How to Install the Copy Button Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

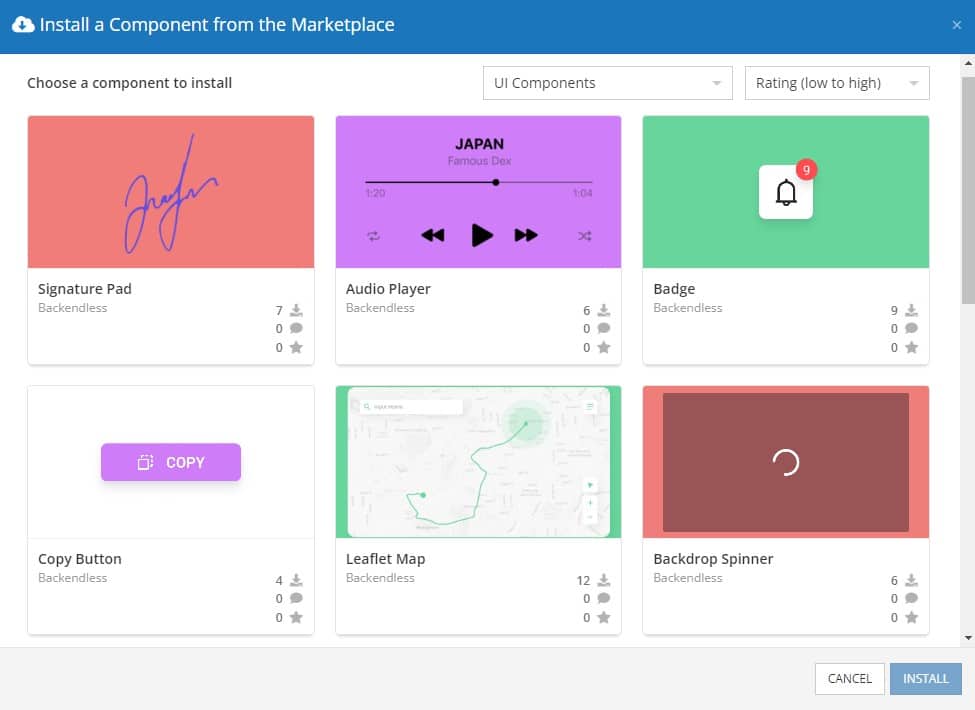
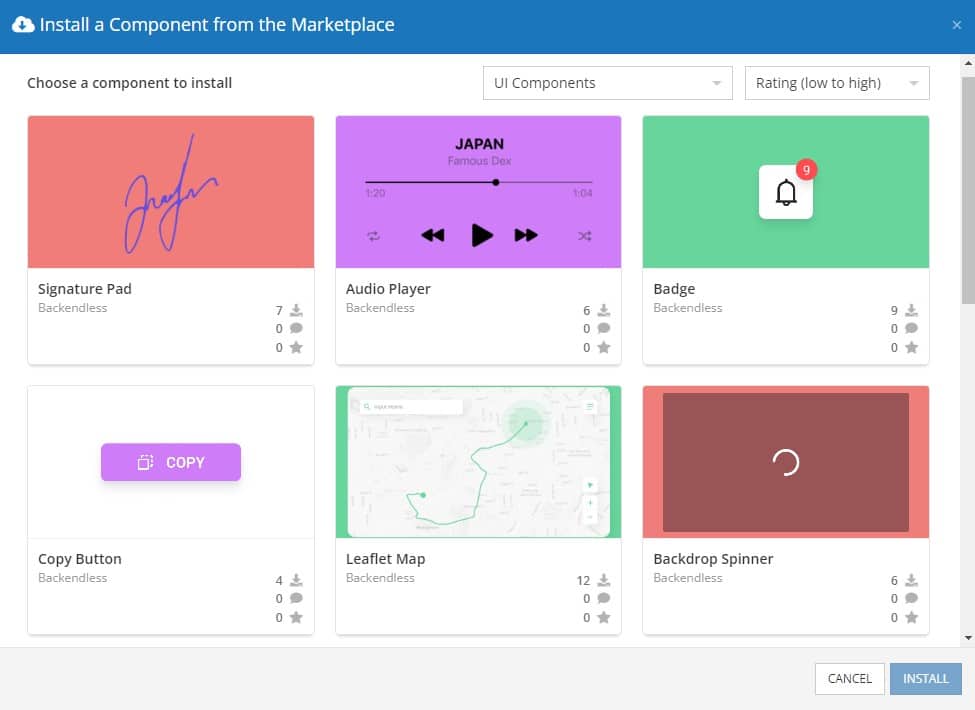
