JavaScript ‘Invoice’ App – with BaaS Data Management, User Registration and Login
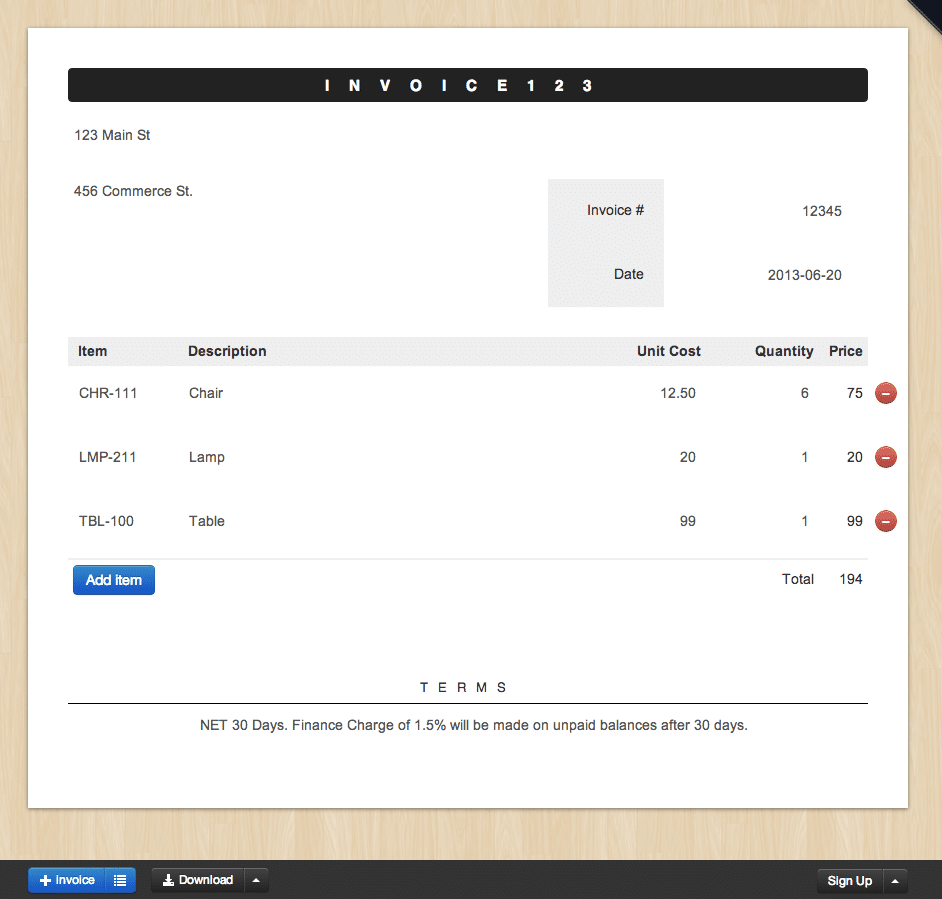
In this write-up, we review a JavaScript application we recently ported to Backendless. The application is an “editable invoice” which automatically saves its data including invoice line items, customer address, your own address, invoice number, etc. It is a good example demonstrating how to work with “related persistent data”, which means you can save a hierarchy or objects containing other objects (the “Invoice” object, contains a collection of “Line Items”). The application also demonstrates the functionality of user registration and login, although we stopped short of connecting the invoices with the user accounts (which would be fairly simple to add).
The Editable Invoice application is an effort by noBackend.org which helps to educate the developers about the advantages of BaaS. The vision is to provide a reference implementation with various backends.

The source code for the application has been pushed to our Github account.
Follow the steps below to setup and see the application in action:
- Register/login to the Backendless console. An application is created during the registration process or you can create one later at any time.
- Select an application once you login to console.
