How to Install the Backdrop Spinner Component
Installing custom components from Backendless Marketplace is super easy. First, in UI Builder, select the Components tab.

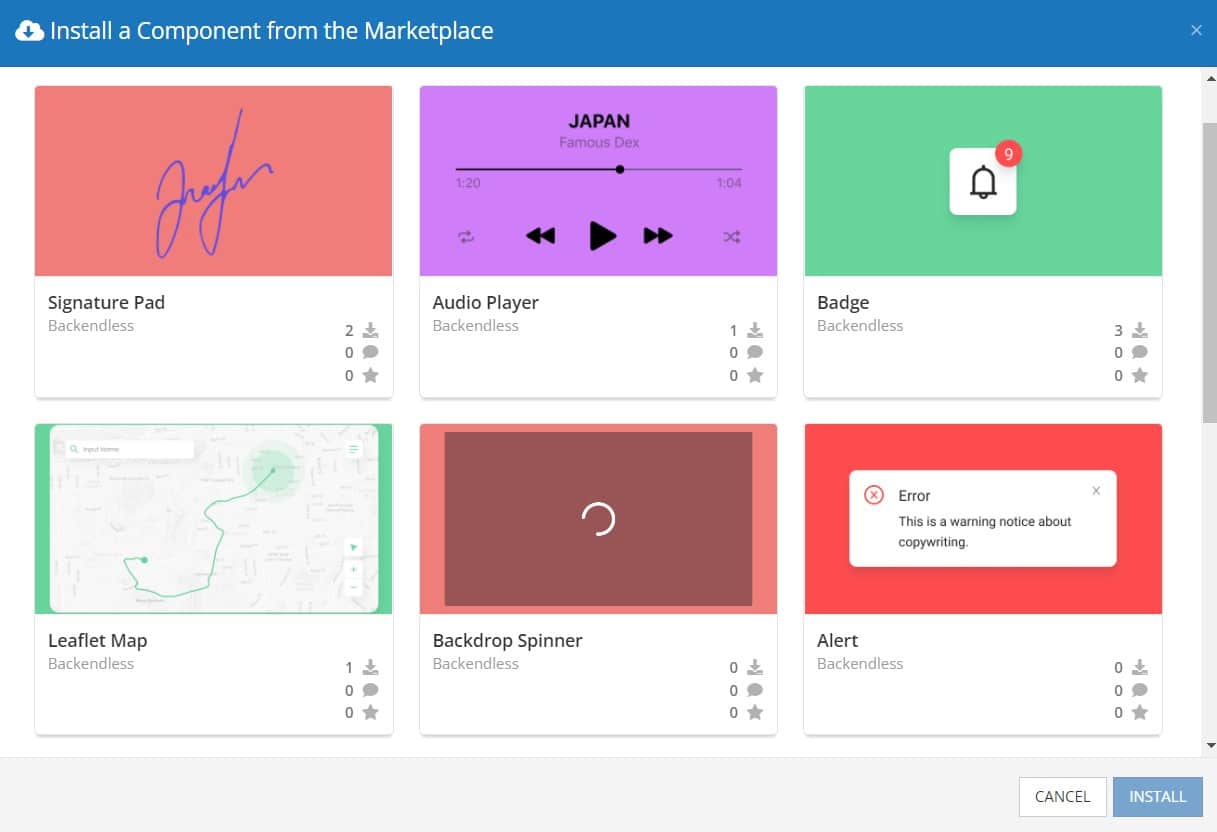
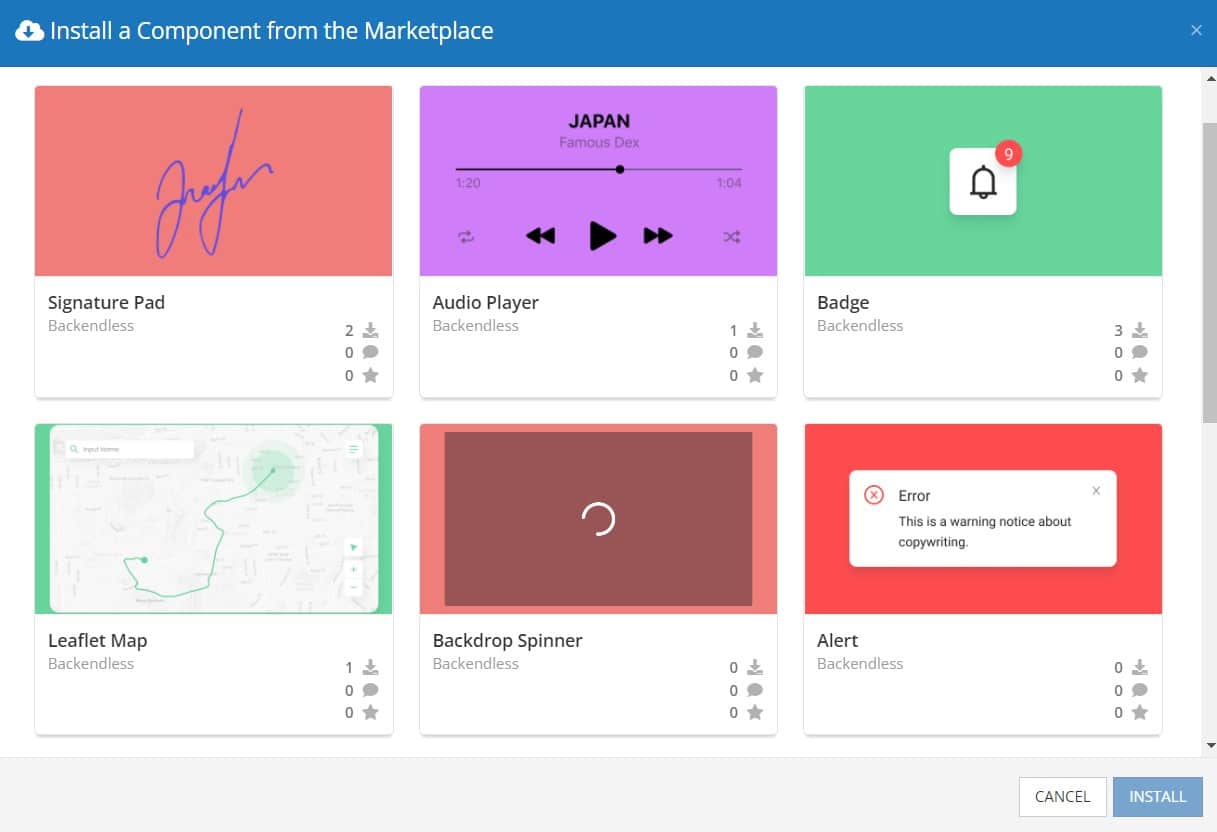
There, you will see a button labeled Install Component. This will take you to the library of components available in the Marketplace.