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
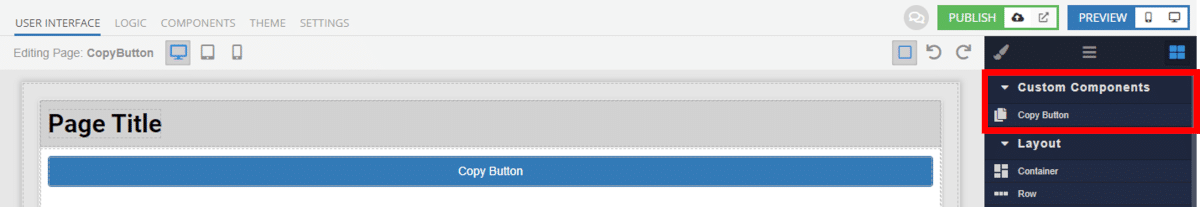
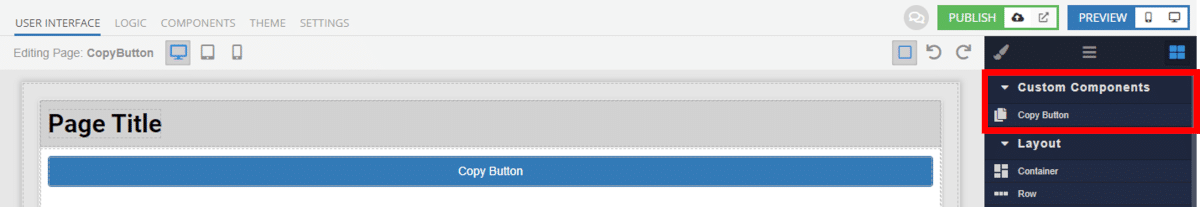
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Copy Button Component Works
