How to Register App Users With the User Registration API
We’re continuing our Backendless Recipe series. In this post, we will review the user registration API (see the API documentation for Android, iOS, JavaScript, REST). The User Registration API is likely one of the first APIs you work with when you start with Backendless. The API handles the process of registering a user with an application so they can log in and use the application.
The Android and iOS APIs use the built-in BackendlessUser class, while the JS SDK uses the Backendless.User class, and, of course, it is a JSON object with REST. The code below creates a user, sets the userid/password as well as an additional phoneNumber registration property, and calls the backend. Please note that in mobile applications, you need to use the asynchronous version of the API.
package samples.mbaas.com.cookbook;
import android.app.ProgressDialog;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.backendless.Backendless;
import com.backendless.BackendlessUser;
import com.backendless.async.callback.AsyncCallback;
import com.backendless.exceptions.BackendlessFault;
public class MainActivity extends AppCompatActivity {
private static String APPID = "YOUR-APP-ID";
private static String APIKEY = "YOUR-ANDROID-API-KEY";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Backendless.initApp(this, APPID, APIKEY );
BackendlessUser user = new BackendlessUser();
user.setEmail( "green.goblin@backendless.com" );
user.setPassword( "sp1dey" );
user.setProperty( "name", "Green Goblin" );
user.setProperty( "phoneNumber", "212-555-1212" );
final ProgressBar progressBar = findViewById(R.id.progressbar);
progressBar.setVisibility(View.VISIBLE);
Backendless.UserService.register(user, new AsyncCallback<BackendlessUser>() {
@Override
public void handleResponse(BackendlessUser response) {
progressBar.setVisibility(View.INVISIBLE);
Toast.makeText(getContext(), "User has been registered", Toast.LENGTH_LONG).show();
}
@Override
public void handleFault(BackendlessFault fault) {
progressBar.setVisibility(View.INVISIBLE);
Toast.makeText(getContext(), fault.getMessage(), Toast.LENGTH_LONG).show();
}
});
}
public Context getContext() {
return this;
}
}
val user = BackendlessUser()
user.email = "green.goblin@backendless.com"
user.password = "sp1dey"
user.setProperty("name", "Green Goblin")
user.setProperty("phoneNumber", "212-555-1212")
Backendless.UserService.register(user, object : AsyncCallback<BackendlessUser> {
override fun handleResponse(registeredUser: BackendlessUser?) {
Log.i(TAG, "User has been registered")
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
BackendlessUser *user = [BackendlessUser new];
user.email = @"green.goblin@backendless.com";
user.password = @"sp1dey";
[user addPropertyWithPropertyName:@"phoneNumber" propertyValue:@"214-555-1212"];
[Backendless.shared.userService registerUserWithUser:user responseHandler:^(BackendlessUser *registeredUser) {
NSLog(@"User has been registered: %@", registeredUser);
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
let user = BackendlessUser()
user.email = "green.goblin@backendless.com"
user.password = "sp1dey"
user.addProperty(propertyName: "phoneNumber", propertyValue: "214-555-1212")
Backendless.shared.userService.registerUser(user: user, responseHandler: { registeredUser in
print("User has been registered: \(registeredUser)")
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
const onSuccess = user => {
console.log('User has been registered:\n', user)
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
const user = new Backendless.User()
user.email = 'green.goblin@backendless.com'
user.password = 'sp1dey'
user.name = 'Green Goblin'
user.phoneNumber = '212-555-1212'
Backendless.UserService.register(user)
.then(onSuccess)
.catch(onError)
BackendlessUser user = BackendlessUser();
user.email = "green.goblin@backendless.com";
user.password = "sp1dey";
user.setProperty("name", "Green Goblin");
user.setProperty("phoneNumber", "212-555-1212");
Backendless.UserService.register(user).then((registeredUser) => print("User has been registered"));
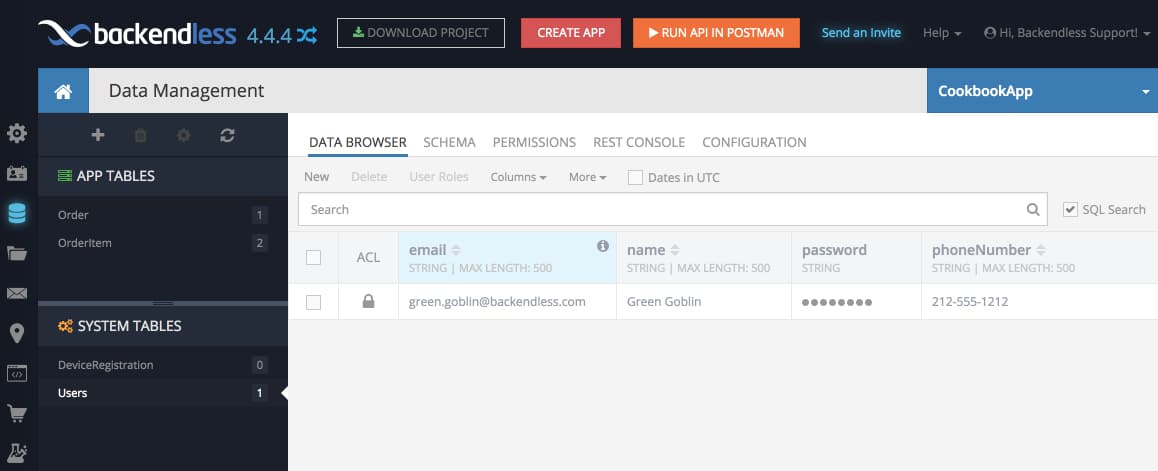
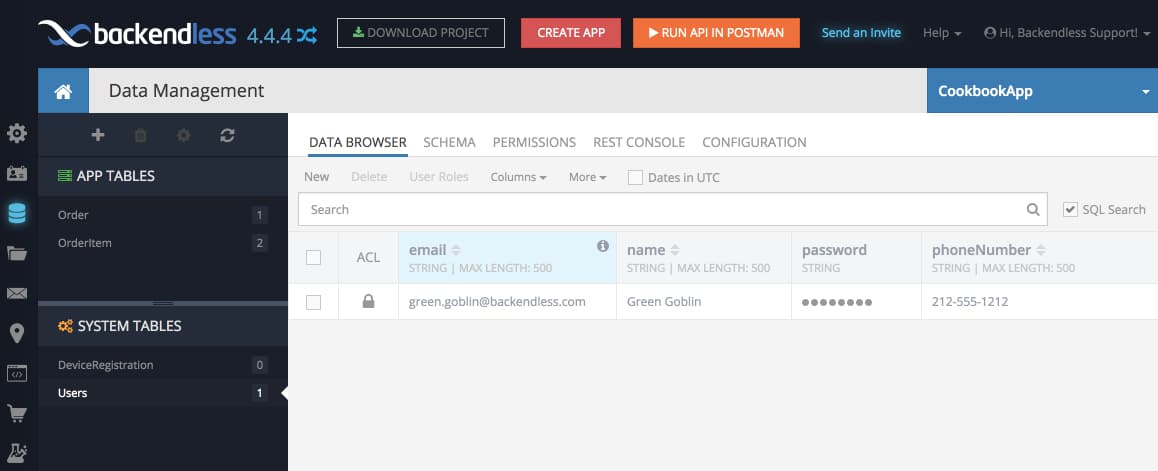
Once you run the code, the user is registered and should be able to log in (unless your Backendless backend requires them to confirm the email address, which is another feature we offer). You can see the registered users in Backendless Console:
- Navigate to Backendless Console, select your app and click the Data icon.
- The Users table should be selected by default. The users will show up there:

Enjoy!