This approach requires a high level of collaboration and engagement from all stakeholders, including developers, designers, and users. With rapid prototyping, you can effectively validate design assumptions before committing resources to building functionality that may not work well.
Benefits of Rapid Prototyping
Rapid prototyping offers numerous benefits for mobile app development, including:
1. Improved User Experience (UX)
Rapid prototyping allows developers to gather early and frequent feedback from users, which can help refine the app’s user experience. By testing app usability and usability testing through prototyping, developers can improve features and functionalities while making the app more intuitive and user-friendly.
2. Reduced Development Costs
Rapid prototyping involves testing and iterating on design concepts, eliminating the need for costly development effort on features that don’t align with the end-user’s expectations. By identifying UI/UX issues early, developers can reduce development costs and avoid potential setbacks when developing the final product.
3. Faster Time to Market
Rapid prototyping can significantly speed up the development process by allowing early tests on the critical features before committing to resources fully. By identifying UI/UX issues early, developers can expedite the development process and reduce project lifecycle times, ultimately leading to faster time to market.
4. Encourages Innovation & Teamwork
Rapid prototyping encourages continuous innovation and collaboration among team members involved. Building rapid prototypes creates opportunities for developers, designers, and other stakeholders to experiment with new ideas, test new features and functionalities, and innovate through multiple iterations.
Overall, rapid prototyping can help app teams create efficient, user-friendly, and innovative apps while reducing development costs and time to market.
How to Use Rapid Prototyping in App Development
Here are the steps that app development teams should take when using rapid prototyping methodologies:
1. Setting Goals
Before diving into prototyping, it’s essential to define the purpose and objectives of the should-be created app. These goals will help focus on what needs to be accomplished during the wireframing process and subsequent iterations.
What features should be included, and what goals will those features accomplish? Once the meaning of the app is clear, set the SMART goals and make sure all the stakeholders are aligned.
2. Defining Scope
After defining the app’s purpose and objectives, begin by defining the project scope. Define the critical features and functionalities that are necessary to achieve the goal. You don’t want to be creating features that don’t align with the end-user’s expectation or aren’t core to your objectives.
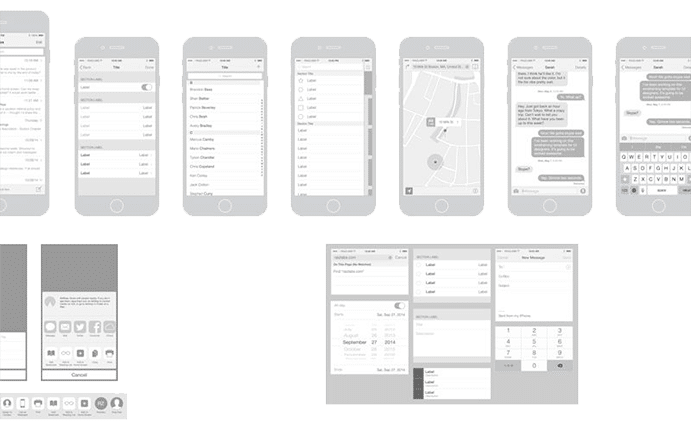
3. Creating a Wireframe
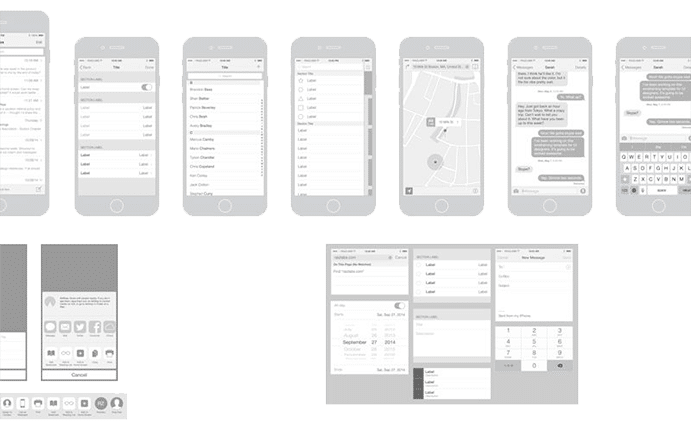
A wireframe is a bare-bones visual representation of an app’s design that focuses on functionality and navigation. It is a crucial step in rapid prototyping and design-thinking methodologies as it provides structural guidance to the project. This helps in visualizing the overall functionality and design aesthetic for the development team.
4. Conducting User Tests
Once a wireframe is created, testing it with focus groups or selected end-users allows developers to understand how the audience will interact with the app. It provides the developers with real-world feedback on the app’s functionality, UX, and UI to improve the application further.
5. Iteration
Based on user feedback and tests, the team should identify weak points and further iterate on building the wireframe, and add functionality to the app as required. Repeat steps three through five until the wireframe is aligned with all stakeholders’ goals and objectives, and end-users are happy with its functionality.
6. Building and Launching
Once the wireframe is agreed upon, for full production, prototype using a low-code development tool like Backendless, and release the app to the market.
Following these steps ensures that rapid prototyping is executed efficiently, and the result is an efficient, user-friendly app that meets targeted goals. For more guidance, you can read our complete rapid prototyping guide here.
Wireframe, Mockup, or Prototype?
There are three common forms of prototyping that we will discuss. Let’s compare these three from a high level.
1. Wireframe

A wireframe is a visual representation of an app’s structure that focuses on functionality and navigation. It is a low-fidelity, grey-box design that lacks visual details such as color, graphics, and typography. The primary goal of a wireframe is to create a blueprint or skeletal framework for product development.
2. Mockup

