Introducing The Codeless Changelog

There are few worse feelings than deploying new code only to realize that the code accidentally broke something. You need to get back to the last working version, but what did it look like? What do you do?
The Backendless Codeless Builder gives you the ability to modify codeless logic visually in your browser, building new functions and APIs. Once you’re done making changes, you can deploy the logic to Backendless right in your browser.
But uh-oh, the code you just deployed doesn’t work! Worse, it may have broken other parts of your app. How do you get back to an earlier revision, or see where you went off track?
Previously, you’d need to hope you had a screenshot of version to compare to. Now, with our newest feature, you can easily compare versions and revert back to a previous version.
Codeless Changelog
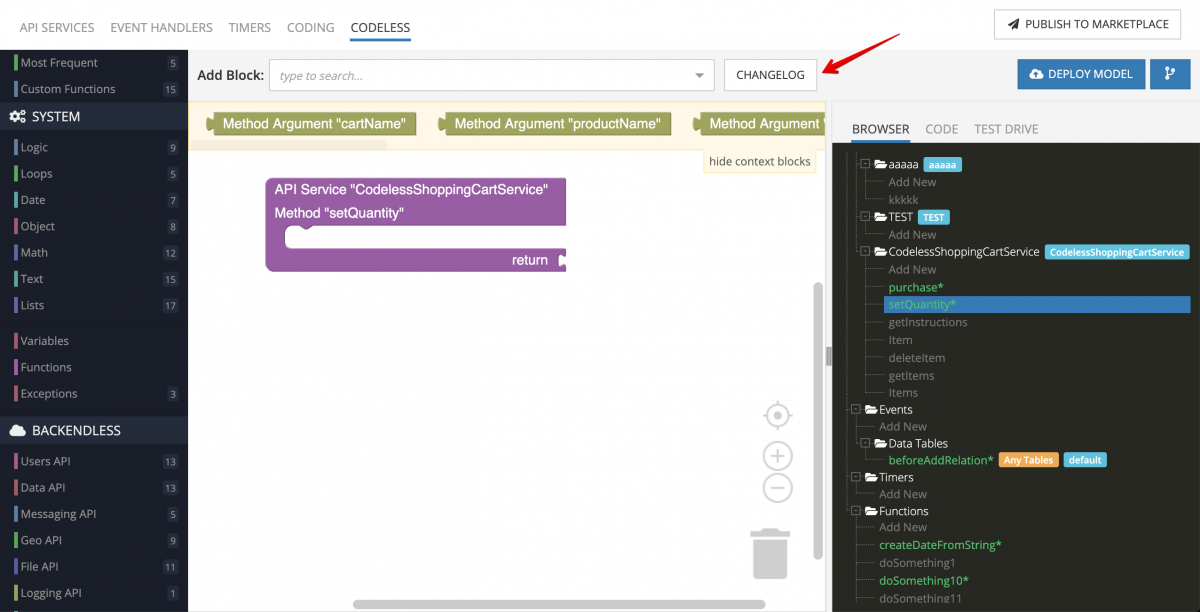
The Codeless Changelog option now appears in the Codeless Builder UI, as you can see in the image below. When you want to review the changes, simply click the Changelog button.
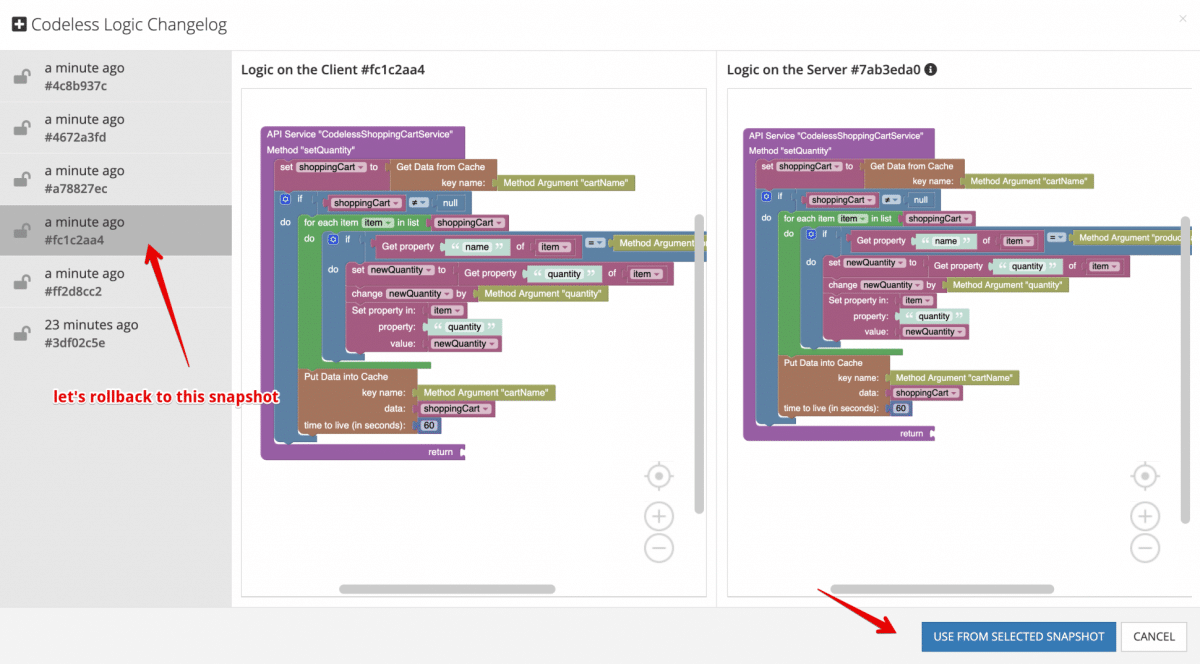
A log of the 20 most recent changes you’ve made to the logic (which can be an API Service, an Event Handler, a Timer or a reusable function) will be displayed. These “snapshots” are stored locally in your browser’s storage, so you will not see them if you log in from another browser or computer.
