How to Install the Alert Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

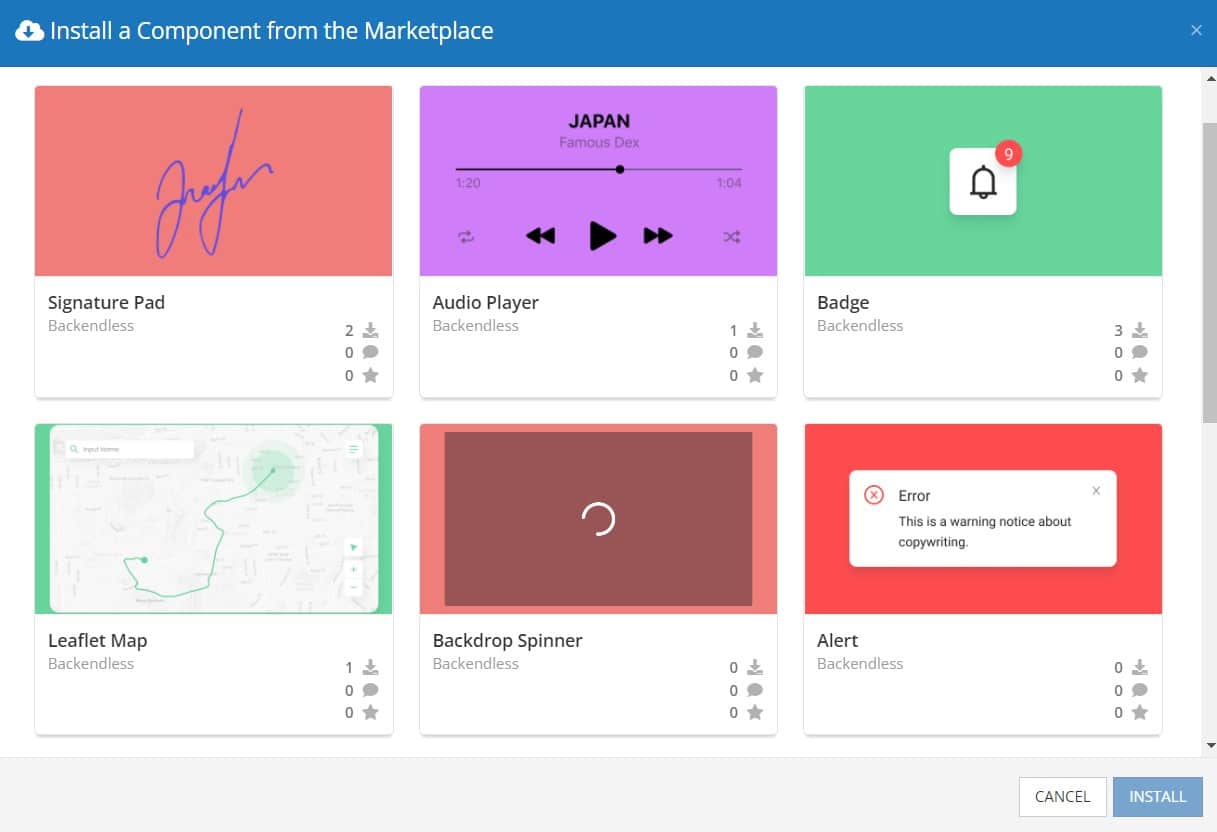
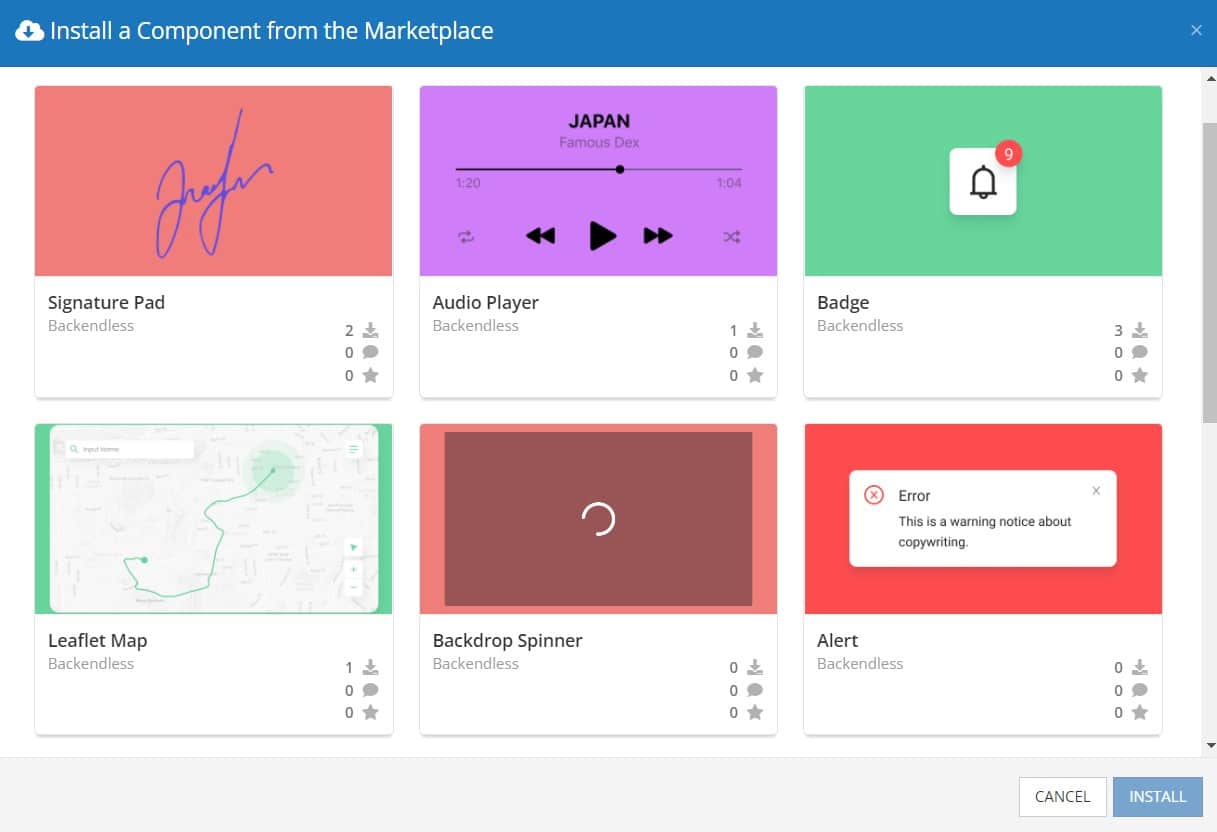
When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
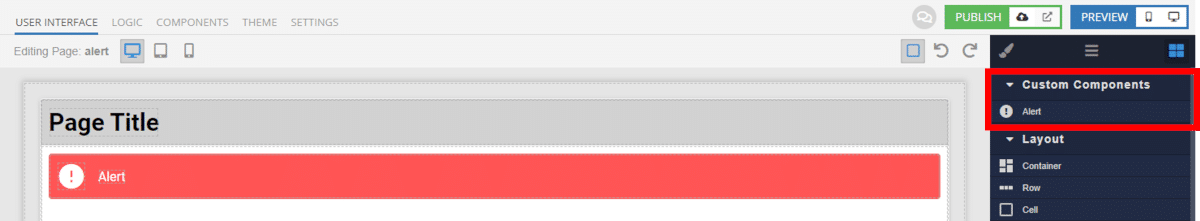
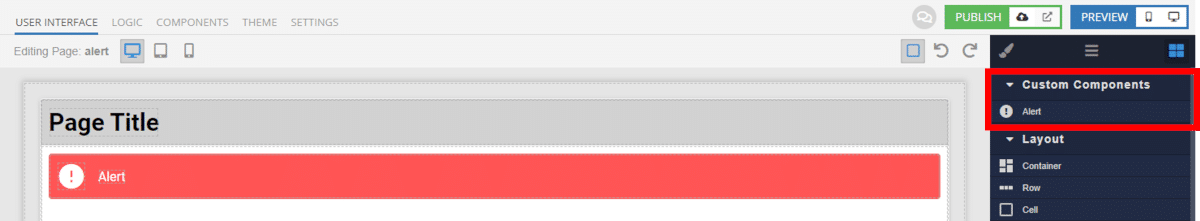
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

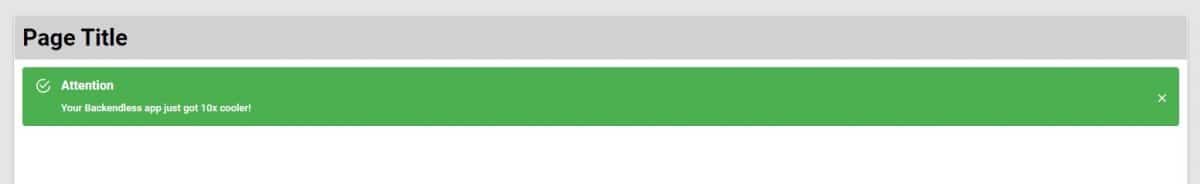
You can then simply drag the component onto your canvas just like any other UI Component.
Available Options and What They Mean
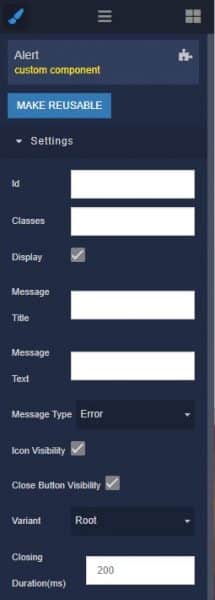
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Alert GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| messageTitle |
String |
|
Message Title Logic |
YES |
YES |
Allows writing the title of message. |
| messageText |
String |
|
Message Text Logic |
YES |
YES |
Allows writing the text of message. |
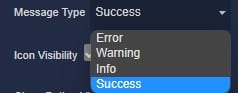
| messageType |
Select [“error”, “warning”, “info”, “success”] |
“error” |
Message Type Logic |
NO |
YES |
Allows select type of alert (error, warning, info, success). |
| iconVisibility |
Boolean |
true |
Icon Visibility Logic |
NO |
YES |
Allows making alerts with or without icon. |
| closeButtonVisibility |
Boolean |
true |
Close Button Visibility Logic |
NO |
YES |
Allows making alerts with or without a close button. |
| variant |
Select [“alert root”, “alert outline”, “alert filled”] |
“alert root” |
|
NO |
YES |
Allows select style for alert (alert root, alert outline, alert filled). |
| closingDuration |
Number |
200 |
Closing Duration Logic |
NO |
YES |
Allows specifying speed animation closing (ms) for the alert. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Alert component is one of many custom components available now in Backendless Marketplace, completely free!