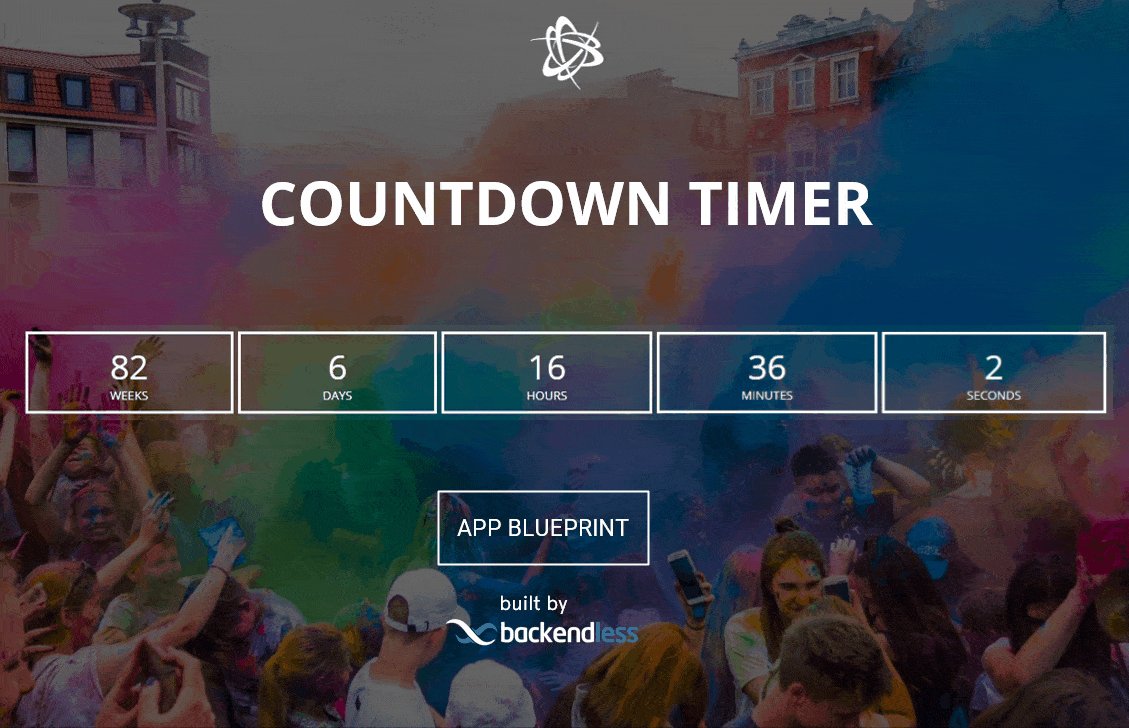
Countdown Timer Clock App Blueprint

Implement a countdown timer clock in any app, no animations or CSS tricks necessary. Just some good old fashioned Codeless logic does the job.
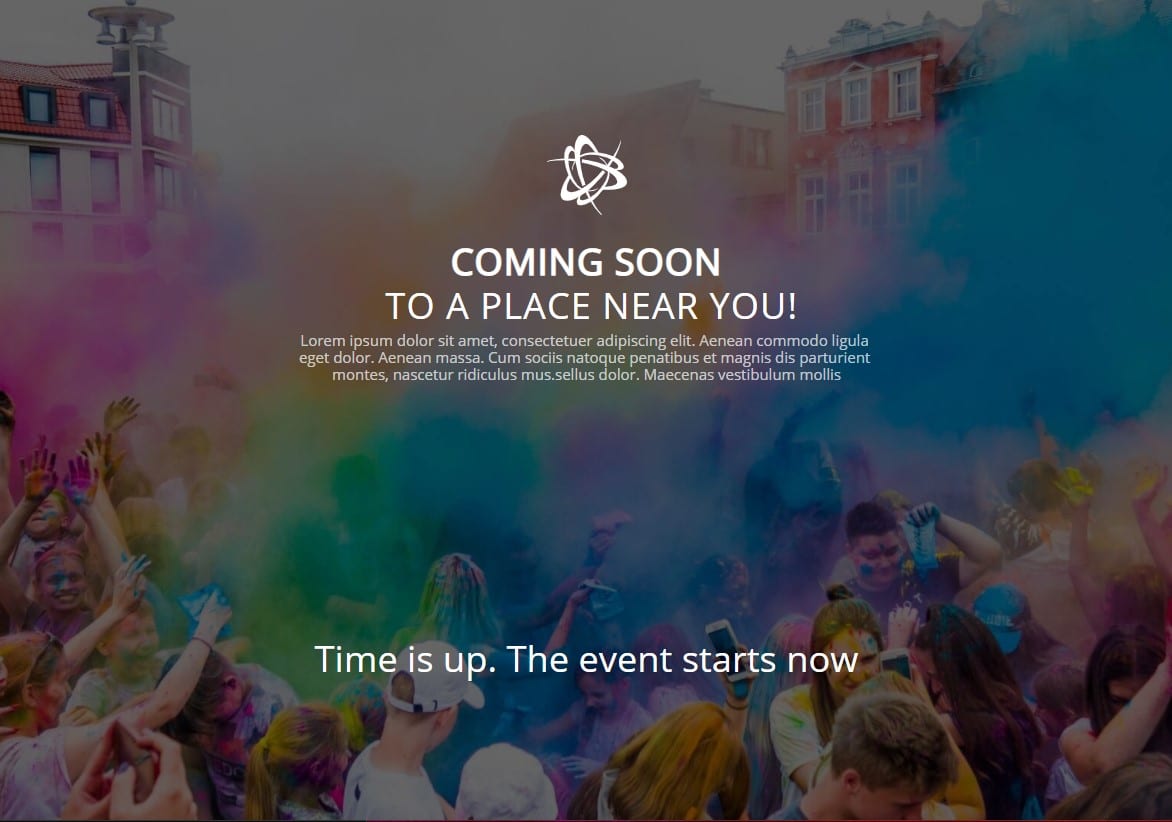
The Coming Soon App Blueprint is perhaps our simplest App Blueprint to date, but its functionality showcases how you can have your UI update live with some simple Codeless logic.
App Blueprints are more than just templates from which to build a specific type of application. We design all of our free App Blueprints to provide one or more key functions that a developer would want to add to their application, regardless of the app’s business use.
