How to Develop a Multi-User Game for iOS (Part 1)
With the introduction of our real-time database, Backendless is now an even better platform for developing games, especially multi-user ones. In this series of posts, we will be showing to you how to build a game for iOS with Swift using Backendless. For a quick overview of the game in action, please watch the video below:
The source code for the game is available in the author’s personal Github repository:
https://github.com/olgadanylova/TapMe.git
In this post, we will show you how to get the game up and running on your computer/phone and in the subsequent posts, we will be reviewing various coding aspects of the app.
Setup
- Clone the Git repository by running the following command
git clone https://github.com/olgadanylova/TapMe.git
If you are not comfortable with Git, you can download the entire project as a zip file from Github and expand it into a local directory.
- Open a command prompt window and run the following command from the project’s root directory:
pod install
Make sure that the installed Backendless pod is at least version 5.0.5. If you see a version number less than that, run the following command:
pod update
- When you run the command(s) shown above, an Xcode workspace file is created. Open the TapMe.xcworkspace file with Xcode (do not open the .xcodeproj).
- Navigate to AppDelegate.swift and enter the values for your APP ID and IOS API KEY. This assumes you have created an app in Backendless Console. If you have not done that, register/login to Backendless Console and create an app there. You will see the APP ID and IOS API KEY values right on the main dashboard.
What You Will Learn from the App’s Code
The implementation of the game uses the following services and features. You will be able to learn how to apply these features and APIs in your own apps:
- User Service API – this is used for user registration, login, logout, and remembering the logged-in user.
- Data Service API – information about players and their achievements is saved in the database.
- Real-Time Database – all instances of the app are updated when a new user is registered, a user has a new score or when someone establishes a new world record.
- File Service API – this is used to store the user’s profile photo.
- The data model uses a relationship between the Player and the Users table.
Game Instructions
- A user must register before they can play.
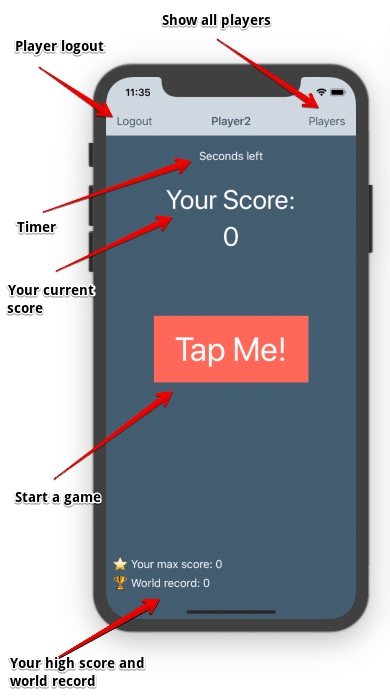
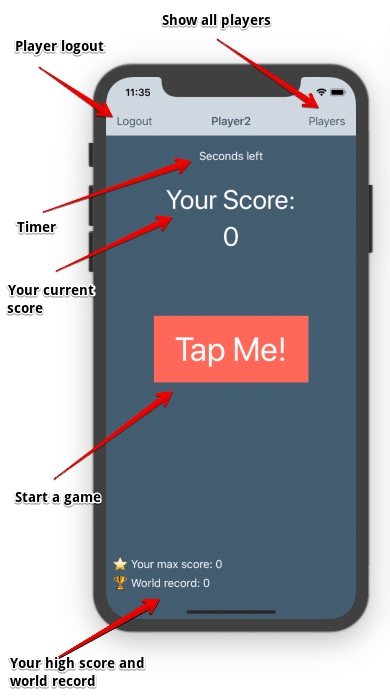
- Once logged in, the game has the following interface:

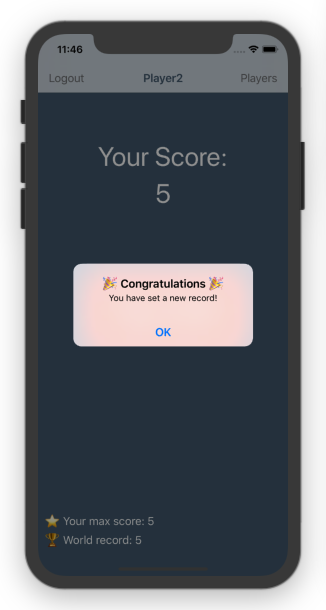
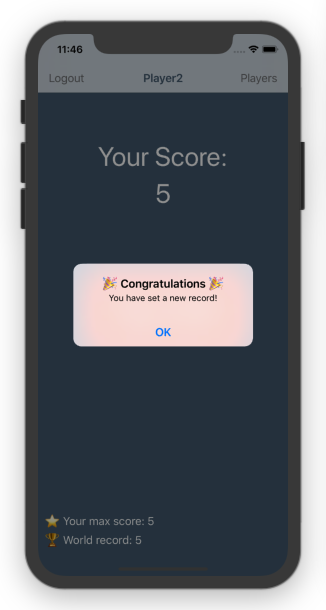
- The game starts as soon as the user clicks/taps the Tap Me! button. The user has 10 seconds to click/tap the button as many times as they can. If the user beats their own record, the game shows a visual notification:

- The lower part of the user interface displays the maximum score of the user as well as the maximum score established in the game among all users. The information about the “world score” is updated in real-time.
- The Players section of the game’s interface displays a list of all users with their scores/taps.
That’s all for now. In the next post, we will start diving into the actual code of the game.
Happy tapping!