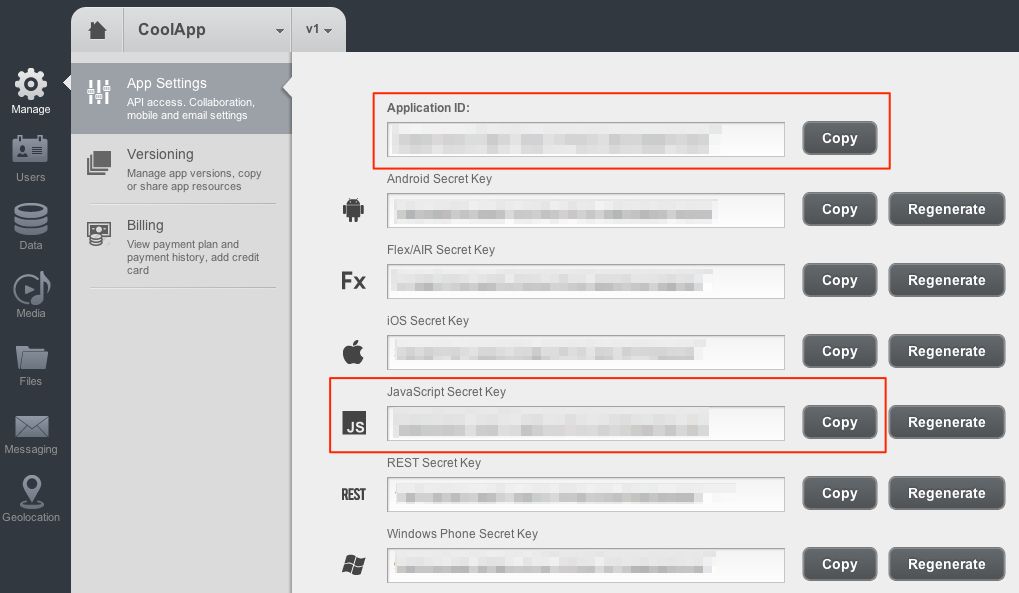
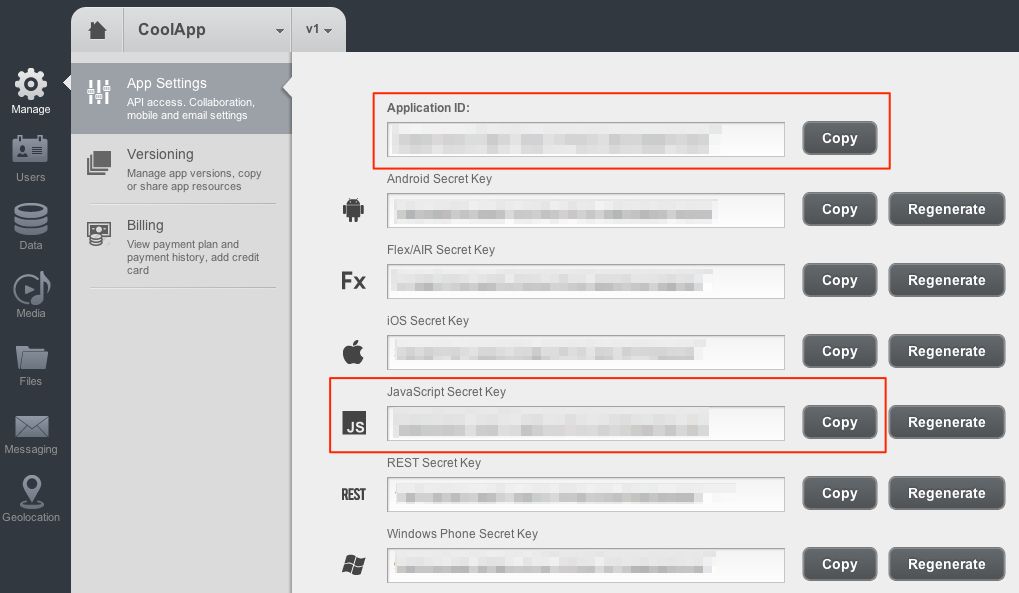
- Click the Manage icon. The App Settings screen will open up. The screen contains many useful settings and properties, but for now you will need only the Application ID and the Secret Key for the JavaScript clients.

- Keep the browser window open (you will need to copy/paste the ID and the Key from that screen) and open /editable-invoice/backendless/applogic.js in a text editor.