As with all of our App Blueprints, the entirety of this app blueprint was built without code using Backendless’ UI Builder.
Creating a Countdown Timer Clock in Any App
The Coming Soon app has two basic functions:
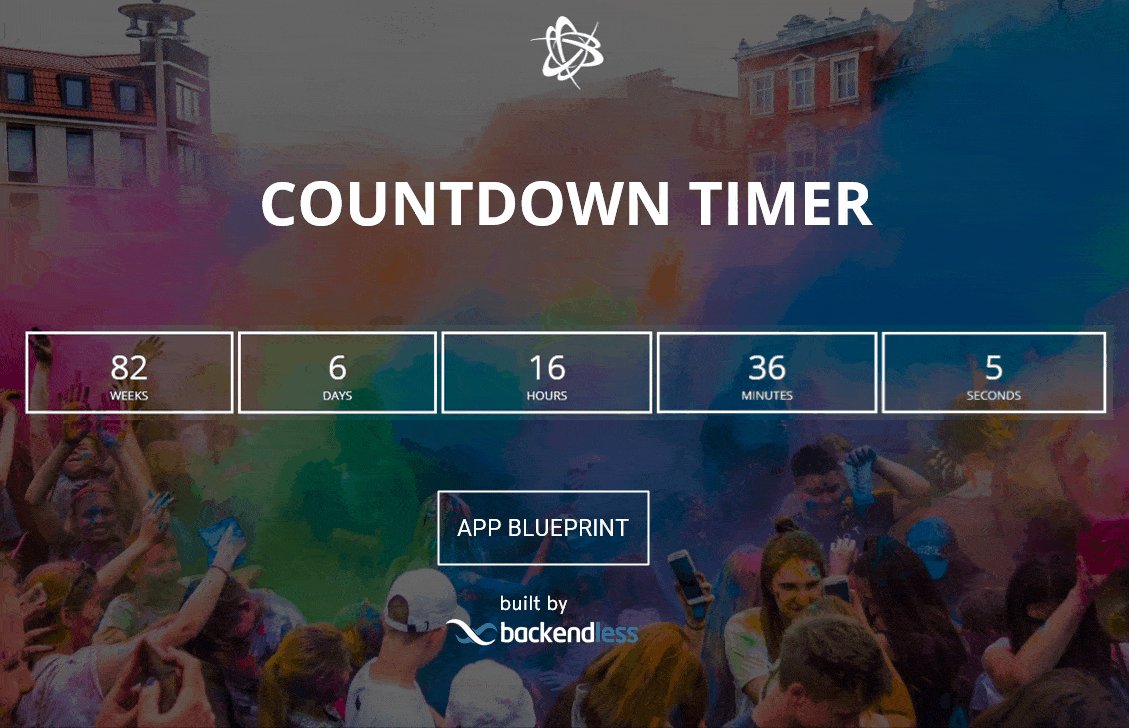
- Display a countdown timer to a set date and time
- Collecting leads in the form of visitor name and email
The latter function is very simple. Using UI Builder form logic, the user can input their name and email address, and upon submitting, that data will be validated using a custom function and then stored in the database.