A mockup is a static representation of an app’s design that shows its visual appearance, layout, and aesthetics. Designers create mockups using high-fidelity visuals like color, typography, imagery and texture. Mockups allow the design team to iterate and refine the visual design elements of the product.
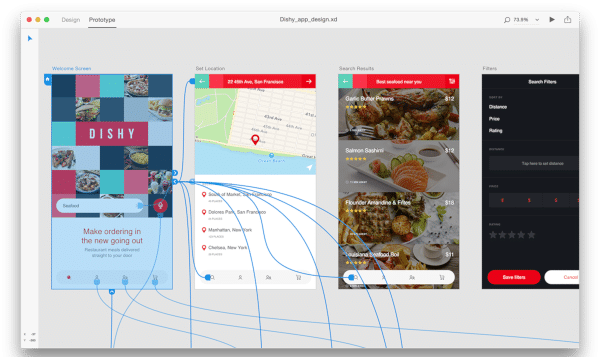
3. Prototype

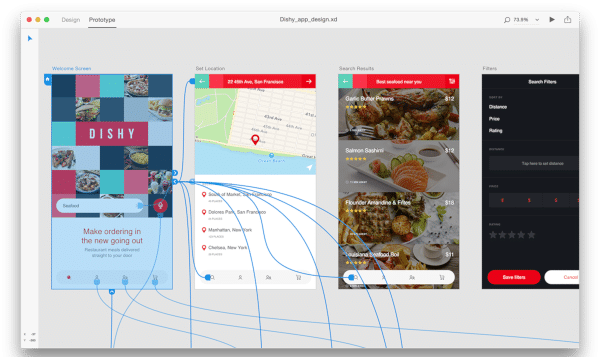
A prototype is a functional representation of an app that can be interacted with in a meaningful way. It provides a user experience that’s closest to the final product by allowing testing for usability and functionality with real users. Developers and designers usually use prototyping tools to create a prototype of the to-be-developed product.
To summarize, wireframes are low-fidelity, sketch-like representations that focus on an app’s structure and functionality. Mockups are high-fidelity visual representations that show how the application will appear visually. Prototypes are functional, interactive representations of an app, that showcase its usability, flow, and features.
While these concepts overlap to some degree, it is essential to acknowledge their differences in app development.
Tools for Rapid Prototyping
Using the right tools can significantly expedite the development of a prototype. Below are some tools that can help with rapid prototyping in mobile app development:
- Sketch: A popular vector design app that allows designers to quickly create and share wireframes, mockups, and prototypes.
- Figma: A browser-based design tool that enables collaboration among designers and other stakeholders while providing several prototyping features like animations, transitions, and interactive components.
- InVision: A powerful tool for wireframing, prototyping, and collaborating. InVision allows multiple stakeholders to upload designs and provide feedback while facilitating seamless interaction between designers and developers.
- Axure: A complex and comprehensive prototyping tool that can perform advanced prototypes and interactivity testing.
- Proto.io: A web-based prototyping tool that lets designers create high-fidelity mobile app prototypes with interactive elements like animations and gestures.
Using the right tool is essential, ensuring that rapid prototyping is executed efficiently, resulting in a final product that provides a great user experience, keeping development costs down, and reducing the time spent in development.
Low-code and No-code Development Tools
Of course, another approach to prototyping is to utilize low-code or no-code development tools to build fully functional prototypes. That is, these prototypes are sophisticated enough to act as an MVP, allowing early users to test the functional product in its infancy. Taking this approach can have pros and cons.
First the pros. By using development tools to build the prototype, you are getting a leg up on development. Any of the features that are built during the prototyping phase can potentially be used in the final product, since they are already functional. This can save time that would otherwise be spent building a prototype version and then later rebuilding a fully functional version for the final product.
Additionally, prototyping with a development platform lets you get a good feel for what the platform is and isn’t capable of. If you aren’t able to build what your prototype needs using the platform, then you can begin looking for alternative development options.
Most importantly, this approach gives your test users the closest thing to a real app to test on. Rather than seeing a bunch of placeholder images and data, the user can try the app with real data and functionality. Thus, with each iteration, you are getting closer and closer to a final product.
Now let’s talk about cons. First of all, development will take longer as you must ensure that the features you build are actually functional, not simply visual placeholders. You can take the placeholder route, but you will need to clearly document what you have and haven’t completed so you know where you will need to apply more development time in the future.
Second, anything you build that doesn’t make it past the prototype stage will be scrapped. If you build out a full feature that ends up not making the cut, then the time spent building that feature becomes a sunk cost.
Of course, this is true of any prototype – there will always be things you dedicate time to that ultimately won’t resonate with end users, and making the choice to scrap those features means throwing away the time and effort spent on them. The difference is, however, that the fully functional prototype almost assuredly took more time and more effort.
Finally, there is the worst case scenario where the entire app is a flop and not worth completing. The more time you’ve spent on the prototype, the more time “wasted” in this scenario. On the other hand, you will surely learn more about your potential customers and the tool(s) you are developing with in the process, so it is not a total loss.
Conclusion
In conclusion, rapid prototyping has become essential for the success of mobile app development, allowing teams to iterate quickly and refine ideas efficiently. By testing and refining app designs and functionalities early on in the development process, potential problems can be identified, and changes can be made before dedicating significant resources to the project’s final development.
Rapid prototyping has enabled developers to produce innovative, user-friendly, and cost-effective solutions while reducing the time-to-market.
To get the best out of the rapid prototyping process, it’s essential to establish goals, define the project scope, create wireframes and mockups, conduct user tests and iterate until the outcomes align with the purpose and objectives of the app. By following this process and utilizing the right tools, developers can save time, reduce costs, and create apps that exceed their users’ expectations.
In summary, rapid prototyping is an incredibly valuable process that has transformed the mobile app development landscape. It is a methodology that all development teams should consider and incorporate into their processes to keep up with the ever-changing mobile app ecosystem.