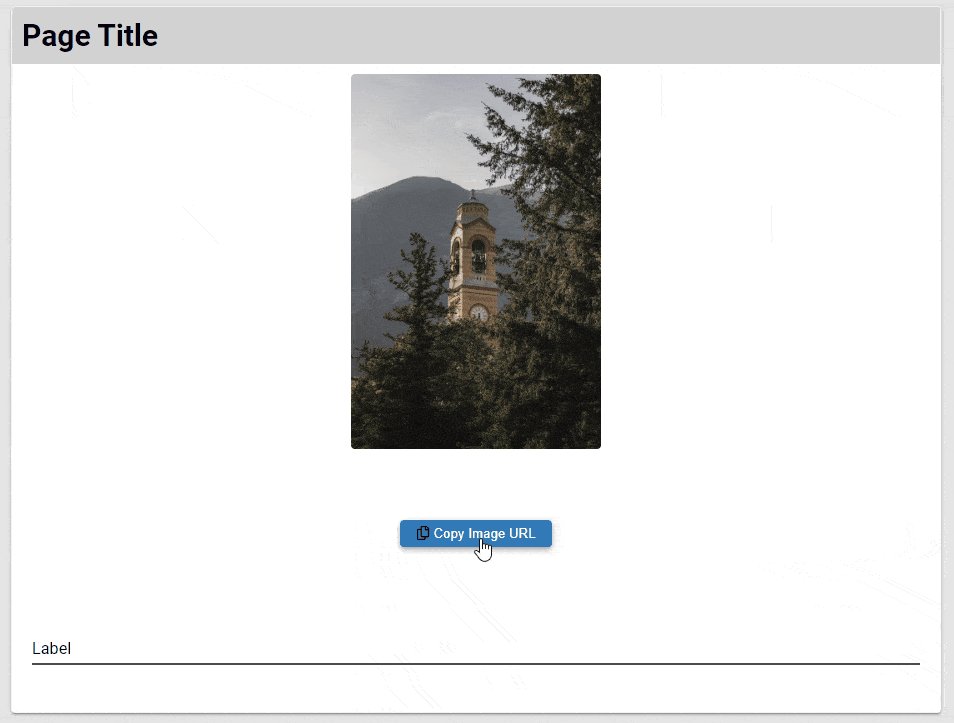
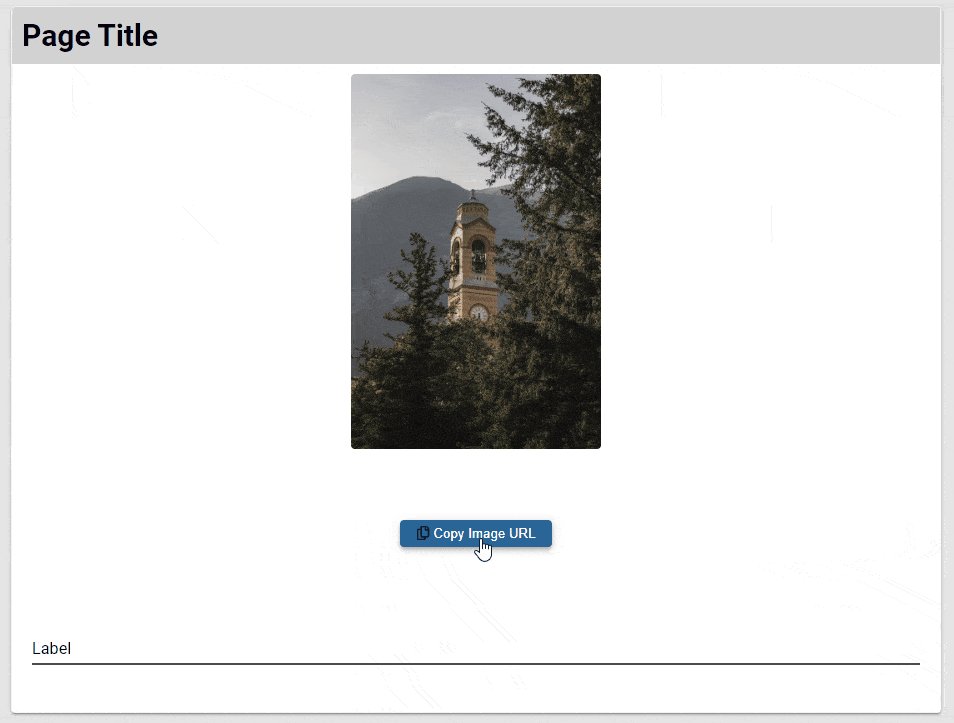
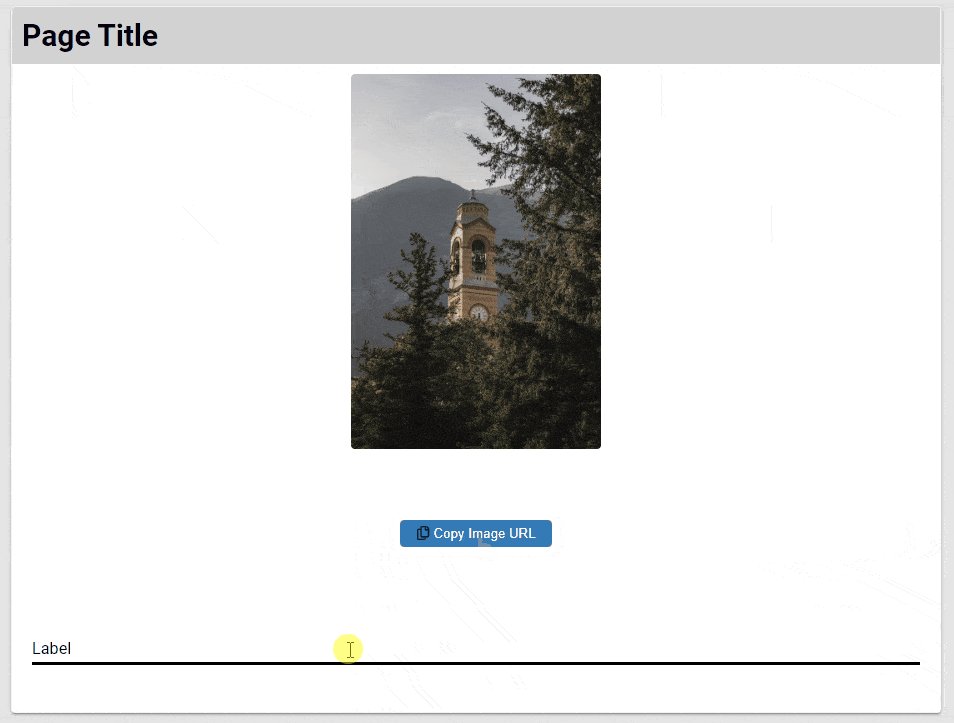
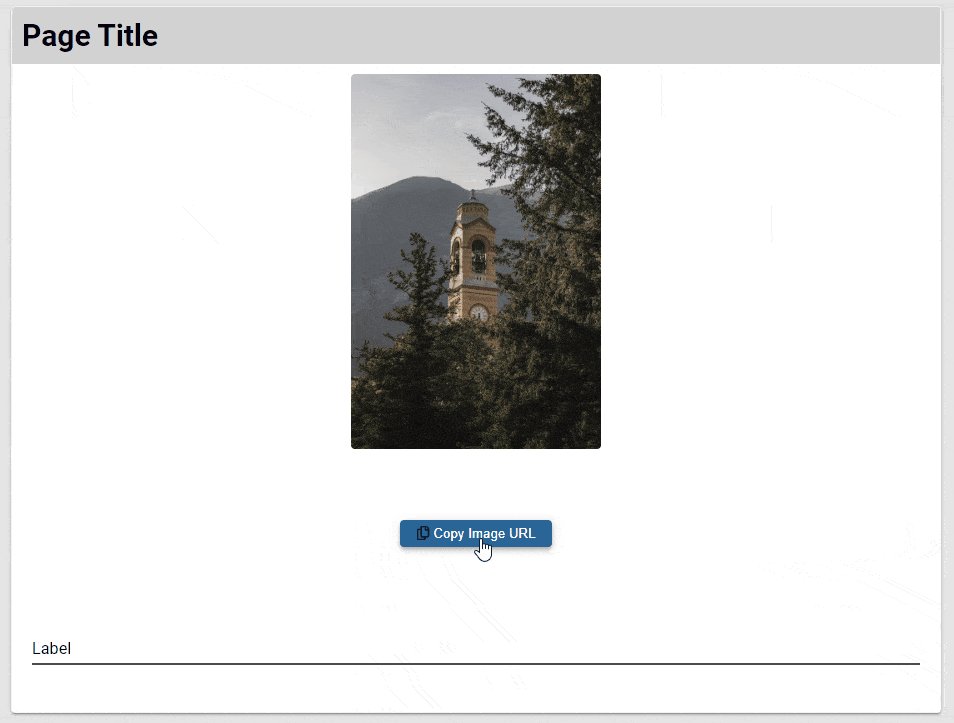
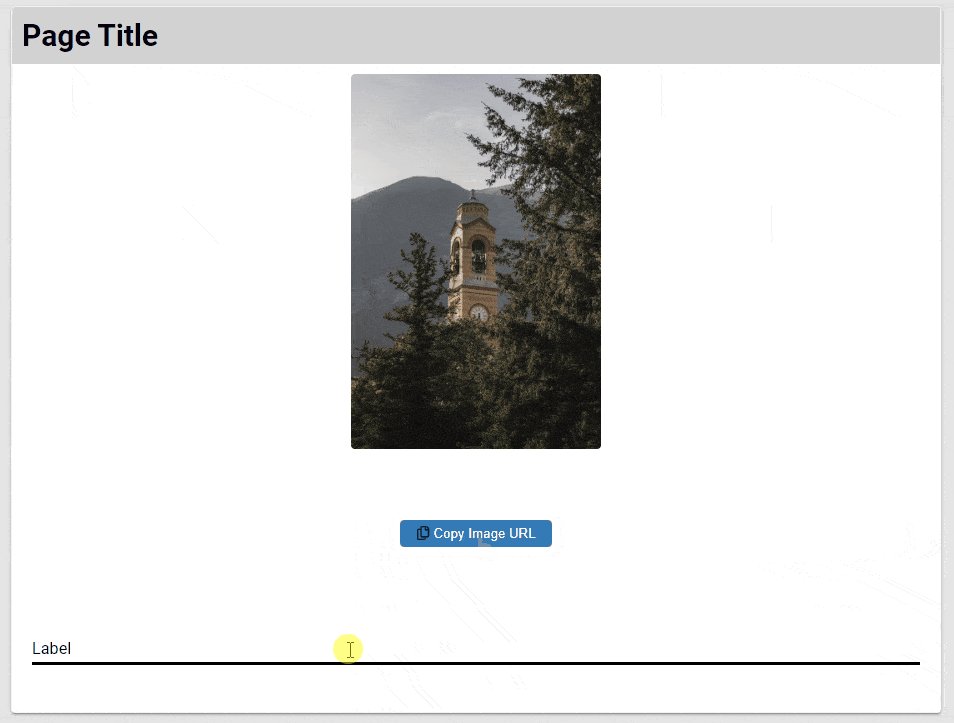