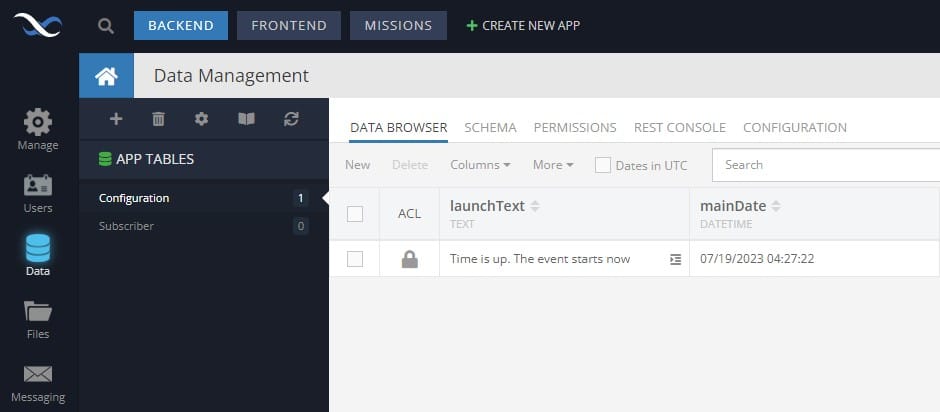
The timer is the function we will dig further into. To set the target date and time, go to the Configuration table in the database. The mainDate column is where you will select the date and time that you want to count down to.
When the target date and time is reached, the text in the launchText column will be displayed in place of the timer.
Countdown Timer Clock Codeless Logic
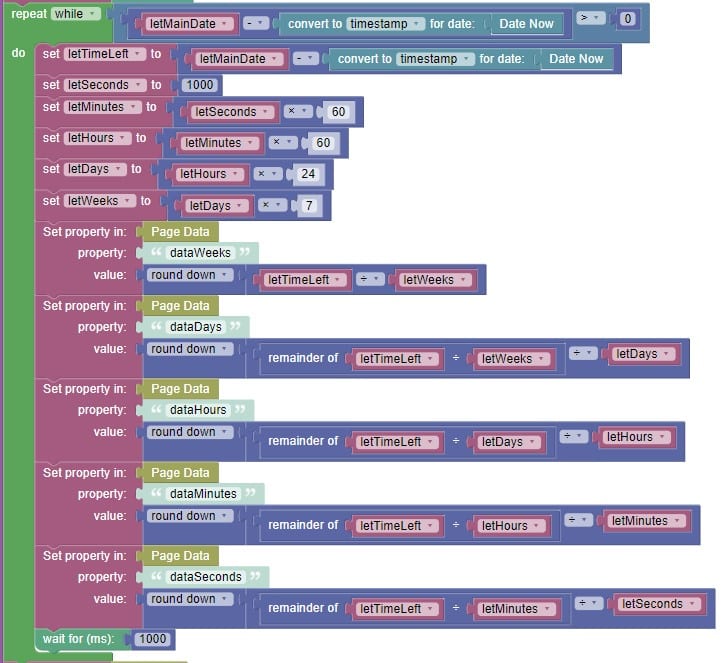
As we mentioned above, the countdown timer runs using Codeless logic built into the UI. The logic for the countdown can be viewed below. In Backendless, you can view and modify this logic in UI Builder by visiting the comingSoon page and viewing the “On Page Enter” logic.
To calculate the timer, the logic takes the target date and subtracts the current date. It repeats this process every 1000 milliseconds, or every second.
In the process, it sets properties in page data for weeks, days, hours and minutes remaining. These properties are bound to each of the five countdown boxes, which subsequently update when the data changes.
Happy Codeless Coding!