How to Debug Cloud Code Locally Using CodeRunner
Previously we described how to use the Backendless Console to generate custom business logic code. In this post, we will describe one of the most amazing features in Backendless – an ability to debug custom server-side code on the developer computer before deploying it to the cloud. It would be very helpful for you to go through the previous feature to establish the surrounding context.
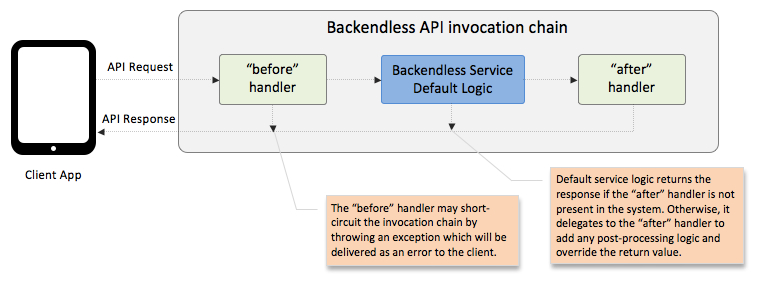
Once the code is generated, you can use the Download button to get a project archive (zip) with all the source code. In addition to the code, the archive also contains a special command line utility that you can use to run the custom code locally. The trick of the local execution is the code injects itself into the API processing chain. This happens despite the fact that the API invocation is handled in the cloud, but the custom code runs on your computer. To put things in perspective, see the diagram below:
The green boxes of the “before” and “after” handlers is where the custom code resides. When you run CodeRunner, your custom code will be executed on your local computer.
Suppose the custom code is added for the user registration event (the Register API call). The logic in the custom code is to restrict users from using the @gmail.com, @hotmail.com and @yahoo.com email addresses. We generated an event handler for the User Service’s Register event. The complete event handler code looks like this:
package com.backendless.servercodedemo.events.user_service;
import com.backendless.BackendlessCollection;
import com.backendless.exceptions.BackendlessException;
import com.backendless.persistence.BackendlessDataQuery;
import com.backendless.property.UserProperty;
import com.backendless.servercode.ExecutionResult;
import com.backendless.servercode.RunnerContext;
import com.backendless.servercode.annotation.Async;
import java.util.HashMap;
public class GenericUserEventHandler extends com.backendless.servercode.extension.UserExtender
{
@Override
public void beforeRegister( RunnerContext context, HashMap userValue ) throws Exception
{
String emailAddress = (String) userValue.get( "email" );
if( emailAddress == null )
throw new BackendlessException( "Missing 'email' registration property" );
emailAddress = emailAddress.toLowerCase();
if( emailAddress.endsWith( "@gmail.com" ) ||
emailAddress.endsWith( "@hotmail.com" ) ||
emailAddress.endsWith( "@yahoo.com" ) )
throw new BackendlessException( "The 'email' registration property cannot be @gmail.com, @hotmail.com or @yahoo.com" );
}
}
If you compile the code as a part of the generated project downloaded from the Backendless Console and run it with CodeRunner (read about running custom business logic with CodeRunner), you will see the following output:
-macbook-pro-2:bin root$ ./CodeRunner.sh
Listening for transport dt_socket at address: 5005
[INFO] CodeRunner(tm) Backendless Debugging Utility
[INFO] Copyright(C) 2015 Backendless Corp. All rights reserved.
[INFO] Version: 1.13 Build date: 20150320-1727
[INFO] Registering runner on: https://api.backendless.com with secretKey: XXXX-XXXX-XXXX-XXXX
[INFO] Runner successfully registered
[INFO] Parsing event model...
[INFO] Build successfully: EventModel{timers=0, eventHandlers=1}
[INFO] Deploying model to server, and starting debug...
[INFO] Model successfully deployed...
[INFO] Waiting for events...