When you click Install Component, you will open a list of available UI Components to install.

Select the component you want and click Install.
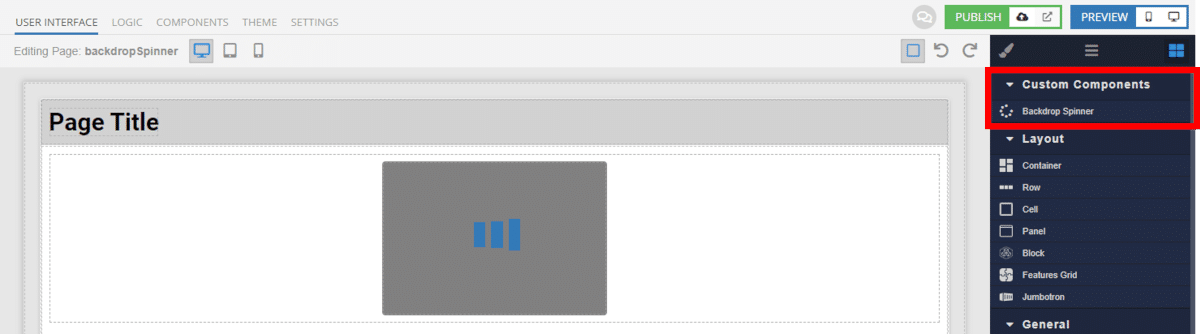
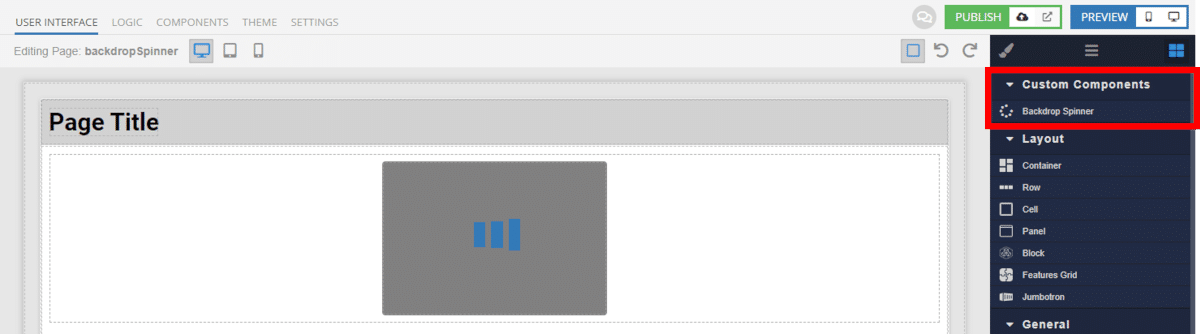
When you return to the User Interface tab, you will see a new section added to your toolkit on the right-hand side called Custom Components.

