How to Install the Audio Player Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

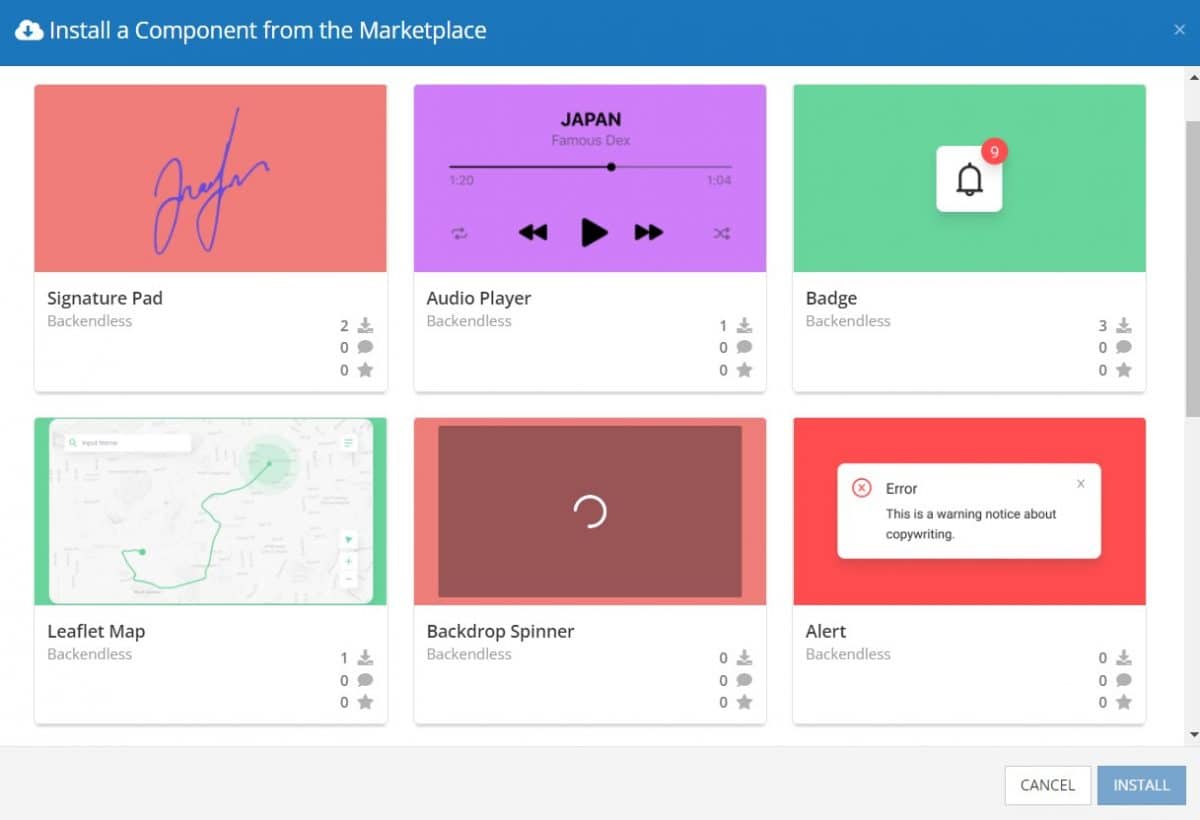
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