Each snapshot shows you visually what the logic looked like after a change. You can also choose to “lock” up to 10 snapshots, meaning your log can contain up to 30 items. The lock feature is perfect for when you start making changes as it allows you to lock the currently-deployed version for reference later.
You can select any of the previously saved versions to compare with the currently deployed version.
If you want to revert back to an earlier version, simply click the Use From Selected Snapshot button (above) and your Codeless logic will roll back to that saved version.
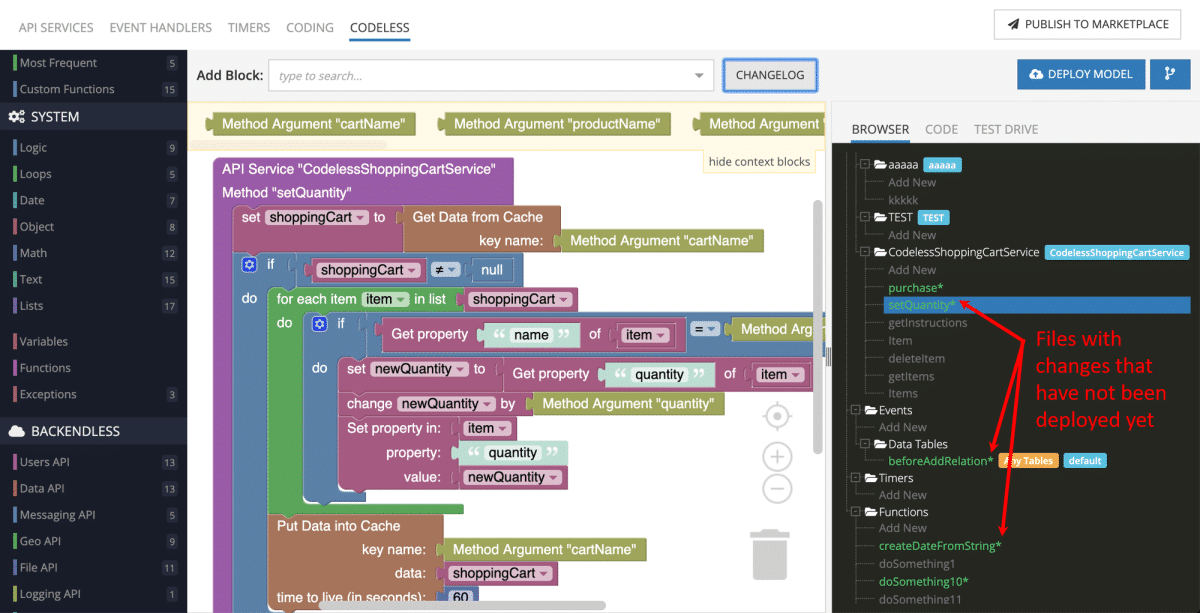
In the Codeless Builder browser – shown below – any items colored green and with an * next to them contain changes that have not yet been deployed.
The changelog provides a valuable tool for developing your Codeless logic. As you modify your Codeless logic, there may be instances where a change you make causes something to break. It’s happened to all of us!
With the changelog, you can easily review your changes and quickly revert back to any snapshotted version. You can compare any snapshot with the currently-deployed logic to see what changed and debug the issue that you have encountered.
We hope this new functionality will help you bring your app to life faster and cleaner than ever.
Thanks for reading, and as always, Happy Coding!