You can then simply drag the component onto your canvas just like any other UI Component.
How the Backdrop Spinner Component Works
When added to your app, the Backdrop Spinner component can be immediately implemented in your application.
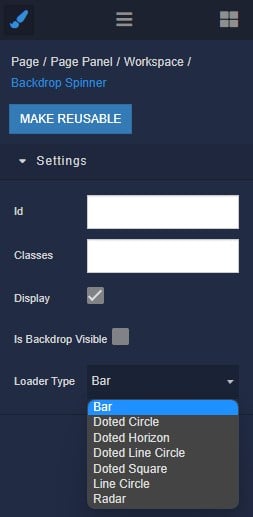
The two default options available out of the box are whether or not to display the backdrop and the type of loader to be displayed. You can also choose not to display the component entirely, just like any other UI Builder component.
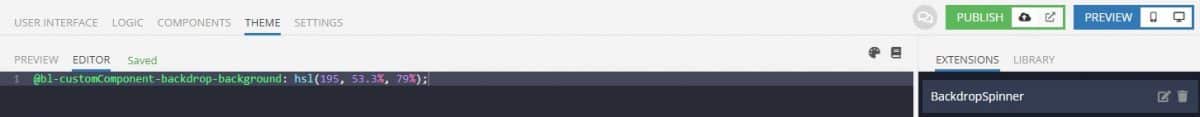
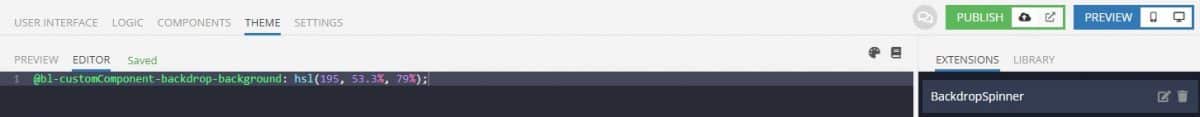
To adjust the color and opacity of the backdrop, you will need to create an Extension and specify your preferred color and opacity in the @bl-customComponent-backdrop-background class. You can use RGBA, HEX, or HSL to define your color.

Available Options and What They Mean
Once you have placed your component, when you select it, you will see all of the available options (properties) for the component in the toolkit area. These are the default settings for the component that you can easily adjust.
Each of the available properties are described in the table below. For more information, such as Theme styles and event handlers, visit the Backdrop Spinner GitHub repo.
| Property |
Type |
Default value |
Logic |
Data Binding |
UI Setting |
Description |
| backdropVisibility |
Checkbox |
false |
Backdrop Visibility Logic |
YES |
YES |
Controls the visibility of a component. |
| loaderType |
Select
[bar,doted circle,doted horizon,doted line circle,doted square,line circle,radar] |
“bar” |
Loader Type Logic |
NO |
YES |
Controls the loader type of a component. |
When you click on the Logic icon or tab for the component, you will see the modifiable event handlers, just as you would with a standard component. However, the main logic for the component – the logic that makes it work – is hidden to protect it from accidentally being broken.
Additionally, in the Logic area, you will also find all available data binding properties.
That’s it! Ready to try it for yourself?
The Backdrop Spinner component is one of many custom components available now in Backendless Marketplace, completely free!









Hi. Could you please give me your source code ?
Hi Trong Anh, if you post this on our support forum, our team will be able to help you.