- Copy/paste the Application ID and Secret Key into the code on line 1:
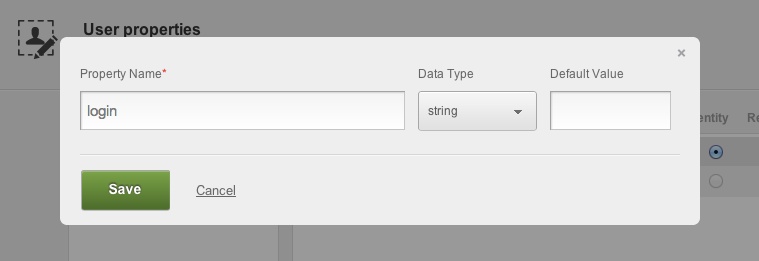
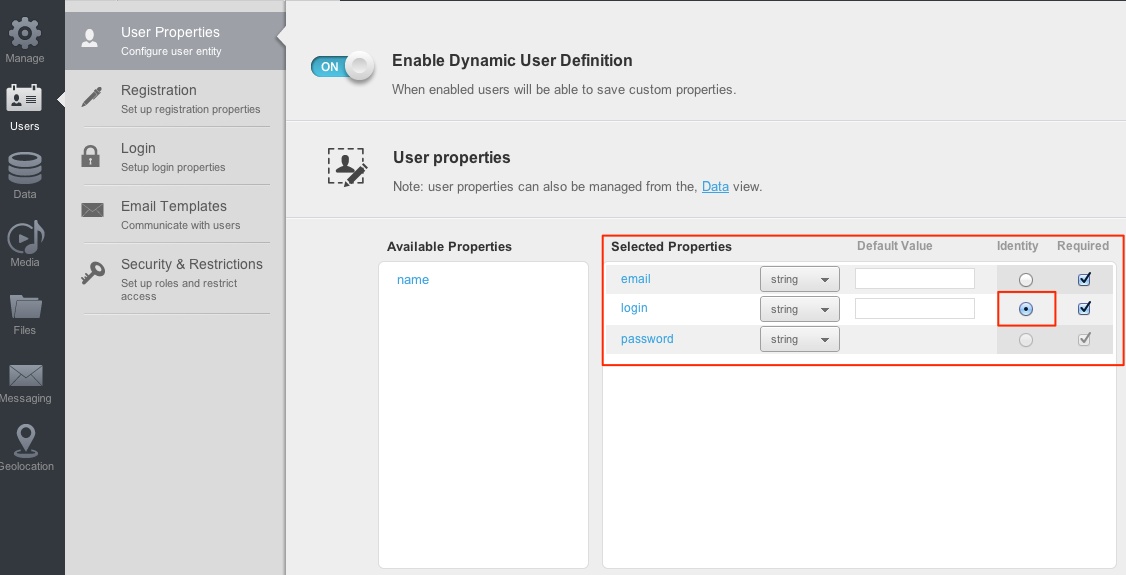
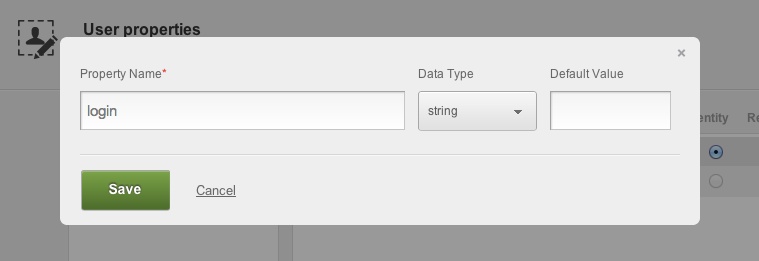
Backendless.initApp("PUT-YOUR-APP-ID-HERE", "PUT-YOUR-JS-SECRET-KEY-HERE", "v1"); - There is only one additional configuration step needed before you can run the application. Click the Users icon in the Backendless Console. The “User Properties” screen will open by default. Using this screen you can define the user properties which will be used by the Editable Invoice app. Click the “Add Custom Property” button and add the “login” property.

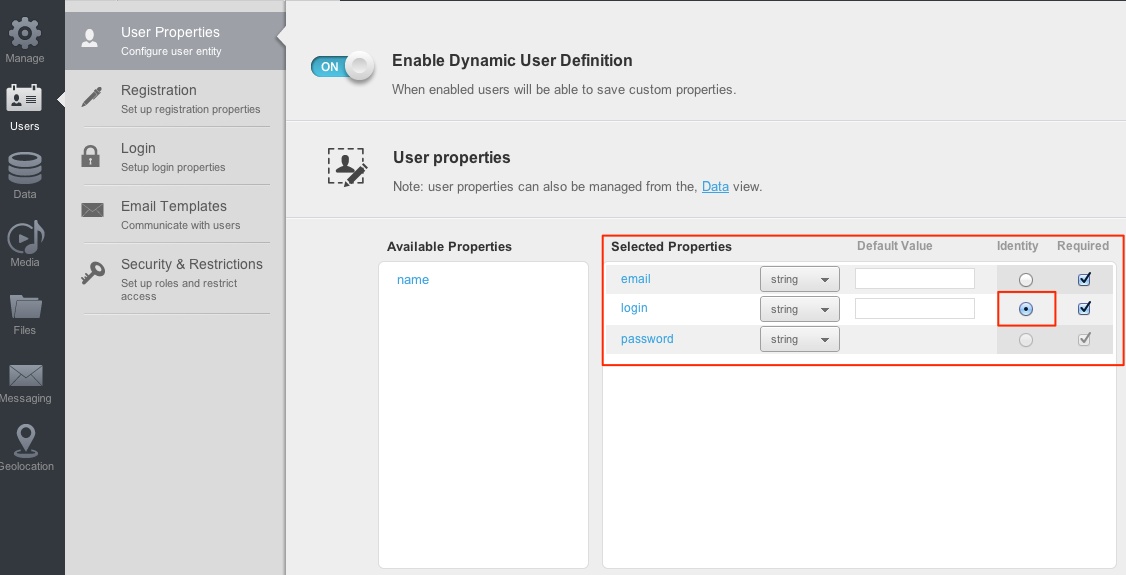
- Click “Save”. Make sure to select the “login” property as “Identity” by selecting the radio button for that property. The User Properties screen should look as shown below:

- Run the example. You can open the editable-invoice/index.html in a browser directly from the file system. Alternatively, you can deploy the entire application to a web server and load editable-invoice/index.html through a URL.
