
In some instances, pre-built components or combinations of components just don’t quite achieve the results you need. For those cases, we now offer the Custom HTML component.
Sometimes you want your app or website to deliver an experience that you’ve already see built elsewhere, or even built previously yourself.
Rather than try to reinvent the wheel with Backendless components, you can simply take the raw HTML, along with the CSS, to instantly recreate that UI.
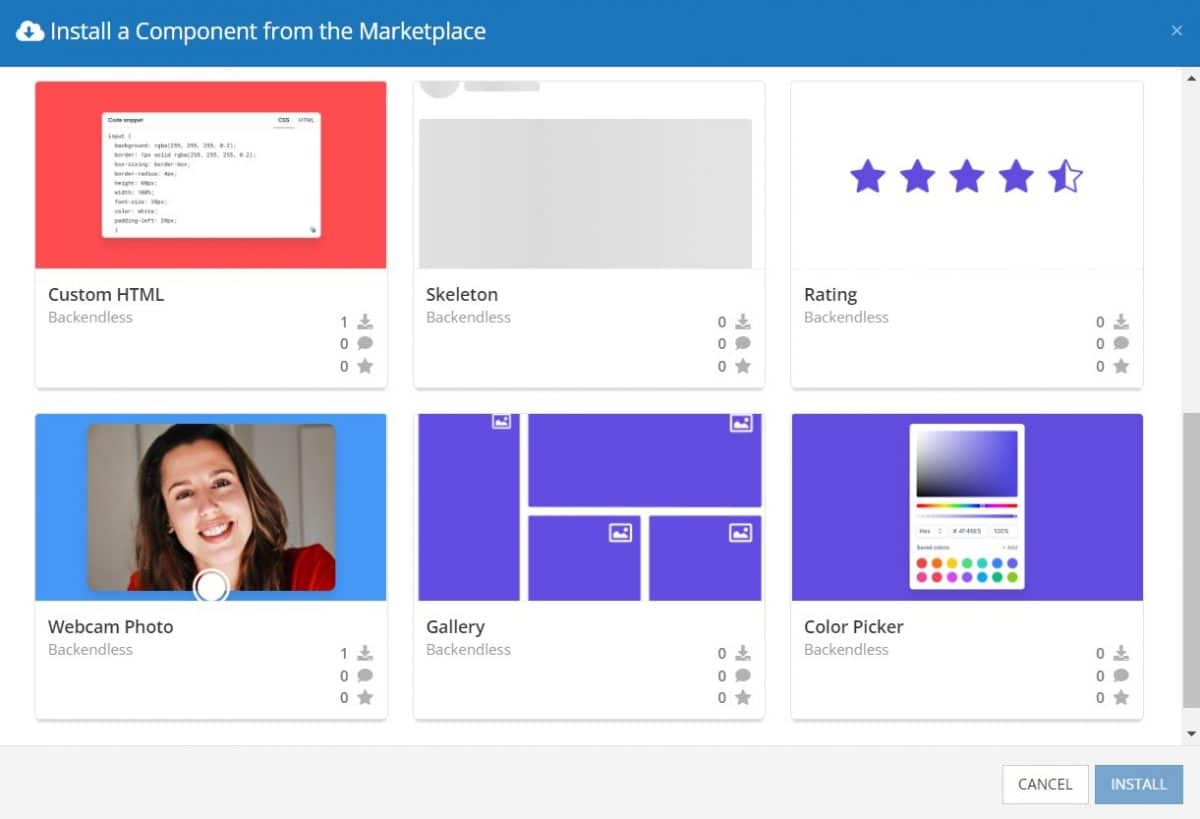
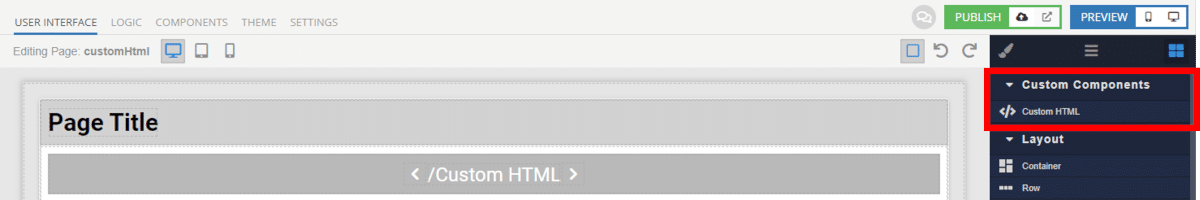
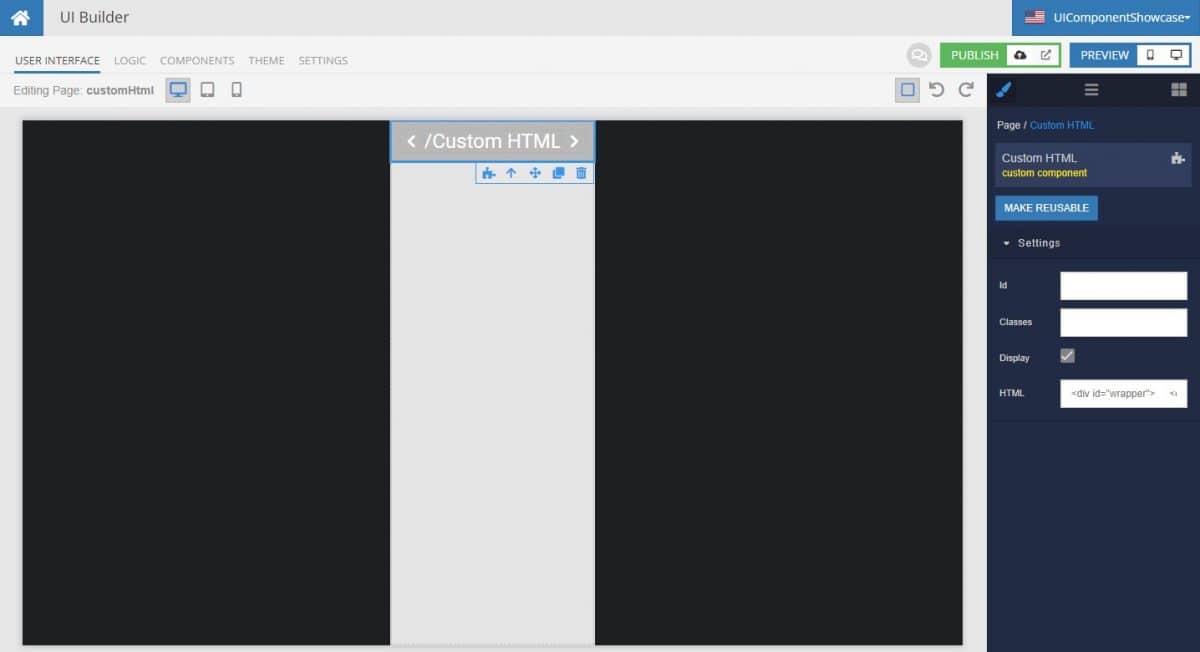
The Custom HTML component, available free in Backendless Marketplace, lets you insert your own raw HTML code into your application. You can use this code to achieve any effect you desire that’s achievable with HTML.
