Codeless OAuth API & Email API Attachments

Our OAuth API, which allows you to get the full benefits of third-party OAuth login, was initially only available for use via our SDKs. Now, we have added a new Codeless block so your application can include login with the likes of Facebook, Twitter, Google, Amazon, LinkedIn, Discord, GitHub, Spotify, and more!
In addition to the OAuth API, we have also added new functionality for adding email attachments via API, which is also now available in Codeless. Email attachments – PDFs, images, videos, etc. – can even be added to email templates using Codeless. Read on to learn more.
OAuth Codeless block
OAuth 2.0 is a common protocol used by platforms such as Google, Facebook, Twitter, and others for user authentication and authorization. With the new Codeless block for OAuth, you can add third-party user authentication to your backend via API services or your frontend in UI Builder.
OAuth makes login much easier for your users. In addition to not needing to remember yet another password, you can easily gather all of the registration info you need without you users having to fill out a form.
More importantly, the OAuth2 Login API authenticates user data through an external identity management system, ensuring that you’ll receive valid data for your most important fields. Learn more about configuring login providers here.
How to utilize the OAuth Codeless block
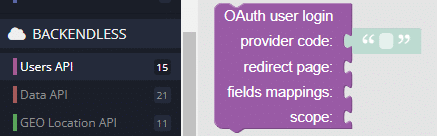
The OAuth Codeless block can be found in the Backendless (API) section of Codeless, in the Users API group. The block can be used only in the Codeless logic of apps created with UI Builder. The block includes four arguments:
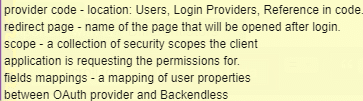
When you mouse over the block in your Console, you will see the instructions for each argument:
Next, we’ll go over those instructions further.
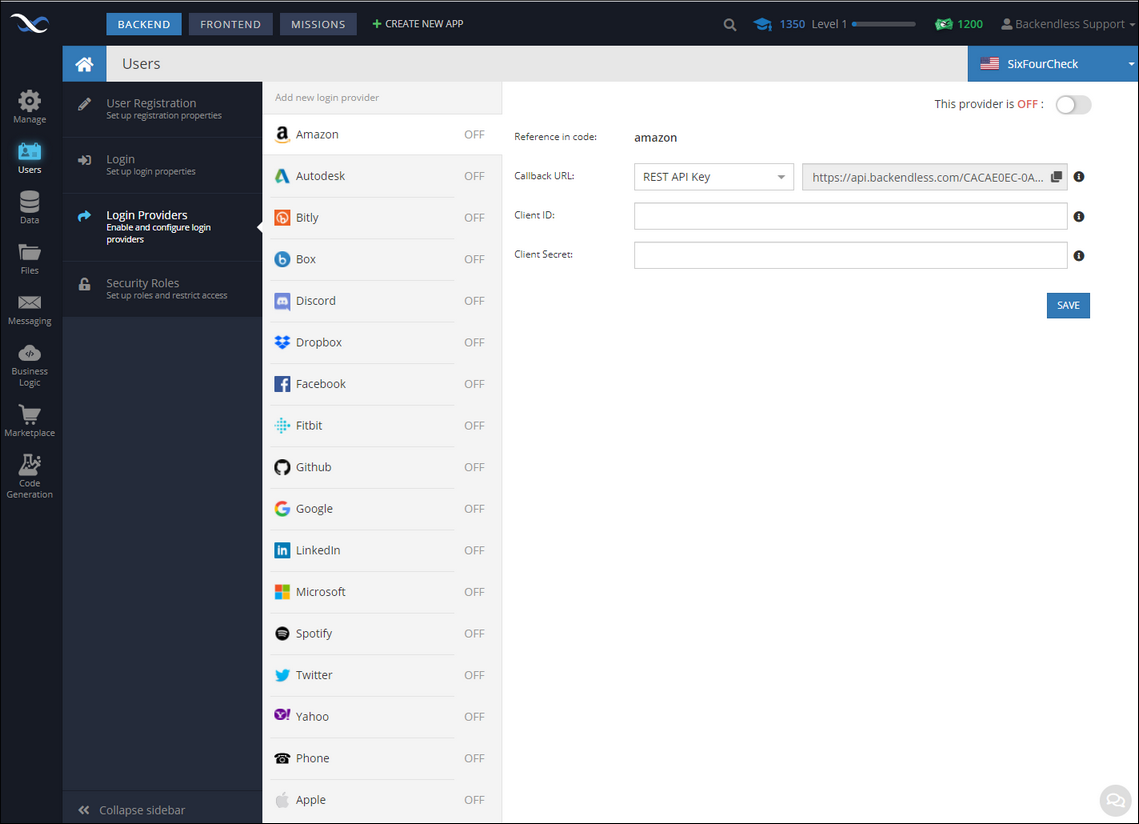
- Provider code – this code can be found in your Backend Console at Users > Login Providers as
Reference in code

- Redirect page – name of the page that will be opened after login
- Fields mappings (optional) – a mapping of user properties between the OAuth provider and Backendless
- Scope (optional) – a collection of security scopes the client application is requesting the permissions for; if omitted, default provider scopes will be used
Add attachment(s) to custom email templates in Console
You can now easily add attachments to custom email templates that you create in Backendless Console. Simply click the Add Attachments button to add any file from your File Storage.
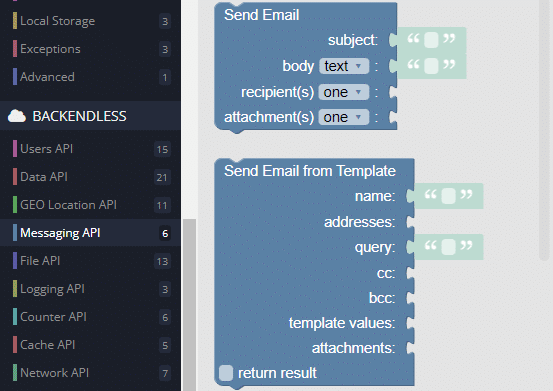
Additionally, you can include attachments using the email API via REST request or Codeless logic in Cloud Code, UI Builder, or anywhere else you use Codeless.
As you can see in the above screenshot, you can add attachments whether you are creating a new email or using a template. The attachment does not have to be a standard part of the template; you can choose to only include attachments when it’s appropriate for the situation.
For example, let’s say you have a “support ticket” email template. In some cases, the user may want to include a screenshot of the issue they encountered; in other instances, they may not.
You can easily set up the logic to include an attachment file from the page data to ensure that any attachment(s) are included. If there are none, then the field is ignored.
That’s all for now! Be sure to check out our Release History for all of the latest releases and bug fixes. Our top new features are also featured in our monthly newsletter.
Happy Codeless Coding!