When added to your app, the Copy Button component offers several basic functions out of the box.
Among the basic controls, you can choose whether to enable the copy icon both before and after copying. You can also determine how long the Copied message appears before reverting back to the Copy option.
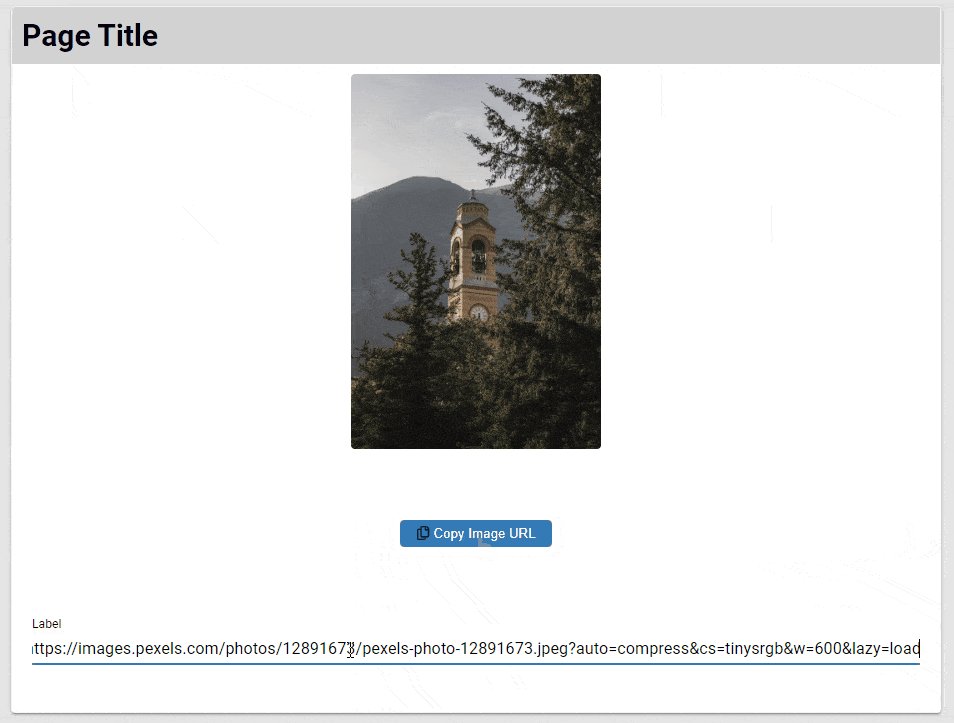
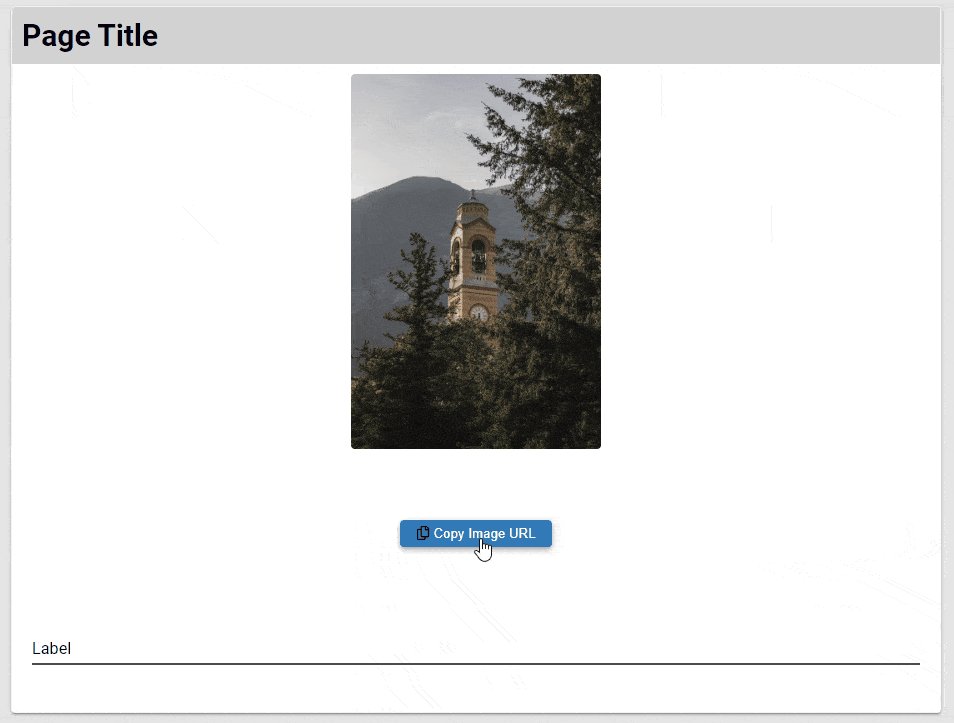