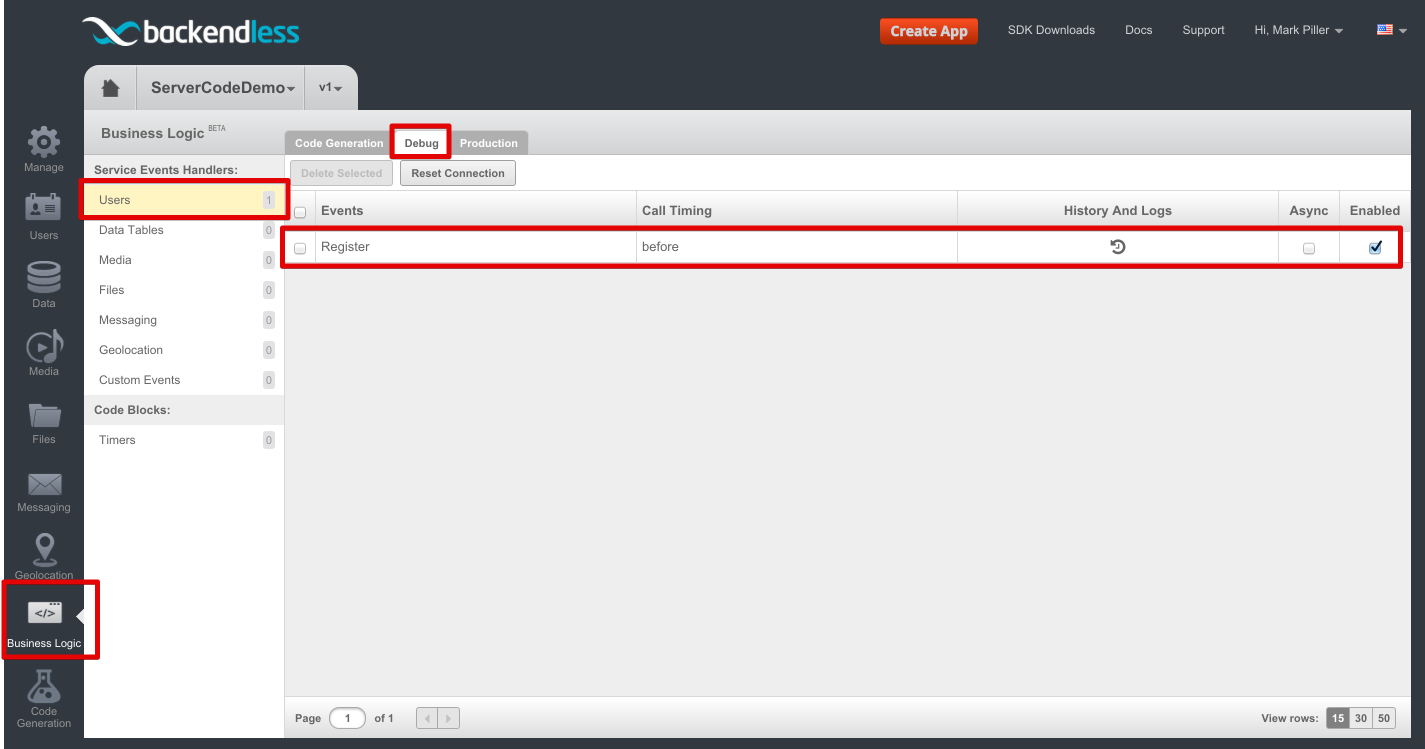
You can confirm that the event handler is deployed by navigating to the Debug tab on the Business Logic screen in the Backendless Console:

It is important to understand that even though CodeRunner is running locally on your own machine, it is plugged into the API invocation chain for your Backendless app. This means the API requests for which you created an event handler will be routed to your computer by Backendless. To see it in action, open another command prompt window and run the following command:
curl -H application-id:YOUR-APP-ID -H secret-key:YOUR-REST-SECRET-KEY -H Content-Type:application/json -X POST -d'{"name":"James Bond", "password":"watchingya", "email":"jbond@gmail.com"}' http://api.backendless.com/v1/users/register
Make sure to replace the YOUR-APP-ID and YOUR-REST-SECRET-KEY values with the specific IDs from your Backendless backend.
The command sends a user registration API request. Since the “email” property ends with “@gmail.com”, the custom business logic which runs on your own machine will handle and short-circuit the request. The default logic for user registration of the User Service will not be invoked in this case at all. You will see the following error in the command prompt where you issued the REST command:
{"message":"The 'email' registration property cannot be @gmail.com, @hotmail.com or @yahoo.com","code":0}
Enjoy!