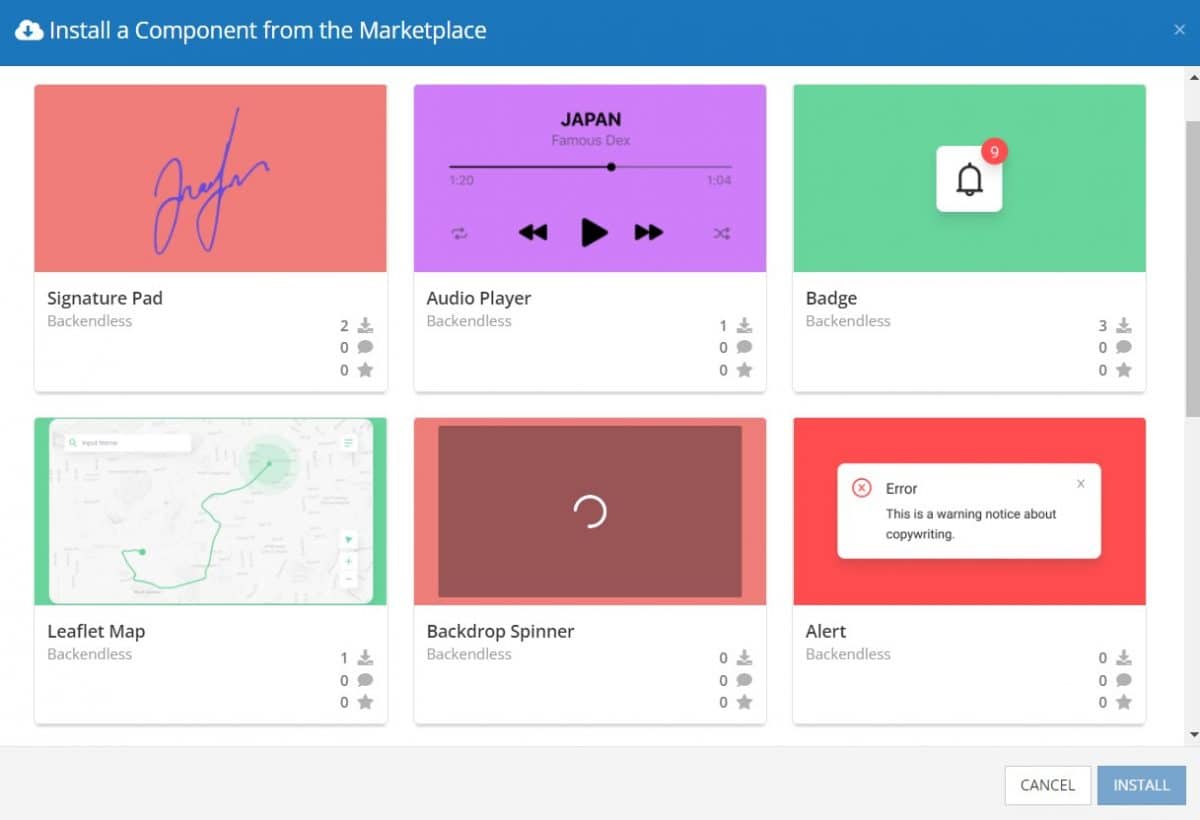
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
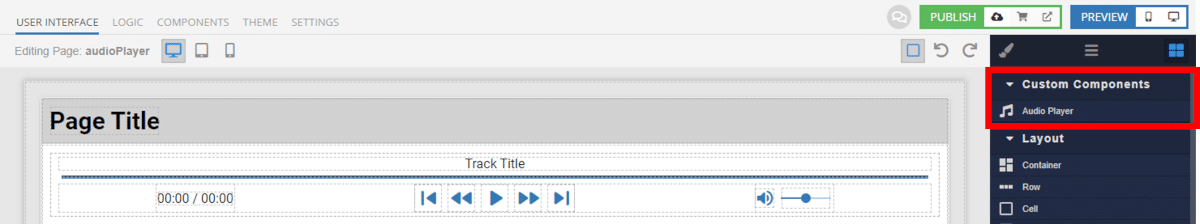
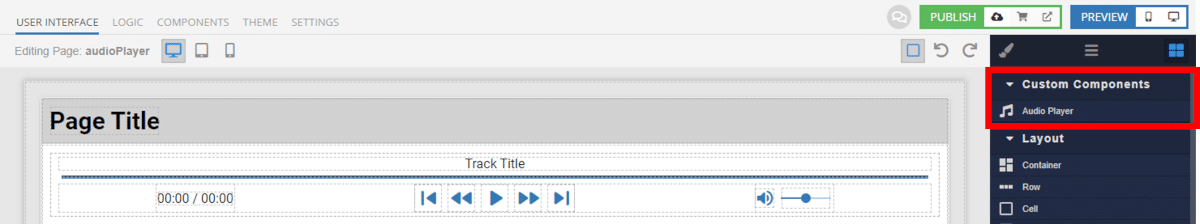
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Audio Player Component Works
When added to your app, the Audio Player component offers several basic functions out of the box.
First, the player can display the title of the audio file/track. You can set a default title, or display a title through data binding. If the title field is empty, even if visibility is set to true, the title block will not be displayed.
Next, the player has the standard playback options: play/pause, fast forward and rewind.
Third, the player includes an audio track progress bar, volume slider, and displays the track progress numerically.
You may optionally set the player to auto play and repeat the current track (or playlist).
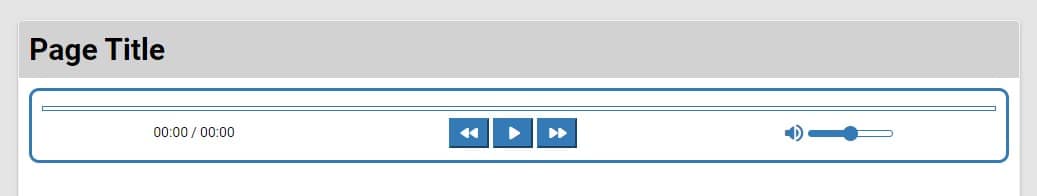
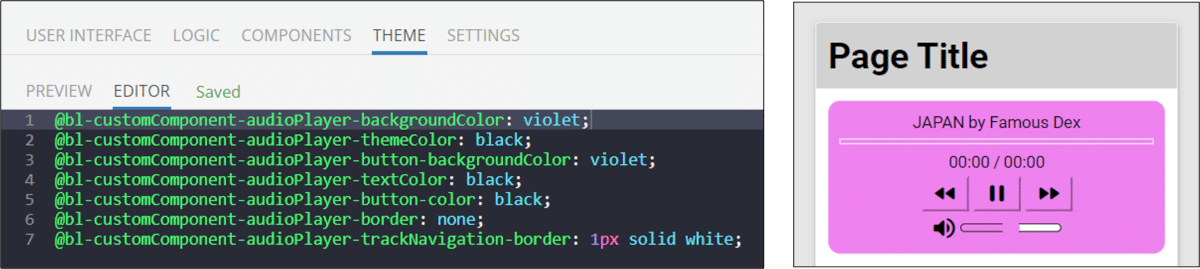
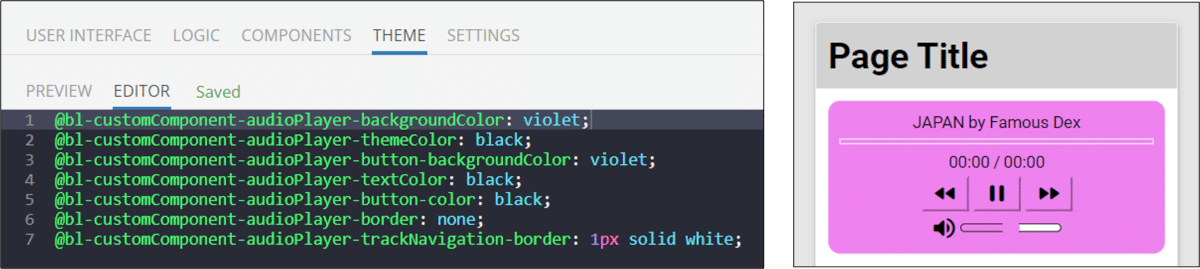
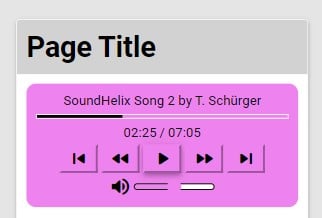
With a few modifications to the styles using Extensions, you can customize the appearance of the player to fit your design. Below is a very simple example:

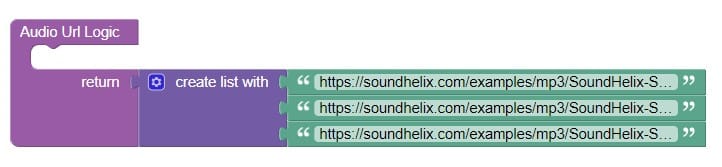
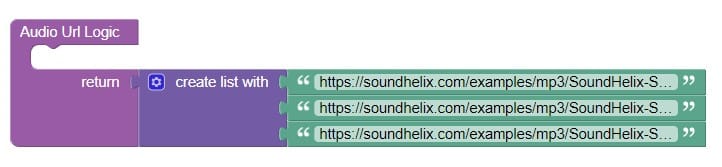
We can then add Codeless logic to the Audio Url Logic and Audio Title Logic to create a playlist.


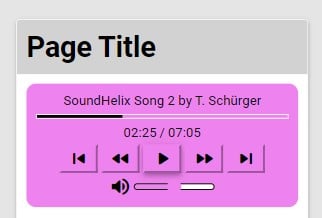
With multiple tracks included in the playlist, the skip forward and skip backward buttons are now displayed, allowing the user to skip between tracks in the playlist.

Available Options and What They Mean
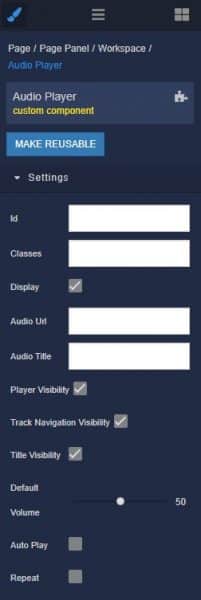
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Audio Player GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| Audio Url |
Text |
|
Audio Url Logic |
YES |
YES |
Specifies the url of the audio or the list of audio urls |
| Audio Title |
Text |
|
Audio Title Logic |
YES |
YES |
specifies the title of the audio or the list of audio titles |
| Player Visibility |
Checkbox |
true |
|
NO |
YES |
enables the visibility of the audio player |
| Track Navigation Visibility |
Checkbox |
true |
|
NO |
YES |
enables the visibility of the track navigation |
| Title Visibility |
Checkbox |
true |
|
NO |
YES |
enables the visibility of the track title |
| Default Volume |
Range |
50 |
|
NO |
YES |
controls the default volume of the player |
| Auto Play |
Checkbox |
false |
|
NO |
YES |
enables automatic playback of the track after the page is loaded |
| Repeat |
Checkbox |
false |
|
NO |
YES |
enables repeating one track over and over again |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Audio Player component is one of many custom components available now in Backendless Marketplace, completely free!