How to Use Cloud Code to Handle Data Service API Events
The Cloud Code feature in Backendless lets you add your own custom server-side code to handle client API requests. In this post, I am going to review how to add the Data Service API handlers.
With that type of handler, you can intercept and add additional logic for the APIs which store data in Backendless, run queries, update or delete data objects.
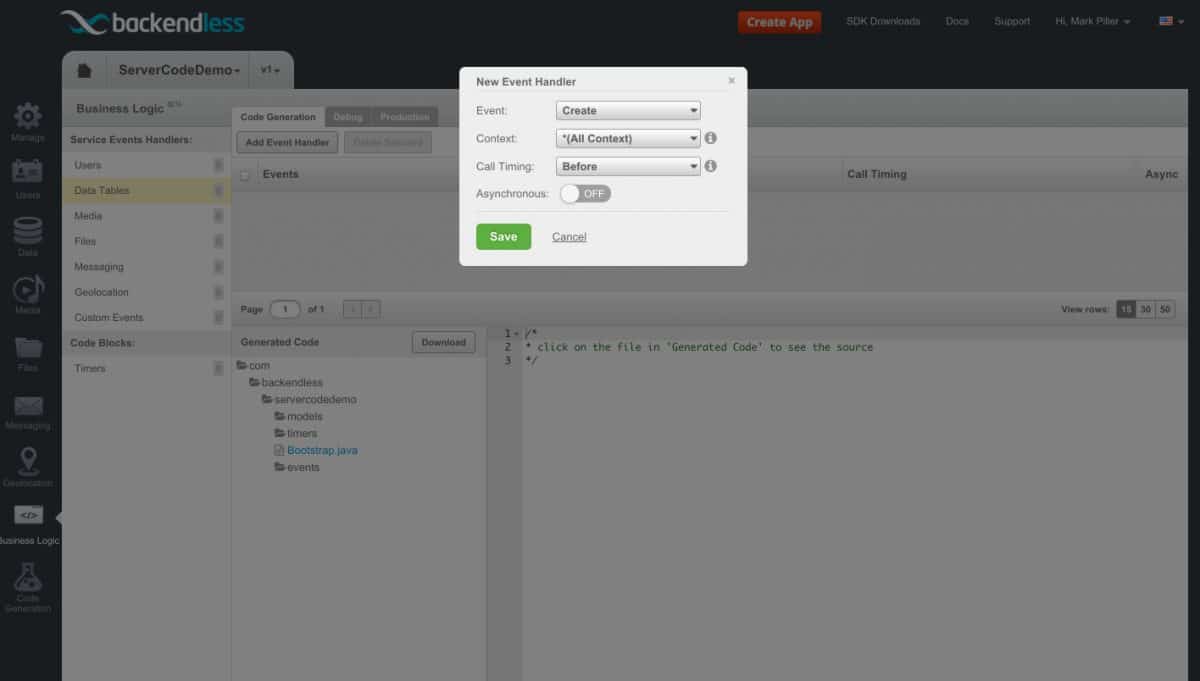
The easiest way to start building server-side Backendless code is the developer console. Login to your account, select an app and click the Business Logic icon. We’ll assume there are some data tables in your backend, but if not, make sure to create a few. Since we are going to add an event handler that works with persistent data, click Data Tables from the list of available handler categories. Click Add Event Handler, the screen should look as shown below:

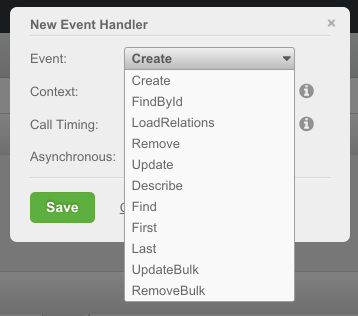
Items in the Event drop-down list correspond to the APIs available in Data Service:

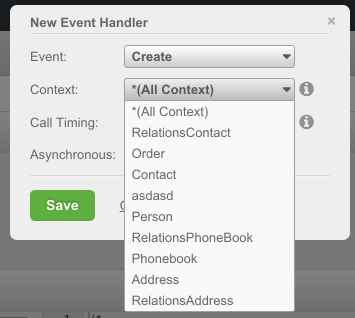
The Context list shows a list of available data tables. A selection in that list determines for which table the event handler will be processing the API events. Notice there is a special value of *(All Context). When selecting that option the event handler will process API events for all data tables:

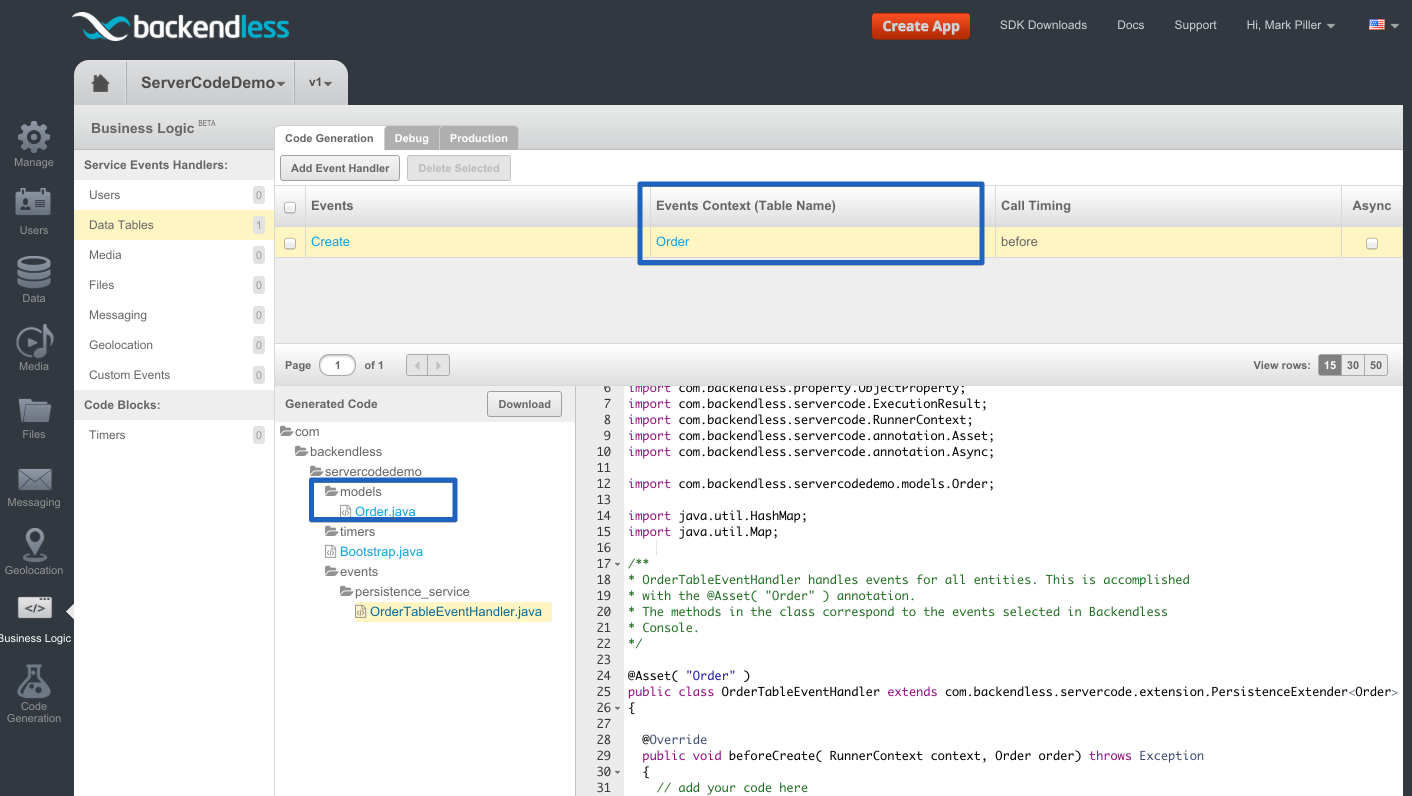
We added an event handler for the Order table and selected the Create event. Backendless generated the minimally necessary code for the event handler:

Take a closer look at the generated code:
package com.backendless.servercodedemo.events.persistence_service;
import com.backendless.BackendlessCollection;
import com.backendless.geo.GeoPoint;
import com.backendless.persistence.BackendlessDataQuery;
import com.backendless.property.ObjectProperty;
import com.backendless.servercode.ExecutionResult;
import com.backendless.servercode.RunnerContext;
import com.backendless.servercode.annotation.Asset;
import com.backendless.servercode.annotation.Async;
import com.backendless.servercodedemo.models.Order;
import java.util.HashMap;
import java.util.Map;
/**
* OrderTableEventHandler handles events for all entities. This is accomplished
* with the @Asset( "Order" ) annotation.
* The methods in the class correspond to the events selected in Backendless
* Console.
*/
@Asset( "Order" )
public class OrderTableEventHandler extends com.backendless.servercode.extension.PersistenceExtender<Order>
{
@Override
public void beforeCreate( RunnerContext context, Order order) throws Exception
{
// add your code here
}
}
Specifically, notice that one of the arguments for the beforeCreate method is the Order class. This is a very powerful feature. Indeed, the client side of the API may be a REST client, or an iOS or a JavaScript app. Yes, the data describing an order is morphed into an instance of the Java Order class by Backendless and provided to your custom code. The source code for the Order class is also created by Backendless (see the screenshot above). This is what the Order class looks like:
package com.backendless.servercodedemo.models;
import com.backendless.Backendless;
public class Order
{
private java.util.Date updated;
private String name;
private java.util.Date created;
private String ownerId;
private String objectId;
public java.util.Date getUpdated()
{
return this.updated;
}
public String getName()
{
return this.name;
}
public java.util.Date getCreated()
{
return this.created;
}
public String getOwnerId()
{
return this.ownerId;
}
public String getObjectId()
{
return this.objectId;
}
public void setUpdated( java.util.Date updated )
{
this.updated = updated;
}
public void setName( String name )
{
this.name = name;
}
public void setCreated( java.util.Date created )
{
this.created = created;
}
public void setOwnerId( String ownerId )
{
this.ownerId = ownerId;
}
public void setObjectId( String objectId )
{
this.objectId = objectId;
}
public Order save()
{
return Backendless.Data.of( Order.class ).save( this );
}
public Long remove()
{
return Backendless.Data.of( Order.class ).remove( this );
}
public static Order findById( String id )
{
return Backendless.Data.of( Order.class ).findById( id );
}
public static Order findFirst()
{
return Backendless.Data.of( Order.class ).findFirst();
}
public static Order findLast()
{
return Backendless.Data.of( Order.class ).findLast();
}
}
The class can be used to check or modify the values received from the client app.
The rest of the process for working with the custom event handler is the same as had been described before. You can download it for local debugging and then deploy to the Backendless servers.
Enjoy!