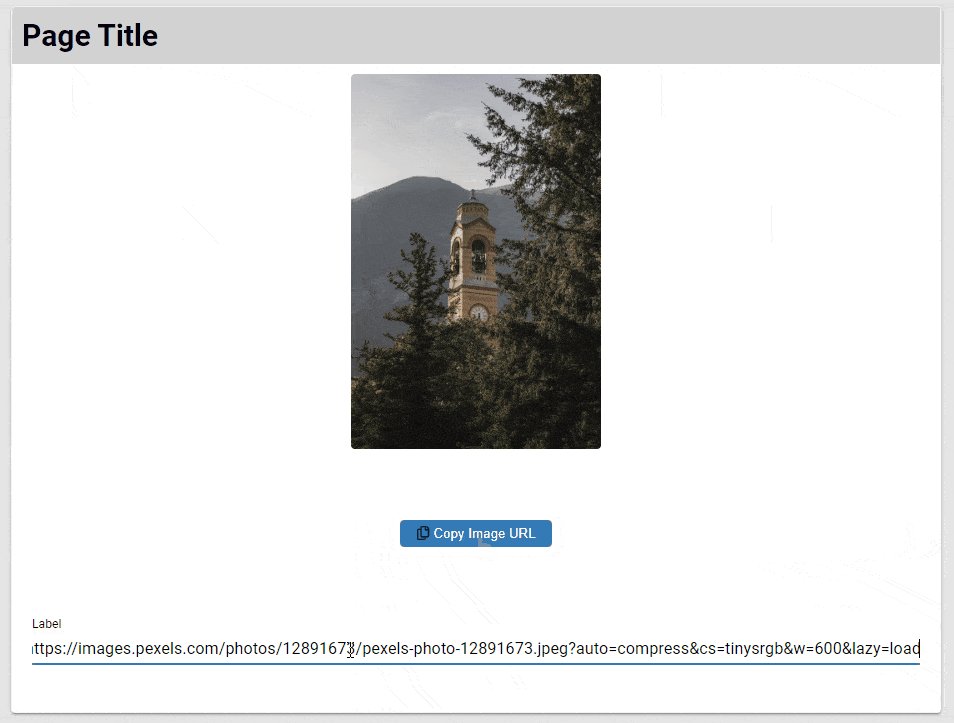
You can manually enter the content to be copied to the user’s clipboard, or you can use Codeless logic to determine what’s copied.