Try the following once you run the application:
- Modify the invoice name by changing the main header at the top.
- Modify the “Your Address” field.
- Modify the “Your client’s address” field.
- Add a new item to the invoice – enter item code, description, unit price and quantity. Click the “Add item” button.
- Reload the application – you should see the invoice you just modified.
- Check out the Sign Up/Sign In forms.
- Login to Backendless Console and check the registered users in Data > Users, as well as data stored by the application in the “invoice” and “item” tables – the tables will be created automatically once you start using the example.
Reviewing Code
Below you will find some of the examples of using the Backendless API in the application:
- Loading all invoices upon the start of the application. (/backendless/applogic.js, lines 3-15)
$('document').ready( function() { // bootstrap & render App App.store = {}; App.store.invoices = Backendless.Persistence.of(function invoice(){}); try { renderApp(App.store.invoices.find( { options: { related: ["items"] } }).data ); } catch(e) { renderApp( [] ); } ...Line 5 obtains a reference to the “invoices” data store in Backendless. The returned object provides access to the CRUD (Create, Retrieve, Update, Delete) operations for that table.
Line 8 (find) sends a request to load all the previously saved invoice objects.
Lines 10-13 request that the invoice objects returned by Backendless included references to the related “items” objects (an Invoice contains line items or just “items”).
- Saving/Updating an Invoice. (/backendless/applogic.js, lines 39-62)
var handleInvoiceSave = function(properties) { try{ var obj = App.store.invoices.find({ options:{ related: ["items"] }, condition: "id='" + properties.id +"'" }).data[0]; if(obj){ properties.objectId = obj["__updated__objectId"] || obj.objectId; for(var i = 0; i < obj.items.length; i++){ for(var j = 0; j < properties.items.length; j++){ if(properties.items[j].id == obj.items[i].id){ properties.items[j].objectId = obj.items[i].objectId; } } } } } catch(e){ }finally{ App.store.invoices.save(properties); } }Lines 3-7: check if the invoice has been previously saved. Uses the “condition” parameter where it specifies to search for the invoice by the “id” property.
Lines 10-19: if the invoice is found (i.e. it has been previously saved), iterate through the items and assign the item’s “objectId”. In this example, each “item” has an “id” assigned on the client-side (/shared/js/invoice.js, lines 14 and 28). On top of this, Backendless assigns its own ID to each saved object. That ID is stored in the “objectId” property. It is important to maintain consistency between the objects by correlating the IDs. This block of code accomplishes it for the save operation.
Line 22: once the IDs are assigned, the entire invoice (with all the items) is saved. - Deleting an Invoice. (/backendless/applogic.js, lines 64-68)
var handleInvoiceDelete = function(properties) { console.log("delete invoice"); App.store.invoices.remove( properties, new Backendless.Async(function(){ })); } - User Registration. (/backendless/applogic.js, lines 82-93)
var handleSignUp = function(inputs) { var user = new Backendless.User(); user.login = inputs.username; user.email = inputs.email; user.password = inputs.password; Backendless.UserService.register( user, new Backendless.Async( function(){ App.hideModalForm() }, function(data){ App.renderModalFormError({error: data.message}); })); };Lines 2-5: Create a Backendless.User object which contains the values for all the user properties defined in step 7 above.
Lines 6-11: Send a request to Backendless to register the user. The request is asynchronous with the Backendless.Async object handling the callbacks for success and error functions. - User Login. (/backendless/applogic.js, lines 94-104)
var handleSignIn = function(inputs) { Backendless.UserService.login( inputs.username, inputs.password, new Backendless.Async( function(data){ App.user = new Backendless.User(data); App.hideModalForm(); App.renderUserSignedIn(data); },function(data){ App.renderUserAuthenticationError(); App.renderModalFormError({error: data.message}); }) ); };Line 2: Send a login request to Backendless. The first argument must be a value for the property defined as “Identity” (see step 7 above).