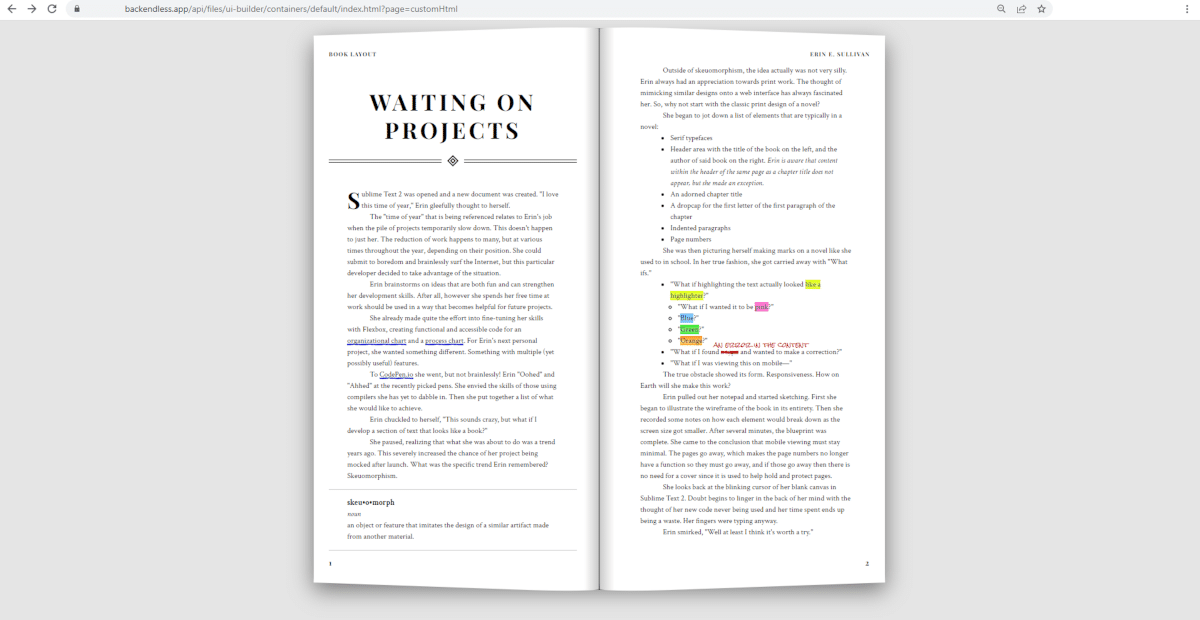
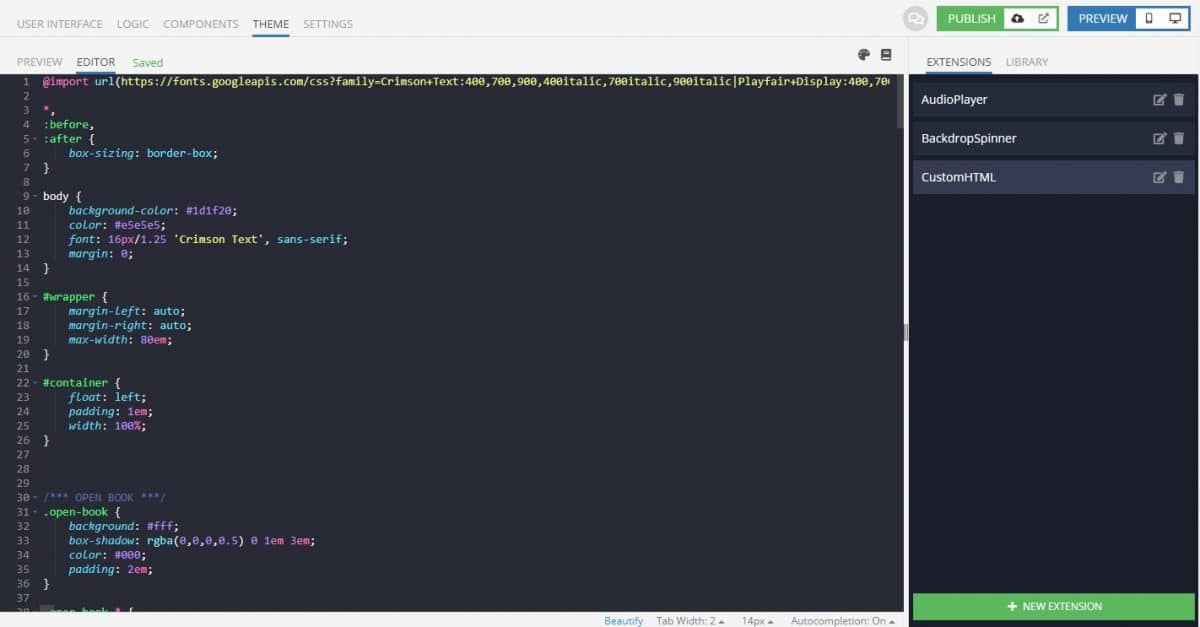
Later in this article, we will show you how the example below was achieved with a single Custom HTML component and a single Extension in UI Builder.