For example, in the example above, we set the content in Page Data using the On Page Enter logic on the Page element.

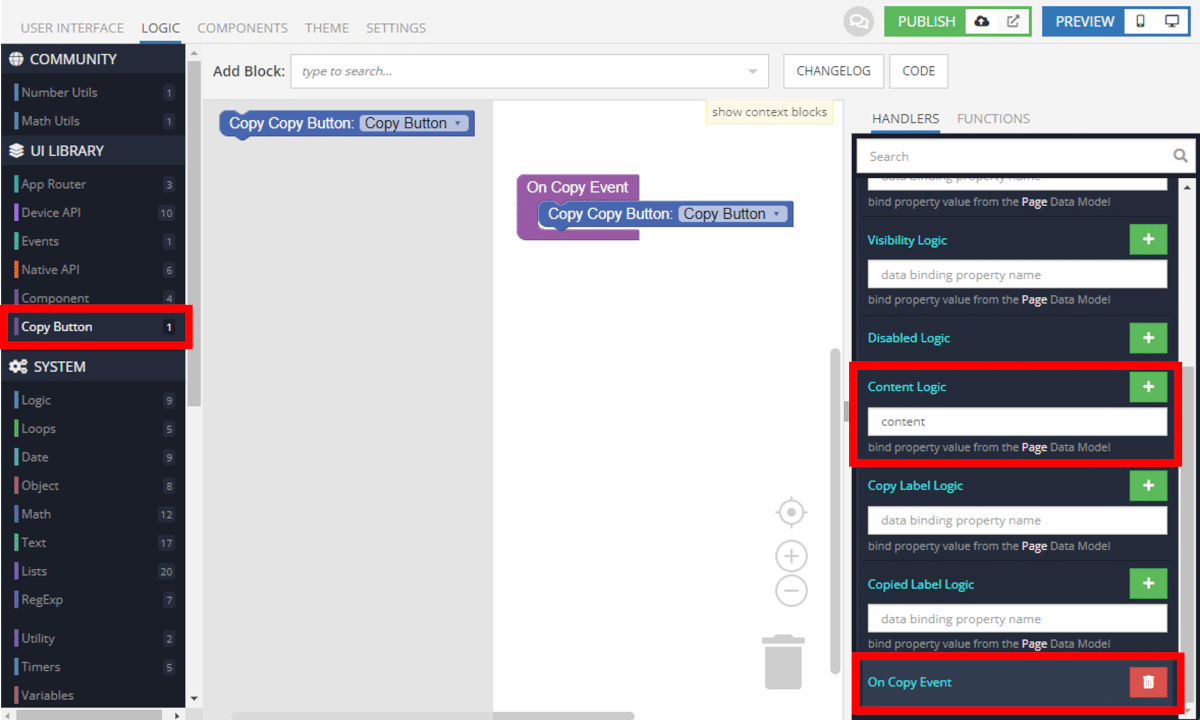
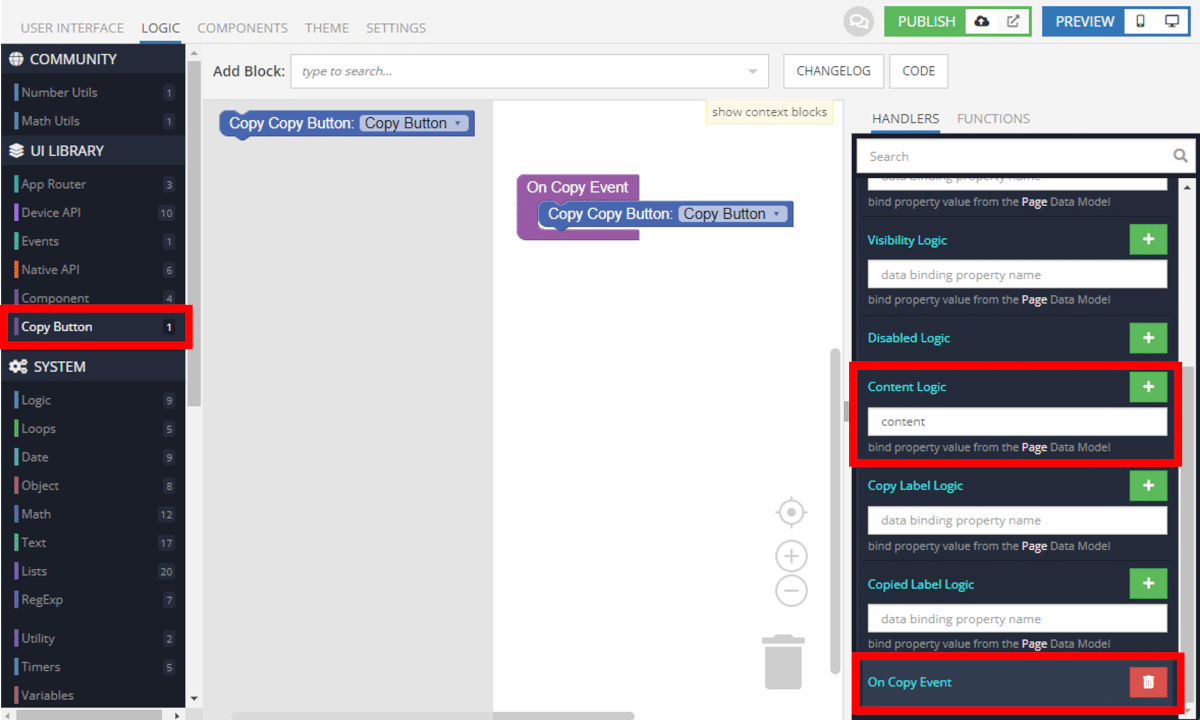
After giving our Copy Button component an ID (“Copy Button”), we will be able to see special Copy Button functionality in our Codeless logic builder (below).

We can then use Content data binding to bind the copy button to the content data in the Page Data Model. Finally, we initiate the copy logic using the component’s On Copy Event.
Available Options and What They Mean
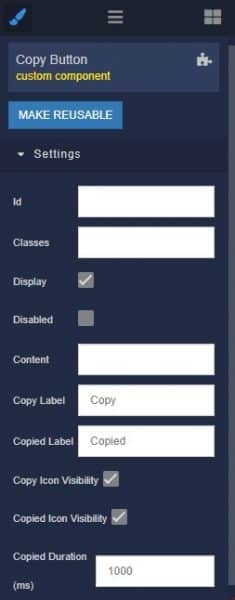
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Copy Button GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| disabled |
Boolean |
false |
Disabled Logic |
NO |
YES |
Allows disabled or not disabled copy button. |
| content |
String |
|
Content Logic |
YES |
YES |
Allows write content that be copied. |
| copyLabel |
String |
‘Copy’ |
Copy Label Logic |
YES |
YES |
Allows writing label for the copy button. |
| copiedLabel |
String |
‘Copied’ |
Copied Label Logic |
YES |
YES |
Allows writing label for the copied button. |
| isCopyIconVisible |
Boolean |
true |
Is Copy Icon Logic |
NO |
YES |
Allows display or not display copy icon. |
| isCopiedIconVisible |
Boolean |
true |
Is Copied Icon Logic |
NO |
YES |
Allows display or not display copied icon. |
| copiedDuration |
Number |
1000 |
|
NO |
YES |
Allows to specify duration(ms) copied button. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Copy Button component is one of many custom components available now in Backendless Marketplace, completely free!