settings, we have made it much easier to add a favicon to your application. The favicon is the tiny image or logo that appears on the browser tab in which your application or website is open.
Scroll to the bottom of the General section of settings, and you can upload your favicon there.
Custom Settings
In the Custom section, you can add your own custom settings, such as third party API keys. To do so, follow the instructions below (also available by clicking the ? icon in UI Builder).
1. First of all register a new Config Item and save it

2. Then fill it out with your value

3. And finally you can use the Get Custom App Settings block in your logic, you can find the block in the Device API Codeless Category